いくつかの WordPress テーマには、上へ移動または上にスクロールボタンを表示する機能があります。上に戻るボタンがない場合は、プラグインを使用して簡単に追加できます。しかし、下に移動ボタン機能は通常提供されず、関連するプラグインもありません。実際、画面の上部に移動するボタンは多くのサイトで表示されますが、下部に移動するボタンを表示するサイトはほとんどありません。
下に移動ボタンを追加したい場合は、そのテーマが提供する上に移動ボタンと一致するようにアイコンを作成して表示し、ボタンをクリックすると下に移動するJavaScriptコードを追加できます。
テーマに既に追加されている上に移動ボタンを考慮して下に移動ボタンを追加するよりも、最初から上に移動ボタンと下に移動ボタンを同時に追加する方が簡単です。
この記事では、 Kadenceテーマ上に移動ボタンに一致する下に移動ボタンを表示し、ジャスコードを追加して下に移動ボタン機能を実装する方法を見てみましょう。
WordPress 上へ移動ボタン機能
ほとんどの有料テーマといくつかの無料テーマの上に移動ボタン機能を提供しています。
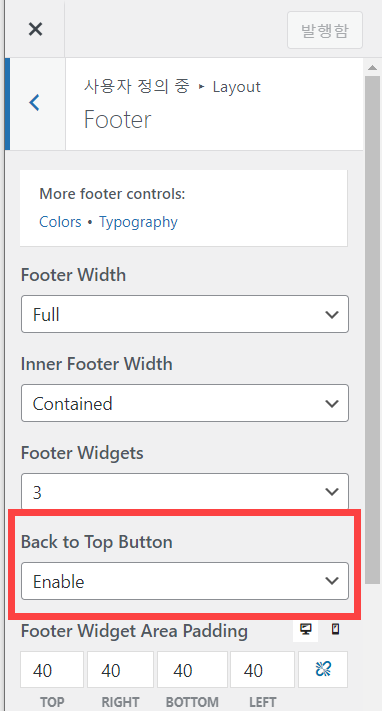
GeneratePress テーマの場合 デザイン » カスタマイズ » Layout Footer » Back To Top Button セクションの上に移動ボタンを有効/無効にできます。

ジェネレートプレステーマの上に移動ボタンのスタイルを変更したい場合は、次の記事を参照してください。
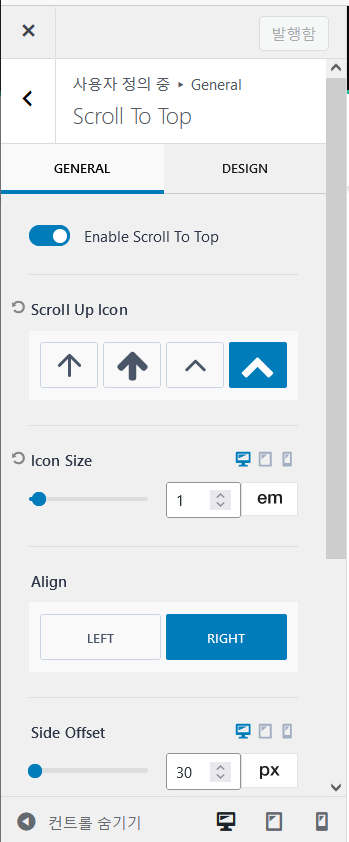
Kadenceテーマでは デザイン » カスタマイズ » General » Scroll To Topで上にスクロールボタンを有効にできます。ケイデンステーマでは、ボタンのスタイル、サイズ、位置などを詳細に指定できます。

テーマから上に戻るボタン機能を提供していない場合は、WPFront Scroll Topなどの無料プラグインを使用できます。
WordPressに下に移動(Back To Bottom)ボタンを追加する
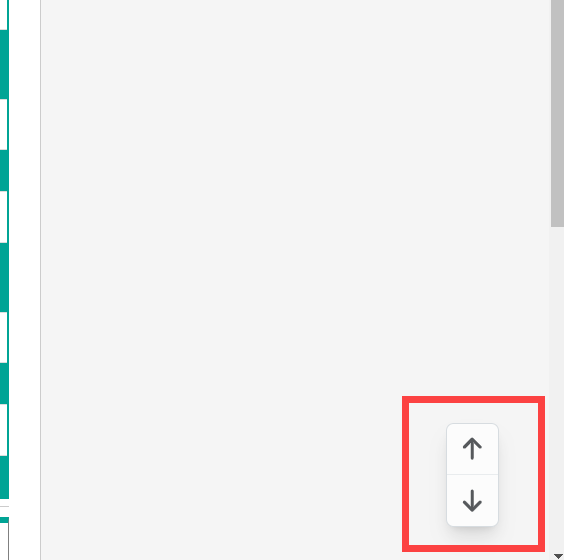
私は下段やコメントセクションにすぐに移動できるボタンが一つあればいいと思っていました。このブログにテストでコメントセクションに移動するためのボタンを追加しました。

