WordPressで画像XNUMX枚をXNUMX行に並べて並べる方法について気になる方が時々あります。 いろいろな方法がありますが、簡単な方法で WordPress デフォルトのエディタであるブロックエディタ(Gutenberg)のギャラリーブロックを使用することです。
WordPressで画像をXNUMX枚並べる方法
WordPressがバージョン5.0に更新され、ブロックエディタ(Gutenberg)がデフォルトエディタに統合されました。 ブロックエディタは当初は安定しておらず、機能も不足していましたが、 WordPressが継続的に更新され、ブロックエディタも非常に安定しており、機能も改善されていますので、まだクラシックエディタを使用している場合は、ブロックエディタに切り替えることを検討してください。
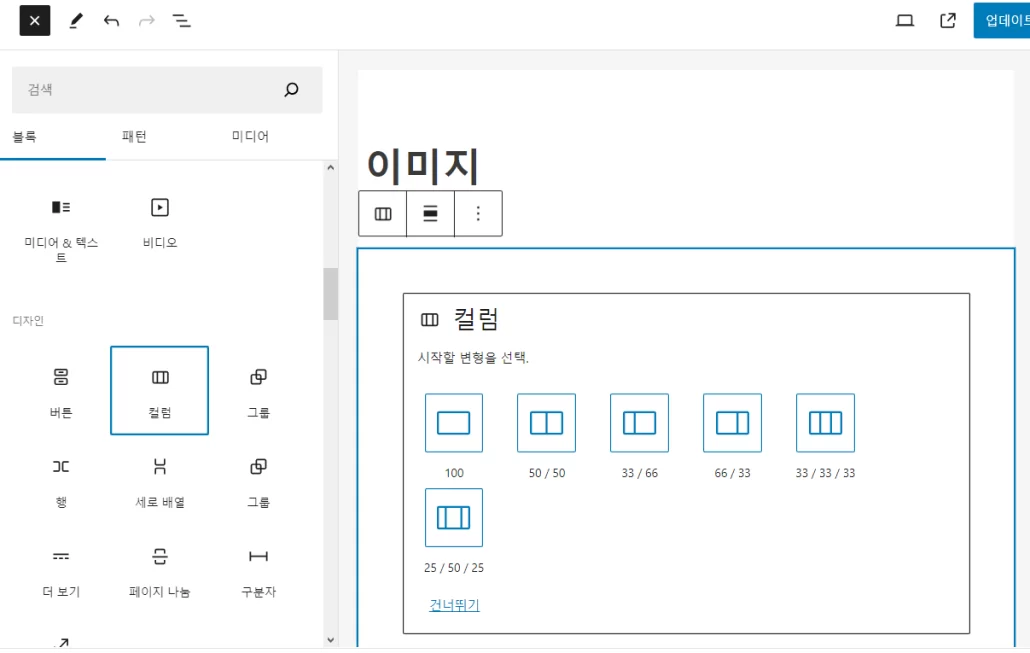
ブロックエディタで複数の画像を並べて配置したい場合は、多くの人が列ブロックを考えることができるようです。

最初にベータ機能として追加された列ブロックは、今や機能が大幅に改善されているようです。 列ブロックでは、100、50/50、33/66、66/33、33/33/33、25/50/25などの比率で複数の列を追加できます。 エレメン などページビルダーのカラム機能に比べては落ちますが、それなりに便利に活用できるようです。
ギャラリーブロックを使用して複数の画像を並べて配置する
複数の画像を並べて一列に並べたい場合は、列ブロックではなくギャラリーブロックを使用するのが便利です。
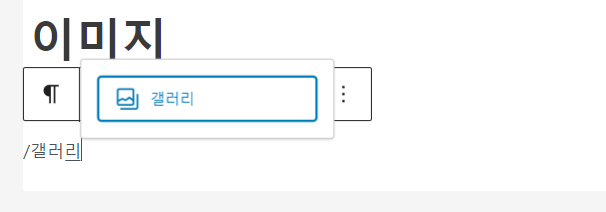
ギャラリーブロックはブロック追加ボタンをクリックして選択するか、単に「/ギャラリー「」と入力して選択できます。

