WordPress GeneratePress テーマメガメニューの作り方
Avada テーマなど一部多目的 WordPress テーマはメマメニュー機能を提供します。 しかし、誰もがこの機能を必要とせず、かなりの量のCSSコードを追加する必要があるため GeneratePressはデフォルトでメガメニューを提供していません。 この記事では GeneratePress テーマでシンプルなメガメニューを作成する方法を見てみましょう。
WordPress GeneratePress テーマメガメニューの作り方
メガメニュー(Mega Menu)をご希望の方がよくおられますが、まずは周知すべき点はメガメニューはSEO(検索エンジン最適化)にあまり良くないという点です。 SEOに有利なナビゲーションメニュー構造について ここで確認することができます。
それにもかかわらず、メガメニューが欲しいなら WordPressは Avada, Enfold, Newspaper などのテーマでは独自に提供される機能を使用でき、メガメニュー機能がない場合はプラグインを使用できます。
GeneratePress テーマを使用している場合は、シンプルなメガメニューを比較的簡単にすることができます。 いくつかのCSSコードを追加してメニュー構造を正しく設定するだけです。
シンプルなメガメニューを作成する(ステップサマリー)
基本的なステップは次のとおりです。

GeneratePress テーマでは、ちょっとしたCSSコードを追加してメニュー構造を正しく設定することで、難しくないシンプルなメガメニューを実装できます。
1. CSSコードを追加する
まず、 ルックス>ユーザー定義>追加CSSに進み、以下に示すCSSコードを追加します。
2. メガメニュー構造の作成
ルックス>メニューで新しいメニューを作成するか、既存のメニューを使用してメニュー構造をメガメニューに合わせて設定します。 デフォルトでは、メインの親項目 - 子項目(ヘッダー) - 孫項目(個別リンク)構造があります。
3. 親メニュー項目に CSS クラスを追加する
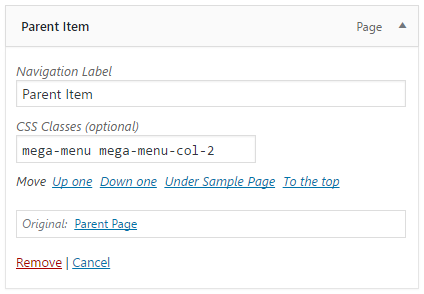
最後のステップとして、メインの親エントリにメガメニュークラスを追加します。 メニュー項目にCSSクラスを追加するフィールドが表示されない場合は、[画面オプション]をクリックしてCSSクラス入力フィールドを表示することを有効にできます。
GeneratePress テーマでシンプルなメガメニューを作成する方法(詳細ステップ)
それでは、上記の手順を詳しく見てみましょう。
ルックス>ユーザー定義>追加CSSに移動して、下部に次のCSSコードを追加します。
/* GeneratePress 테마에 심플한 메가 메뉴 구성하기 */
/* To build a simple Mega Menu in GeneratePress */
@media (min-width: 769px) {
nav .main-nav .mega-menu {
position: static;
}
nav .main-nav .mega-menu > ul {
position: absolute;
width: 100%;
left: 0 !important;
display: flex;
flex-wrap: wrap;
}
nav .main-nav .mega-menu > ul > li > a {
font-weight: bold;
}
nav .main-nav .mega-menu>ul>li {
display: inline-block;
width: 25%;
vertical-align: top;
}
nav .main-nav .mega-menu.mega-menu-col-2>ul>li {
width: 50%;
}
nav .main-nav .mega-menu.mega-menu-col-3>ul>li {
width: 33.3333%;
}
nav .main-nav .mega-menu.mega-menu-col-5>ul>li {
width: 20%;
}
nav .main-nav .mega-menu > ul > li:hover > a,
nav .main-nav .mega-menu > ul > li:focus > a,
nav .main-nav .mega-menu > ul > li[class*="current-"] > a,
nav .main-nav .mega-menu ul ul {
background-color: transparent !important;
color: inherit;
}
nav .main-nav .mega-menu ul .sub-menu {
position: static;
display: block;
opacity: 1;
visibility: visible;
width: 100%;
box-shadow: 0 0 0;
left: 0;
height: auto;
pointer-events: auto;
transform: scale(1);
}
nav .main-nav .mega-menu ul.toggled-on .sub-menu {
pointer-events: auto;
}
nav .main-nav .mega-menu .sub-menu .menu-item-has-children .dropdown-menu-toggle {
display: none;
}
}カスタムCSSコードを追加する方法はいくつかあります。 チャイルドテーマを作成した場合、チャイルドテーマ内 style.cssの ファイルに追加することも可能です。 重要なことは、時間が経つにつれて上記のコードを削除または変更しないことです。 上記のコードを削除または更新すると、メガメニューが正しく機能しなくなります。
次に ルックス>メニューに移動して新しいメニューを作成するか、既存のメニューを利用してメガメニュー構造に置き換える必要があります。
- デフォルトでは、メインナビゲーションバーに表示されます メイン親項目 (main parent item)があるはずです。
- メイン親アイテムの下には、一連の 子アイテム(child item)彼らが位置するようになります。 これらの子項目はメガメニューヘッダー(小タイトル)になります。
- 子アイテムの下には個々のリンクとして表示されます 孫アイテム(grandchild item)彼らが位置するようになります。
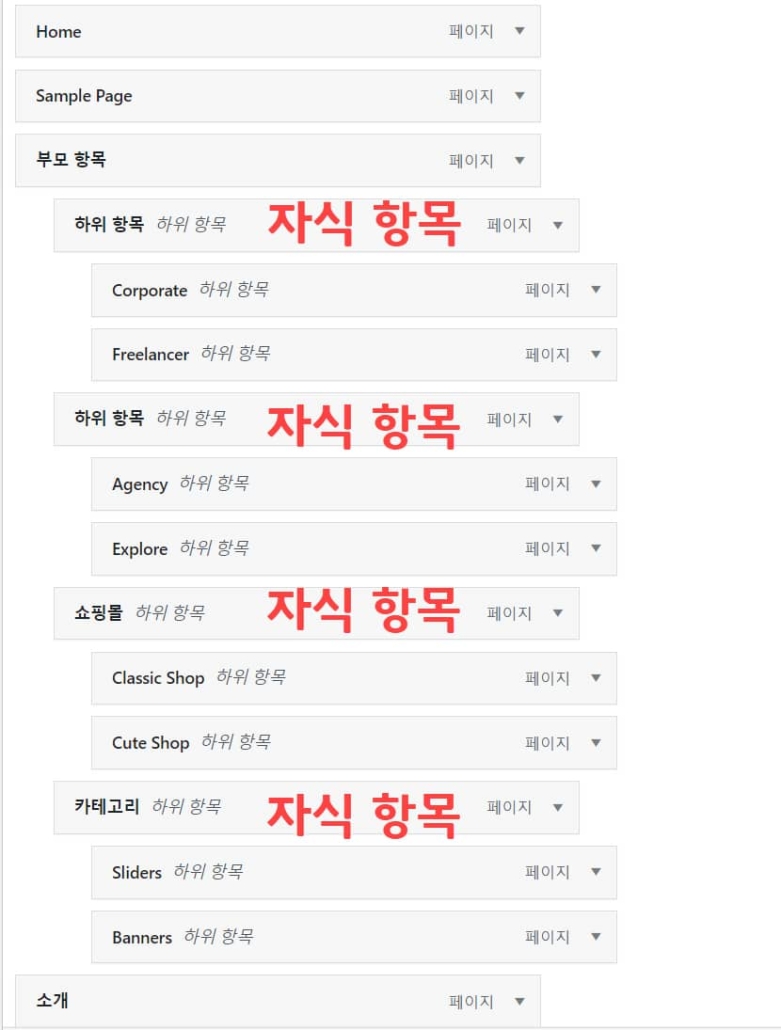
例:

