WordPressでテーマファイルを編集する場合は、チャイルドテーマ(子テーマ)を作成作業が必要後日にテーマを更新すると、変更が初期化され消えてしまいます。
このような問題を防ぐために チャイルドテーマを作るのが良いかもしれません。その後、テーマファイルの中に変更するファイルがある場合は、チャイルドテーマファイルにコピーして変更すると、将来のテーマが更新されても修正内容が保持されます。
[この記事は、2024年1月24日に最後に更新されました。 ]
WordPress チャイルドテーマ
Avadaのようないくつかの有料テーマはチャイルドテーマファイルがワンテーマのインストールファイルと一緒に提供されることがあります。 テーマチャイルドテーマのインストールファイルが含まれている場合ワンテーマファイルをインストールした後チャイルドテーマファイルをインストールして使用します。
チャイルドテーマを作成する方法は、 WordPress 文書によく説明されています。
子 ThemeS(WordPress 公式文書:日本語版)- 子 ThemeS(WordPress 公式文書:英語)
日本語版は、以前の方法で説明しています。 英語の文書を参考に子テーマを作成してください。
テーマとは別のチャイルドテーマのインストールファイルがない場合 WordPress 公式文書を参照して作成したら簡単です。 この作業のためには、FTPを使用する必要があります。 FTPの使い方は次の記事を参照してみてください。
