バナーをクリックしてクパンを訪れてコンテンツを見ることができるサイトがあります。このような「クパン訪問してコンテンツをもっと見る」方法で実装するとクパンパートナーズの収益を高めることができますが、離脱率が増える副作用があります。 Facebook などSNSを通じて多くの訪問者 WordPress サイトに入ってバナーをクリックするように誘導する方法で行われます。
無分別な「もっと見る」バナー活動に対するユーザーの不満が高まるにつれて、クパンは昨年7月に「もっと見る」バナーの基準を強化しました。次の条件を満たさない場合は、ポリシー違反として制裁を受ける可能性があります。
- ポップアップバナーに5秒カウントを表示
- 5秒カウント後に閉じる(スキップ)ボタンを表示
- バナー表示間隔を120分以上に設定
WordPressでは、「もっと見る」ポップアッププラグインを作成したり、既存のポップアッププラグインを利用してこれらの機能を実装したりできます。この記事では、Braveポップアッププラグインを使用して「Kupangにアクセスしてコンテンツをもっと見る」を作成する方法を紹介します。

WordPressで「クパンを訪問してコンテンツをもっと見る」バナーを作る
Braveポップアッププラグインを使用すると、ポップアッププラグインの機能を利用できるという利点があります。
- 簡単なクッキー設定
- ポップアップを表示するページの指定
- ドラッグアンドドロップ方式で簡単にポップアップを作成
- ポップアップ遅延表示、スクロール時のポップアップ表示など、洗練されたポップアップ表示設定可能
- その他の機能
Braveポップアップビルダーの詳細については、次の記事を参照してください。
ブレーブポップアッププラグインでは、閉じるボタンを遅延ロードする機能が最近追加されました。この機能により、5秒カウント後にスキップボタン表示機能を実装できます。
下記のコードでは、JavaScriptを使用して5秒のカウントダウンタイマーを表示します。 Braveプラグインのカウントダウンタイマー機能を使用する場合は、コードからカウントダウンタイマー関連のコードを削除してください。
スクリプトを状況に応じて適切に変換してください。
JSおよびCSSコード
JavaScriptコードとCSSコードは Naver カフェの投稿からダウンロードできます。
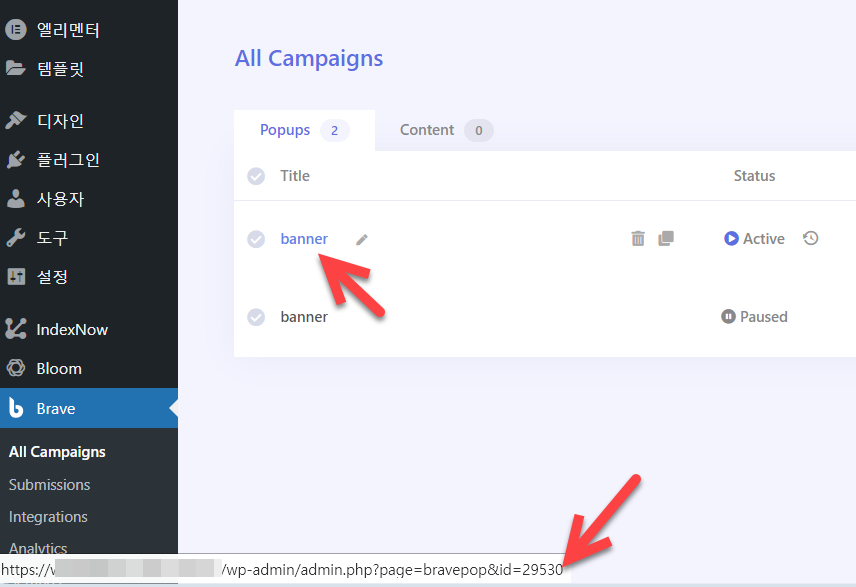
コードでポップアップID(例:brave_popup_10)を適切に変更してください。ポップアップIDはポップアップ名の上にマウスを置くと確認が可能です。

