WordPressで特定のページの幅を全幅に設定したい場合があります。 この場合、テーマまたはページビルダーによって提供される全幅テンプレートを使用して、特定のページを全幅に設定できます。
[この記事は2021年11月17日に最終更新されました。 ]
テーマのページテンプレート利用
使用中のテーマで全体の幅のページテンプレートを提供している場合、テーマで提供されるページテンプレートを使用することができます。
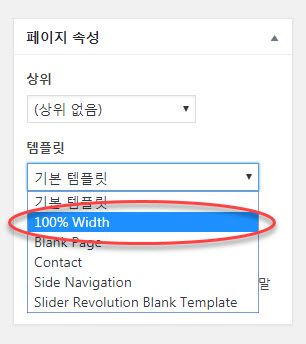
例えば、 Avadaは 100%幅というページテンプレートが提供されます。 WordPress 伝言板で ページ>すべてのページに行き、そのページの 편집をクリックしてページ編集画面を開き、右側の ページのプロパティから テンプレート을 100%幅で指定することができます。

ページ編集画面の左側のパネルで、ページテンプレートを設定することができます。
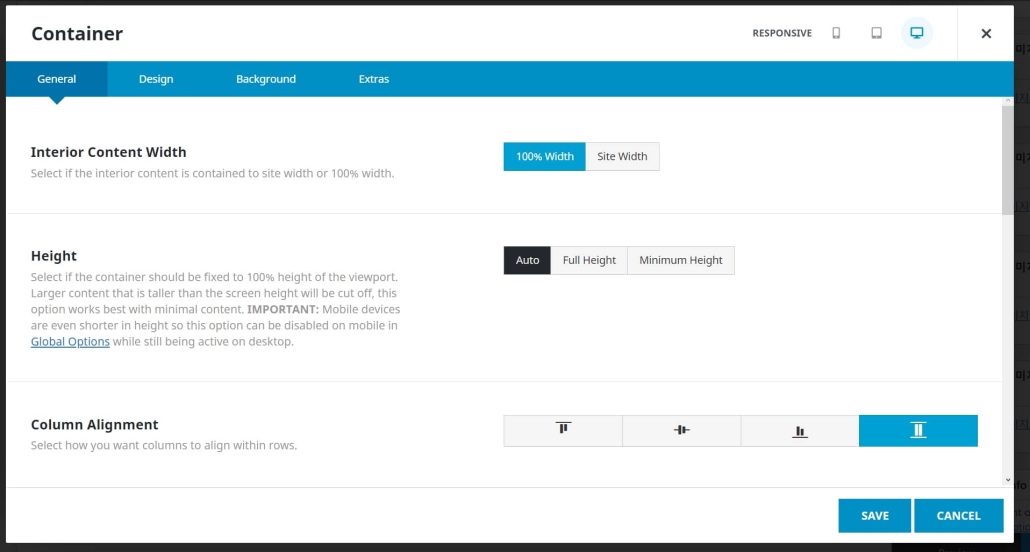
Avada テーマでページテンプレートを100%Widthに設定すると、 Avada Builderのコンテナプロパティ(設定)から Interior Content Width를 100%幅 또는 サイトの幅に設定できるオプションが提供されます。

全幅ページテンプレートの名前は、テーマごとに少しずつ名前が異なる場合があります。 通常、テンプレートの名前にFull-widthもしくは100%Widthが含まれています。
ページのオプションでサイドバーなくす
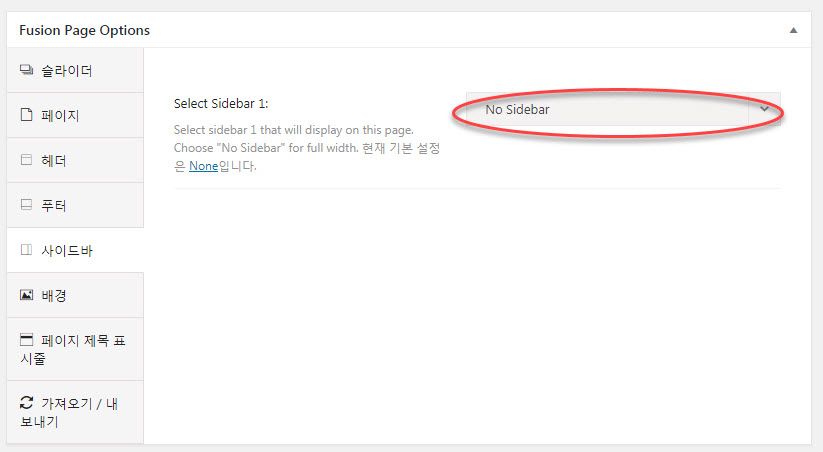
Avada テーマの場合は、上記の方法に加えて、 Avada ページオプション(旧 Fusion Page Options)でサイドバーを表示しないようにするオプションを提供します。