GeneratePress テーマと Astra テーマのチャイルドテーマインストールファイルは、 Naver カフェの投稿からダウンロードできます。
子 Theme Configuratorプラグインを使用して簡単に WordPress チャイルドテーマを作成する
このような作業が面倒か、負担になる場合には、プラグインを使用することができます。 前へから One-Click Child Themeというプラグインを紹介しましたが、このプラグインは WordPress プラグインストアから削除されました。
このプラグインの代わりに 子 Theme コンフィギュレータというプラグインがユーザー数が多く、更新さもよくなるようです。

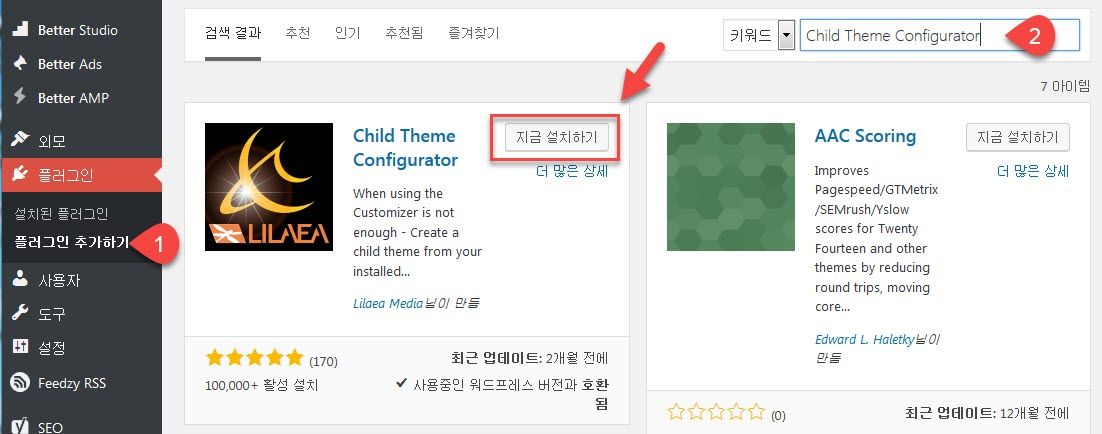
WordPress 伝言板で プラグイン>プラグインを追加するに行き、Child Theme Configuratorを検索してインストールしてアクティブにします。

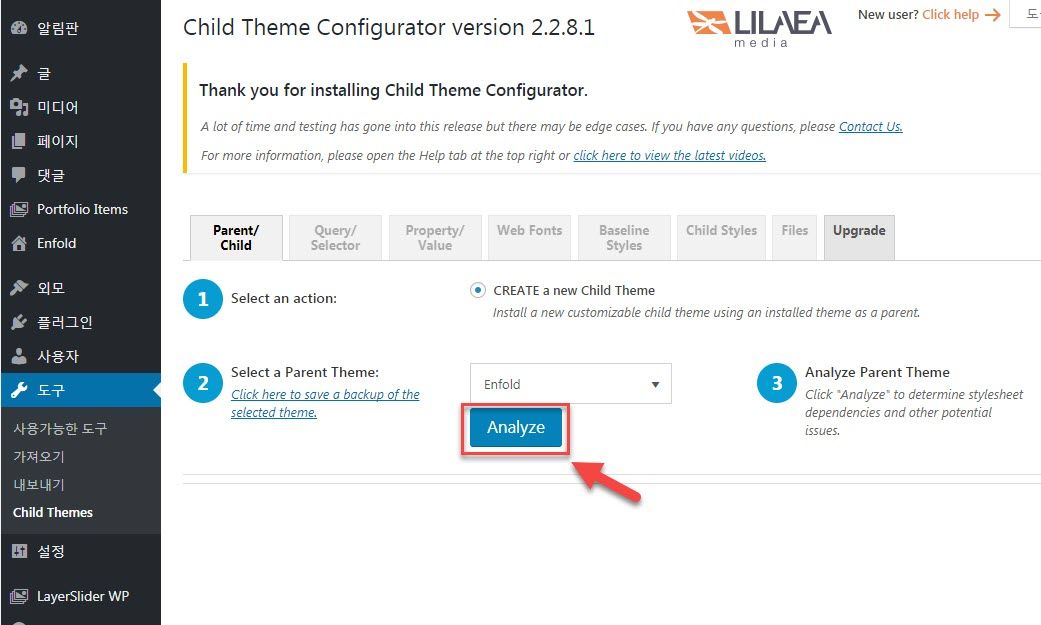
このプラグインがインストールされると、 ツール > Child Themesに移動し、インストールされたテーマの子テーマを作ることができます。

上記のような画面が出たら(1)で Create a new Child Theme(新しいチャイルドテーマを作る)を選択して、(2)でテーマを選択した後 Analyze(分析) ボタンを押します。
テストでは、 Enfold テーマをインストールして、このプラグインを使用してチャイルドテーマを作ってみました。