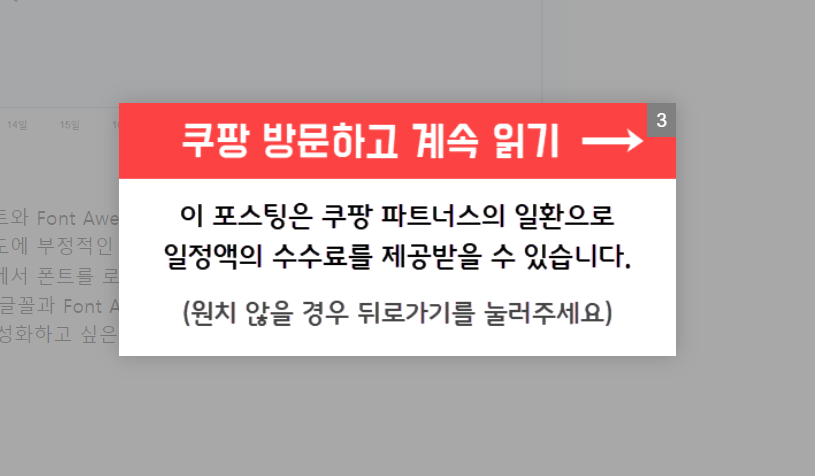
最後に、次のポップアップがポップアップとして表示され、リンクをクリックするとリンクされたページが表示され、ポップアップが閉じます。

色や文字サイズ、背景色などは CSSで調整できます。
プラグインが更新された場合は、上記のコードを修正する必要があるかもしれません。現在のバージョン(0.6.8)で動作するようにコードが編まれています。 Braveには無料版と有料版があり、通常は無料版を使用してください。スクロール時にポップアップ表示など、一部の高度な機能を使用したい場合 有料版を考慮することができます。
JSコードは WPコードなどのプラグインを使用して追加できます。 CSSコードは、次の記事を参照して追加してください。
アプリケーション
Braveポップアップの閉じるボタン遅延機能と上記のコードをさまざまに適用できます。私はこのブログのユーザーです WordPress 関連記事にアクセスして50%以上スクロールするとき Naver カフェ訪問バナーを表示したことがあります。
クパン訪問バナーはユーザーに拒否感を与える可能性があるため、クパン訪問バナーを表示するかどうかを慎重に決定してください。代わりに、有用なサイトや訪問者が興味を持っているイベントページなどを紹介する目的で利用することを検討することができます。
参考までに Naver カフェで WordPress 関連情報を共有し、 WordPress ユーザーと交流できます。
Brave ポップアップ設定
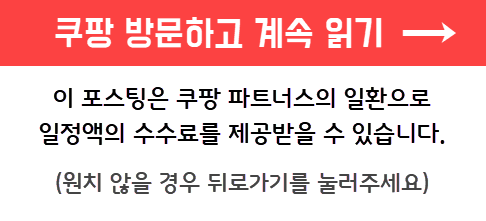
ポップアッププラグインで以下を参考に適切に設定してください。バナーは、次のバナー画像を活用するか、直接作成してください。
バナー画像の例:

ポップアップ設定は必要な部分を中心に説明します。ポップアップサイズなどはバナーサイズに応じて適切に設定してください。
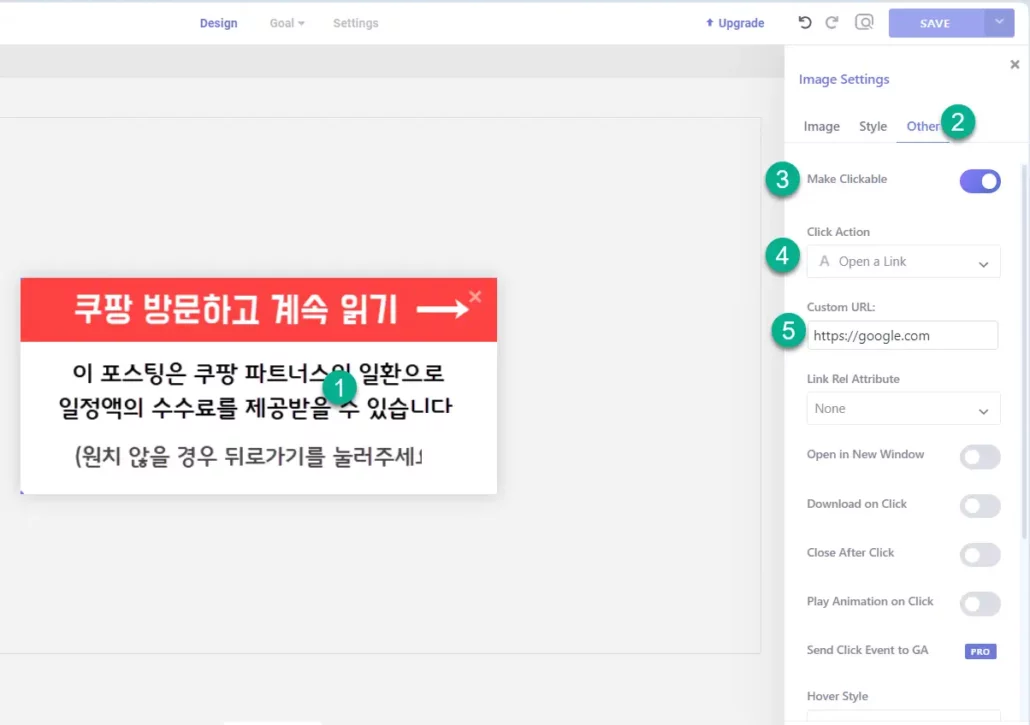
画像リンクの設定
画像にリンクを設定する方法です。画像をクリックして その他 タブをクリックして、 Make Clickableをチェックしてください。リンクは カスタムURL フィールドに入力してください。以外の設定は適切なオプションを選択してください。

