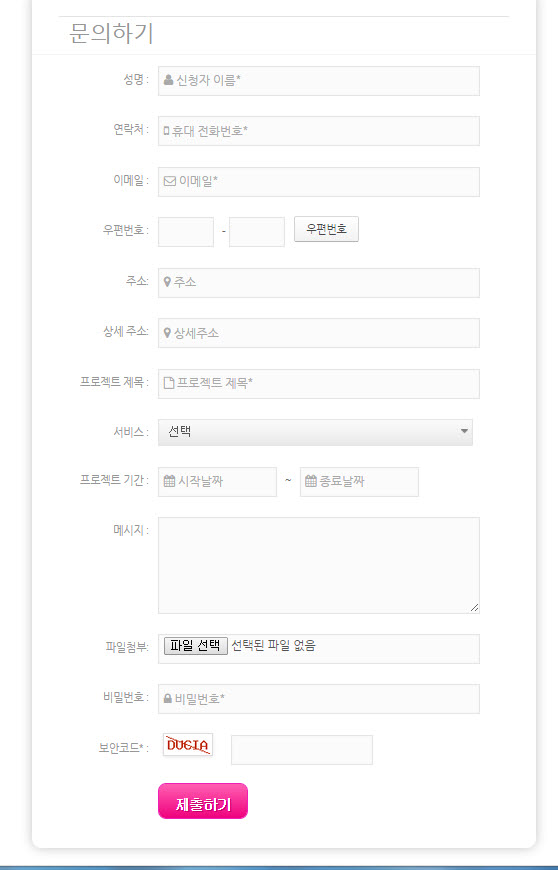
KBoard(WordPress 掲示板プラグイン)のアバターのスキンを見積もりフォームに改造したバージョンです。 【ホワイトピンクスキン](ファイル名: requestform_whitepink.zip(2015_0706))
ここにあげた資料は、1年以上過ぎてもはや新しいバージョンと互換性がないとします。 希望の方は ここからダウンロードして修正して使用することができますが、他の方法を講じてくださいよさそうです。
- 直接 KBoard スキンの変更
- KBoardで提供されるCotact Formスキン利用。 最近 KBoardが更新されContact Formスキンが追加されました。 それを活用してみてもいいようです。
- Contact Form 7やQuformでお問い合わせを受けて、提出されたお問い合わせを KBoard経由で出力します。 この方法ではコーディング操作が必要です。 開発者は簡単に可能ですが、一般の人は簡単ではないようです。 詳しくは「Contact Form 7で提出したお文をKboardに自動投稿する「または」Quformで提出した文章を KBoard スレッドに登録する"文を参照してください。
ご不便をお掛けします。
もっと詳しく ここを参照してください。
インストール方法:
- 上記のファイルをダウンロードします(ダウンロードパスワード:2015)。
- Avatarスキンを使用して、新しいスキンを作成します(アバタースキン以外の他のスキンを使用してもよいしそうです)。 スキンを作成する方法は、 ここを参照してください。
- ダウンロードしたファイルを解凍し、FTPを使用して、新しく作成されたスキンフォルダにアップロードします。
- 以外のプロセスは、一般的な KBoard スキンを使用と同じです。
- 入力フィールド内のアイコンが正しく表示されるようにするAwesome Fontをインストールすることをお勧めします。 (ここ 参考)
- この画像ファイルをダウンロードして、メディアにアップロードして、style.cssで次のXNUMXつの行の画像ファイルのパスを変更します。
background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png') no-repeat right!important; background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png')
日付ピッカー(Datepicker)を使用するには、 この記事のjQueryコードをコピーしてjsファイル(たとえばdatepicker.js)にし、テーマフォルダの下にjsフォルダを作成してコピーします(例:wp-content /themes/テーマフォルダ名[例: avatar]/js)。 テーマファイルでjsファイルをフック(enqueue)させます("jsスクリプトファイルとスタイルシートを正しくロードする方法「記事を参照してください)。 もっと詳しく WordPress Codexページを参照してください。 テーマに沿ってレイアウトが違って表示されることがあります。 CSSを使用してレイアウト調整が必要な場合があります。 (文提出した後に表示されるページを指定するには、 ここを参照してください。)
*注意:十分なテストを経ていないためテーマに沿って、あるいは環境に応じて、エラーが発生したり、正常に動作しない場合があります。 もしかしたら、エラーがあるかの改善点があれば教えてください。


携帯電話番号の日付を入力した後、修正を押すと、前に入力されていた内容がフィールドから消えます。
文の変更をすると、フィールドが空欄しまう改善方法があるでしょう? ^^;
こんにちは?