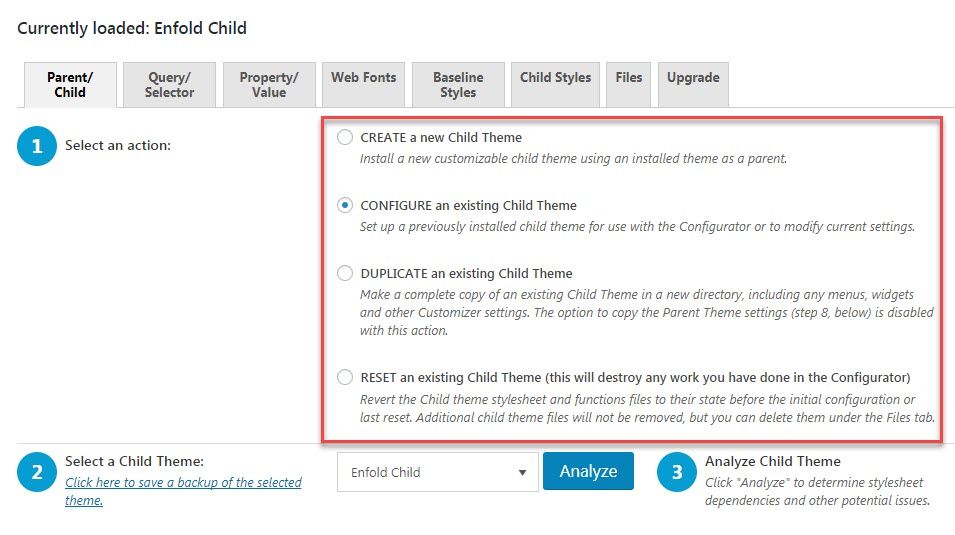
すでにチャイルドテーマが作られている場合、 (1)Select an action(操作の選択)で、さまざまなオプションを表示します。

既存チャイルドテーマの設定を変更するには、 既存の子を構成する Theme(既存チャイルドテーマ構成)を選択すると、なりそうです。 三番目のオプション(Duplicate an existing Child Theme)は、既存のチャイルドテーマを複製する機能です。
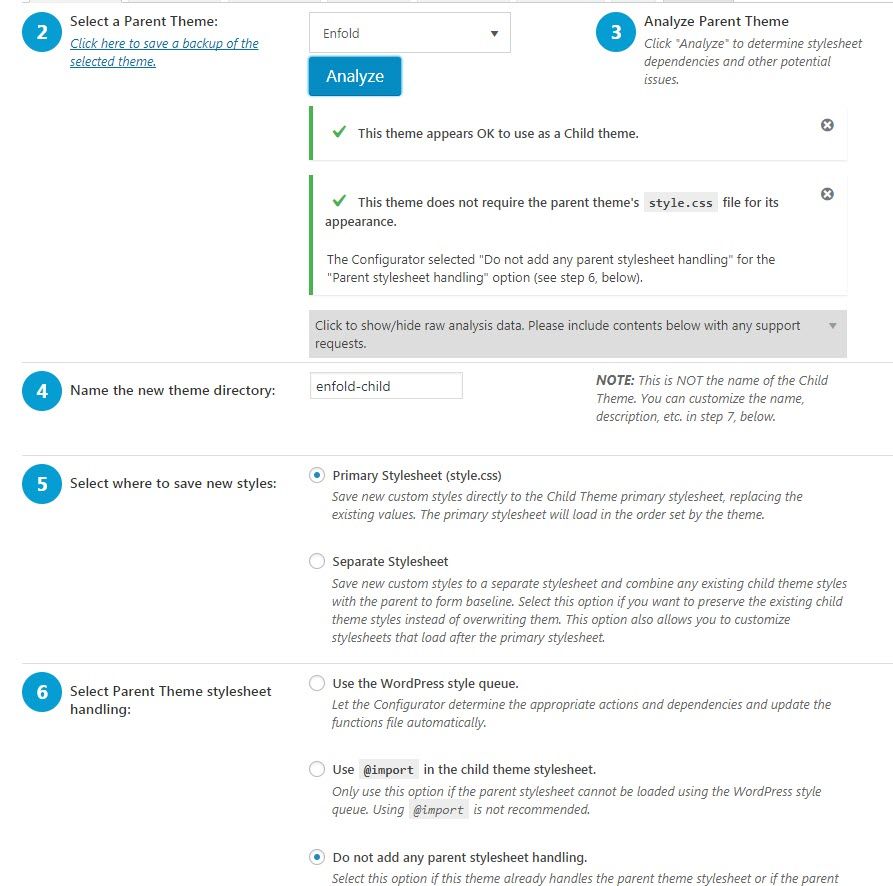
(2)Analyzeをクリックすると、テーマを分析して、さまざまな情報を表示します。

オプションを適切に変更したり、基本的な設定をそのまま使用することができます。

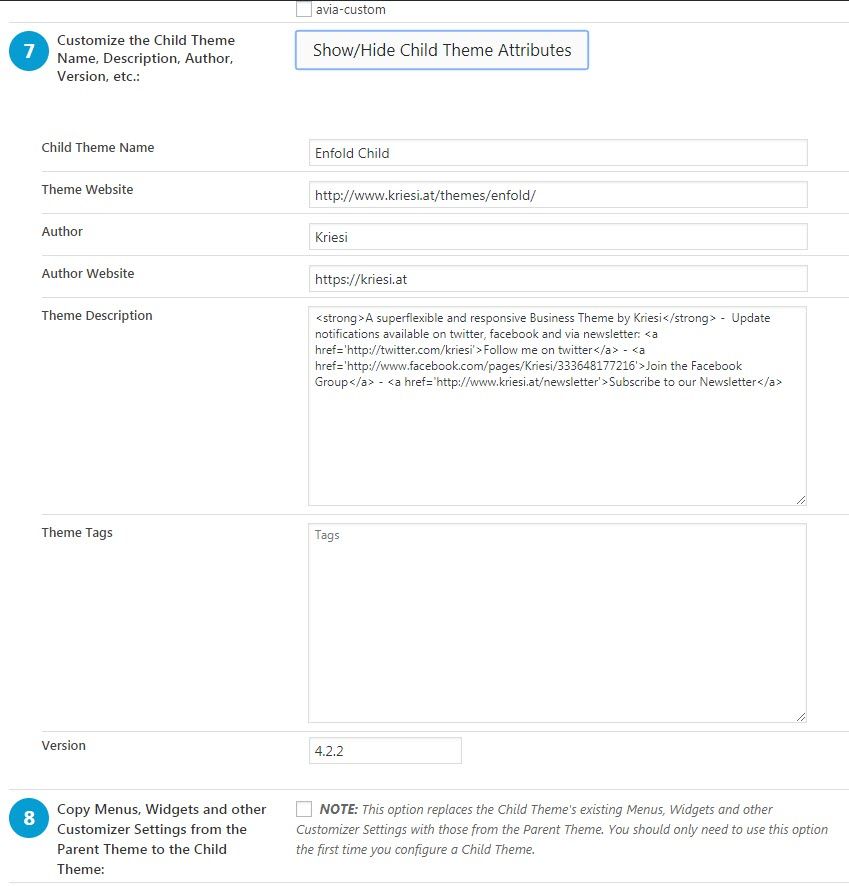
(7) 子供をカスタマイズする Theme Name、Description、Author、Version、etc。(チャイルドテーマ名、説明、作者、バージョンなどをカスタマイズ) 横の Show/Hide Child Theme Attributes (チャイルド テーマのプロパティの表示/非表示)をクリックすると、さまざまな情報をユーザーのニーズに合わせて変更が可能です。
基本的にセッティングされた情報をそのまま使用してもよく、必要に応じて変更することがあります。 使用するテーマなどを訪問者が把握していないようにする、ここで適切に変更すると、なりそうです。

