Avada テーマの Avada Form出会う(コンタクトフォーム)
WordPressからの訪問者や顧客から問い合わせやフィードバックを受けたい場合、Contact Form 7をはじめとする様々な無料と有料のコンタクトフォームのプラグインを使用することができます。 Divi, Enfold など、いくつかのテーマでは、独自のお問い合わせフォームを提供しています。 Avadaも、独自のコンタクトフォームの機能が搭載されて Avada Builderで Avada Formを選択して、独自のお問い合わせフォームを使用することができます。
[この記事は2023年12月25日に最後に更新されました。 ]
WordPress Avada テーマのコンタクトフォーム Avada Form機能
洗練された機能のお問い合わせフォームが必要な場合には、無料または有料コンタクトフォームのプラグインを使用することが効率的だろうが、単純なお問い合わせフォームをしたい場合は Avada テーマは、独自のコンタクトフォームの機能を利用することができます。
Avada テーマで提供されている Avada Formはおなじみの Avada Builder(旧名「Fusion Builder」)で作成できます。 お問い合わせフォーム7 などのプラグインを使用するよりも簡単にお好みのデザインにお問い合わせフォームを作成することができ、訪問者が提出したデータをメールで受け取るか、またはDBに保存することもできます。
Avada テーマの Avada Formを発見
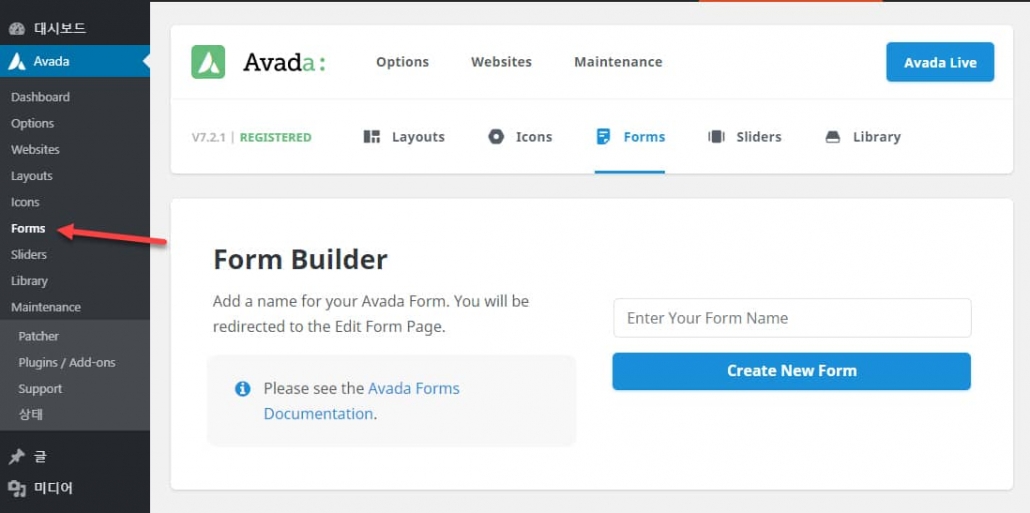
Avada テーマのコンタクトフォーム機能を使用するには、まず、 Avada >フォームに移動し、新しいお問い合わせフォームを作成します。