参考までに Avada テーマのテーマオプションUIは英語で、一部は韓国語に翻訳されています。 検索してみると完全ではありませんが、UI全体がハングルに翻訳された言語ファイルを購入できます。 時間の日ごとに少しずつ翻訳しようと計画しましたが、やる気がまったくないので、そうなのか翻訳がとてもダディですね。 いくつかの翻訳 Avada テーマ言語ファイルをダウンロードするには、次の記事を参照してください。
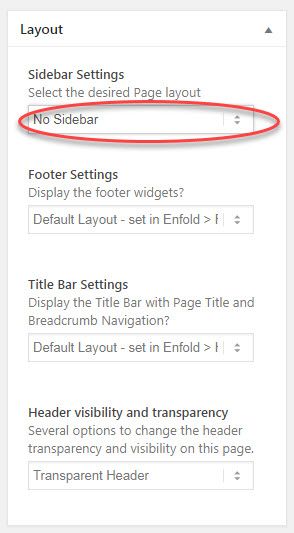
Enfold テーマの場合 Avadaの Avada ページオプションと同様の機能がページ編集画面の左側のパネルにあります。

レイアウト オプションの サイドバーの設定를 いいえサイドバーはありませんで指定すると、サイドバーのないページに表示されます。
エレメンページビルダー
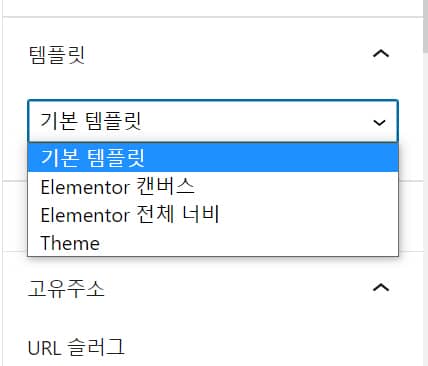
人気ページビルダーである Elementorを使用している場合、 Elementor 全幅 ページテンプレートを使用できます。

空のページから始めたい場合 Elementor キャンバス テンプレートを使用できます(「WordPressで空白ページテンプレートの作成"参照)。
ページテンプレートを作成する
テーマ全体の幅のページテンプレートを提供していないページのオプションを通じて、サイドバーを非表示することができない場合は、直接ページテンプレートを作成することができます。
ここで WordPress 公式テーマの一つであるTwenty Sixteenテーマを、例えば説明ましょう。 実際の作成方法は、テーマごとに少しずつ違いがあります。
ページテンプレートを作成する方法は、 ここに記載されています。
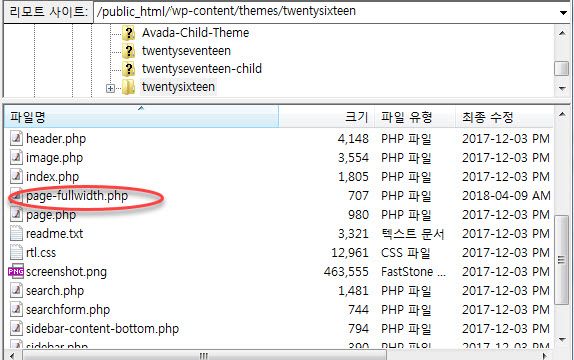
まず、 FTPに接続して / WP-コンテンツ/themes/twentysixteen フォルダ内の page.phpファイルをコンピュータにダウンロードし、ファイル名を page-fullwidth.phpに変えるようにします。 次に、このファイルをテーマフォルダにアップロードします。