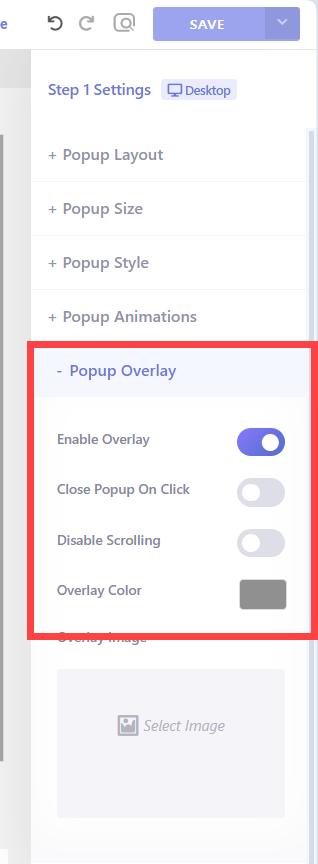
ポップアップオーバーレイ
右側のポップアップ設定パネルの ポップアップオーバーレイでオーバーレイ設定ができます。

スクロールを無効にするをチェックすると、ポップアップが表示されたときにスクロールが禁止され、マウススクロールになりません。 オーバーレイの色を適切に設定してオーバーレイの背景色を指定します。
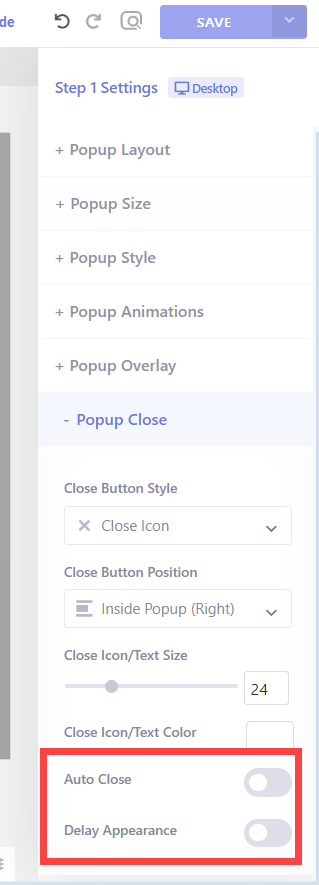
閉じるボタンの設定
Popup Close 設定で Auto Close(自動クローズ)와 Delay Appearance 設定は解除してください。

Delay Appearanceを有効にすると、指定した時間(5秒など)にカウントダウンタイマーが表示された後、閉じるボタンが表示されます。
ポップアップ遅延表示
この記事で紹介したコードを適用すると、5秒遅れた後にポップアップが表示されます。訪問者がサイトまたは投稿ページにアクセスすると、5秒後にポップアップがトリガーされます。

