多くの WordPress テーマから上へ移動ボタンを提供します。 上へ移動ボタンが提供されていないテーマを使用している場合は、WPFront Scroll Topなどのプラグインを使用するか、HTML / CSSまたはJavaScriptを使用して上部移動ボタン機能を実装できます。
WordPress 上へ移動ボタン機能
テーマの機能を使う
多くのテーマで「上へ移動」ボタン機能を提供します。 まずはテーマに該当機能がないかチェックしてみてください。
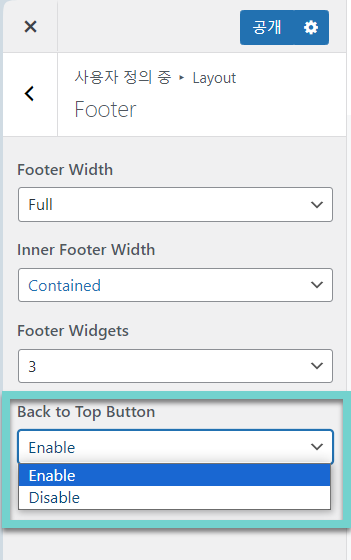
たとえば、このブログに設置された GeneratePress テーマカスタマイズするには、上部移動ボタンを有効または無効にすることもできます。 GeneratePress テーマを使用する場合、 ルックス » カスタマイズ » Layout » Footerに移動し、 トップに戻るボタン オプションを 有効にします 또는 無効にしますに設定することができます。

上に戻るボタンのスタイルを変更する方法については、次の記事を参照してください。
Avada, Newspaper など有料テーマでは、ほとんどの上部移動ボタン機能をサポートしています。
WPFront Scroll Topプラグインの使用
テーマで上にスクロールするボタン機能がサポートされていない場合は、WPFront Scroll Topなどのプラグインを使用して、上部スクロールボタンを簡単に追加できます。

WPFrontスクロールトップは現在20万を超えるサイトに設置され使用されており、 WordPress 5.0以降のバージョンで動作します。
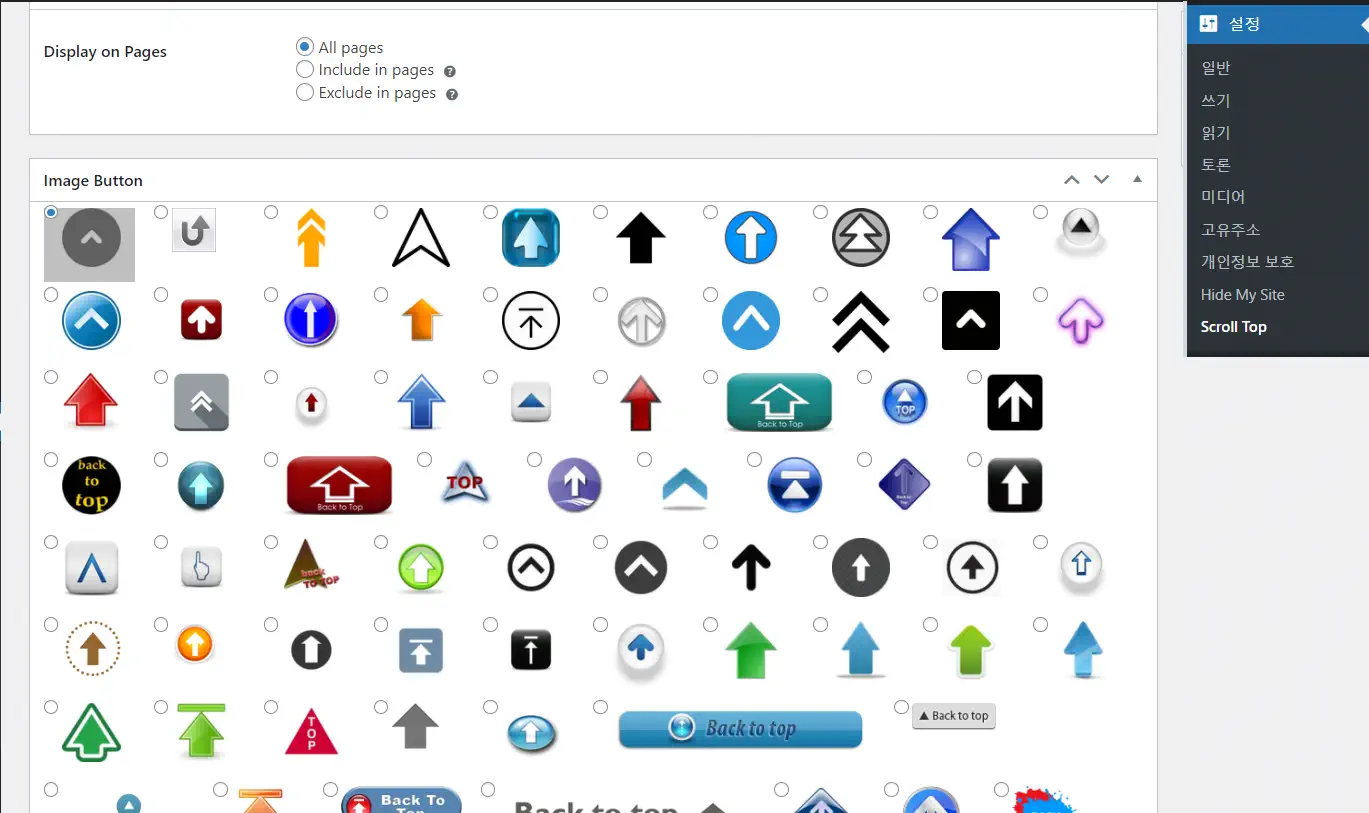
このプラグインをインストールして有効にしてから、設定»Scroll Topに移動して詳細な設定を行うことができます。 たとえば、JavaScriptの非同期読み込み、スクロールオフセット、自動非表示オプション、ボタンの位置、表示するページ(すべてのページ、含めるページ、除外するページなど)、ボタン画像など、さまざまなオプションをこのページで設定できます。