この文が書かれたか1年がはるかに超えました。 その中に KBoardが複数回更新されました。 以前のバージョンでは、正常に動作したが、新バージョンでは、正常に動作していないようです。
上記のソースコードは、参考のみし https://www.thewordcracker.com/intermediate/add-email-field-in-wordpress-kboard-plugin/ 文と https://www.thewordcracker.com/intermediate/how-to-add-a-new-field-in-kboard/#i-4 文を参照して、最新の KBoard スキンを持って一つずつ修正してみてよさそうです。
一つだけよりお尋ね見〜。ㅠ;; 申し訳ありませんハプニダト!
見積書作成後の修正をクリックすると、どのようなものの値が消えて任意のもののままあったが。どこを直しなければならすべての値が残っているのでしょうか? 例えば名前は残っているが連絡先は消えるんですよ〜
選択フィールドの場合 https://www.thewordcracker.com/intermediate/how-to-add-a-new-field-in-kboard/#i-4 セクションを参照してください。
一般フィールドはなぜそうなのか分からないですね。 https://www.thewordcracker.com/intermediate/add-email-field-in-wordpress-kboard-plugin/ 文の内容を参考にしてみてください。 このままで問題がないようです。
こんにちは~~気になる点があっ^^お残します〜
もしtextareaにもplaceholder属性を活用したいので、上記のコードでinputのように、placeholder="text "属性を入れたのに.. textareaでは出てこないのに..
こんにちは?
http://stackoverflow.com/questions/10186913/html5-textarea-placeholder-not-appearing 文を参照してみていただけますか?
上記のコードのようにしたラインになければならず、タグの間に空白があって正常に表示されるね。
ああ! ここにいる理由良いがないですよね?!(笑)ありがとうございましたハプニダト!!!とてもよ!
本来 Facebookの「いいね」ボタンがありましたが、私が別の用途に変えておきました。
元のように「いいね」ボタンを復元しましたㅎㅎㅎ
Facebook, Twitter など多くの共有お願いします^^
ちなみにこのブログは、広告で運営されています。 もしアドブロックをインストールした場合は、このブログをブロック解除(whitelist)いただければ幸いですふふふ
楽しい一日を過ごす。
良い! 押した...たのか分からないねヨブ! うん! ありがとうございハプニダト! ああ! 私だけよりお尋ねてみるねヨブふ
セキュリティコード(captcha)をなくしたいeditorずどこをまた変更しなければいいですか? どうしても必須入力らしく;; ふ
KBoardで、セキュリティコードをなくすことができるとします。
http://www.cosmosfarm.com/threads/document/6961?page=2 質問と回答を参考にしてみてください。
スキンを変更する方法はご存知でしょう? (よく分からないば https://www.thewordcracker.com/intermediate/how-to-edit-kboard-skin-files-wordpress/ 文を参照してください。)
ああ! KBoardでも使い方案内がありますね笑ところでWordCracker様のサイトで継続お尋ねブワトネヨブ笑申し訳ありませんし、ヨブ〜親切な回答ありがとうございましたハプニダト!!!!!
