WordPress サイトの最新の記事またはカテゴリページに表示されるサマリーの長さを調整したい場合があります。要約文の長さは WordPress 環境に応じてさまざまな方法で変更できます。この記事では WordPress ブログの要約文の長さを調整する方法を見てみましょう。
[この記事はずっと前に書かれましたが、新しく書いて再発行しました。 ]
WordPress 要約文の長さを調整する方法
WordPressで要約文字数を調整するにはさまざまな方法があります。有料テーマを使用している場合は、サマリーの長さを設定するオプションもあります。
テーマとページビルダーの機能を使う
有料テーマでは、最新の記事ページやアーカイブ(カテゴリ、タグなど)ページの要約文の長さを制御するオプションを提供することがよくあります。ページビルダーを使用している場合は、ページビルダーのブログ/ポストモジュールでサマリーの長さを設定するオプションがあります。
GeneratePress テーマ
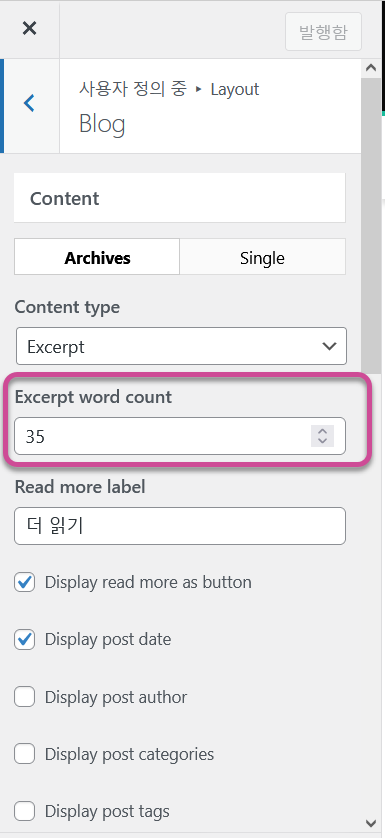
このブログでは現在のスピードが速いと評価され、収益性の高いブログによく使用されています GeneratePress テーマがインストールされています。 GeneratePress 有料版の場合 ルックス » カスタマイズ » Layout » Blogでサマリーの長さを設定できます。

Exceprt Word Countで単語数を指定します。
Diviテーマ
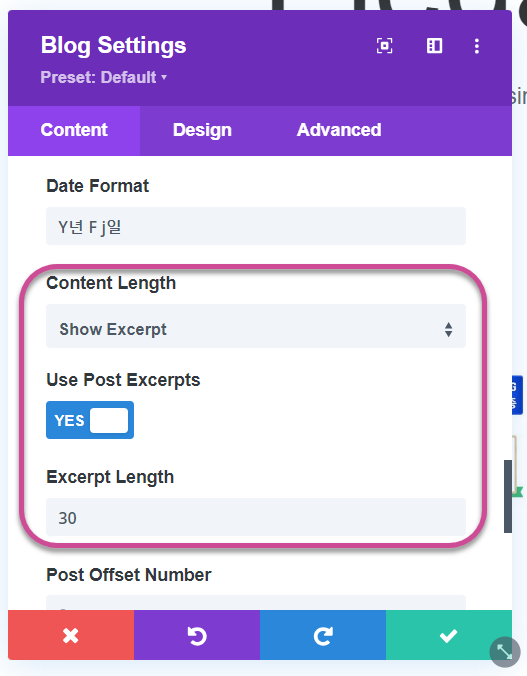
Diviテーマの場合、Divi Builderのブログ(Blog) モジュールを使用してポストリストを表示する場合 Blog モジュール設定で 抜粋の長さを指定します。

Diviテーマは Avada テーマと同様の販売量を記録している多目的テーマです。
Elementor ページビルダー
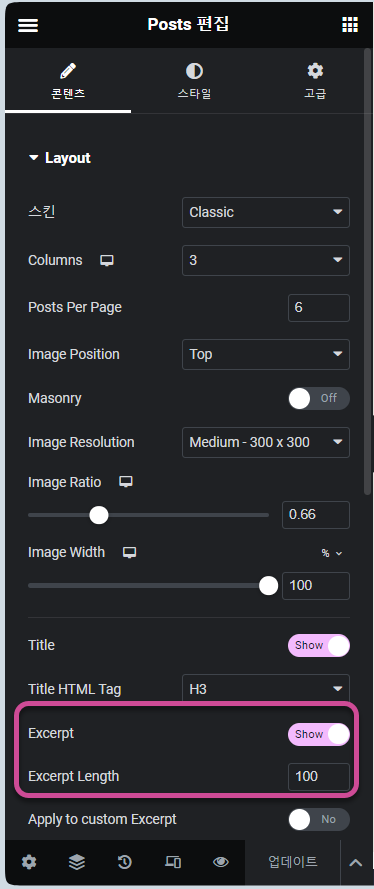
エレメンプロを使用している場合は、Postsウィジェットを使用して投稿のリストを表示できます。 Postsウィジェット設定でサマリーの長さを調整できます。

Element Proでは、Postsウィジェットと同様の機能を持つPortfolioウィジェットも提供しています。 PortfolioウィジェットではExcerptの長さ設定オプションが見つかりません。要約文を表示したい場合は、Postsウィジェットを使用してください。
カスタムコードを使用してサマリーの長さを変更する
WordPressでは、要約文の長さを制御する excerpt_length フィルタを提供しています。
次のコードをテーマの関数ファイル(functions.php)に追加して、サマリーの長さを変更できます。
function custom_excerpt_length( $length ) {
return 100;
}
add_filter( 'excerpt_length'、 'custom_excerpt_length'、999);
チャイルドテーマをインストールして作業する必要があります。上記のコードをチャイルドテーマ内の関数ファイルに追加しなければ、今後のテーマの更新時に修正は消えません。 FTPに接続して関数ファイルを修正してください。