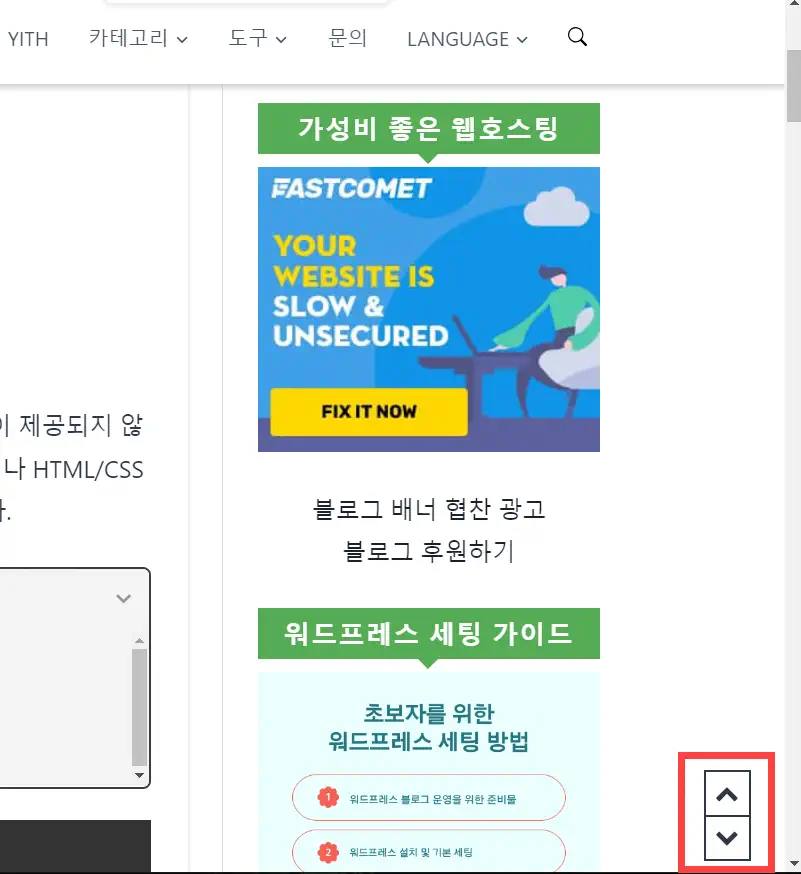
参考までに ウッドウィキサイト上に移動ボタンと下に移動ボタンが同時に表示されています。