質問ございましたら、ここに残してくださってもドゥェゴヨ、またはKboardフォーラムに上げ構いません。
KBoard サイトに上げれば、通常24時間妻に回答を得ることができます。
Kboardが初期に不安した最近では、多くの大丈夫たようです。
だから、楽しい夜の時間を持って^^
質問が2かあります。
1. アップロードした見積依頼書を参考にしてください。 「申請書」を作成しました。
WordPress 管理者ログイン状態では、掲示板に「お問い合わせ」を押して[名前、メール、番号、住所]情報を記入した後
提出するをクリックすると掲示板に情報が上がってくる。 WordPress 管理者ログインしていないコンピュータ上で
情報記入後に「提出する」を押すと、ただ何の反応もなく何もないページに変わります。
2。 Kboard掲示板は、管理者だけが見ることができて、
/contact-form/?mod=editor この情報を記入する申請書ページのみ作成し、「提出する」を押すと
提出が完了したことメッセージと一緒にメインページへのリンクをかけてたい。方法はないでしょうか?
良い材料上げてくださった私の未熟して適用するのが困難である。ㅜㅜㅜ
こんにちは?
上記の資料を見てみると、古い資料ですね。
可能な場合は、新たに作成見ればオトルガ思われます。
コードを見てみてみると、郵便番号も昔のバージョンになっており、もはや動作していません。
郵便番号の適用方法は、 https://www.thewordcracker.com/intermediate/how-to-add-zip-code-in-contact-form-7-and-quform/ 文を参考にすることができます。 Contact Form 7に適用する例であるが、方式は同じです。
そしてこの資料のコードもいくつかの場所を変更することをお勧め。
たとえば、「レビュー機能」をカテゴリに置き換えることをお勧めします。
「提出する」を押すと、なぜ何の反応がないのかわかりません。 まず https://www.thewordcracker.com/intermediate/redirected-url-in-kboard-a-wordpress-plugin/ 記事に記載されている「kboard_after_executing_urlフィルタの使用」セクションのコードを適用してください。
言われたとおりに実装する他の方法は、Contact Form 7やQuformでユーザーが問い合わせ文を提出するKBoardに登録されるようにする方法があります。 https://www.thewordcracker.com/intermediate/wordpress-copy-quoform-messages-to-kboard/ 文を参照してみてください。 この方法は、お問い合わせフォームを好きなように構成するのに役立ちそうです。
プロジェクトの開始日書き、マウスカーソルを終了日欄に押すと、続けて開始日にカーソルが行きますね
セキュリティコードにもマウスをクリックしてもパスワードの欄にカーソルが続きます。
tabキーを使用してのみ移動が可能なのに、なぜでしょうか?
こんにちは? 言葉だけでは正確な理由を知るのは容易ではないですね。 おそらく、他のプラグインやテーマのjsファイルのためにどこかにでコヨソそのような気もして。 時間がいただけると、サイトのアドレスも一度上げて下さい。
http://chezparisien.com/demander/
です〜
私のコンピュータでは異常はありません... ChromeとIEでテストしてみましたが、あなたが言った症状は現れません。 おそらく問題が解決したか、ブラウザのキャッシュを削除した後にテストしてください。 または、他人のパソコンでもテストしてみてはいかがでしょうか?
楽しい週末や休日になってください。
ああ、私はサファリでそのような症状が起きていますね
こぶdatepicker使い方をより詳細にポスティングすることが持ちでない方でしょうか? ^^;
ありがとうございます。
サファリが本来そのようなのかの問題が多いですね。
私はサファリでスクロール自体ができません。 この問題を検出してみると、マイクロソフトのマウスは、サファリのスクロールがないとねㅠㅠのでサファリはほとんど使用せずにいます。
日付ピッカーは https://www.thewordcracker.com/intermediate/how-to-add-a-jquery-datepicker-in-wordpress/ 記事で詳しく説明しています。 他にも https://www.thewordcracker.com/?s=datepicker 検索を介して複数の文を参照することができます。
なるほど〜親切で迅速な回答感謝〜
楽しい週末ドゥェショヨ〜^^