ギャラリー ブロックを選択してから画像をアップロードするか、メディアライブラリから複数の画像を選択してギャラリーに追加できます。
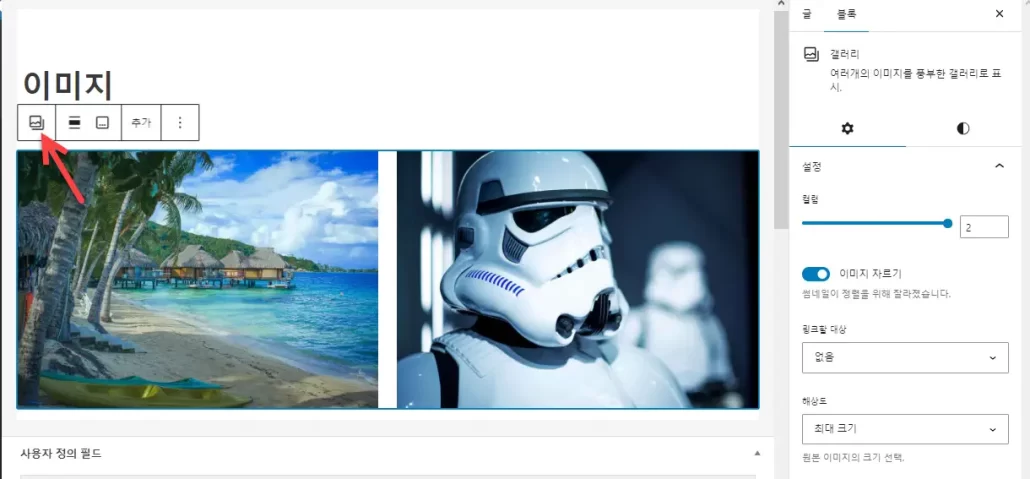
ギャラリー ブロックのギャラリーアイコン(下矢印部分)をクリックすると、右側にギャラリーブロック設定パネルが表示されます。

右側のパネルで列数を指定できます。 複数の画像を追加して適切な列数を設定すると、画像はギャラリーとして表示されます。 また、キャプションも指定が可能です。
この方法を使用すると、XNUMX枚または複数枚の画像を簡単に並べて表示できます。
他の方法:画像ブロックを使用する
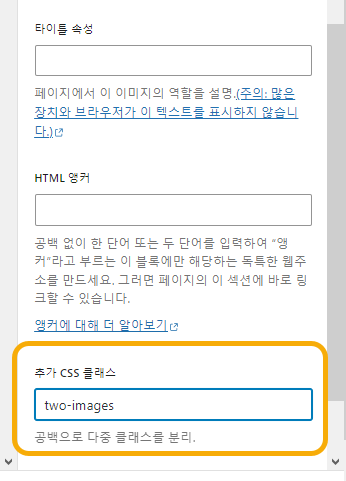
別の方法でXNUMXつの画像ブロックを連続して追加し、各画像ブロックにCSSクラス(例:two-images)を指定し、CSSコードを使用してXNUMXつの画像を並べて配置することもできます。
カスタムCSSクラスは、画像ブロック設定パネルの 追加のCSSクラス セクションに追加することができます。

XNUMXつの画像を追加し、各画像にCSSクラスを割り当てます。 次に、次のCSSクラスを ルックス » カスタマイズ » 追加 CSSに追加します(これは一度だけ実行できます)。
/*
This CSS styles two images to align side-by-side with equal heights.
It ensures they fill their containers fully, and if the images are larger than their containers, they will be cropped to the center.
*/
.two-images {
display: inline-block;
width: 49%;
height: 300px;
vertical-align: top;
margin-right: 1%;
overflow: hidden;
}
.two-images img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.two-images:last-child {
margin-right: 0;
}※CSSコードが重複して入力され、繰り返される部分は削除して更新しました。
画像サイズに応じて適切にコードを適用できます。 この方法ではなく、上記のギャラリーがはるかに簡単で便利ですので、できるだけ先に説明したギャラリー方式をご利用ください。
コメントを残す