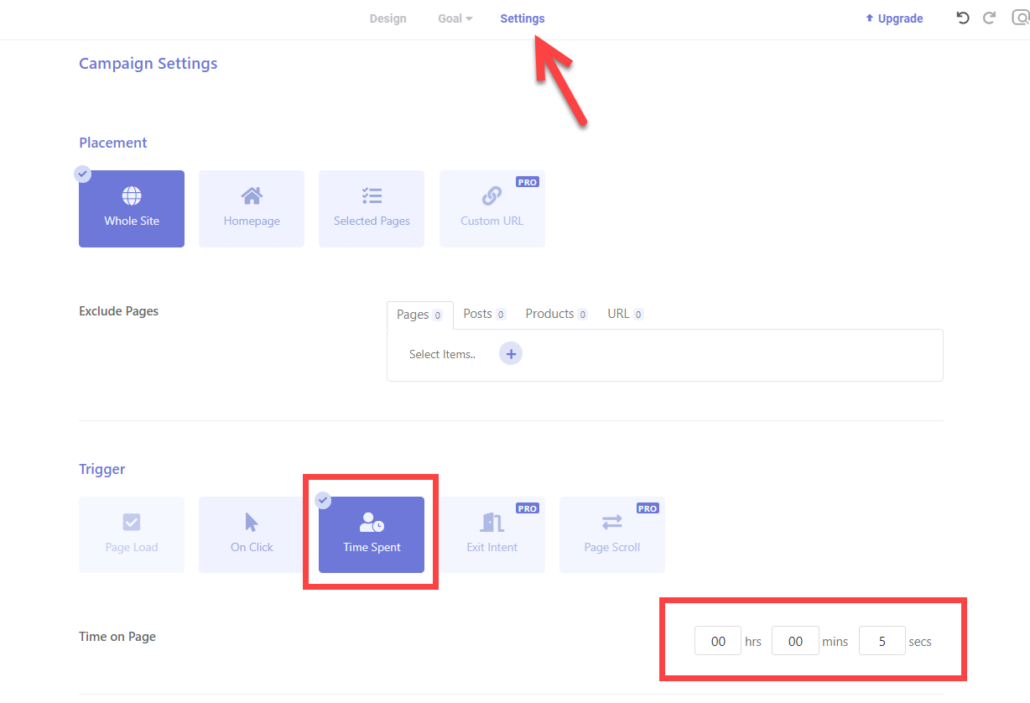
設定 タブで、ポップアップを表示するページ、除外するページ、ポップアップトリガー(起動)条件などを詳細に指定できます。
トリガーから 使った時間を選択して、 5秒を入力してください。
すぐにポップアップを表示したい場合、または遅延時間を変更したい場合は、JavaScriptコードを適切に変更する必要があります。
設定ページでPROとして表示されるオプション(例: ページスクロール)は プロバージョンでのみサポートされます。
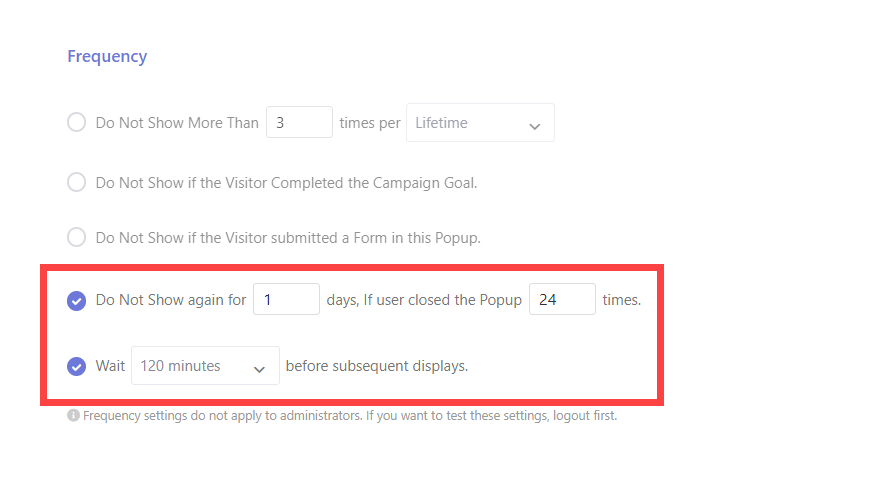
クッキー設定(ポップアップ表示間隔)
クパスの場合、ポップアップ間隔は120分以上に設定する必要があります。
ポップアップ表示間隔は 設定の 周波数 セクションで設定できます。

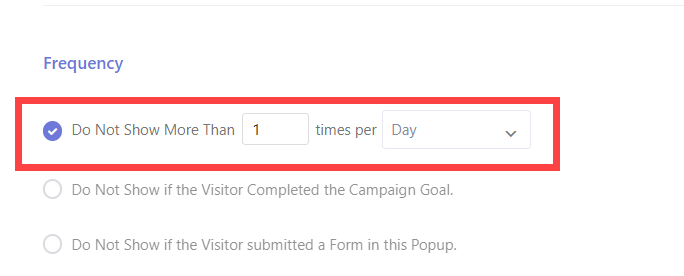
同じユーザーに対して1日XNUMX回だけ表示するようにしたい場合は、次のように設定できます。

