WordPress ブロックエディタのコードブロックを使用してコードを表示する場合は、ユーザーがコードを簡単にコピーして使用できるようにコードコピーボタンを表示することを検討することができます。 プラグインを使用するか、JavaScriptコードを使用してコードブロックにコピーボタンを表示できます。
WordPress コードブロック:コードコピーボタンを追加する
この WordPress ブログには、 WordPress サイトで使用できるさまざまなPHP/CSSなどのコードが紹介されています。
ユーザーがコードをコピーして使用するには、コードをドラッグして Ctrlキー+ C ショートカットを使用するか、右クリックして[コピー]メニューをクリックする必要があるため、少し面倒です。
プラグインを使用すると、「コードのコピー」ボタンを簡単に表示できます。 別の方法でJavaScriptまたはjQueryを使用してコピーボタンを追加することも可能です。
Copy Anything to Clipboardプラグインを使用してコードコピーボタンを表示する
Copy Anything to Clipboard プラグインをインストールすると、コードブロックにコピーボタンが表示され、ユーザーがコードをクリップボードに簡単にコピーできます。

このプラグインを使用して、ほぼすべての要素にコピーボタンを追加できます。 たとえば、引用符(Blockquote)にもコピーボタンを表示できます。
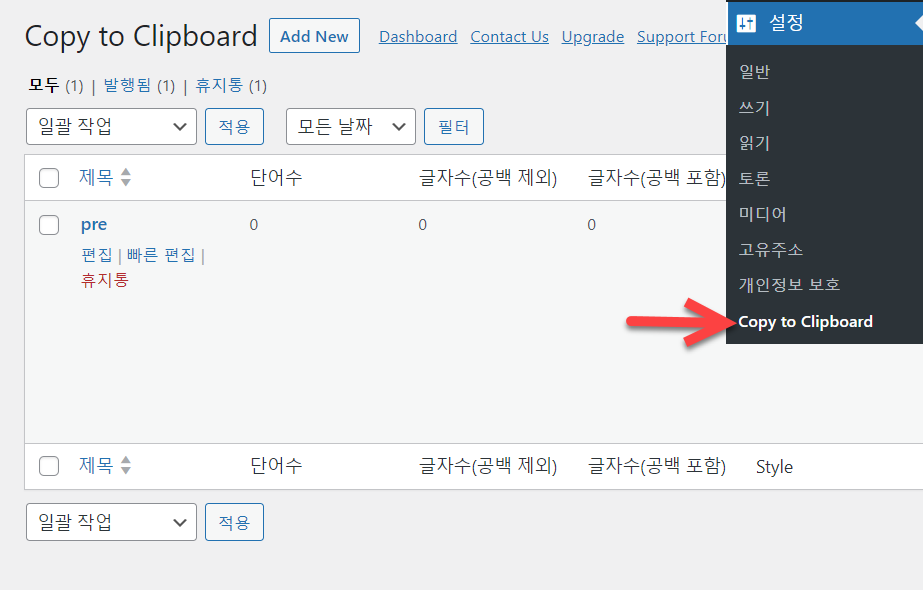
Copy Anything to Clipboard が有効な場合 設定 » Copy to Clipboard メニューが作成されます。

基本的には プレ セレクタにコピーボタンが表示されるように、preというタイトルの項目がXNUMXつ追加されています。 編集をタップ Copy, Copied, Copy to Clipboard などのフレーズを変更したり、韓国語などに翻訳することができます。 例:
- コピー:コピーまたはコードのコピー(引用の場合は、引用のコピー、名言のコピー...)
- コピーされた:コピー完了、コピーしました、コピー済みなど
- クリップボードにコピー:クリップボードにコピー
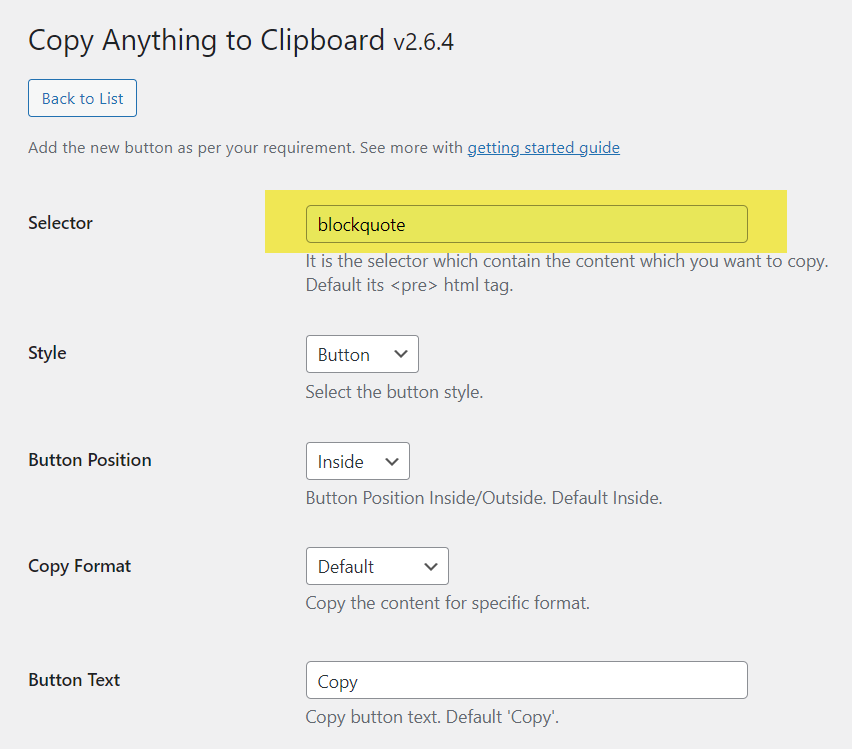
新規追加 ボタンをクリックして新しいセレクタ項目を追加できます。
新規画面が表示されたら Selector에 BLOCKQUOTEと入力するとHTMLタグ内のテキストをクリップボードにコピーするボタンが表示されます。