長さが長すぎる場合は、数値を変更して適切な値を見つけることができます。
CSSで長さを短くする
FTP接続に問題がある場合は、CSSでサマリーの長さを短縮する方法も検討できます。基本的な概念は Diviテーマのサマリーの長さを減らす方法に関する記事で使用されているCSSコードを適用できます。
例:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: N; /* 표시할 라인 수 */
line-height: X;
max-height: X*N; 例えば、 GeneratePress テーマでは、次のコードを使用できます。
.entry-summary p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
line-height: 1.8em;
max-height: 5em;
}数値を調整して適切な値に設定します。
テストしてみると、要約文が3行でよく表示されますね。同様のCSS要素を使用するテーマ(例: Astra テーマ)などでもうまく機能します。テーマに応じて適切に適用する必要があります。 基本的なCSSを理解すれば難しくなく可能です。
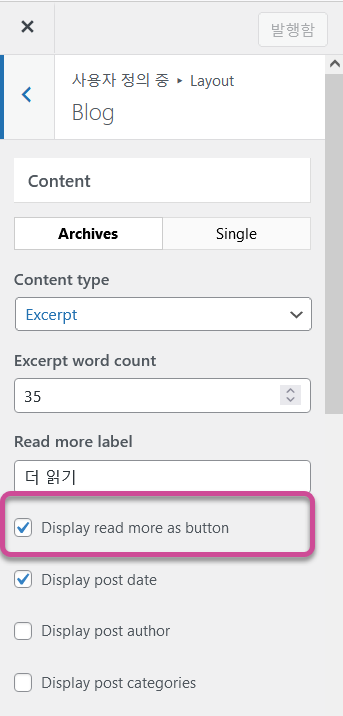
GeneratePress 無料版でこのコードを使用して書き込みの長さを短くすると、Read More(もっと見る)ボタンが消えます。 有料版を使用している場合Display read more a button (もっと表示をボタンで表示)「オプションをチェックすると、Read Moreボタンは影響を受けません。

PC、モバイルデバイスの解像度によって異なる設定をしたい場合は、CSSメディアクエリを利用できます。この方法でサマリーの長さを短くすることはできますが、増やすことはできません。長さを増やすには WordPress フック(フィルタ)を使用する必要があります。
CSSコードは ルックス » カスタマイズ » 追加 CSSに追加するか、チャイルドテーマ内のスタイルシートファイルに入力してください。
wp_is_mobile() コードが正常に動作しないように、ただデスクトップには関数コードを適用し、タブレットとモバイルには Read more ボタン CSS コードをあきらめたままサマリーの長さ調整 CSS コードを入れました ㅎㅎ
//要約文の文字数
function custom_excerpt_length($ length){
if ( wp_is_mobile() ) {
//モバイル
25リターン;
場合} else {
//デスクトップ
43リターン;
}
}
add_filter( 'excerpt_length'、 'custom_excerpt_length'、999);
先にお知らせした次のコードは GeneratePressが提供するコードです。
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );function tu_excerpt_metabox_more( $excerpt ) {
...
