昨年は、次の郵便番号のAPIを使用して WordPressに郵便番号検索ウィンドウを有する方法に関する記事を作成したことがあります。 しかし、今日見てみると、以下のメール保護APIは、新しい郵便番号システムに基づいて更新され、もはや、その方法が動作していないことが分かりました。
基本的に方法は同じです。 次の郵便番号の検索ボックスを WordPressに追加したい場合は 次の郵便番号のサービスのページに紹介されたサンプルコードを使用します。 下からContact Form 7と Quformで次の郵便番号の検索ボックスを追加する方法を簡単に説明するので注意してください。
Contact Form 7の郵便番号検索窓追加する
まず、ページテンプレートを一つ作るようです。 例えば、 page.phpファイルの内容をコピーして、 page-contact.phpファイルを一つ作成します。 次にpage-contact.phpファイルのヘッダ部分を次のように変更します。
<?php /** * Template Name: Contact Page */ get_header(); ?>
そして、次の郵便番号のサンプルコードでjavascript部分をページテンプレートの適切な場所に追加します。 たとえば、次のようなコードを追加することができます。 (※下記のコードは、最新のバージョンではないことがあります。次の郵便番号のサービスページから最新バージョンの例のコードをご利用ください。)
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function execDaumZipcode() {
new daum.Postcode({
oncomplete: function(data) {
var fullRoadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 도로명 조합형 주소 변수
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 도로명, 지번 조합형 주소가 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 도로명, 지번 주소의 유무에 따라 해당 조합형 주소를 추가한다.
if(fullRoadAddr !== ''){
fullRoadAddr += extraRoadAddr;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('address1').value = fullRoadAddr;
document.getElementById('address2').value = data.jibunAddress;
// ユーザー가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if(data.autoRoadAddress) {
//예상되는 도로명 주소에 조합형 주소를 추가한다.
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
document.getElementById('guide').innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
} else if(data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
document.getElementById('guide').innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
} else {
document.getElementById('guide').innerHTML = '';
}
}
}).open();
}
</script>
サンプルで 郵便番号、住所、番地部分のIDと関数名のみを変更しました。 この部分は、状況に応じて適切に変更します:
今Contact Form 7で新しいお問い合わせフォームを作成し、次の例のように 郵便番号検索窓、住所、番地に対応するコードを追加します。
<p>[text zipcode id:zipcode] <input type="button" onclick="execDaumZipcode()" value="우편번호 찾기"><br></p> <p>주소<br /> [text address1 id:address1]</p> <p>상세 주소<br /> [text address2 id:address2]</p> <span id="guide" style="color:#999"></span>
新しいページを作成しContact Form 7のショートコードを貼り付けます。 そして ページのテンプレートを上から作成したテンプレートに指定ます。 今お問い合わせフォームから郵便番号検索機能が正常に動作します。

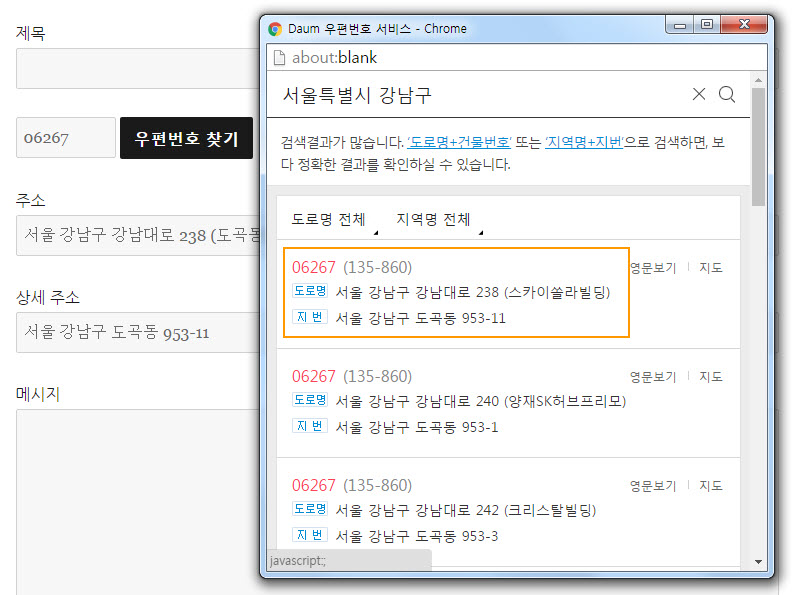
上記の図のように道路名と地番が同時に表示され、アドレスをクリックすると、お問い合わせフォームの郵便番号の部分と住所、詳細アドレス部分に自動的に郵便番号と住所が入力されます。
ところが、使用中 WordPress テーマの問題なのか、あるいは他のプラグインとの衝突の問題なのかは分からないが、郵便番号や住所を自動的に追加した後でも、郵便番号検索、ポップアップウィンドウが閉じられないですね。 手動で閉じました。
郵便番号入力ボックスのサイズは、CSSで調整してくれればされます。
input#zipcode {
width: 100px; /* 적당한 크기로 변경합니다 */
}
WordPressでのCSSを追加する方法は、 この記事を参照してください。
Quformで郵便番号を追加する
Quformでは、個別のページテンプレートを作成する必要はありません。 フォーム編集画面での一般的な方法での郵便番号欄と住所、詳細住所欄を追加します。 (Quformは、プレミアムコンタクトフォームプラグインで、無料のプラグインであるContact Form 7よりも多くの機能を提供します。 Contact Form 7はRevolution Sliderなどと一緒にセキュリティ上の危険がある可能性があるため、使用を控えるのが良いようです(参考)。 Quform以外に FormCraftというプラグインも、最近では多く使われていますね。)

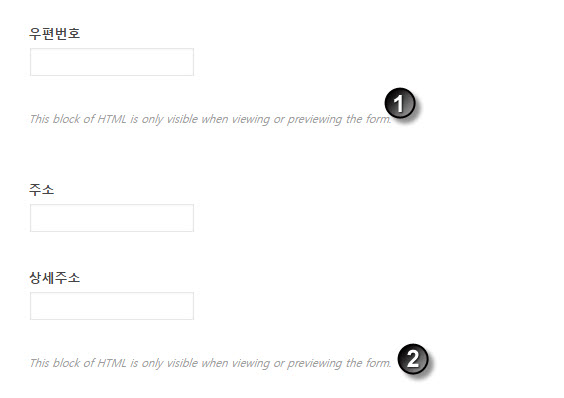
(1)に表示された部分には、次のように郵便番号検索ボタンのコードを追加します。
<input type="button" onclick="execDaumZipcode()" value="우편번호 찾기">
そして (2)に表示された部分には、上記のjavascriptのコードを追加します。 ここで重要なのは Quformの場合お問い合わせフォームをロードするたびにIDが変わります。 したがって、上記のコードで getElementByIdを 部分はそのまま使用することができません。 代わりに getElementsByNameを使用します。
その後、フォームの郵便番号検索機能が正常に動作してアドレスを選択すると、郵便番号と住所がいっぱいになり、郵便番号検索ウィンドウも自動的に閉じられます。
上記の方法を応用すれば、他のプラグイン(例えば、KBoard)でも簡単に次の郵便番号の検索ボックスを追加することができます。 検索ウィンドウが正常に終了しない場合は、次の行を適切な場所に追加しようにします。
<span id="guide" style="color:#999"></span>
ちなみに上記のContact Form 7でjavascriptのコードを追加するために、別のページのテンプレートを作ったが、 視覚的な作曲家ナ Avadaの フュージョン・ビルダーを使用している場合、ページビルダー内で直接JavaScriptコードを追加することができます。 あるいは別の方法でjavascriptコード部分をショートコードで作って追加することも可能になります(参照).