同様に、ボタンテキストをカスタマイズできます。
kontur Copy Code Button プラグイン
このような機能をする別のプラグインとして kontur Copy Code Buttonがあります。 このプラグインをインストールして有効にすると、ブロックエディタのコードブロックにコピーボタンが追加されます。
このボタンを使って GeneratePress テーマ와 Astra テーマ などでテストしてみると、アクティブなテーマによってボタンの形が違って表示されました。 テーマ設定でボタンの色、テキストの色などを指定できますが、より洗練された調整を行うにはCSSを使用することを検討できます。
このプラグインは100個が少しならないサイトにインストールされ使用されています。
カスタムコードを使用してコードコピーボタンを表示する
プラグインの使用方法を好まない場合は、JavaScriptコードを使用してコードコピーボタンを追加できます。
たとえば、次のようなJavaScriptコードを追加しました。
<script>
/**
* This script enhances WordPress code blocks by adding a "Copy Code" button.
* When the page loads, the script iterates over all code blocks (elements with the class '.wp-block-code').
* For each code block, it appends a button that allows users to easily copy the code content.
* When a user clicks the "Copy Code" button:
* - The code content is temporarily placed in a textarea element.
* - The content of the textarea is then copied to the clipboard.
* - The textarea is removed from the DOM.
* - The button's text changes to "Copied!" for 2 seconds, then reverts back to "Copy Code".
*/
document.addEventListener('DOMContentLoaded', function() {
const codeBlocks = document.querySelectorAll('.wp-block-code');
codeBlocks.forEach(function(block) {
const button = document.createElement('button');
button.className = 'copy-code-button';
button.textContent = 'Copy Code';
block.appendChild(button);
button.addEventListener('click', function() {
const code = block.querySelector('code').innerText;
const textarea = document.createElement('textarea');
textarea.value = code;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
textarea.remove();
button.textContent = 'Copied!';
setTimeout(() => {
button.textContent = 'Copy Code';
}, 2000);
});
});
});
</script>現在のテストでこのブログにこのコードを適用しました。 引き続き使用するかどうかは、実際にこの機能が多用されているかどうかを確認して決定します。
JavaScriptコードは WPコードなどのプラグインをインストールし、フッターセクションにこのコードを追加できます。 JSコードを正しくロードする静的な方法については、次の記事を参照してください。
スタイルはCSSコードを使用して制御できます。 例:
/* Copy Code 버튼 스타일 */
.copy-code-button {
display: block;
position: absolute;
top: 5px;
right: 5px;
background-color: #333;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
border-radius: 3px;
font-size: 12px;
z-index: 10;
}
.wp-block-code {
position: relative;
}上記のCSSコードを適切に修正する ルックス » カスタマイズ » 追加 CSSに追加したり、 チャイルドテーマ 内のスタイルシート(style.css)に入力してください。
上記のコードにエラーがある場合、または改善することがある場合は、お知らせください。
クラシックエディタ(クラシックエディタ)では動作しませんが、コードを少し変更して、難しく動作しないようにすることができます。
WordPress 5.0 バージョンからデフォルトエディタでブロックエディタ(Gutenberg)が導入されました。 クラシックエディタは過渡的なプラグインとして一時的に提供されるものなので、まだクラシックエディタを使用している場合は、ブロックエディタの使用を検討してください。 初期に比べて機能と安定性が大幅に向上しました。
前のスペース/末尾のスペースを削除する
CSSコードをコピーして ルックス » カスタマイズ » 追加 CSSに追加すると、時々エラーが発生することがあります。 そのような場合 先行スペース/末尾スペース除去ツールを使用してコードから先行スペースと末尾スペースを削除し、コードを貼り付けるとエラーが発生しない可能性があります。
コメントを残す