デモをロードした場合、デモにふたり事前に作成されたお問い合わせフォームがある場合があります。 上の図で Enter Your Form Name(フォームの名前を入力してください) フィールドに新たに生成するフォームの名前を入力し、 Create New Form(新規フォームを作成する) ボタンをクリックします。
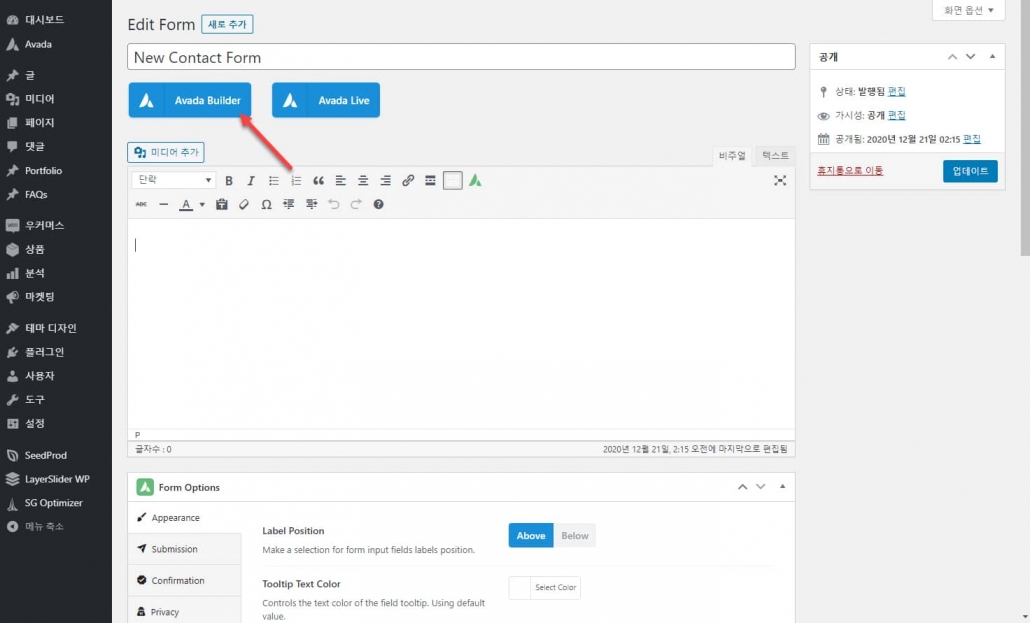
これにより、次のように Edit Form(フォームを編集) ページが表示されます。

お問い合わせフォームは Avada Builderまたは Avada Liveを使用して編集することができます。 どちらやすいものを選択してください。 私 Avada Builderを選択しました。
お馴染みの(?) Avada ページビルダー画面が表示されます。

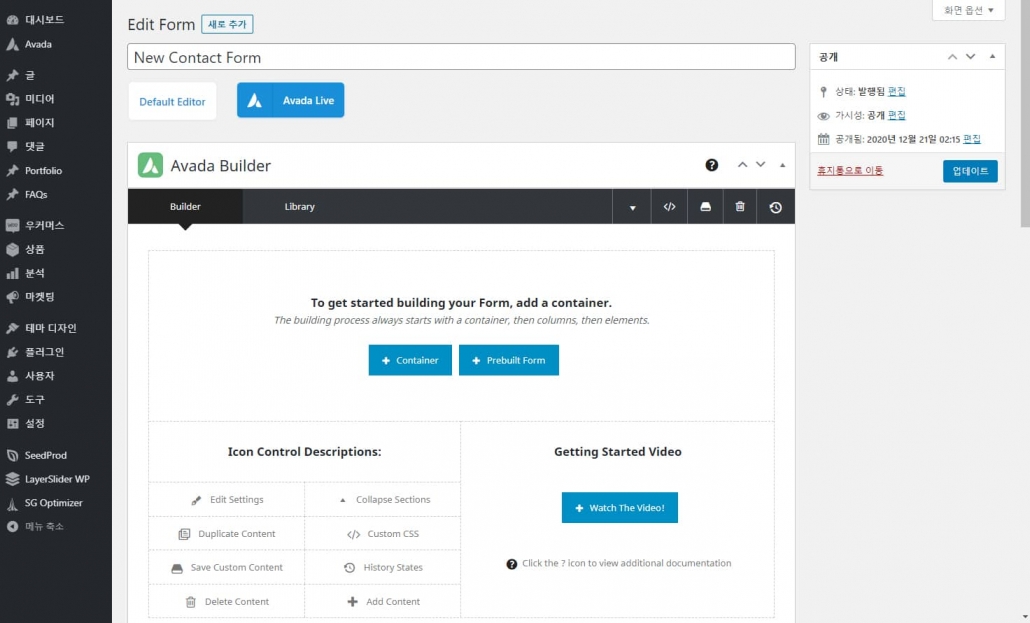
XNUMXつの方法お問い合わせフォームを作成することができます。 直接フィールドを追加して作成するか、事前に作成されたフォーム(Prebuilt Form)をロードした後に変更することができます。
※ Avada テーマが更新されると プリビルトフォームは Avada Studio(Avada スタジオ)で名称が変更されました。
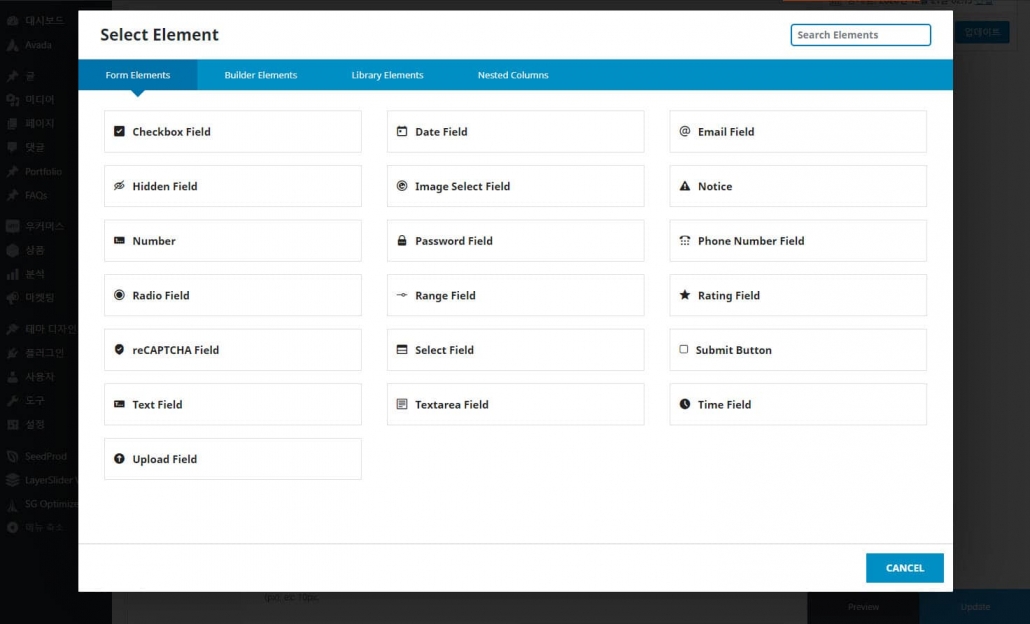
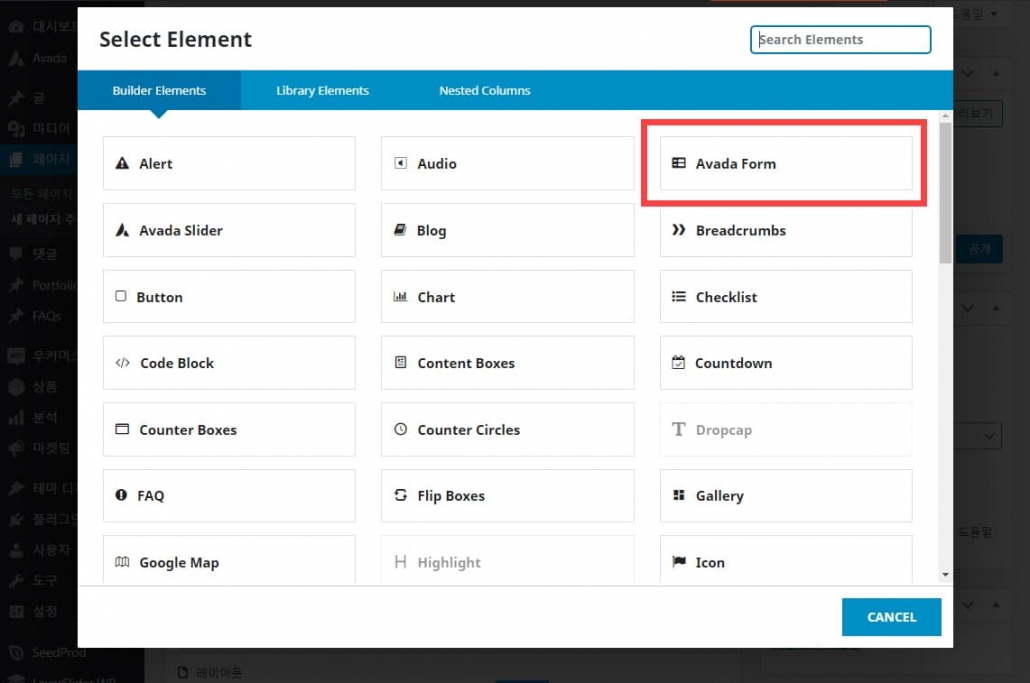
直接フィールドを追加して作成したい場合 Container(コンテナ) ボタンをクリックして、コンテナを配置した後、エレメント(Element)を追加するようにします。 エレメントを追加画面で、次のような要素(要素)を選択することができます。