2021年6月追加:
javascriptのコードは、ページテンプレートを作成目の前に追加したり、 Forms> Settings> Custom CSS&JS セクションにスクリプトコードを入れて、特定のページのみjsスクリプトがロードされるように設定すればいいようです。
最善Quformバージョンでテストしてみると、まだうまく動作します。 うまく動作していない場合は、下記のコメントにお問い合わせいただければ分かる範囲内で回答をいたします。
(2)で示されている部分には、上記のjavascriptコードをどのように追加する必要があるかを詳細に教えてください。
上記のjavascriptコードをHTMLコンポーネントを(2)桁にして
その中に書いたので動作しません。
助けてくれてありがとう。
次の郵便サービスは引き続き更新されるので、まず次の郵便サービスページで最新の適用方法(例)を確認して適用してみてください。
時間が経つにつれて、quformで郵便番号検索ボックスを追加するコードをまとめてアップロードします。
次のページで郵便番号検索を追加してみました。
https://www.thewordcracker.com/forum/support-system
思ったより簡単ではありませんね。
考慮すべき事項がいくつかあります。
私はHTMLコードとして追加し、JSに調整するようにコードを変更しました。また、CSSを使用してスタイルを調整しました。
こんにちは! WordPressでホームページ制作中の初心者です
書いてくれた文章が私にどれくらい役に立つのか分かりません。
私が言ったように、Quformから郵便番号を探すボタンまで作成しました。
下の部分は理解できません。
-->> そして (2) で示された部分には上記の javascript コードを追加します
どのように(2)の部分に例として示されているJavaScriptコードを追加しますか?
ひょっとして
フォーム>設定>カスタムCSS&JSにスクリプトを入力しましたが、ボタンをクリックしてもイベントは発生しません。
もしJavaScriptコードが間違っているのなら、エラーでも残さなければなりません。
このため、3時まで寝ることができません。助けてください。
まずは、次の郵便番号の最新文書をチェックしてください。
次に、この記事の記事を参照して適用してください。
原則を理解し、アプローチすれば成功することができます。
コードを正しく挿入したにもかかわらず、jsファイルが機能しない場合は、他のプラグインをすべて無効にしてテストしてみてください。
こんにちは最近多くの助けを受けています。 ありがとうございます。 ^^
contact-form-7フォームが無料で使用中で、個人情報処理やサイズ調整までしました。
次のメールアドレスを入れていません。 子テーマにpage-contact.phpファイルを追加して作成し、上部にコードを入力し、contact-form-7フォームフォームにコードを入力しても郵便番号検索ボタンは表示されますが、クリックしても反応がありません。.^^;;; ;
次の郵便番号サービスの最新のマニュアルを参照して上記の方法を応用しなければ正常に動作するようです。 最新の次の郵便番号サービスマニュアル https://postcode.map.daum.net/guide リンクを参照してください。
セキュリティも気にしなければならないquformに進むことを考えてみましょう。 回答ありがとうございます。
Contact Form 7を使用してもアップデートが出たらすぐに最新バージョンにアップデートし、定期的にバックアップすると安全にサイトを運営できます。
Quformを使用すると、より便利な機能を利用できます(例: 条件付きロジック、ステップごとのページ)、特定のページでのみコンタクトフォームを読み込むように設定することで、サイトの速度に与える影響を最小限に抑えることができます。
こんにちは本文でのようにお勧めしてくれたForm CraftもQuformでのように郵便番号検索時Htmlを追加するように適用が可能でしょうか? Formプラグイン検索時にどのような機能があることを確認しなければならHtmlの次の郵便番号の機能の使用が可能ですか? Quform使用料金制ず一度購入して複数のサイトで使うことができるプラグインを探してみようと思います。
FormCraftもQuformのようなCodecanyonで販売されているプラグインなので、1ライセンス1サイト用に使用が可能です。 QuformとFormCraftは、同じライセンス規定が適用されます:1)1つのサイトに使用可能、2)基本的な6ヶ月のサポートを提供(購入時6ヶ月の延長オプションを選択可能。以降更新可能)、3)生涯の更新(プラグインが存続している。)
Quformではうまく動作することを最近確認した。
FormCraftも同様の方法で可能であることだが、使用してみなくて約束はすることができません。
qufromは今のトラブル有料でサッたちょっと惜しくよ。
ならない理由は、そうです。 時間の日、最新のバージョンで適用する方法をまとめてみましょう。
JavaScriptの部分は、上記の文に記載され方法の代わりに、ページテンプレートを造りbody終了タグの直前に追加するだけです。