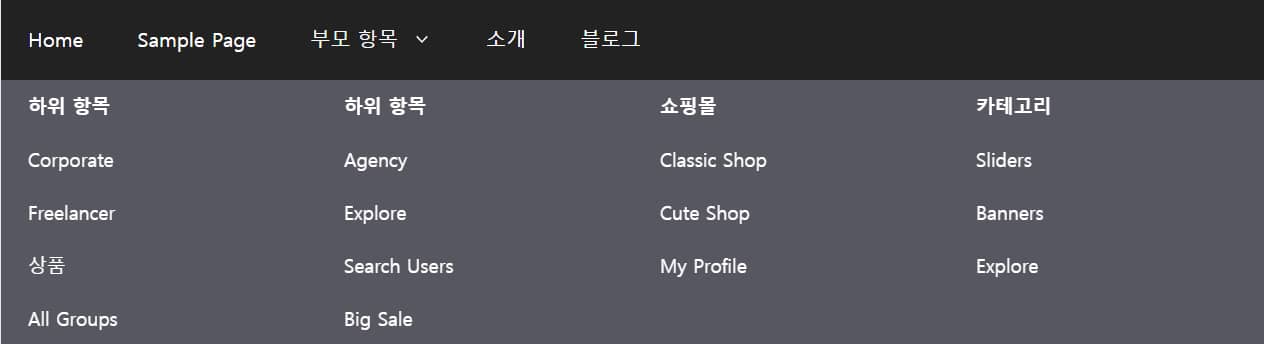
上の図のように構成すると、子項目である 子, 子, ショッピングモール, カテゴリが見出しとして表示され、その下に孫エントリが表示されます。
ページを親アイテムと子アイテムをページとして追加した場合、そのアイテムもリンクできます。 もし親項目や子項目がリンクにならないようにしたい場合は、カスタムリンクでメニュー項目を追加するだけです("WordPressで、外部リンク、または特定のリンクをメニューに追加する「から「特定のメニュー項目のリンクを削除する」部分を参照)。
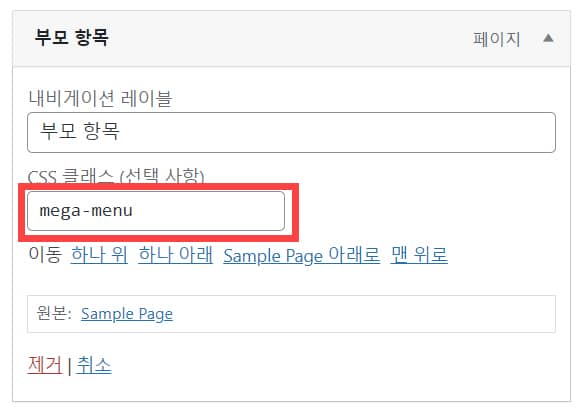
最後に、親項目に メガメニュー クラスを追加すると、操作が完了します。

