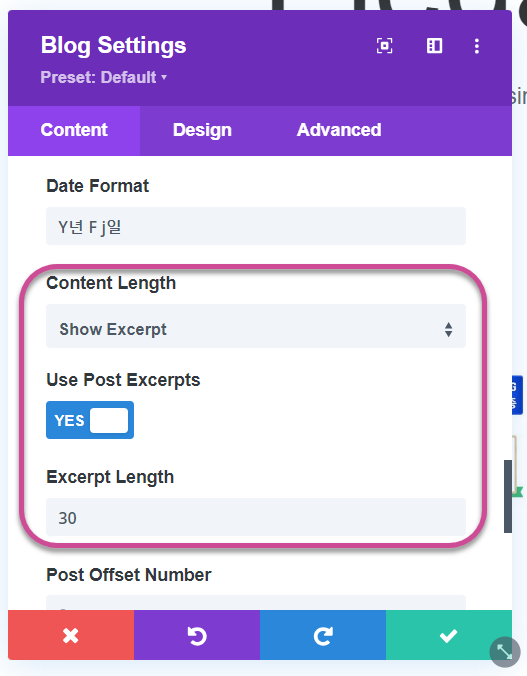
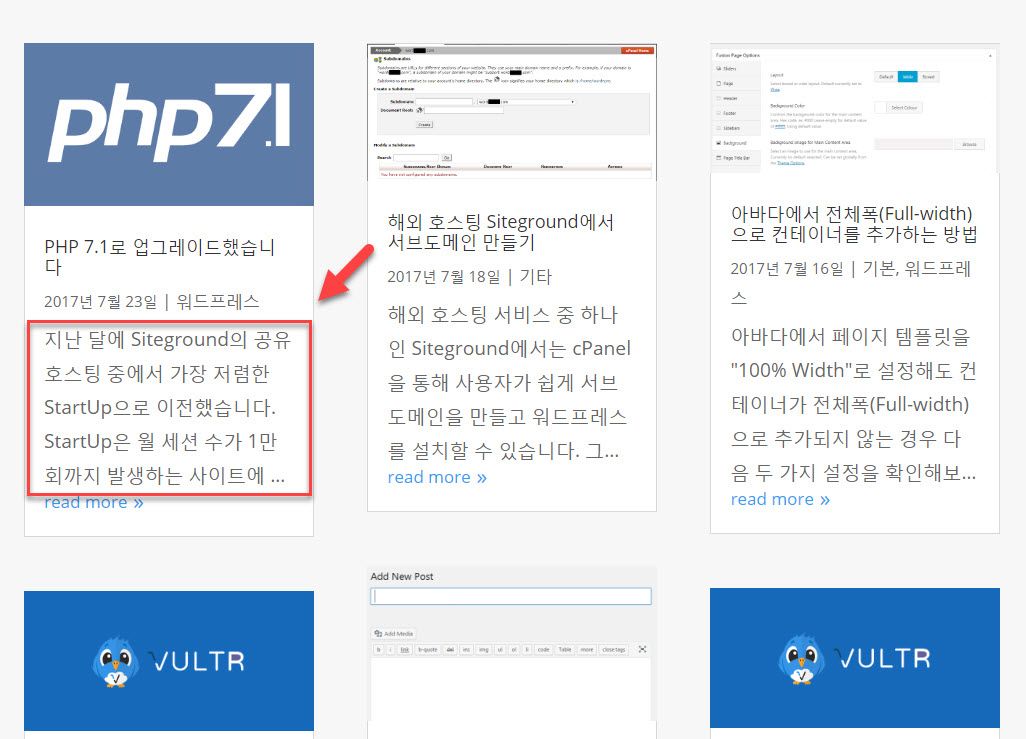
WordPress Diviテーマでブログモジュールにブログ文を表示する場合、要約文(Excerpt)の長さが270に設定され、ハングルサイトで要約文が長すぎるように見える現象が発生しましたが、Diviテーマが更新されてブログモジュールで要約文の長さを調整することができるように変わりました。

CSSを使用して調整する必要がある場合は、以下を参照してください。たとえば、デスクトップとモバイルデバイスでサマリーの長さを異なる設定にしたい場合は、CSSメディアクエリを使用して以下のコードを利用できます。
Diviテーマのブログモジュールでサマリーステートメント(Excerpt)の長さを調整する(CSSを使用)
Diviブログモジュールの要約文の長さを調整する方法はいくつかあります。 最も簡単にCSSに調整する方法があります。 Elegant Themesでは、次のようなコードを提示しています。
.et_pb_blog_grid .post-content p { height: 100px; overflow-y: hidden; }
高さを適度に調整して、要約文の高さを変更することができます。 この方法ではなく、 Limit text length to n lines using CSS(CSSを使用してn個のラインでテキストの長さを制限する)に記載されているコードを使用すると、より良い効果を得ることができます。
.et_pb_blog_grid .post-content p { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: N; /* number of lines to show, 表示する行数 */ line-height: X; /* fallback */ max-height: X*N; /* fallback */ }
上記のコードを追加した後確認してみる要約が指定されたライン数に合わせて表示されます。

上記のコードでは、NとXの値を適切に調整します。 これにより、末尾に末尾記号(...)が追加されます。 ただし、IEブラウザでは正しく動作しません。 IEブラウザでも機能させるには、Hackyaサイトで提供されているコードを試してください。 (文字数オーバー時の処理方法参照)
例:
.et_pb_blog_grid .post-content p { overflow: hidden; position: relative; line-height: 1.8em; max-height:9em; text-align:justify; margin-right: -1.8em; padding-right: 1.8em; } .et_pb_blog_grid .post-content p:before { content: '...'; position: absolute; right: 1em; bottom: 0; } .et_pb_blog_grid .post-content p:after { content: ''; position: absolute; right: 0; width: 1em; height: 1em; margin-top: 0.2em; }
インターネットエクスプローラ(IE)ブラウザでテストしてみると、末尾記号(...)が正しく表示されます。

コメントを残す