WordPressでテーブルを作成して表示したい場合は、TablePressなどのテーブルプラグインを使用するか、ブロックエディタのテーブルブロックを使用できます。
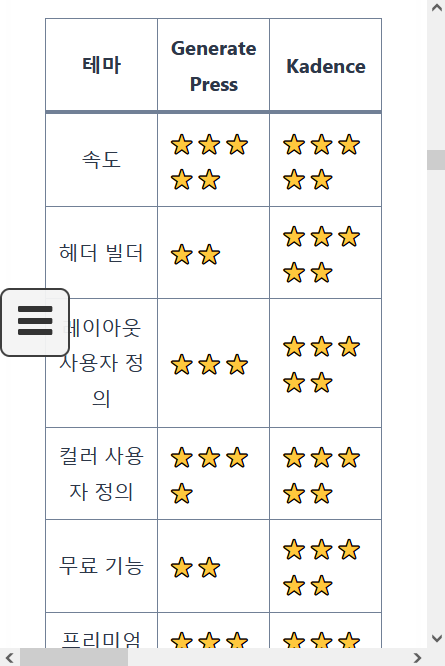
ブロックエディタでテーブルブロックを使用してテーブルを挿入すると、モバイルはテーブルの幅を100%に設定して表示されますが、場合によってはテーブルが画面領域を超えて表示されることがあります。
ブロックエディタテーブルがモバイル画面領域を超えて表示される場合
ケイデンスのテーマとしてサイトをリニューアルした後、モバイルデバイスで確認してみると、ブロックエディタの表が画面領域から外れて水平スクロールが発生する問題が発生しました。
しかし、他のサイトにもKadenceテーマをインストールしてテストしてみると、そのような問題は現れませんでした。おそらく、サイトにインストールされたキャッシュプラグインや最適化プラグインのため、テーブルがモバイルから領域を抜けるのではないかと疑われました。
私は次のコードを追加して、モバイルデバイスでテーブルの幅が100%になるようにしました。
/* 모바일 기기에서 표 너비를 100%로 설정하기 */
/* Setting the table width to 100% on mobile devices */
@media (max-width: 768px) {
.wp-block-table table {
max-width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
font-size: 0.9rem;
line-height: 1.6rem;
}
}文字サイズ、行間隔などの値は、サイトのレイアウトに合わせて適切に変更できます。 基本的なCSSを理解すれば応用が可能になります。
上記のコード ルックス » カスタマイズ » 追加 CSSに入力するか、チャイルドテーマ内のスタイルシートファイル(style.cssの)に追加してください。 カスタマイズする ページにカスタムCSSコードを追加すると、リアルタイムで変更を確認できます。

列の多いテーブルは、モバイルでは画面サイズのために正しく表示されないため、できるだけ使用しないことが望ましいです。
WordPressでシンプルなテーブルを作成する必要がある場合は、基本エディタであるブロックエディタで提供されるテーブルブロック機能を使用すると良いと思います。 TablePressなどのプラグインを使用する場合は、テーブルを作成して エレメン などのページビルダーやページの好きなところにショートコードで表を追加できます。
ブロックエディタからテーブルブロックを挿入する場合 /テーブル 또는 /テーブル。を入力して簡単にブロックを選択できます(キーボードショートカット を参照)。

複雑なテーブルを作成して挿入する必要がある場合は、オンラインテーブルジェネレータでテーブルを作成してHTMLでテーブルを挿入することを検討できます。
参照
/テーブル
コメントを残す