Avada テーマメガメニュー全幅で表示する
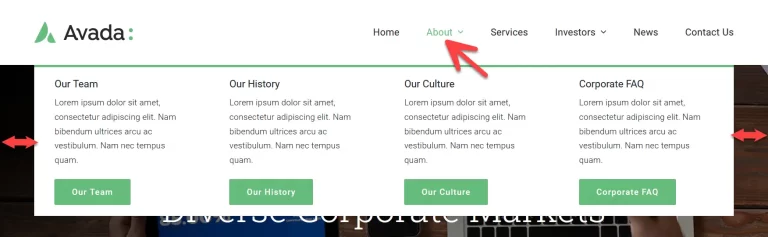
WordPress ベストセラーのテーマである Avada(Avada)テーマはメガメニュー機能を提供します。 Avada テーマでメニューをメガメニューに整理する場合、メニューは完全に...

WordPress ベストセラーのテーマである Avada(Avada)テーマはメガメニュー機能を提供します。 Avada テーマでメニューをメガメニューに整理する場合、メニューは完全に...

Avada テーマなど一部多目的 WordPress テーマはメマメニュー機能を提供します。しかし、誰もがこの機能を必要とするわけではありません...

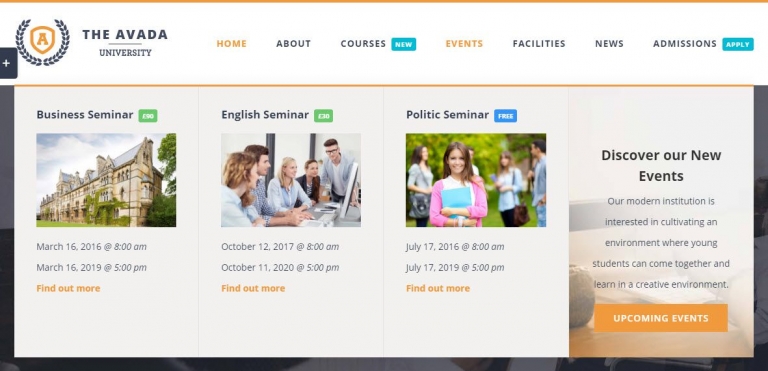
WordPress ベストセラーのテーマである Avadaはメガメニュー機能が搭載されています。 Avada テーマで提供されているデモの1つであるUniversity Demoをロードして...
ウェブサイトでは、主にモバイルメニューに使用されるXNUMX行のアイコンをハンバーガー(Hamburger)アイコンと呼びます。 Elegant ThemesのDiviテーマでは、モバイルでメニューメニューを切り替えます。

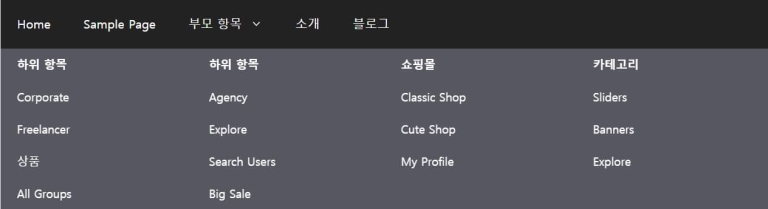
メガメニュープラグインを使用して、上の図のような特殊な効果が適用されたメニューを実装できます。人気を得ているこのような類の...

はじめ WordPressでは、テーマに応じて複数の場所にメニューを追加するオプションがあります。しかし、場合によっては直接新しいメニュー...