WordPressプラグインが提供するフック(アクションフック、フィルタフック)を活用することで、プラグインの使用を最小限に抑えながらカスタム操作を比較的簡単に実行できます。 Kadence Proでは、Hooked Elementsモジュールを有効にして便利なフックを追加できます。
ケイデンステーマフックの使い方
Hooked Elementsモジュールの有効化
ケイデンスプロをご利用の場合 ルックス » Kadenceから フック要素を有効にする WordPress ブロックエディタまたはカスタムコードでエレメントを作成して、サイトの目的のページの特定の場所にフックできます。

GeneratePress テーマ私はElementsと呼ばれる同様のモジュールを提供します。 GPテーマはテキスト、HTML、PHP、JavaScript、ショートコードなどを入力してフックを作成できますが、Kadenceテーマではブロックエディタで要素を作成できるため、使いやすさの面ではKadenceテーマが少し良いスコアを得るできそうです。
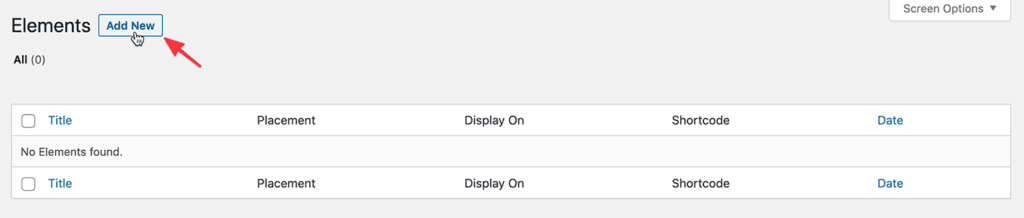
ルックス » Kadence » Hooked Elementsをクリックして、 要素 ページに移動できます。
新しい要素の作成
新規追加 ボタンをクリックして新しい要素(要素)を追加できます。

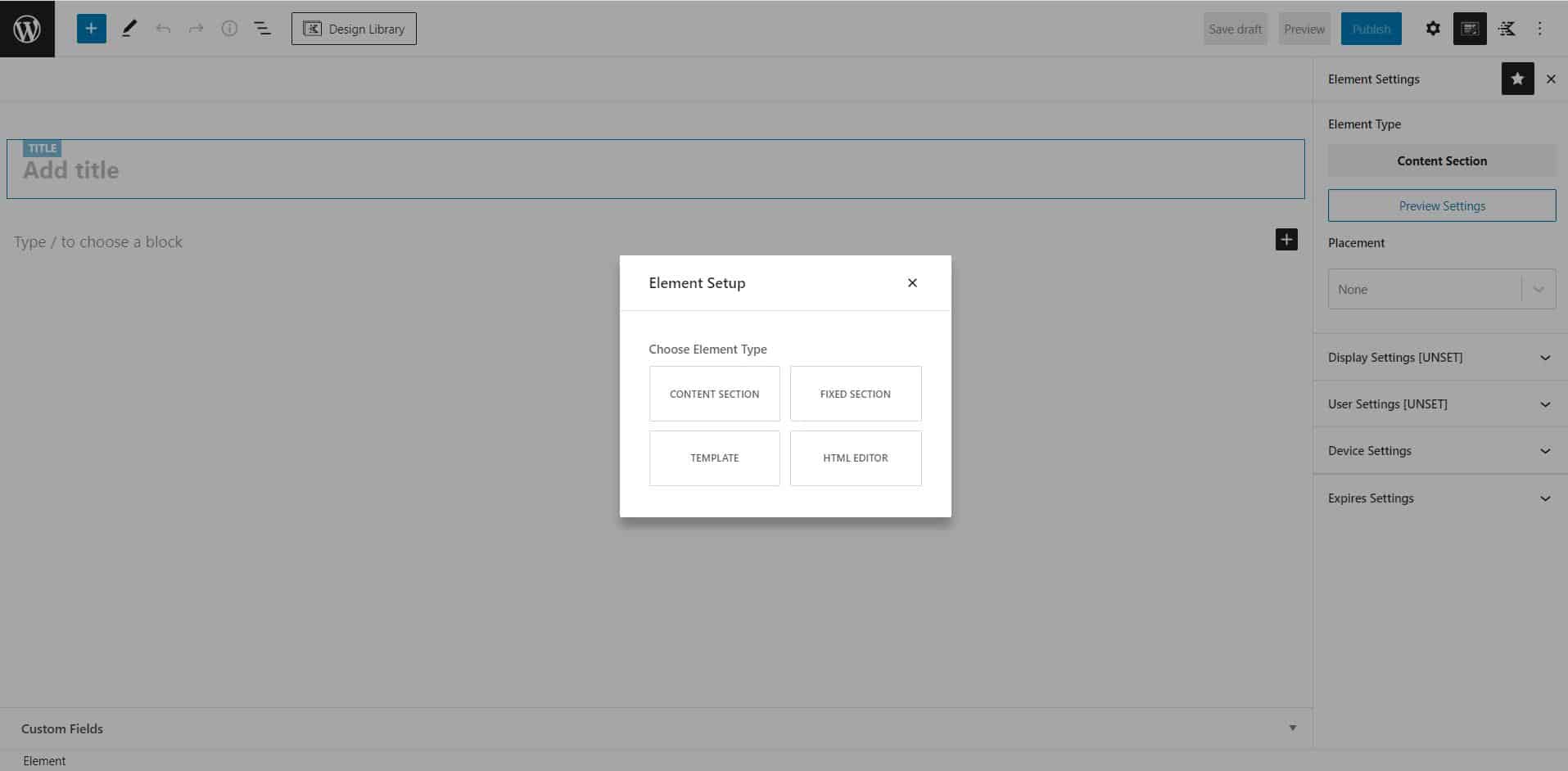
これにより、次のような Element Setup ポップアップが表示されます。