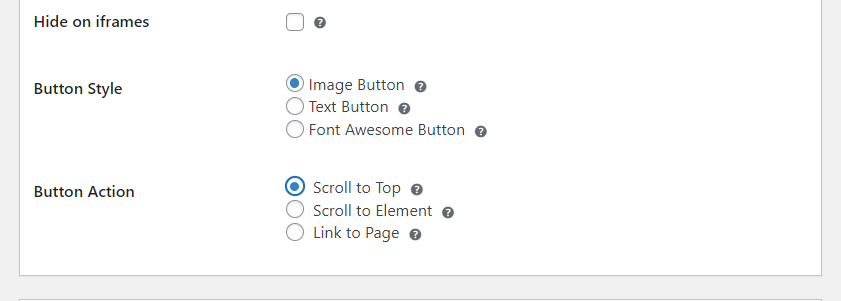
ボタンのスタイルを画像ボタン、テキストボタン、Font Awesomeボタンから選択でき、ボタンの動作もScroll to Top(上にスクロール)、Scroll to Element(要素にスクロール)、Link to Page(ページにリンク)のXNUMXつのオプションから選択できます。

上に戻るボタンをXNUMXつ追加するにはあまりにも多くのオプションが提供されているのではないかと思います。
直接コードを使用して上に移動ボタンを追加する
直接コードで上に移動ボタンを追加することも可能です。 簡単にはHTML / CSSで可能で、よりスムーズに動作させるにはJavaScriptを一緒に使用できます。
例1 - svgファイルの使用
JavaScriptコード:
<script>
function scrollToTop(event) {
// Prevent the default anchor behavior
event.preventDefault();
// Smoothly scroll to the top
window.scrollTo({
top: 0,
behavior: 'smooth'
});
}
</script>HTMLコード:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<img src="your-svg-file.svg" alt="Scroll to Top"/>
</a>CSSコード:
.scroll-to-top {
position: fixed;
bottom: 20px;
right: 20px;
/* Other styling as needed */
}例2 - png / jpgアイコンの使用
HTMLコード:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<img src="path-to-your-image.png" alt="Scroll to Top"/> <!-- Replace with your PNG or JPG file -->
</a>CSSコード:
.scroll-to-top img {
width: 50px; /* Adjust as needed */
height: 50px; /* Adjust as needed */
cursor: pointer; /* Optional: Changes cursor on hover */
/* Add more styling as required */
}JavaScriptコードは上記と同じです。
例3 - Font Awesomeアイコンの使用
Font Awesomeアイコンがサポートされている場合は、以下のコードを適用できます。
HTMLコード:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<i class="fas fa-arrow-up"></i> <!-- Font Awesome icon -->
</a>CSSコード:
.scroll-to-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 24px; /* Size of the icon */
color: #000; /* Color of the icon */
/* Other styling as needed */
}
.scroll-to-top:hover {
color: #555; /* Color on hover */
}JavaScriptコードは上記と同じです。
コードを追加する方法
- CSSは ルックス » カスタマイズ » 追加 CSSに追加するか、チャイルドテーマのスタイルシートファイル(style.css)に追加できます。
- HTMLコードとJavaScriptコードはいくつかの方法で追加できます。 」この WordPress ブログで使用されているSNS共有ボタン&URLコピーボタン「HTMLコード」セクションと「JavaScriptコード」セクションを参照してください。
この方法は、ティーストーリーなどの他のWebサイトにも適用できます。
コメントを残す