クパン訪問バナーを表示する場合は、5秒カウントダウン後に閉じるボタンを表示するように規定しています。閉じるボタンを遅延表示させる機能を提供するプラグインとしてPopup Builderがあります。 Braveポップアッププラグインにも閉じるボタンを遅延表示するオプションがあり、閉じるボタンが表示されるまでの残り時間を知らせるカウントダウンタイマーが表示されます。
WordPress Braveポップアップ閉じるボタン遅延ロード機能
Braveはドラッグ&ドロップ方式で簡単にポップアップやクイックビューバナーなどを表示できる WordPress ポップアップビルダーです。このプラグインはさまざまな機能を提供し、使いやすく、ポップアップが必要なときにこのプラグインを主に使用しています。
このプラグインは無料版と 有料版があり、無料版も機能がかなりまともです。有料版では、スクロール時にポップアップを表示するなどの追加機能を提供しています(」WordPress Braveポップアッププラグインの設定を見る"参照)。
ポップアップを閉じるボタンとコンバージョン率
ポップアップを通じて単に通知を上げる場合には問題はありませんが、ポップアップ内のリンクをクリックさせるなど、ユーザーのアクションを要求する場合であれば、ポップアップに閉じるボタンが表示されると、訪問者がポップアップをクリックせずにただ閉じる可能性が高いです。実際にテストしてみるとクリックする頻度は10に1以下の場合が多いようです。
ポップアップクリック率を上げる方法でクリックする必要があり、本文のコンテンツを表示できるようにすることを検討できます。コンバージョン率を高めるためにクパンパートナーズバナーをクリックする必要があり、本文を見ることができるようになりました。

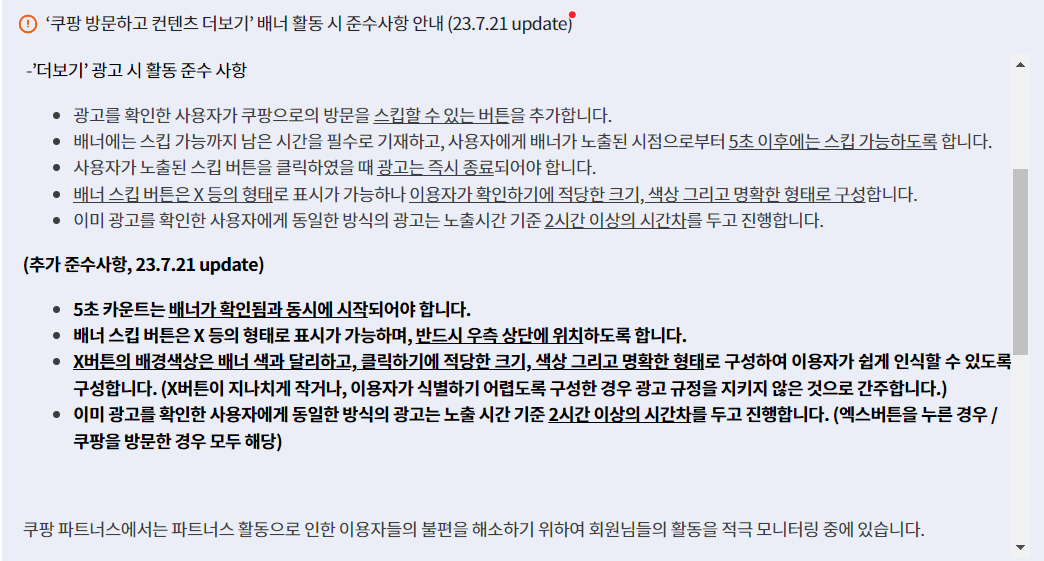
クパンで要求される条件は、1)バナーが表示されてすぐに5秒カウントを開始する必要があり、2)5秒カウント後にスキップボタン(Xなど)が右上に位置し、3)クッキー時間を2時間以上に設定2回広告を見た訪問者にXNUMX時間以上の時間差を置いて広告が表示されるように規定しています。
このように一定時間(例:5秒)閉じるボタンを遅らせて表示しても、すぐに閉じるボタンを表示するよりもクリック率が高いようです。
クパンバナー広告ではない場合は、閉じるボタンが最初に表示されないようにすることも可能です。バナーをクリックしなければコンテンツを見ることができるように強制すればクリック率は増加するでしょうが、これと一緒に離脱率もあまり高くなります。
クパンを訪れ、コンテンツを見るバナーは直接マックコーディングをして作ることもできますが、Braveポップアップのようなプラグインを使うことも可能です。ポップアッププラグインを使用すると、ポップアッププラグインが提供する機能を一緒に使用できるという利点があります。
たとえば、ブレーブポップアップは、ページの読み込み後にポップアップが遅れて表示されるようにする機能を提供します。たとえば、ページをロードしてから5秒後にポップアップが表示されるようにすることができます。また、ポップアップが表示されるページを精巧に指定することも可能です。
クパンで商品を購入することがある場合 このリンクをクリックして商品を検索して購入すると、クパンパートナーズ活動の一環として、私は一定額の手数料を提供することができます。これにより、このブログの運営に役立つことができます。😄😄😄
WordPress Braveポップアッププラグイン:ポップアップ閉じるボタン遅延ロードとカウントダウンタイマー機能を追加
Braveプラグイン 開発者に閉じるボタンを遅らせる機能を特に期待せずに要求しました。ところで、すぐに閉じるボタンを遅延表示するオプションを追加してくれました。
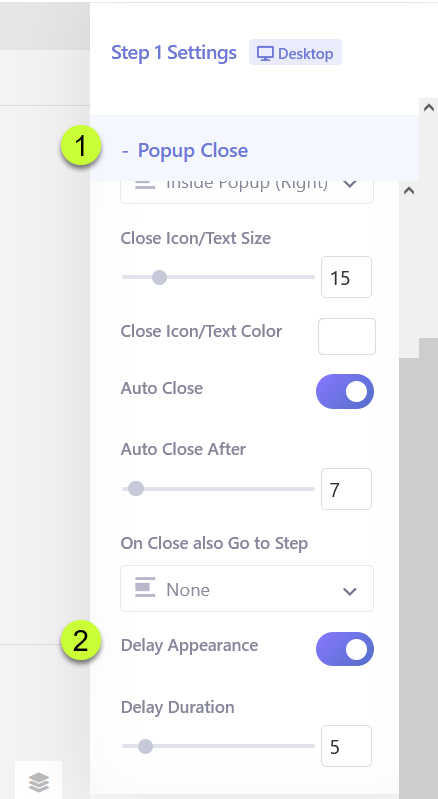
Braveポップアップを最新バージョンに更新すると、閉じるボタン遅延オプションを有効にして遅延時間を入力するオプションが表示されます。
Popup Close セクションの Delay Appearance オプションを有効にすると、秒単位の遅延時間(遅延時間) を指定できます。

