WordPressで空白ページテンプレートの作成
WordPressで空白のページテンプレートを作成し使用する状況があります。 たとえば、ヘッダーとフッター、サイドバーなどをすべて除去した状態でコンテンツを作成したい場合があります。 そのような場合、空白のページのテンプレートを使用してヘッダーとフッターなどの要素をすべて削除することができます。
WordPressで空白ページテンプレートの作成

WordPressでテーマのヘッダとフッタ、サイドバーなど一切の要素がなく、画像のみのページを作成したい場合や、ヘッダーとフッターがないランディングページを作成したいと思えば、空白ページテンプレートを利用することができます。
テーマで提供される空白のページのテンプレートを利用する
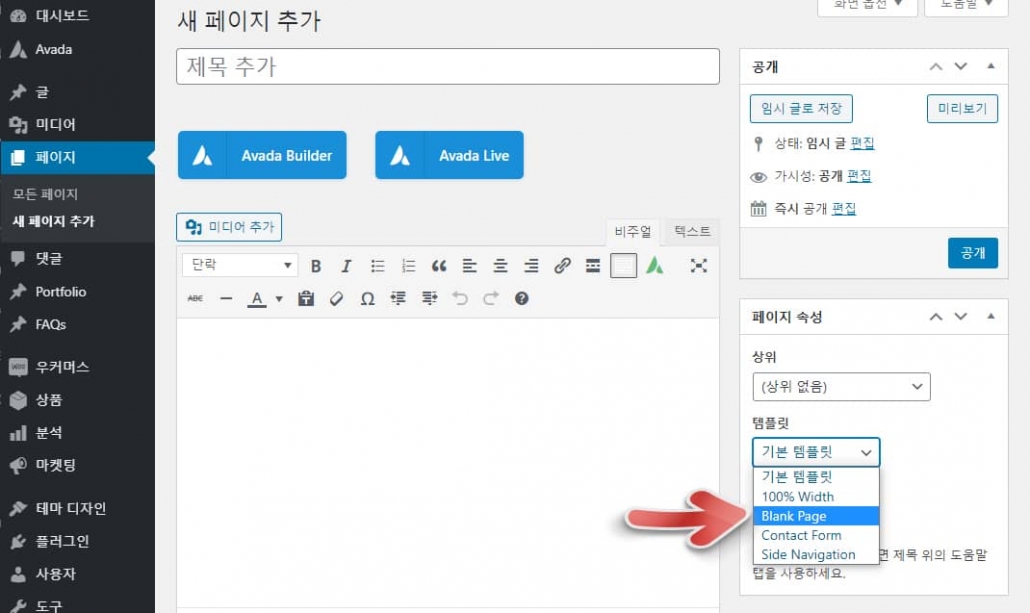
いくつかのテーマで、空白ページテンプレートを提供しています。 たとえば、ベストセラーのテーマである AvadaはBlank Pageのテンプレートが含まれています。 Avada テーマを使用している場合は、新しいページを追加する画面やページの編集画面で、 ページのプロパティ 下のテンプレートを 空白ページに設定すると、空白のページで作業することができます。

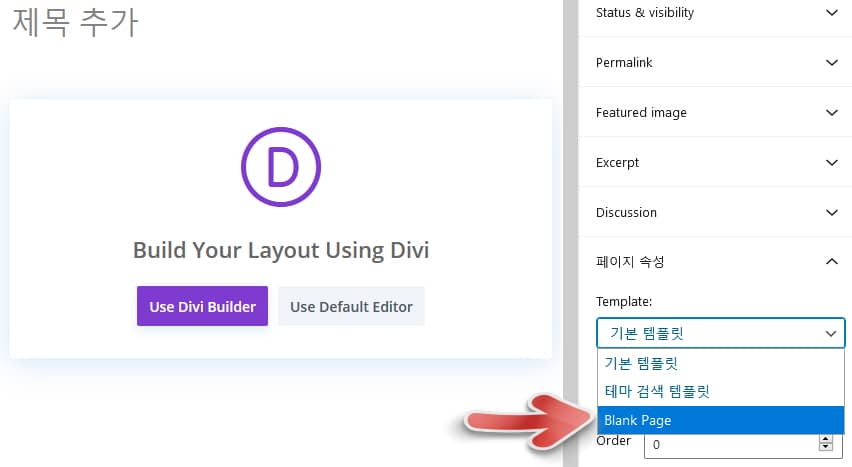
エレガント Themesの DiviテーマもBlank Pageのテンプレートが搭載されています。

