WordPressにjQueryの日付ピッカーを追加する
jQuery UIを使用すると、簡単に日付ピッカー(カレンダー)を実装することができる。 同様に WordPressでもjQuery関数をフック(enqueuing)と、jQueryを使用して、日付ピッカー(Datepicker)を簡単に追加することができます。

jQueryの日付ピッカー
jQueryの日付ピッカー(datepicker)ソースは、インターネット上で簡単に検索することができます。 例えば、次のような簡単なjQuery関数を使用してフォーム(フォーム)にカレンダーを追加することができます。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
<script>
$(function() {
$( "#datepicker1" ).datepicker({
dateFormat: 'yy-mm-dd'
});
});
</script>
<p>Date of Birth (DOB): <input type="text" id="datepicker1"></p>
上記のコードのように大きくXNUMXつの部分で構成されています。 ヘッダーに追加するjQueryファイルのインポートscriptとjQuery関数は、実際のフォームに追加するフィールド(inputタグ)です。 jQuery css / js /ライブラリファイルのインポート部分は、ヘッダーに追加すると、されてinputタグは、実際のフォーム(Form)に追加します。 datepickerの最も基本的なコードであるjQuery関数の部分をテーマの関数ファイルに登録(enqueue)させてこそです。
上記のjQueryスクリプト部分で $はjQueryに変えてください。
jQueryスクリプトフック(enqueue)する
jQueryスクリプトをフック(hook)して WordPressで使用できるようにする過程を enqueue といいます。 enqueue の辞書的な意味は「add (an item of data awaiting processing) to a queue of such items」(ある処理項目をキューに追加すること)とされていますね。
jQueryスクリプトフック(enqueue)の方法は、 WordPress Codexページに詳細に説明されています。 WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法を参照してください。
次のような順序でjQueryの日付ピッカーを WordPressに追加することができます。
- jQueryファイルのインポートscriptをヘッダファイル(header.php)に追加します。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" type="text/css" media="all" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
- datepicker関数の部分をコピーして、jsファイルに保存します(例えば、 datepicker.js).
- 上記で作成しjsファイルをテーマフォルダ(子テーマを使用している場合、子テーマのフォルダ)の下にjsフォルダに保存します。 (例えば、 wp-content > themes > テーマフォルダ > js フォルダの下に保存します。)
- 使用している WordPress テーマ関数ファイル(のfunctions.php)関数の形で、このjsファイルをフックします。 」WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法「を参考にしてください。
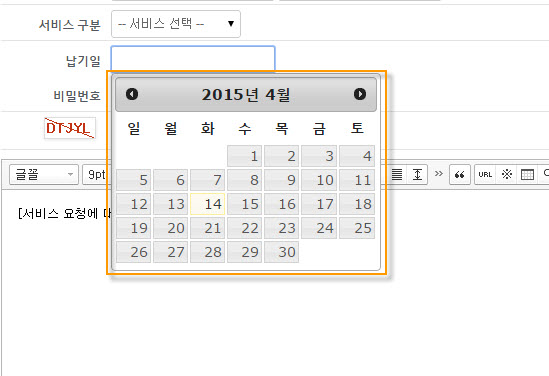
- 形式的に好きなところに日付の選択(カレンダー)を追加します。 これを入力フィールドであるため、他のカスタム入力フィールドのように同じ形式で nameの値とvalueの値を追加ヘジュオヤ正常値が保存され document.phpで呼び出すことができます。
以上の過程でjQueryの日付ピッカー(datepicker)を WordPressに追加することができます。 この同じプロセスを介して他のjQueryの関数もワードプラスにフックして使用することができます。
追加:
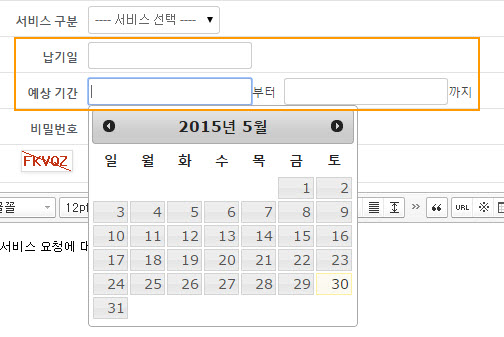
カレンダー2つを追加する場合
カレンダー2つを追加する場合Id部分に#datepicker2を追加で追加します。
$(function() {
$( "#datepicker1, #datepicker2" ).datepicker({
dateFormat: 'yy-mm-dd'
});
});
カレンダー3つ-4つの追加が必要な場合の名前とidを変えてjQuery関数をもう一つ作ってenqueueさせるようにします。

日付ピッカーのサンプルコード
jsfiddleでjQuery UIの日付ピッカーのサンプルを確認することができます。 このサンプルを適切に応用することができます。
Datepickerプラグイン

上記のような作業が容易でない場合 WP Datepickerなどのプラグインを使用できます。 」wordpress デートピッカー plugins「Googleで検索すると、より多くのプラグインを見つけることができます。


先ほどロードする方法としてきた
deadline?>">
このように、プラグにeditor.phpコードの挿入したクリックしたときの反応がなければ、ロードがよくダメでしょうか?
jQueryスクリプトで$をjQueryを使って変更した後、テストしてみてください。
はい、スクリプトの最初の行にしても、カレンダーの反応がないですね。
http://super.dothome.co.kr/?page_id=37&mod=editor この掲示板ですか?
#datepicker1を#kboard-input-option-periodに変更した後、テストしてみてください。
何よりも動作原理を理解することが重要ですね。
そして後援を通じてこのブログの運営をサポートすることもできます(笑)
ああid設定を誤っていますね。募集締め切りにカレンダーを入れてたくkboard-input-option-deadlineをidにeditor、document.phpに両方のように設定してもダメですねㅠㅠ
ブログ運営にコメント苦労が多いです
それでもないということは、どこかでエラーがあることを意味しますよ。
私が直接ソースにアクセスすることができないので、正確に確認することは困難ですね。
手動でするのは難しい面 https://wordpress.org/plugins/wp-datepicker/ サイトのプラグインを使って見ればどうでしょうか
先ほどのサイトのヘッダ部分を見たんです、現在の二重引用符が誤って使用されました。
スクリプトを呼び出す部分を詳細確認してください。 それだけ解決した場合と思われる。
引用符("...")を英文で使用する引用符(Straight quotes)を使用し、ハングルで使用する引用符を使用しないでください。 そして引用符の部分が""...""このように重複しています。
キャプチャまでいただきありがとうございます。よりたくさんの
英語の引用符で修正しても適用がダメですね。
お知らせいただいたプラグインもkboardプラグインの中に適用が可能なのでしょう?
画像ファイルのようにidやclassを指定する欄がありますね。
それだけ正常に指定した場合に動作するようです。
使用するには、先に追加したコードをすべて削除し、テストしてみてください。
https://uploads.disquscdn.com/images/6807c01c176d89a662c10c46089d8ab34573f1a19f46ec062e697b30beded270.png
分かりやすく図に表示しました。
参考にしてください。 (一部は欠けて表示されていますね:""stylesheet""と""all""...こんな部分も確認してください)
https://uploads.disquscdn.com/images/cf8f93bbddccb51cacb1699b4c170c303b89ceefdf09c42b8442e5c9e229306a.png
サイトのアドレスが秘密でない場合はお知らせいただければ、後で一度チェックしてみ。
手間下さい。
super.dothome.co.kr/
でTest Form Pageです。
サイトいつもよく見ていますありがとうございます!
よくないましたらjsファイルの最初の行に、次のコードを追加してテストしてください。
var $ = jQuery;