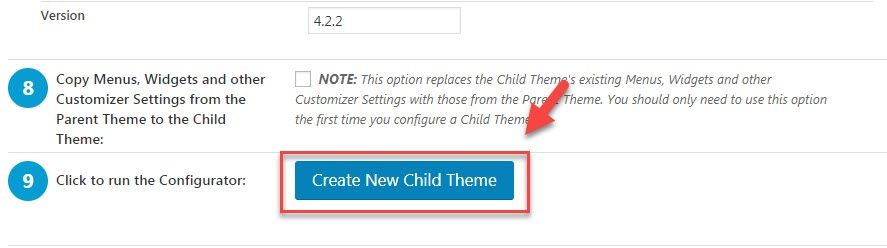
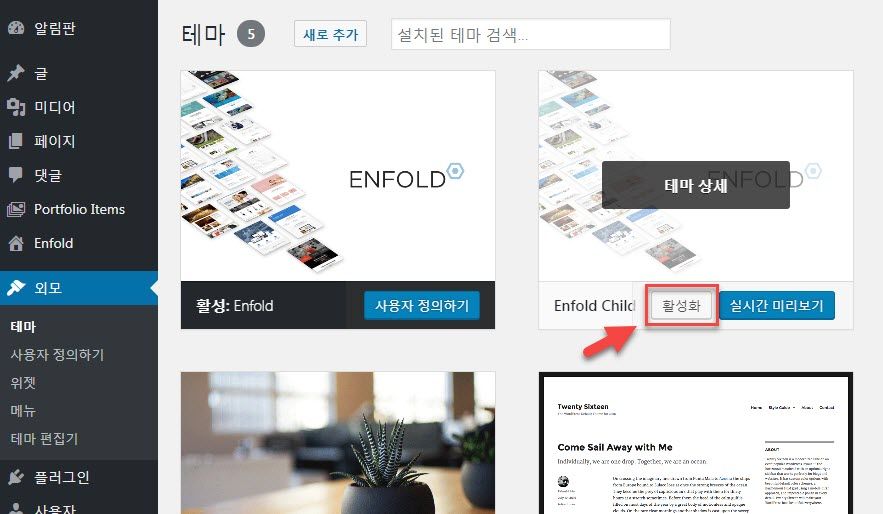
Create New Child Theme(新しいチャイルドテーマを作る)をクリックすると、チャイルドテーマが作成されます。 今 ルックス>テーマに移動し、作成したチャイルドテーマを有効にすることができます。

このプラグインには、さまざまなオプションを設定するメニューがあります。 詳しい設定方法は、次の動画(英語)を参照してください。
子 Theme Configuratorプラグインを使用してデフォルトの設定でチャイルドテーマを作成してみると、それ以上にうまく動作しますね。
初めて WordPressに触れる場合WordPress ブログ開始「を参考にしてください。
しかし、テーマファイルエディタを見ると、チャイルドテーマはstyle.cssとfunctions.phpしかありませんが、他のテーマファイルを変更する必要がある場合は、元のテーマファイルを変更するのですか?
次の記事を参照してください。
https://cafe.naver.com/wphomepage/124
チャイルドテーマをインストールしてfunctions.phpや追加CSSにコードを追加することがある場合は、チャイルドテーマのfunctions.phpや追加CSSにコードを追加するのでしょうか?