フォーム要素 タブでお問い合わせフォームに関連する要素を選択することができます。 そして ビルダー要素 タブでは、 Avada ビルダーで提供される要素を選択することができます。 フォーム要素 タブで提供される要素は、次のとおりです。
- Checkbox Field - チェックボックスフィールド
- Date Field - 日付フィールド
- Email Field - メールフィールド
- Hidden Field - 隠しフィールド
- Image Select Field - 画像選択フィールド
- Notice - 通知
- Number - 数値
- Password Field - パスワードフィールド(パスワード入力時に使用)
- Phone Number Field - 電話番号フィールド
- Radio Field - ラジオフィールド
- Range Field - 範囲フィールド
- Rating Field - 評価フィールド
- reCAPTCHAフィールド
- Select Field - 選択フィールド
- Submit Button - 送信ボタン(送信ボタン)
- Text Field - テキストフィールド
- Textarea Field - テキストエリアフィールド
- Time Filed - 時間フィールド
- Upload Field - アップロードフィールド
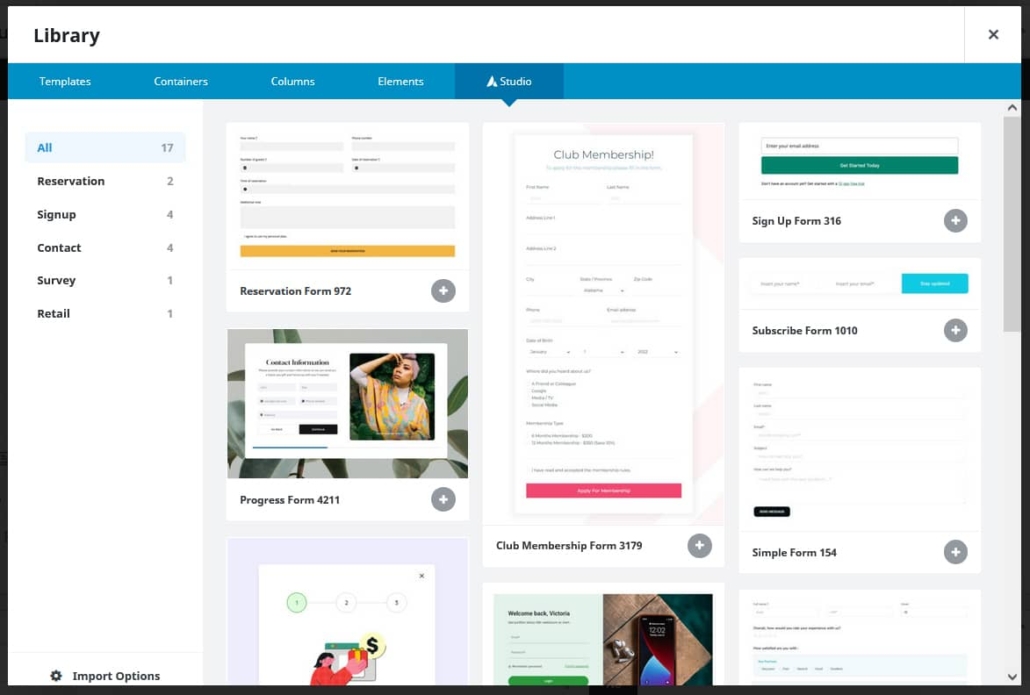
最初の画面で Avada スタジオ(Avada スタジオ) ボタンをクリックすると、事前に作成されたお問い合わせフォームから選択することができます。