4つのオプションがあります。
- CONTENT SECTION:Customizerブロックを使用して要素(要素)を作成できます。
- FIXED SECTION:サイトに固定されているコンテンツを作成できます。
- TEMPLATE:サイドバーやページなどのセクションを置き換えるテンプレートを作成できます。
- HTMLエディター:HTMLコードを使用して要素を作成できます。
例えば、 CONTENT SECTIONを選択して続行できます。
要素のタイトルを入力し、コンテンツをブロックエディタを使用して作成できます。

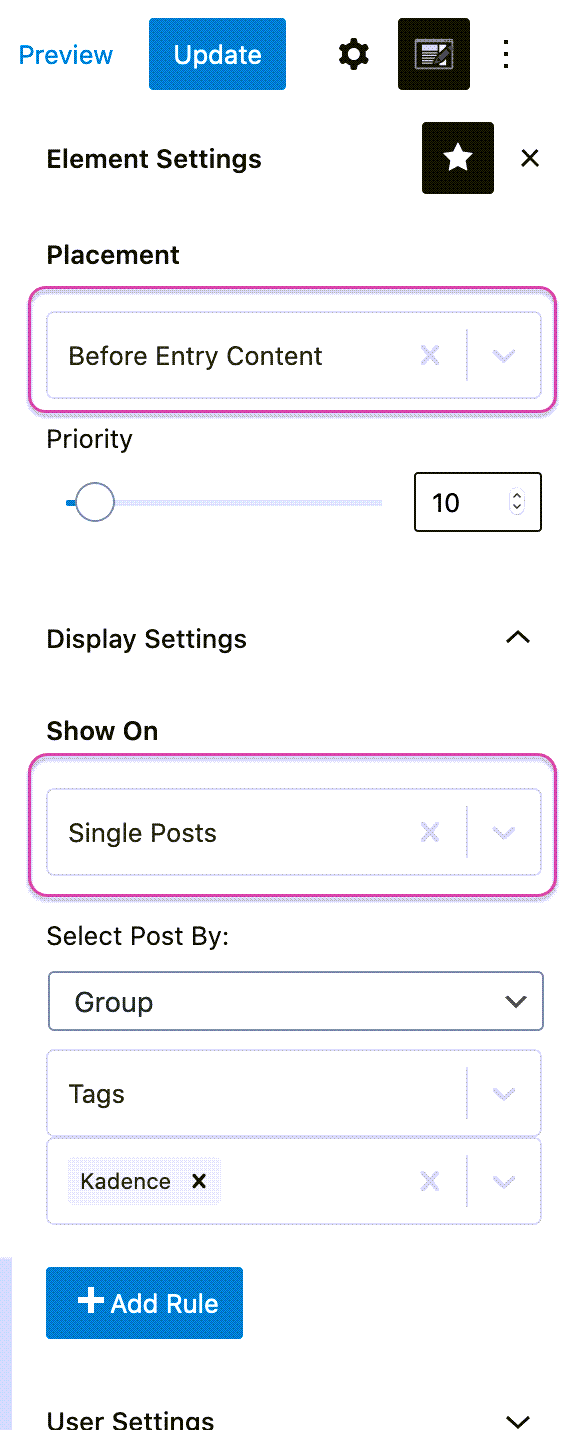
内容を完成したら、右上の歯車の形のアイコンの横にある Elemets Settings アイコンをクリックして、このコンテンツを表示するページや場所などを指定できます。
以下は、コンテンツをすべての記事(投稿)の本文のすぐ上に追加するように設定した例を示しています。

