WordPress ベストセラーのテーマである Avada(Avada)テーマはメガメニュー機能を提供します。 Avada テーマでメニューをメガメニューに設定すると、メニューが全幅ではなくコンテンツ幅に合わせて表示されることがあります。 メガメニューが全幅で表示されるようにする方法を簡単に見てみましょう。
Avada テーマメガメニュー全幅で表示する
メガメニューはSEO的な面ではあまり望ましくないので、なるべく使用しない方が良いようですが、お客様がメガメニュー機能を望む場合は、別途のMega Menuプラグインをインストールせずにメガメニューを実装できます。
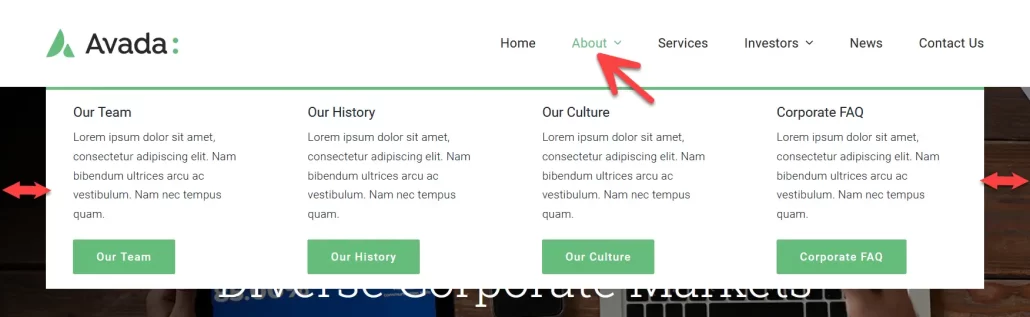
次は、 Avadaの基本デモ(Classic Demo)が提供するメガメニューを表示します。 下の図では、メニューがコンテンツサイズで表示され、全画面幅で表示されず、少し厄介です。

全幅でメガメニューを表示するには

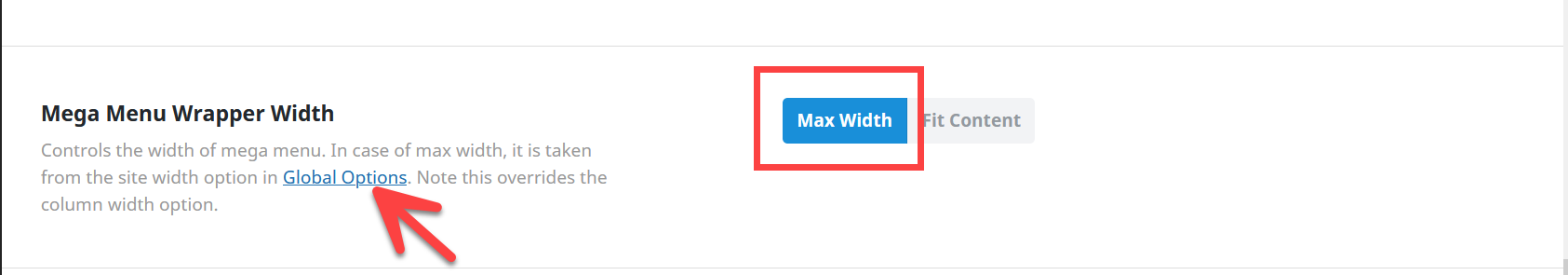
メニュー項目の Avada メニューオプションから Mega Menu Wrapper Width를 最大幅で選択して グローバルオプション リンクをクリックします。
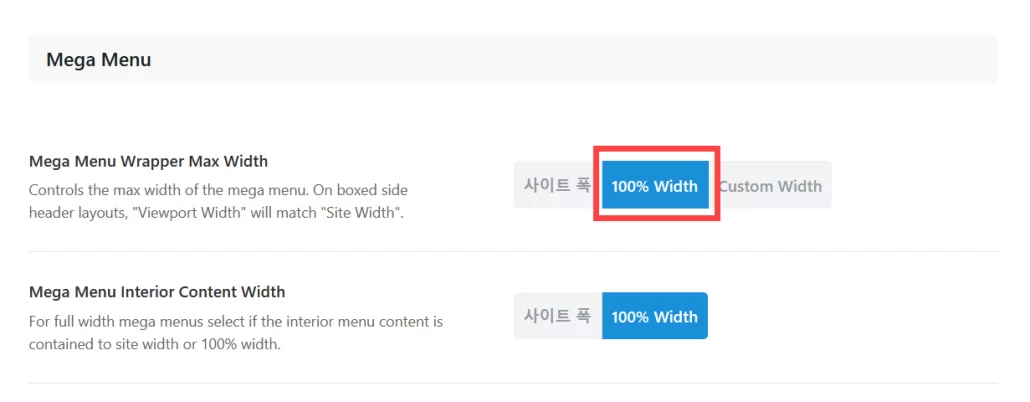
メガメニュー オプションで Mega Menu Wrapper Max Width를 100%幅で選択します。 (サイトの幅に合わせて表示するには Site Width(サイト幅)を選択してください。)

また、 Mega Menu Interior Content Width를 100%幅に設定すると、内部メニューコンテンツは全幅で表示されます。
最後に、
Naver カフェで Avada テーマのメガメニューが全幅で表示されない問題に関する質問が上がり、この記事でまとめてみました。
このプラグインに使用されている GeneratePress テーマ独自のメガメニューオプションは提供されていませんが、簡単なCSSを使用してシンプルなメガメニューを作成できます。
Newspaper テーマ など、いくつかの多目的有料テーマは、独自のメガメニュー機能を提供しています。 テーマで提供されない場合 プラグインを使用することができます。

コメントを残す