周波数 設定はログイン状態では機能しません。テストは、Chromeブラウザの新しいシークレットウィンドウで行ってください。
注意事項
クパンにアクセスしてさらに表示バナーを表示する場合は、クパンポリシーに違反しないことを慎重に監視する必要があります。
上記のコードは十分に検証されていますが、設定が間違っているか、プラグインが更新されたときに期待とは異なる動作をする可能性があります。上記の方法を適用する前に十分にテストすることをお勧めします。
Cookie設定(ポップアップ表示間隔)はログアウト状態でのみ機能するため、Chromeのシークレットウィンドウでテストしてみてください。
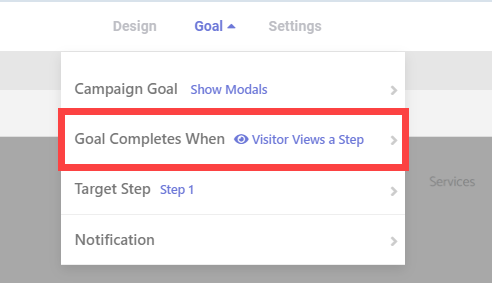
Braveには、ポップアップ表示回数とクリック回数を追跡する機能があります。トラッキング機能を使用する場合は、上部の Goal タブをクリックして Goal Completes When... オプションを指定してください。

再生回数と比較してクリック数をチェックすると、思ったよりコンバージョン率が高くなりません。訪問者数が多いサイトでは効果があるかもしれませんが、訪問者数があまりないサイトでは実質的な効果がないかもしれません。
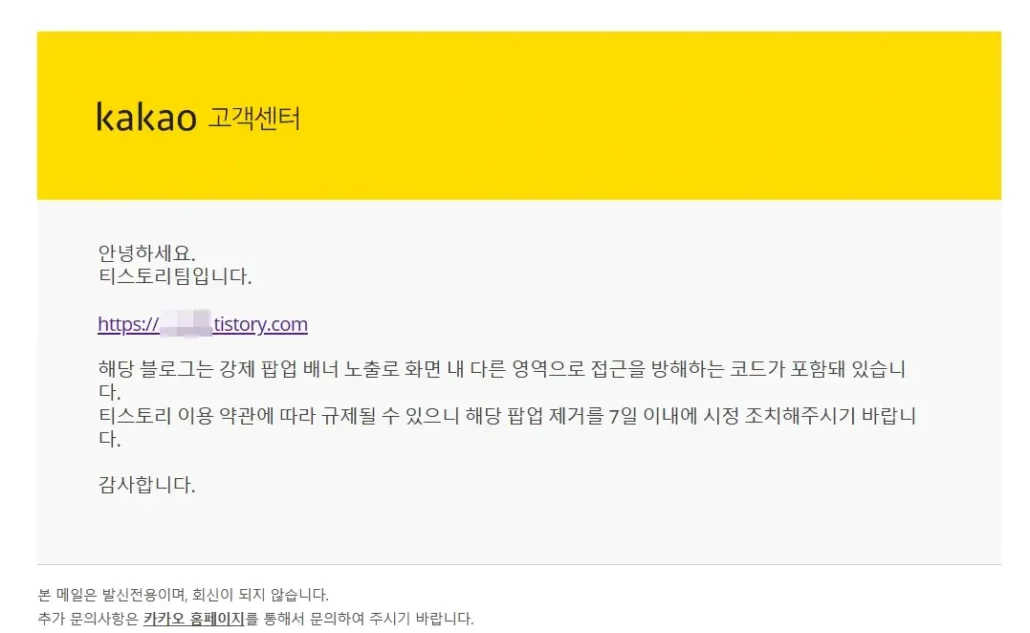
ティーストーリーの強制ポップアップバナー露出規制
ティーストーリーブログでは、クパン訪問などのバナーを表示すると、条件違反でアカウントが停止されることがあります。

ティーストーリー Naver カフェを訪れるバナーを表示すると、カカオから上記のような警告メールが飛んできました。チストリーでそのコードを認識して警告を送ったか、それとも誰が報告したのではないかと思われます。
コメントを残す