アップデートしても Delay Appearance オプションが表示されない場合は、キャッシュを削除して Ctrl + Shift + R ホットキーを押してページを更新してください。
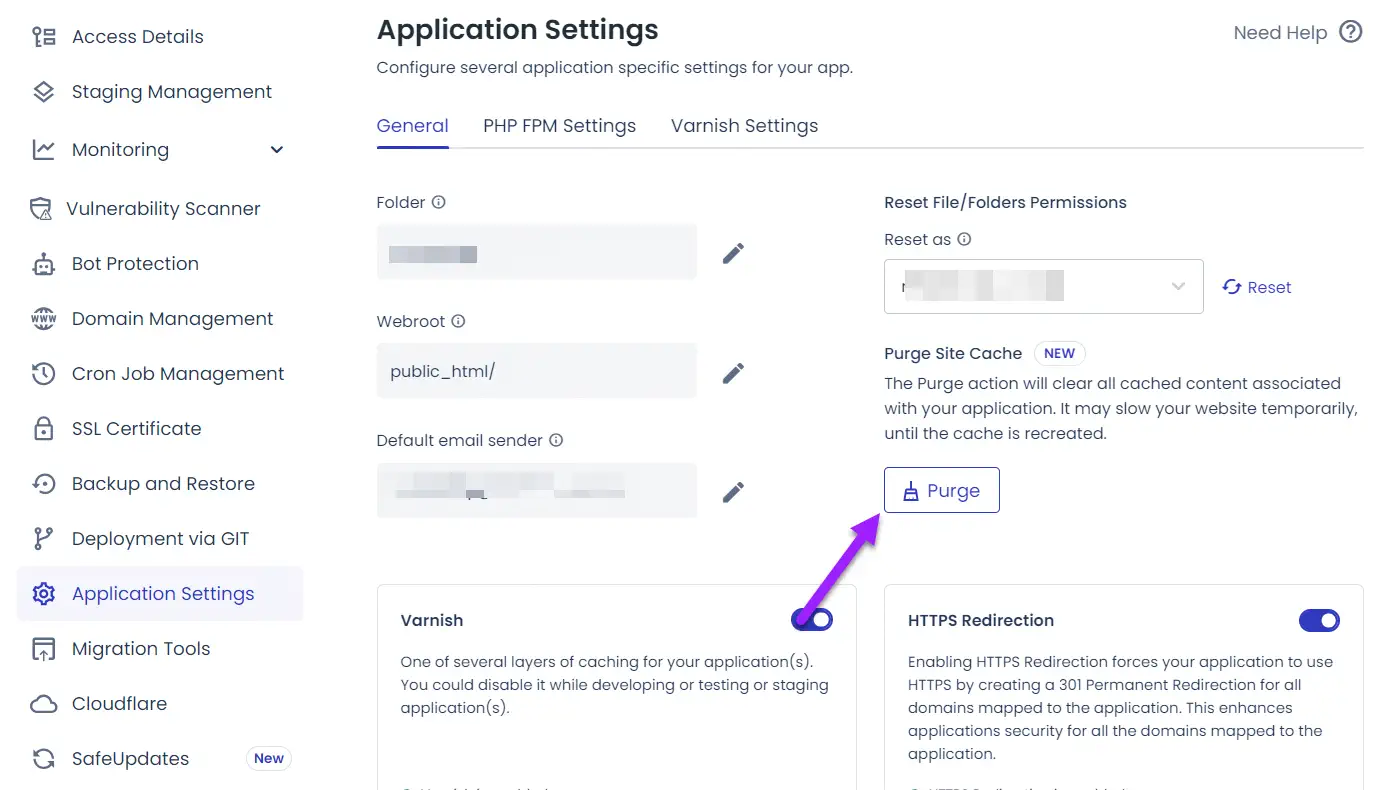
クラウドウェイズを利用する場合は、サーバーキャッシュを削除し、それでも新しいオプションが表示されない場合は、クラウドウェイズサイトにアクセスしてアプリケーション設定ページの Purge Site Cache セクションからサイト全体のキャッシュを完全に削除できます。それから Delay Appearance オプションが表示されます。