}
このコードはRead Moreをボタンで表示する機能をするようです。しかし、テストしてみると無料版では動作しないようです。
行数を調整するにはCSSを使用する必要があります。その場合、無料版ではRead MoreボタンがExcerptの一部であるため、状況によってはRead Moreボタンが消えます。
このブログには、 GeneratePress 有料版これが適用されていますが、有料版の場合はRead Moreをボタンで表示するオプションがあり、このオプションを使用するとRead MoreがExcerptの一部ではないため、CSSを使用してもRead Moreが消えません。
現時点では、無料版からライン数ですべてのデバイスに対して調整するのは簡単ではないようです。方法がある場合は、テーマファイルを直接変更する必要がありますが、簡単ではありません。
良いお知らせができなくてすみません。
有料版の購入を検討したり、一部のデバイスでRead Moreが消えたりする必要があるようです。
wp_is_mobile() 関数を使って解決しました^^;
wp_is_mobile()関数を使用して、モバイル/タブレットデバイスとPCデバイスの解像度に対してサマリーの長さを調整するのは問題ありません。
ライン数を必ず一定数に調整したい場合は、有料版とCSSコードを使用できます。
私が書いたコードは正しいですか?サイトをもう一度確認してみると、モバイル版またはデスクトップ版でのみ適用され、それぞれ異なる方法では適用されません。
CSSコードではなく、関数ファイルに追加するコードで文字数ではなく行数に設定することはできませんか?
参考までにRead moreボタンCSSコードは以下のように適用しました。
@media(min-width:720px){
.read-more {
色:白;
background-color: #4f4f4f;
パディング:5px 7px。
border-radius:8px;
マージントップ:10px。
margin-left:315.5px。
表示:ブロック;
テキスト整列:センター;
フォント重量:太字;
}
}
お疲れ様でした。正確にどのように実装したいですか?
必要に応じて実装する 基本的なCSS場合によっては、PHPの知識が必要な場合があります。
現在の状態で要約文の長さを調整するCSSコードを入れたときも、Read moreボタンCSSが見えたらと思います。要約長さの調整CSSコードはタブレットにのみ適用されます。デスクトップのようにRad moreボタンが見えてほしいです。以下は私のサイトアドレスです。
https://issue-note.com/
何度も繰り返されます。
有料版の場合は、Read Moreフレーズをボタンにするオプションを選択し、行数を調整するCSSコードを挿入します。
無料版の場合は、先ほど挙げたPHPコード
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );...
スニペットをテーマ関数ファイルに追加し、CSSに調整してください。
要約文の長さを調整するCSSコードが問題ではなく、メインページのレイアウトを変更するCSSコードを差し引くので、Read moreボタンCSSコードが食べられますね。次のようなレイアウト変更CSSコードを使用していますが、どのコードを追加したら、サマリーの長さを調整するCSSコードを挿入したときに、Read moreボタンCSSコードが表示されますか?
@media(最小幅:720px)および(最大幅:1024px){
.wp-post-image {
幅:270px。
高さ:180px。
オブジェクトフィット: カバー;
マージン右:15px;
フロート:左;
}
要約文 長さ CSSコードをタブレットにのみ適用しましたが、もっと読む
おっしゃったように、有料版を利用すれば、より満足のいく結果が得られます。
無料版をお使いの場合は、次のコードを使用してRead Moreボタンをボタンで表示(別々のタグで表示)することが可能です。これにより、CSSを適用してもRead Moreボタンが消えないことがあります。テストはしてみませんでしたがうまくいかないかと思います。 GPが提示するコードです。
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );function tu_excerpt_metabox_more( $excerpt ) {
$output = $excerpt;
if ( has_excerpt() ) {
$output = sprintf( '%1$s <p class="read-more-button-container"><a class="read-more button" href="%2$s">%3$s</a></p>',
$excerpt,
get_permalink(),
__( 'Read More', 'generatepress' )
);
}
return $output;
}
チャイルドテーマの関数ファイルに追加してテストしてみてください。
このコードを関数ファイルに入れてもCSSコードが食べられません。
CSSコードは適切に変更して適用する必要があります。
https://cafe.naver.com/wphomepage/16730
要約文に関連するプラグインはありませんか?