CSSクラス入力フィールドが表示されない場合WordPress メニューにカスタムCSSクラスを追加する方法「を参照してください。
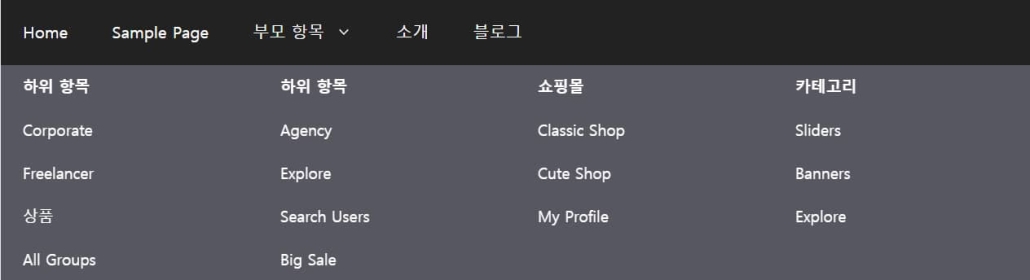
メニューを保存してサイトを更新すると、メガメニューとして表示されることがわかります。

列数を変更する
既定では、上の図のように4列のメニューが表示されます。
さらに、親項目にCSSクラスを追加して列数(列数)を調整できます。
次のCSSクラスを使用できます。
mega-menu-col-2
mega-menu-col-3
mega-menu-col-4
mega-menu-col-5たとえば、列数を2つに表示したい場合 mega-menu-col-2を親アイテムのCSSクラスフィールドに追加するだけです。

最後に、
以上で ツェナーレートプレスのテーマでシンプルなMega Menuを作成する方法を見てみました。 プラグインを使えばもう少し便利ですが、サイトの速度には悪い影響を及ぼす可能性があり、メガメニューがSEOに否定的であるため、ぜひメガメニューを望む場合は、上記のように簡単にすることも考えられそうです。


良い情報ありがとうございます。
下はちょうど私がコードを理解したことを確認しようとお問い合わせいたします。
nav .main-nav .mega-menu>ul>li {
表示:インラインブロック;
/* width: 25%; --> 下 Column-4 追加 */
vertical-align:上;
}
nav .main-nav .mega-menu.mega-menu-col-2>ul>li {
幅:50%;
}
nav .main-nav .mega-menu.mega-menu-col-3>ul>li {
幅:33.3333%;
}
/* Column-4 追加 */
nav .main-nav .mega-menu.mega-menu-col-4>ul>li {
幅:25%;
}
nav .main-nav .mega-menu.mega-menu-col-5>ul>li {
幅:20%;
}
上記のようにして「mega-menu-col-4」をCSSクラス(オプション)に追加しても同じでしょうか? もちろん、他のColumn数をWidthだけ調整して上に上げても構いません。
こんにちは、おじさん。 上記のように変更した場合、親メニュー項目のCSSクラスフィールドに「mega-menu mega-menu-col-4」と入力すると、4列で表示されるようです。
確認ありがとうございます。