エレメンターページビルダー Elementor Canvasテンプレートを使う
人気無料ページビルダーである エレメント(Elementor)を使用している場合、 Elementor キャンバステンプレートを使用すると、コンテンツのみを表示するページを作成できます。 エレメントでページテンプレートを選択する方法については、次のビデオを参照してください。
GeneratePress テーマ:要素を無効にする
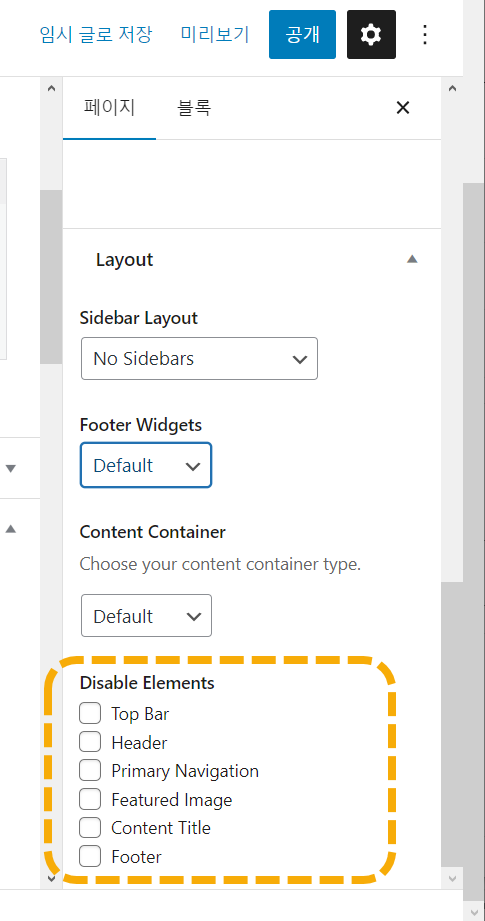
GeneratePress 有料版を使用している場合、 お知らせ»外観» GeneratePressの モジュール セクションで 要素を無効にするを有効にすると、個々の記事/ページで次の要素を無効にできます。
- トップバー(Top Bar)
- ヘッダー
- メインメニュー(Primary Navigation)
- 特性画像(Featured Image)
- コンテンツタイトル(Content Title)
- フーター
また、個々の投稿/ページ編集画面の右側のパネルでSidebar LayoutをNo Sidebarsを選択すると、サイドバーは表示されません。
これらの機能を使用して、ページのヘッダーとサイドバー、フッターセクションを非アクティブにできます。 あるいは、オプションで無効にすることもできます。

プラグインを使用する:Blank Slate
テーマで空のページビルダーを提供せずに Elementor ページビルダーを使用しない場合 空白のスレートというプラグインをインストールすると、空白のページのテンプレートが追加されます。
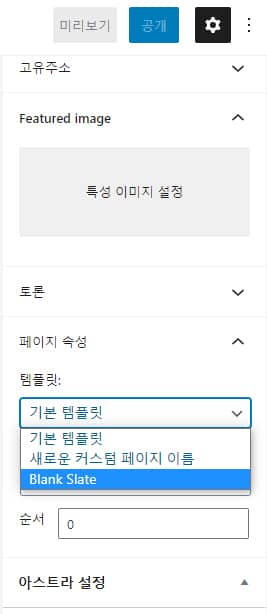
このプラグインをインストールして有効にするとBlank Slateというページテンプレートが追加されます。

カスタムページテンプレートを作成する
プラグインを使用せずに直接ページテンプレートを作成することも可能です。 ページテンプレートの作成方法は、WordPress ページテンプレートを作成する「を参考にしてください。
たとえば、親テーマフォルダ内のpage.phpファイルをチャイルドテーマのフォルダの下にコピー(移動ではない)し、ファイル名を変更するようにします(例えば、page-blank.php)。 その後、すべての内容は削除し、上部に次の行を追加します。
<?php /* Template Name: Blank Page Template */ ?> そして、次のようなコードをファイルに追加します。
<?php the_post();
the_content(); ?> この作業には、 FTPに接続が可能必要があり、 チャイルドテーマ(子テーマ)を作成し作業希望ㅣください。
HTMLで直接ページを作成したい場合にも、カスタムページテンプレートを作成作業することができます。
最後に、
以上で WordPressで空白のページテンプレートを作成するいくつかの方法を説明しました。 まず、テーマで空白のページのテンプレートを提供する場合に活用してください。 エレメンページビルダーを使用する場合は、エレメントが提供する空のページテンプレート(Elementor キャンバス)をご利用いただけます。