2023年9月現在、17の事前設定されたお問い合わせフォームが提供されています。 お気に入りのフォームを読み込んだ後に編集できます。
フォームオプションでデータを保存する方法を設定する
フォームを編集下部の フォームオプションでフォームのオプションを設定することができます。

フォームオプションが表示されない場合は、フロントエンドエディタ(Live Builder)の代わりにバックエンドエディタを選択してください。 Naver カフェの この記事に記載されている動画をご覧ください。
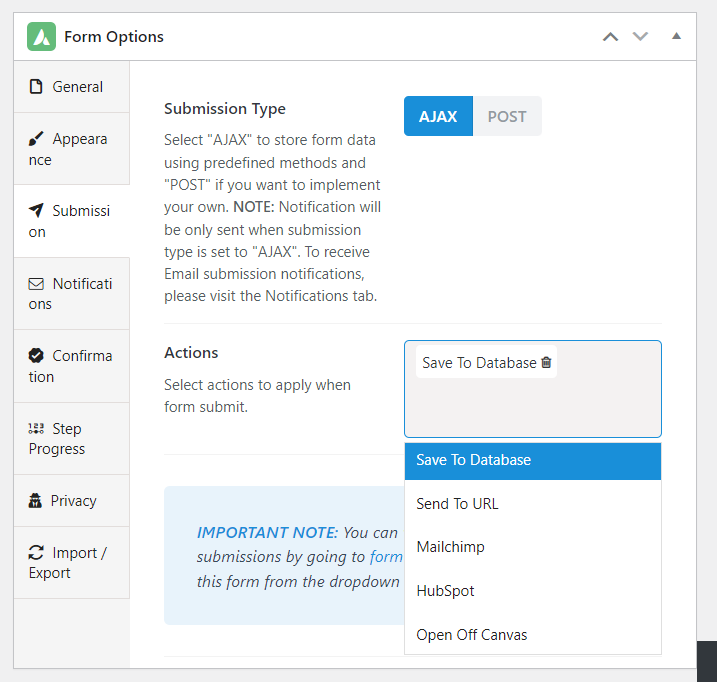
Form Options » Submissionで送信時にデータをデータベースに保存するかどうかを選択できます。複数のオプションを選択でき、次のオプションがサポートされます。
- Save to Database - データベースに保存、デフォルトのオプションです。
- Send To URL - URLに送信
- Mailchimp - メールジャンプと連携したい場合は、このオプションを選択できます。
- HubSpot - HubSpotとの連動時に選択します。
- Open Off Canvas - このオプションは正確にどのような機能をするのかわかりません。 Avadaが更新されて追加されました。
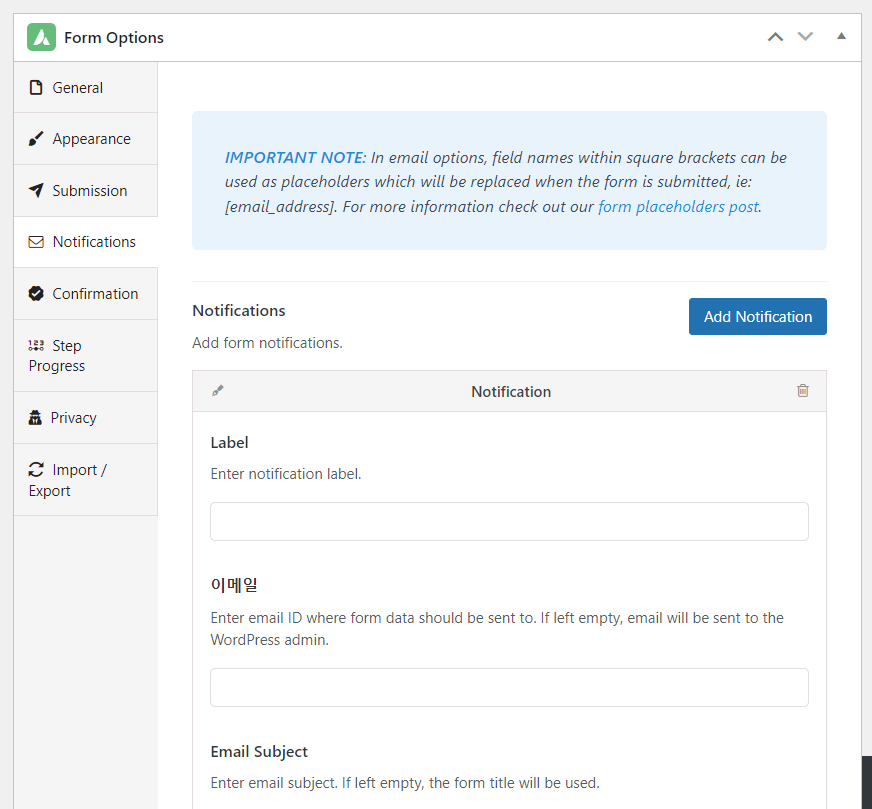
既存のUIでは Send To Email(電子メールで送信) オプションがありましたが、このオプションは削除され、代わりに Form Options » Notificationsで電子メール通知設定を構成できます。