最新次の郵便番号のサービスマニュアルは、 https://postcode.map.daum.net/guide 文書を参照してみてください。
サンプルコードもありますので、javascriptについて少し知っていれば難なく適用が可能と考えています。
ところで適用をしてでみたquformはidがページで変え。getElementByNameは認識ができないように思いまして。 一度はそれ以上の研究している途中はコンタクトフォームに戻らなければならないようですね
メソッドgetElementsByNameは、単一のDOM要素(例えば、getElementByIdの場合)を返す代わりに、コレクション(つまり、複数のエレメント)を返すためです。
Method getElementsByName returns a collection(ie a set of multiple elements)instead of a single DOM element(as、for example、getElementById does)。
次の記事を参照してみていただけますか?
[0]を追加すると、値を取得することができます。
例:
var a = document.getElementsByName("upload_file")[0].value;
はい亀裂よところでid値は受けたんですよ。 ただqufromにid値を固定することができないかと聞いて見るのした。どうしてドゥェルジンモルドバゲットですね。 quformが有料ではあるが活用機能が多く利用しようとしたが惜しいですね
解決しました。 タイプミスがありましたね;;
言葉通り[0]に入れね
document.getElementsByName('quform_1_33')[0].value = data.zonecode; ありがとうございます!
問題を解決ハショトダニよかったですね。 私もテストしてみるとうまく動作しますね。
https://youtu.be/G0HjQ2J5o1s
こんにちはまだquform今適用がだめですか。有料で買ったいくつかの惜しくよ
page.phpファイルを作成するというのですか?
jupiter テーマヒナギク、どのファイルをコピーしてくださいか分からない,,
こんにちは、dyoo様。
この記事は「中級」と分類されており、初心者が従うのは少し難しいかもしれません。
まず、チャイルドテーマを作成してください。 Jupiter テーマのインストールファイル(Documentationを含む完全なファイル)をダウンロードすれば、おそらく中にチャイルドテーマのインストールファイルがあるでしょう。
Jupiter テーマフォルダ内のpage.phpファイルをPCにコピーした後、ファイル名を適切に変更し(例えば、page-contact.php)して上にファイルの内容も少し変更しなければします。 詳細については、 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A7%8C%EB%93%A4%EA%B8%B0/ 文を参照してみてください。
次にPCでpage-contact.phpファイルをチャイルドテーマフォルダにアップロードしてください。
この作業のためには、FTPを使用する必要があります。
https://www.thewordcracker.com/basic/using-ftp-to-work-with-wordpress/
page-contact.phpファイルにjsの内容も一緒に含まれていなければならか?
さらに一つお尋ねみるよいます。
テンプレートにはなく、Contact formモジュールとして追加も可能でしょうか?
page-contact.phpファイルに次のメールサービスで要求されるスクリプトを入れてみてください。
スクリプトは、closing tagのすぐ前に位置させてテストしてください。
https://www.thewordcracker.com/miscellaneous/%ec%9e%90%eb%b0%94%ec%8a%a4%ed%81%ac%eb%a6%bd%ed%8a%b8-%ec%9c%84%ec%b9%98-%ed%97%a4%eb%8d%94-vs-%ed%91%b8%ed%84%b0/
参考までに申し上げますとjavascriptスクリプトを正しくロードするには、次の記事で紹介する方法を用いることがより望ましいことができます。
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
次の郵便サービスのスクリプトは、ページの読み込み速度を遅くすることができるので、特定のページのみのスクリプトがロードされるようにすることが望ましいです。
ページテンプレートを活用して、スクリプトを入れる場合は、そのページのテンプレートを利用するページにのみスクリプトがロードされます。
こんにちは。 Quformで韓国アドレスの入力方法を探していたのあげてくださった内容を見て
試してみましたが適用できません...
getElementById> getElementsByNameに変更し、Name値だけ入れるとされているんですか?