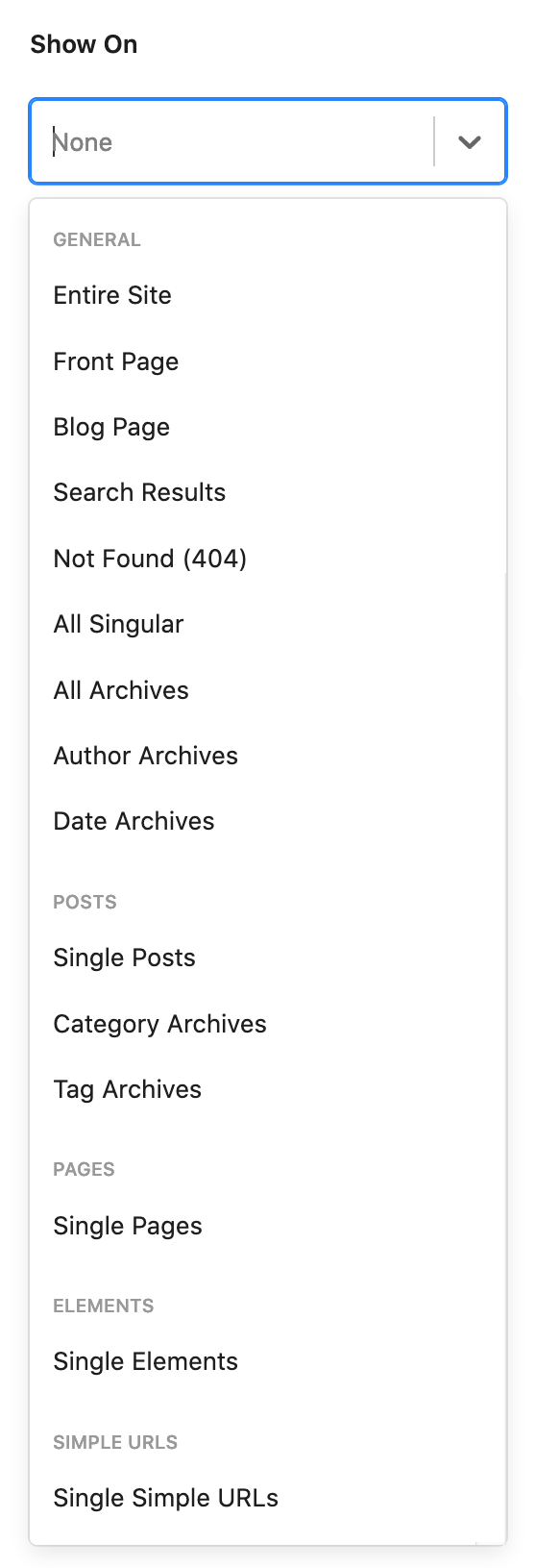
Display Settings(表示設定)では、その要素が表示されるページなどを指定できます(たとえば、サイト全体、すべての投稿、特定のページなど)。

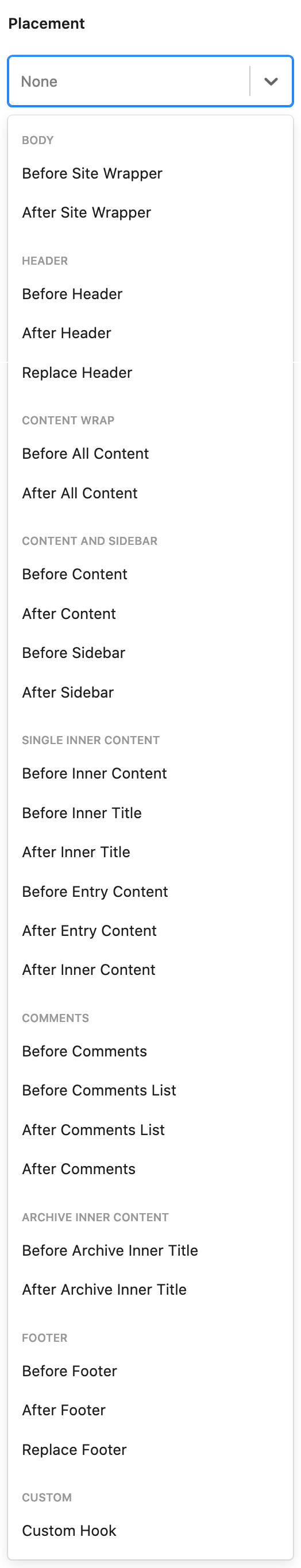
Placement(バッチ) セクションでは、フックを選択して、その要素が表示される場所を指定できます(たとえば、ヘッダーの下、コンテンツの前、コンテンツの後、サイドバーの前、サイドバーの後...)。