通知設定に注意するには、送信者の電子メールアドレス(Sender Email)をそのサイトのドメインの電子メールに設定する必要があります。たとえば、サイトアドレスがexample.comの場合、送信者のメールアドレス wordpress@example.comのように設定します。このメールアドレスは実際にはなくても構いません。このように設定しないと、そのメールがスパムとして認識され、メールは送信されません。
Avada テーマのフォームメール通知の設定方法については、次の記事を参照してください。
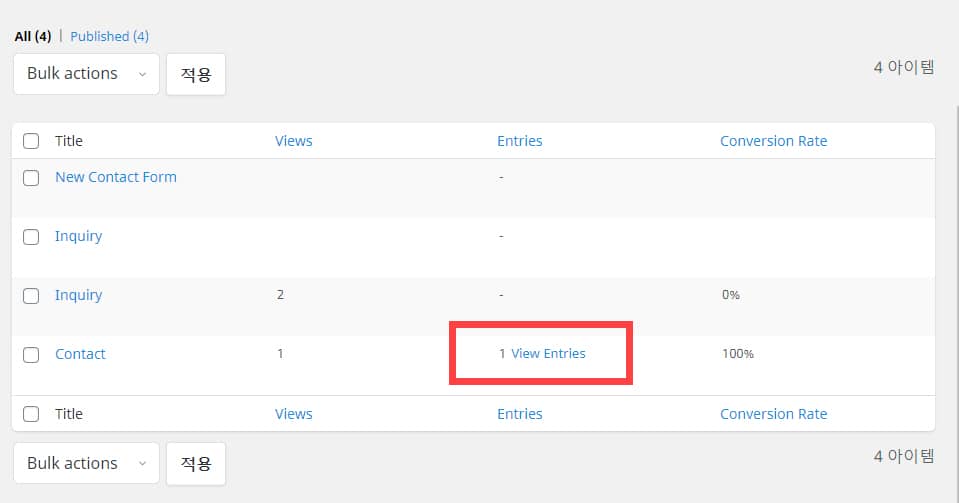
DBに保存するオプションを選択すると、ユーザーが送信するデータを Avada » フォームで確認することができます。

フォームを作成した場合、お問い合わせフォームを表示するページで、 Avada フォーム エレメントを選択して、好きなところにお問い合わせフォームを配置することができます。

最後に、
以上で WordPress ベストセラーのテーマ人 Avada テーマで提供される Avada Form機能について説明しました。 複雑な機能は必要ありません単純な問い合わせフォームをご希望の場合、独自の提供するコンタクトフォームの機能を使用すると、別のコンタクトフォームのプラグインをインストールする必要なく、簡単に訪問者や顧客からの問い合わせを受けることができます。
条件付きフィールド(特定の条件に合った場合にフィールドを表示する)、ステップフォームの入力などの機能が必要な場合には、 Quformのような有料プラグインを考慮してみることができます。


ご質問があり、コメントを残します。
DBとメールで受信するように設定しましたが、メールが届かず、DBで確認しようとしました。