Nameの値は例)quform_2_24これおっしゃるのか気になります。
こんにちは、nickjay様。
最新のバージョンの次の郵便番号のAPIを使用して試してみてください。
Contact Form 7でお試しになるでしょうか? Contact Form 7は無料で利用が可能で、HTMLを自由に追加することができますので、Quformより容易に実装が可能と思われる。
さて。 私もしてみると、ダメですね〜Quformで郵便番号住所などのフォームを作成するときに別々に入力するものありますか?
こんにちは?
昨年12月にみたときによくなったんです、今日のテストしてみるとよくないですね。
QuformでPerformanceのためにscriptを有効/無効にする部分があり、そのような部分との衝突がアップしれません。
Contact Form 7にしてみたらよくいただけるでしょう。
Quform Settings> PerformaceにCombine JavaScriptという機能があります。 おそらく、この機能のために、以下のjavascriptのコードが正常に動作していないと思われます。 時間になると、一度テストしてみましょう。
最新バージョンと管理者様があげてくださったスクリプトが比較みると同じです,,おっと,,,原因を分からないですねㅠㅠ
こんにちは?
現在Quformを持って作業をおらですね。
このブログでもQuformを使用しています。 Quformが大きく重くなく、基本的な機能を提供することが、心に入って継続して使用しています。
うまくいかない理由はいくつかがあります。
おそらく細かい部分で欠けているものがないかと考えますね。
こんにちは言葉くださったとおりQフォームにgetElementsByName変え設定したのにアドレス入力がダメですね,,
何が問題なのでしょう?
こんにちは?
次の郵便番号のサービスは、継続的に更新されるため、上記のコードをそのまま使用する場合は、最新のバージョンでは、正しく適用されないことです。
上記の内容を使用してどのように適用するかの原理を理解した後、次の郵便番号のサービスで提供される新しいサンプルを使用して適切に応用する必要があります。
WP-Membersの郵便番号を追加する方法が https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-wp-members%EC%97%90%EC%84%9C-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/ に記載されています。 上記の方法がうまくいかない場合は、リンクされた文を参照してください。
Quformに入れて作成しましたが、ポップアップが浮いてアドレス選択はされますが、選択すると自動入力にはなりません...何が問題なのでしょうか? ㅜ
こんにちは? 訪問いただきありがとうございます。
お問い合わせは「だから、上記のコードのgetElementById部分はそのまま使用できません。代わりにgetElementsByNameを使用するだけです。」 -> この部分に関連しているようです。
この記事を作成したか、すでに5月になって記憶が少しぼうっとそういえばですけど。
次の記事を参照して、問題を解決することができます。
How to use document.getElementByName and getElementByTag? (http://stackoverflow.com/questions/7816863/how-to-use-document-getelementbyname-and-getelementbytag )
postcode.v2.jsグクヒョムです。 ページの読み込み速度に少なくとも1.5秒追加されます。 このpostcode.vs.jsため、他のresourceまでゆっくりロードされます。
メディア次の(カカオ)の技術力の問題も問題だが、開発者が一体と思うがないか、あのようにゆっくり駆動されるAPIを呼んできているのを見ると、約ちょっと喪失です。 韓国 WooCommerce サイトが全部7秒8秒ずつかけてロードされている理由の一つです。
読み込み速度=純収益なのに、どんな思いがあるのか…うーん…
解決方法:iframe
他の解決方法はありませんでした。
技術力がないかもしれないし… それともあまり重要じゃなくて神経を少なく使ってそうかもしれませんね。
有料テーマを使った多くのサイトがスピードが問題になるようですね…