ケイデンスのテーマでは、以下のフックが提供されます。
- ボディ
- Site Wrapper フロント
- Site Wrapper 裏
- 헤더
- ヘッダーの前
- ヘッダーの後ろ
- ヘッダーの交換
- コンテンツラップ (Content Wrap)
- すべてのコンテンツの前
- すべてのコンテンツの背後
- コンテンツとサイドバー
- コンテンツの前
- コンテンツの背後
- サイドバーの前
- サイドバーの後ろ
- シングル内部コンテンツ (Single Inner Content)
- 内部コンテンツの前
- 内部タイトルの前
- 内部タイトルの後ろ
- Entry Contentの前
- Entry Contentの後ろ
- 댓글
- コメントの前
- コメントリストの前
- コメントリストの後
- コメントの後
- アーカイブ(カテゴリページ、タグページなど)内部コンテンツ
- アーカイブ内部タイトルの前
- アーカイブ内部タイトルの後ろ
- フッター
- フッターの前
- フッターの後ろ
- フッター交換
- 404ページ
- 404ページコンテンツの前
- 404ページコンテンツの後ろ
- 404 ページコンテンツの交換
- モバイルメニューオフキャンバスエリア (Mobile Menu Off Canvas Area)
- モバイルオフキャンバスコンテンツの前
- モバイルオフキャンバスコンテンツの背後に
- ヘッダーアカウントログインモーダル (Header Account Login Modal)
- ログインフォームの前
- ログインフォームの左
- ログインフォーム右
- ログインフォームの後ろ
- ログインモーダルの交換
- カスタマイズ(Custom)
- カスタムフック
詳細なフックリストは この記事で確認することができます。
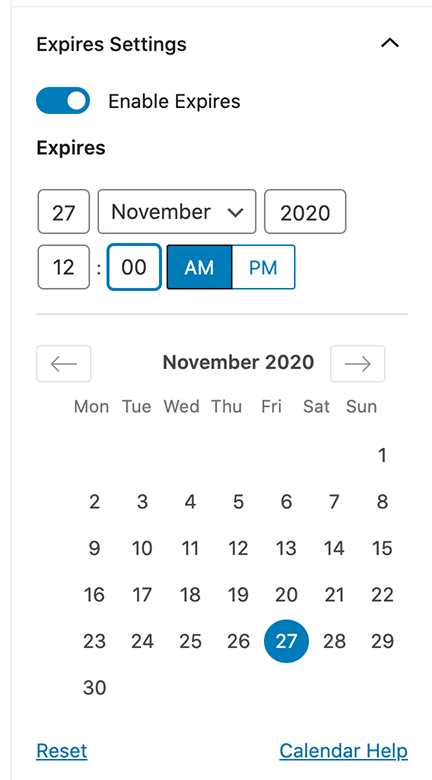
有効期限の設定
該当コンテンツを指定期間(日時)までのみ表示し、該当日が過ぎたら削除したい場合 Expires Settingsから Enable Expires オプションを有効にして有効期限を設定できます。

最後に、
以上でKadenceテーマのフックの使い方について調べました。 GeneratePress テーマのElementsを使ったことがあれば、簡単に理解できます。 Kadenceテーマではブロックエディタを使用できるため、初心者には GeneratePress テーマのElementsよりも少し簡単に感じられるかもしれないと思います。
無料版を使用している場合は、Kadenceのフック文書を参照して直接コードを作成してください チャイルドテーマ 関数ファイルに追加できます。この場合、テキスト、HTMLタグ、JavaScriptコード、PHPコードなどをフックで追加できます。
コメントを残す