PHPコードは関数ファイル(functions.php)に追加し、CSSコードはstyle.cssファイルに追加します。
テーマが更新されると、functions.phpコンテンツだけでなく追加のCSSコンテンツも消えるのですか?
チャイルドを作成せずにワンテーマの関数ファイルにコードを追加し、スタイルシートファイル(style.css)にCSSコードを追加すると、テーマが更新されると修正は消えます。 チャイルドテーマを作成してチャイルドテーマにコードを入れてください。
こんにちは?
チャイルドテーマの概念について理解できない部分がありますのでお問い合わせください。
チャイルドテーマは活性化させておくと親テーマは無効に変わるでしょう。
ではチャイルドテーマを作っておけば、親テーマはいつも無効になっているのでしょうか?
ファンクションを入れて修正する時などチャイルドテーマを活性化させておいて修正終了したら親テーマを活性化に変えるのですか?
私はとても暖かい質問をして申し訳ありません。
チャイルドテーマの動作原理については WordPress 開発者のドキュメントを参照してください。 https://developer.wordpress.org/themes/advanced-topics/child-themes/
チャイルドテーマを有効にすると、親テーマのすべてを継承してロードします。 チャイルドテーマで編集すると、編集内容が優先されます。
では、いつもチャイルドテーマだけを活性化させておけばいいですか?
親モードはいつも無効になっています。
ワープは本当に初めてなのに先生のブログのおかげで本当に便利に勉強しています。
ありがとうございます。
テーマはXNUMXつだけアクティブにすることができます。 子テーマ(チャイルドテーマ、サブテーマ)を有効にするだけです。 もちろん、親のテーマを削除してはいけません。 チャイルドテーマ自体から親テーマをロードするため、親テーマがないとエラーが発生します。
https://avada.tistory.com/ このティーストーリーも先生ブログですか?
私がコンピュータの知識がほとんど無かったのでチャイルドテーマ-親テーマとの関係もやっと理解しましたが、先生のおかげで今日の書き込み。 右クリック防止FTPを利用して修正しながら、確実にチャイルドテーマの必要性について習得するようになりました。
右クリック/コピー防止コードを入れるだけにヘメダが1時間でやっと入れましたね。
ワープをして詰まっているのを検索してみると些細なこと(初心者には些細ではありませんㅜ)らすらすべてこのサイトにありました。
灯台のようなこのサイト、そして膨大な知識を保有していた先生に感謝しています。
本当にありがとうございます。
こんにちは、global sticky buttonを実装したいのです、 WordPressではどのようにする必要がありますか? どのページに行っても、画面の一番下にショートカットボタンが見えるようにしたくて、インターネットを検索してみると、親テーマにないことを追加した場合には、子テーマを使用するのが良いと出てあるから試してみたよくダメですねㅠㅠ私 WordPressでウェブサイト制作ハヌンゴは初めてなので、この方法が正しいかどうかもしれませんㅠㅠ
こんにちは、スバクニム。
必要な情報は、単純なHTMLとCSSで可能なことです。 CSSを習得ば助けになるでしょう。 次の記事を参照してください。
https://avada.tistory.com/1397
モバイル機器の下部に固定されたバナーを表示する方法を説明しているが、原理は同じです。 適切応用してみてください。
子テーマを作った既存のテーマで飾られた文字サイズや色、レイアウトなどが変わってしまう(初期化されている?)現象は、子テーマを作るに適していないテーマであるんですか? ㅠㅠ私子テーマを誤って作成されたと思ったプラグインを使用しても同じ現象ですねㅜㅜ数ウンウンでお困りでコメントを残すますㅜ
こんにちは?
子テーマを作る既存のテーマで飾られた文字サイズや色などが最寄化されません。
子テーマを正しく作成したことを確認してください。
子テーマの詳細な概念は、次の記事を参照してください。
https://cafe.naver.com/wphomepage/124
https://cafe.naver.com/wphomepage/129
https://cafe.naver.com/wphomepage/145
(カフェに加入しなければなら文を見ることができます。)
ありがとうございます。 今回変えたテーマは、子テーマが含まれていなかった、おかげで簡単に作成することができました。
子テーマを作成した後は、プラグインを無効にする/削除するといいようです。
はい。 ありがとうございます。 ^^