Font Awesomeフォントのアイコンを使用して WordPress ブログを個性的に飾る
はじめ
Font Awesomeはサイズを自由に調整することができるベクトルのアイコンにより、サイズ、カラーなどを勝手に設定が可能です。 特徴を見てみると(Font Awesomeで言う特徴):
- シングルフォント、519個のアイコン
- JavaScript不要
- 無限の拡張性
- 無料! (この点が非常に気にしますね)
- CSSでの調整
- レティナディスプレイに適してい
- などなど
アイコンのリストは、 http://fortawesome.github.io/Font-Awesome/icons/で確認が可能です。 さまざまなアイコンが提供され、CSSで色、サイズなどを自由に調整が可能である点が魅力的です。
Font Awesomeインストールする
いくつかの方法でFont Awesomeを利用することができます。 http://fortawesome.github.io/Font-Awesome/get-started/ページにアクセスすると、いくつかの方法が提示されています。 その中で二番目の方法であるファイルを直接ダウンロードしてインストールする方法を説明します。
Font Awesomeダウンロード
http://fortawesome.github.io/Font-Awesome/ ページのFont Awesomeアイコンをダウンロードします。
font-awesomeフォルダをWebホスティングサーバーにアップロード
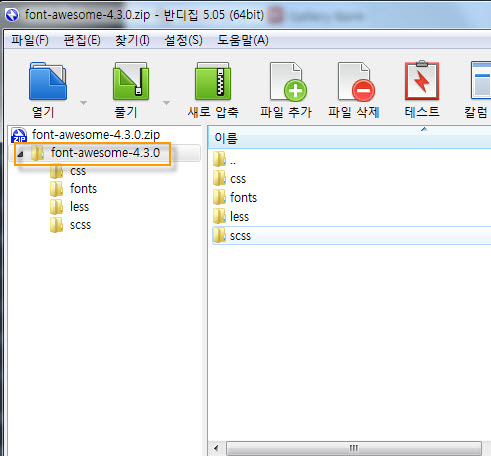
上記のダウンロードしたzipファイルを解凍した後、font-awesomeフォルダを丸ごとFTP経由でサーバーに送信します。

フォルダ名をfont-awesomeに変えてください。
font-awesome.min.cssパスを追加
WordPress テーマのheader.phpファイルに次の行を追加します。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
もちろん、 "href="path/to/" は実際に font-awesome フォルダがアップロードされたパスを指定する必要があります。 WordPress 内で使用することができます。 http://fortawesome.github.io/Font-Awesome/examples/ページに移動し、使用するアイコンを選択した後、コードをコピーして使用することができます。
使用例:コードを利用した方法
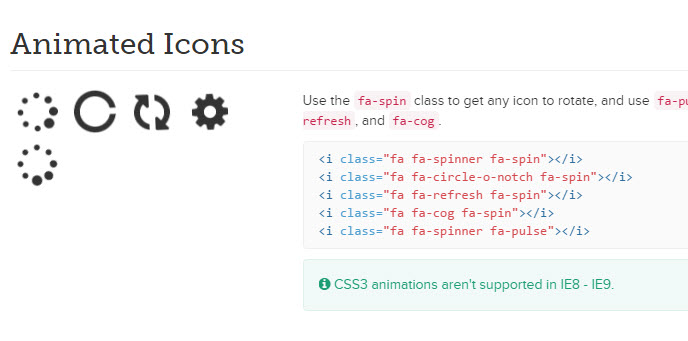
Exampelsページまたは アイコンページで、目的のアイコンを最初に選択します。 次に、これらのアイコンに関連付けられたコードをコピーして、phpファイルや文章のhtmlソースに貼り付けします。

たとえば、上の図に示されているコードをコピーして挿入すると、次のようにWebに表示されます。
アイコンが小さすぎる出ますね。 その後、cssスタイルを適用することができます。 次のようにスタイルを指定してくれれば:
<i class="fa fa-spinner fa-spin" style="font-size:30px; color:red;"></i>
サイズが増えた? 上記のように直接スタイルを指定しちゃってもしますが、テーマにスタイルシートを追加する方法で適用すると、より便利に使用が可能です。 (スタイルシートにCSSを追加する方法は、 ここを参照してください。)
たとえば、上記の場合は、次のようなCSSコードを追加することができます。
.fa.fa-spinner.fa-spin {
font-size: 30px;
color: red;
}
使用例:CSSの背景画像として挿入する
Font Awesomeのコードをソースファイルに直接追加することはできない状況では、:before、:after形式を使用して挿入することができます。 基本的なコードの形式は次のとおりです:
.element:before {
content: "\f005";
font-family: FontAwesome;
// 스타일 지정
}
ここで重要なのは、content:に追加されたコードとfont-family:FontAwesome; 005つのアイテムです。 Font Awesomeのアイコンは「\fXNUMX」のようにCSSコードとしても使用できます。 完全なリストは Cheatsheetページを参照してください。
この方法を使用すると、メニュー項目の前に目的のアイコンを挿入することができ、目的の要素の前に、適切なアイコンの挿入も可能です。
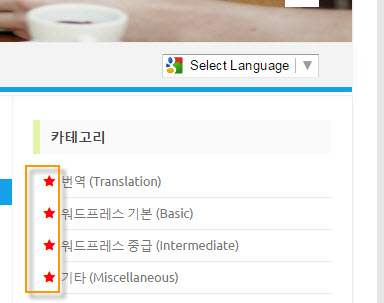
例えばカテゴリー項目の前のbulletをアスタリスクで置き換えるには、次のようなコードを追加します。
#menu-sidebar li:before {
content: "\f005";
font-family: FontAwesome;
margin-left: -20px;
margin-right: 5px;
color: red;
}
結果を見ると、次のようにカテゴリー項目のbulletがアスタリスクに変更されました。

Font Awesomeは無料で提供されているベクター形式のアイコンを提供しています。 Font Awesomeを自由に活用して、個性的なブログを作成してください。


助けがたくさんいます。 ありがとうございます!
ブログを訪問していただきありがとうございます。 楽しい週末と休日になってください^^