WordPress GeneratePress テーマのサイドバーの幅を調整する方法
WordPress GeneratePress テーマのデフォルト設定を使用する場合は、サイドバーの幅が狭い方です。 GeneratePress テーマのサイドバーの幅を調整するためのいくつかの方法について説明します。
WordPress GeneratePress テーマのサイドバーの幅を調整する方法
GeneratePress テーマの無料版
GeneratePress テーマのサイドバーの幅を25%に指定したい場合は、次のコードスニペットをテーマの関数ファイルに追加します。
// 무료 GeneratePress 테마에서 콘텐츠와 사이드바의 너비 설정하기
add_filter( 'generate_right_sidebar_width','lh_right_sidebar_width' );
function lh_right_sidebar_width() {
return '25';
}親テーマの関数ファイルにコードを追加すると、今後のテーマを更新時に修正が消えるので、必ずチャイルドテーマ(子テーマ)を作成チャイルドテーマの関数ファイル(functions.php)に追加してください。
무료 GeneratePress テーマを使用する場合は、上記の方法でサイドバーの幅を設定することができます。
GeneratePress 有料版(GP Premiumプラグインをインストール)
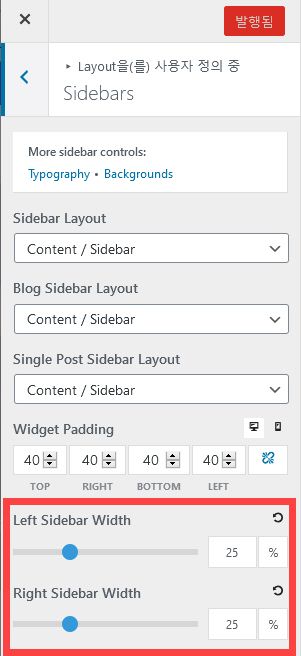
有料版を利用する場合、テーマをカスタマイズするに幅の比率を設定することができます。 WordPress 管理者ページ>テーマのデザイン>カスタマイズ> Layout> Sidebars左サイドバーの右側のサイドバーの幅をパーセント単位で設定することができます。

左側のサイドバーの幅 또는 Right Sidebar Widthを希望する幅に設定してください。
ちなみにコンテナの幅は テーマのデザイン>カスタマイズ> Layout> Containerで調整することができます。
固定幅に設定する方法
このブログでは、現在のPCベースで、サイドバーの幅を340pxに固定されています。 特定の値に固定したい場合は、次のようなCSSコードを テーマのデザイン>ユーザー定義>追加CSSに追加することができます。
/* GeneratePress 테마 사이드바 폭을 340px으로 고정 */
@media (min-width: 769px) {
#right-sidebar {
width: 340px;
}
#primary {
width: calc(100% - 340px);
}
}CSSコードを追加しても、実際のサイトに反映さない場合には、キャッシュプラグインのキャッシュとブラウザのキャッシュを削除した後確認すると、変更が適用されます。
最後に、
以上で GeneratePress テーマでサイドバーのサイズを変更する方法について説明しました。 GeneratePressは機能を最小限にして速度に最適化されテーマとしてカスタムして使用するのに良いテーマです。
Avadaのような人気の多目的テーマは、多くのテーマのオプションと機能が提供されるので、使い方を身につけ、かなりのサイトを作成することができますが、サイトが最適化されなければ重くなって遅くなることがあります。


もしサイドバーに最新文、最新コメント文字サイズを減らす方法はわかりませんか? あまりにも無知に大きいが、文字サイズを減らす方法がわからない。
サイドバーのウィジェットタイトル(タイトル)のフォントサイズを変更したい場合は、外観»カスタマイズ»Typography(タイプ)でAdd Typographyボタンを押して、[Widget Titles]の文字サイズを変更してください。 以下のスクリーンショットを参照してください。
https://app.screencast.com/n96P3S9U8HOw0?conversation=sq3H24IyQP39R9mSnajsJ9
上記の方法を調整できない場合は、CSSコードを使用して調整する必要があります。 上記の方法で調整ができない場合は、もう一度コメントでお知らせください。CSSコードを確認してお知らせします。
お知らせいただき、Typographyで小タイトルとヘディングごとにサイズを縮小できました本当にありがとうございました!