Form> View Entriesで確認しようとしています。
「送信者の電子メールアドレス、電子メールで送信されるメッセージの件名、受信者の電子メールアドレス、返信の電子メールアドレス」に合ったフォームに合わせて見たいのですが、元のものではありませんか?
ps。 コンタクトフォームもそのように受け取れるように設定されています。
WordPress 通知パネルでは、次のスクリーンショットのようにデータが表示されます。
https://www.screencast.com/t/c73c4rickI
View All Detailsをクリックすると詳細なデータを確認できますが、目的のフォーマットでデータを表示するようにカスタマイズするオプションは表示されません。 (もし見つけたら教えてください。)
この状況では メール送信の問題を解決することが望ましいと思います。
ホスティング会社に電子メールを送信できないという問題にご相談ください。
解決できない場合は、Gmailサービスを介してメールを送信するように設定できます。
https://avada.tistory.com/2408
親切な回答ありがとうございます。
私はあなたが送った最初のリンクのように画面に表示されません。
画面のように「アイテム2」とは表示されていますが、下に追加的に出てくるメール送信者情報などは記録されて見えません。
こんにちは、 https://www.screencast.com/t/c73c4rickI 画像の画面のように表示されませんか? フォームに電子メールアドレスを受け取るフィールドがありますか? ユーザーは電子メールアドレスを入力する必要があります。 期待どおりに動作しない場合 Avadaにサポートを依頼してください。