下に移動ボタンと上に移動ボタンを準備してHTML / CSS / JavaScriptを使用して直接実装する方が便利ですが、私はテーマオプションでScroll To Topボタンを有効にしてそのボタンに一致するように下に移動ボタンを追加してみました。
まず、テーマで使用される上に移動ボタンのHTMLコードを確認します。 ケイデンスのテーマでは、次のようなHTMLタグが使用されています。
<a id="kt-scroll-up" tabindex="-1" aria-hidden="true" aria-label="Scroll to top" href="#wrapper" class="kadence-scroll-to-top scroll-up-wrap scroll-ignore scroll-up-side-right scroll-up-style-outline vs-lg-true vs-md-true vs-sm-false scroll-visible"><span class="kadence-svg-iconset"><svg aria-hidden="true" class="kadence-svg-icon kadence-chevron-up2-svg" fill="currentColor" version="1.1" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28"><title>Scroll to top</title><path d="M26.297 20.797l-2.594 2.578c-0.391 0.391-1.016 0.391-1.406 0l-8.297-8.297-8.297 8.297c-0.391 0.391-1.016 0.391-1.406 0l-2.594-2.578c-0.391-0.391-0.391-1.031 0-1.422l11.594-11.578c0.391-0.391 1.016-0.391 1.406 0l11.594 11.578c0.391 0.391 0.391 1.031 0 1.422z"></path>
</svg></span></a>テーマのカスタマイズ設定によって、ボタンのサイズ、スタイルなどが異なる場合があります。
このコードを参考に、下に移動ボタンに使用するHTMLコードを作成しました。矢印を180度回転するようにsvgファイルを変更しました。
<a id="kt-scroll-down" tabindex="-1" aria-hidden="true" aria-label="Scroll to bottom" href="#wrapper" class="kadence-scroll-to-bottom scroll-down-wrap scroll-ignore scroll-down-side-right scroll-down-style-outline vs-lg-true vs-md-true vs-sm-false scroll-visible">
<span class="kadence-svg-iconset">
<svg aria-hidden="true" class="kadence-svg-icon kadence-chevron-up2-svg" fill="currentColor" version="1.1" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28">
<title>Scroll to bottom</title>
<g transform="rotate(180, 14, 14)">
<path d="M26.297 20.797l-2.594 2.578c-0.391 0.391-1.016 0.391-1.406 0l-8.297-8.297-8.297 8.297c-0.391 0.391-1.016 0.391-1.406 0l-2.594-2.578c-0.391-0.391-0.391-1.031 0-1.422l11.594-11.578c0.391-0.391 1.016-0.391 1.406 0l11.594 11.578c0.391 0.391 0.391 1.031 0 1.422z"></path>
</g>
</svg>
</span>
</a>ボタンをクリックするとサイトの下部に移動するように、次のJavaScriptを追加できます。
document.addEventListener('DOMContentLoaded', function () {
const scrollToBottomBtn = document.getElementById('kt-scroll-down');
if (scrollToBottomBtn) {
scrollToBottomBtn.addEventListener('click', function (event) {
event.preventDefault();
window.scrollTo({
top: document.body.scrollHeight,
behavior: 'smooth'
});
});
}
});サイトの全体の高さを測定し、ボタンをクリックするとサイトの高さを下回るようにコードが作成されました。
最後に、CSSを使用してボタンのスタイルを調整できます。
/* Back To Bottom Button */
#kt-scroll-down {
position: fixed;
bottom: 11px; /* Adjust as necessary, ensure there's no conflicting rule overriding this */
right: 30px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0;
font-size: 1em;
padding: .5em .4em .3em .4em;
border: 2px solid currentColor;
color: var(--global-palette4);
z-index: 1100;
transition: all 0.2s ease;
}
.scroll-down-style-outline:hover {
color: var(--global-palette5) !important;
}
#kt-scroll-down.scroll-visible {
-webkit-transform: translateY(0px);
transform: translateY(0px);
opacity: 1;
}
#kt-scroll-down.scroll-down-style-outline {
background: transparent;
}HTML/CSS/JSコードを追加する方法
HTMLタグを追加する
HTMLコードはすぐ上に追加するには、次の形式でコードをテーマの関数ファイル のfunctions.phpに追加できます。 (チャイルドテーマを作成して作業するようにします。)
function add_back_to_bottom_button() {
echo '<!-- Your custom HTML for the "Back to Bottom" button goes here -->';
}
add_action('wp_footer', 'add_back_to_bottom_button');カスタムCSSコードを追加する
CSSコードは デザイン » カスタマイズ » 追加のCSSに追加するか、チャイルドテーマフォルダ内のスタイルシート(style.cssの)ファイルに入力できます。
参考までに WordPress가 6.5バージョンに更新され、「外観」の用語が「デザイン」に変更されました。
JavaScriptを追加する
JSコードはJSファイルとして保存し、チャイルドテーマディレクトリにアップロードします。たとえば、jsサブディレクトリで作成した場合(eg: /js/back-to-bottom.js)、次のようなコードをチャイルドテーマ内の関数ファイルに追加します。
function enqueue_back_to_bottom_script() {
// Use get_stylesheet_directory_uri() for child themes
wp_enqueue_script(
'back-to-bottom', // Handle for the script.
get_stylesheet_directory_uri() . '/js/back-to-bottom.js', // Path to the script file.
array( 'jquery' ), // Dependencies, if any. Remove 'jquery' if not needed.
wp_get_theme()->get('Version'), // Version number for cache busting.
true // Enqueue the script in the footer.
);
}
add_action( 'wp_enqueue_scripts', 'enqueue_back_to_bottom_script' );ブログ投稿でのみ下に移動ボタンを追加したい場合は、条件文を追加できます。
if (is_single()) {
...
}最後に、
以上で WordPressに下に移動ボタン(Back To Top、Scroll To Top)を追加する方法について説明しました。上記の方法を使用すると、テーマが提供する上に移動ボタンに合わせて下にボタンを追加できます。
テーマの上に移動ボタンを無効にし、直接上に移動/下に移動ボタンを追加したい場合 [JS]ページ上部(下部)に移動するボタンを実装する 記事に記載されているコードを適用することもできます。
同様に、HTML/CSS/JSコードは本文で説明する方法で WordPress 追加できます。

木ウィキサイトで本当に下に移動ボタンがありますね。下にスクロールするボタンを表示したいユーザーにとって便利な情報になりそうです。
通常「下に移動」機能は大きな効果はないのではないかと思います。このブログにテストとしてマークして削除しました。😄