ここでは便宜上、子テーマを作成せずに進行したが、子テーマを作って page-fullwidth.php ファイルを子テーマフォルダにアップロードするようにします。
プラグインを使用すると、簡単に子テーマを作成できます(」子 Theme Configuratorプラグインを使用して簡単に WordPress チャイルドテーマを作成する"参照)。
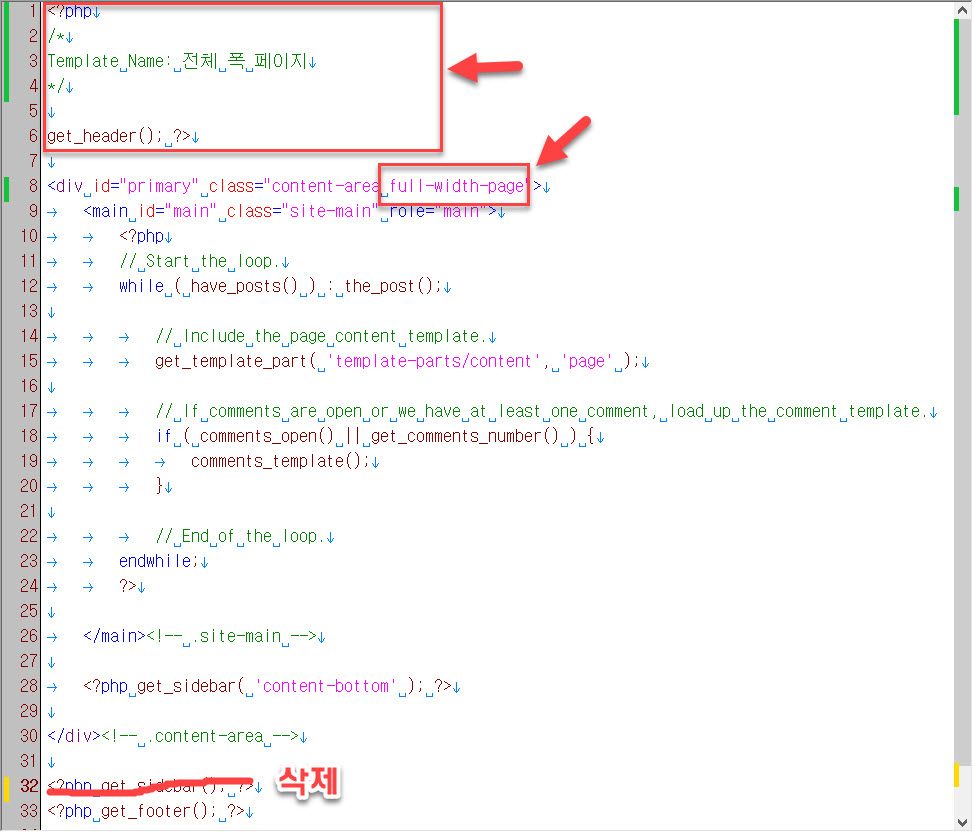
今 page-fullwidth.php ファイルを開いて、ヘッダ部分を次のように変更します。
<?php /* Template Name: 전체 폭 페이지 */ get_header(); ?>
そしてサイドバー部分( )を削除します。 また、primary部分にクラス(例えば、full-width-page)を一つ追加します。

今のスタイルシートファイル(style.css)に次のコードを追加します。
.full-width-page {
width: 100%;
}
ユーザーCSSコードを追加する方法は、WordPressでのCSSを追加する「を参考にしてください。
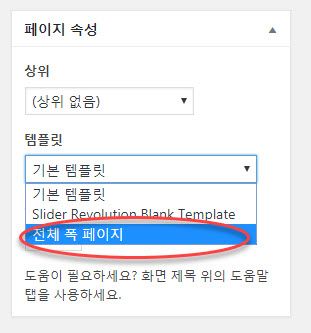
これで全幅ページテンプレート(Full-width Page Template)が完成しました。 これで、ページ編集画面で「全幅ページ」テンプレートを選択できるようになりました。

全幅ページテンプレートを適用すると、そのページのサイドバーに表示されず、ページが全体の幅で表示されます。
他の方法
他の方法でのCSSを使用して、サイドバーを強制的に非表示に本文部分を全体の幅に増やす方法があります。
この方法は「Twenty Twelveテーマでサイドバーなくす「で説明したのと原理は同じですので、参考にしてください。基本的なCSSの使い方を知っていれば、簡単にお好みのレイアウトを作ることができます。
CSSを使用した場合、サイドバーロードした状態で、画面に表示のみされないようにするため、できれば上記のページのテンプレートを作成する方法を用いることがより効果的であると思われる。

スキン消し敷いながら私ゴンドゥンメニューを見つけました。 ㅠㅠ
常に助けたくさん受けています。 後でもしかしたらショッピングモール運営やマーケティング関連して
情報が必要な場合はお申し付けください^^ありがとうございます!
問題を解決ハショトダニよかったですね。
私のブログをたくさん宣伝してください(笑)
楽しい一日を過ごしてください^^
こんにちは。 Avada テーマを使用中にいます。
いくつかのプラグインとの競合したのかわからない〓〓、本体幅が急に狭くなりました。
テーマオプションで調節が可能でしょうか? いくつかのテーマのオプションを変更する必要がでしょうか?
助けが切実です。 ㅠㅠ
このブログの文等参考にして完全な初心者が初めて WordPressで作成したページです。
ログインをしていないと見ることができないサイトだと..
***** / *****
ログインして見れば紹介の方に文を見ることができますよ。
文の幅が完全狭くなってしまいました。
ㅠㅠ昨日まで問題なく動作なぜこのようにされた知ることができないですね。〓〓
こんにちは?
コメントを誰見ることができますので、ログイン情報は、ブラインド処理しました。
プラグインをすべて無効にした後、問題が解決するか確認してください。
次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/