要約文に関連するプラグインがあるとしても、モバイルとPCの長さを変える機能は提供しません。
おっしゃったように、有料版を使ってRead Moreボタンを表示し、CSSで機器の解像度に合わせて長さを調整するのが現実的だと思います。
GeneratePress テーマCSSコードでサマリーの長さは調整になりますが、もっと読みボタンが消えるなどレイアウトが違って変わりますㅠㅠサイトアドレス残します。コードを確認してください。
https://issue-note.com/
GeneratePress テーマ有料版を使用している場合は、有料版でサマリーの長さを調整できます。そして、ブログの設定でDisplay read more as buttonオプションをチェックしてください。これでCSSのRead Moreボタンは消えません。
無料版を使用していて、デスクトップとモバイルのサマリーの長さを異なる設定にしたい場合(上記の記事の「カスタムコードを使用してサマリーの長さを変更する」のセクションで説明されています) WordPressによって提供されるフックと一緒にwp_is_mobile()と呼ばれる WordPress 関数を活用してください。
WordPressは wp_is_mobile() 関数を提供します。この機能を使用すると、モバイルとタブレットを認識できます。
https://www.thewordcracker.com/intermediate/wordpress-mobile-device-detection-function/ 文を参照してみてください。
ただし、この関数は洗練されていないため、高度に制御したい場合は、Mobile Detectというプラグインを使用できます。
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%aa%a8%eb%b0%94%ec%9d%bc-%ea%b8%b0%ea%b8%b0-%ea%b0%90%ec%a7%80-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-mobile-detect/
適用するには、PHPに関するいくつかの知識が必要です。
これは正しいですか?
wp_is_mobile() 関数 functions.php に追加するのですか?
それとも、要約文の長さを関数ではなくCSSコードで調整することはできませんか?
要約文の長さを調整するさまざまな方法を追加して、この記事を更新します。
さまざまな状況を含めるように記事を更新しました。
デバイスの解像度によって要約文の長さを調整することはできませんか?メディアクエリレスポンシブブランチポイントCSSコードのように!
こんにちは。 似たような文を釘探しここに残します。
現在GP Premiumを使用して修正しています。
http://zzang.kr
質問)右サイドに最新文に露出されるもののうち、長さが長いのは…。で処理したいのですが。 方法がありますか?
こんにちは?
CSSを使用して、テキストの長さが長い省略記号として処理することができます。
たとえば、私のブログのブレッドクラムで、文章のタイトルが長い場合、文字数を制限して末尾の切符(...)で処理されています。
https://www.screencast.com/t/c1VZieP05I
Googleを検索してみると、これに関連様々な文章を見つけることができようになります。
私のブログのブレッドクラムに適用されたCSSコードは、次のとおりです。 参考にしてください。
display: inline-block;padding: 0;
margin-top: 0px;
vertical-align: middle;
max-width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
別の方法としてRecent Posts Widget With Thumbnailsなどのプラグインを使用すると、タイトルの長さを制限することができます。
https://wordpress.org/plugins/recent-posts-widget-with-thumbnails/
こんにちは。 回答ありがとうございます。
速度のためにプラグインを使用しなくてcssを利用してみようとします。
上記cssコードを
テーマのデザイン>>ユーザーのテーマを定義する>>追加cssに挿入するか?
*追加の質問:
ここで追加css部分は、テーマの更新とは関係でしょう? 文を読んでみるとchildテーマを作成更新とは無関係であるとしていたと思います。
ありがとうございます。
上記のコードを状況に合わせて応用してください。
次のような文書も参照ください:
https://stackoverflow.com/questions/26973570/setting-a-max-character-length-in-css/26975271
https://stackoverflow.com/questions/3922739/limit-text-length-to-n-lines-using-css
ユーザー定義の下に追加すると、テーマを更新しても初期化されずに維持されます。
ちなみに最近の記事を表示プラグインを使用しても速度には大きな影響はないでしょう。
CSSで調整することが容易でない場合は、プラグインとしてもテストすることができるでしょう。
こんにちは。 要約検索して捜して来たんです。
function custom_excerpt_length($ length){
100リターン;
}
add_filter( 'excerpt_length'、 'custom_excerpt_length'、999);
フレーズをどこ入力をすべきかを正確に教えていただければなんとかスビンダ。
こんにちは? ブログを訪問していただきありがとうございます。
すべてのユーザー定義関数は、テーマの関数ファイル(functions.php)に追加する必要があります。 必ず子テーマ(チャイルドテーマ)を作成した後の作業が必要後日テーマが更新されても修正が消えず維持されます。
「ユーザーコードはどのように追加しますか?」(https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/ )文を参照してください。
上記の方法で文字の数が調整されなければテーマオプションで文字数を調整するためのオプションを提供したり、テーマ自体で他の関数を使用して文字の数を調整する場合があります。
もしショートコードが要約にそのまま表示されている場合には、strip_shortcodes関数を使用することができます。
https://www.thewordcracker.com/scribblings/how-to-remove-shortcodes-in-wordpress-excerpts/ 参照