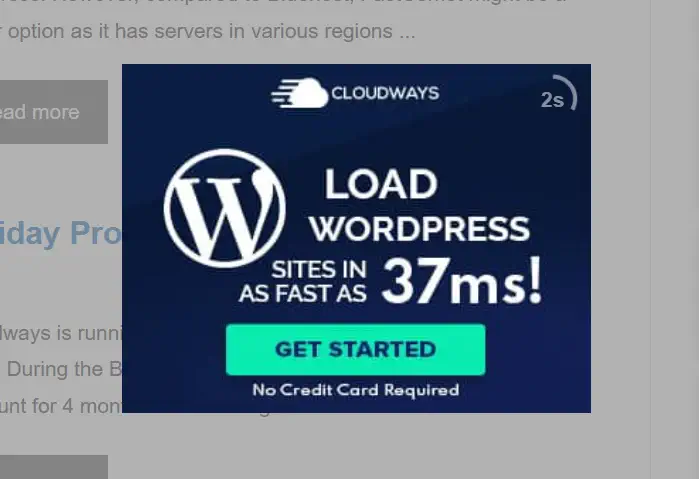
閉じるボタン遅延表示オプションを有効にすると、ポップアップがロードされると、カウントダウンタイマーが表示された後に閉じるボタンが表示されます。私 英語サイトにポップアップロード後3秒遅れて閉じるボタンが表示されるようにポップアップを設定して利用しています。

ポップアップバナー内のリンクをクリックしてポップアップを閉じるようにしたい場合はJavaScript / PHP /CSS などを使用して比較的簡単なコードを作成して追加するだけです。
通知を表示しながらすぐにユーザーが通知ポップアップを閉じないように一定時間(例:5秒)経過後に閉じるボタンが表示されるようにしたい場合は、直接コーディングするよりもBraveポップアップの閉じるボタン遅延表示機能を使用すると便利します。

クパンを訪問するバナーは効果がありますか?
ないよりも効果がありますが、以前のように閉じるボタンがまったくない場合に比べては効果が落ちます。