WordPressから AdSense 広告コードをさまざまな方法で追加できます。 精巧に広告を表示したい場合は、Ad Inserterなど AdSense 広告専用プラグインを使用できます。 この記事では GeneratePress テーマのElementを使って AdSense 広告を表示する方法を見てみましょう。
AdSense 承認申請の際は、下記の「自動広告のみを表示したい場合(AdSense 承認申請時)「セクションを参照してください。
WordPress GeneratePress テーマ AdSense 広告コードを追加する方法
このブログには、現在の GeneratePress テーマの有料版がインストールされています。 GP Premiumがインストールされている場合は、Element機能を使用できます。 まず、ジェネレートプレスのテーマで提供するフックを活用する方法について、次の記事を参照してください。
このブログでは、 AdSense 広告コードを遅延ロードする方法を使用して広告コードを追加しました。
このサイトのようにGoogle AdSense 広告コードを追加したい場合は参考にしてください。
GeneratePress テーマのElement機能を使用したGoogle AdSense 広告を追加する(プラス遅延を読み込む)
この WordPress ブログでは、投稿のタイトルの下に広告をXNUMXつ表示しており、残りの広告は自動広告機能として挿入されています。

下部にマルチプレックス広告(一致する広告)も表示しましたが、今は削除した状態です。 そのためかどうかは知らなくても広告収入が結構減った状態です。 後で再表示するかどうかを考えてみましょう。
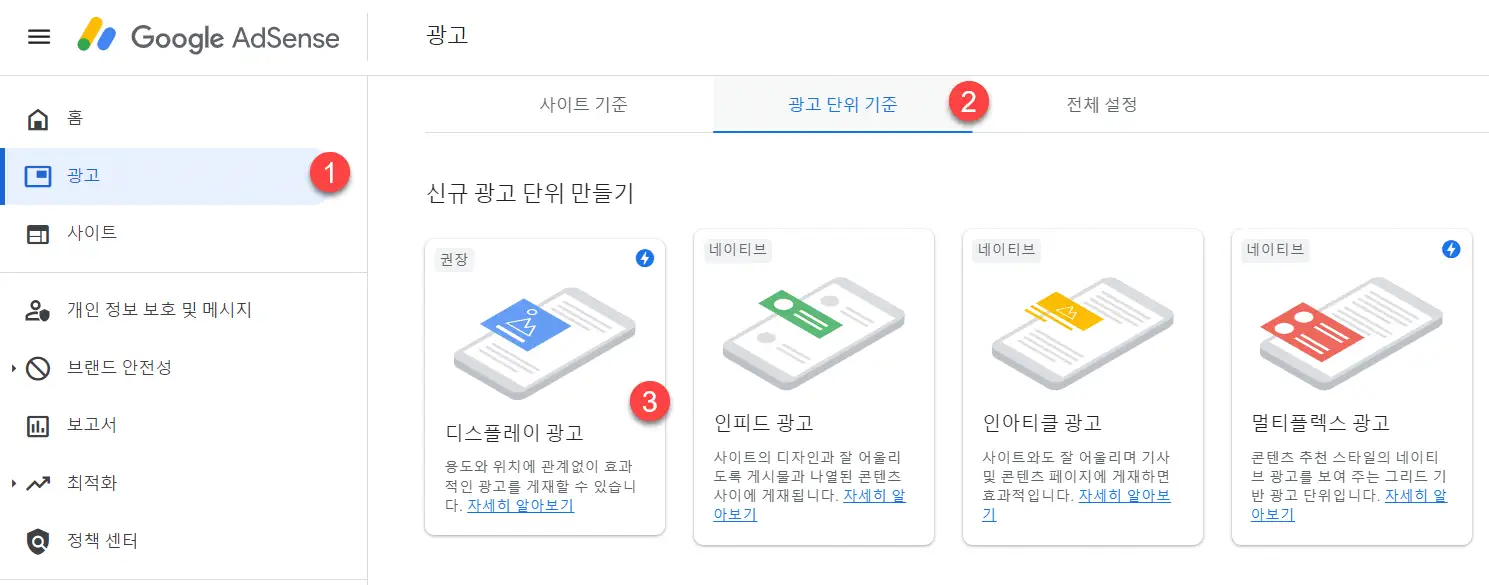
上部には300×250サイズの広告サイズが配置されています。 まず AdSense AdSense ページから 広告 » 広告ユニットベース » ディスプレイ広告をクリックして適切なサイズの広告を作成します。

広告が生成されたら、コードをコピーします。 例:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>遅延読み込みが必要な場合は、上記の広告コードから下の部分を削除してください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>今 ルックス » Elementsに移動し、 Add New Elementをクリックして新しい要素を作成します。 Choose Element Typeから フックを選択します。
遅延ロードが必要な場合は、次のフックを追加します。 遅延ロードを望まない場合は、このステップは無視します。

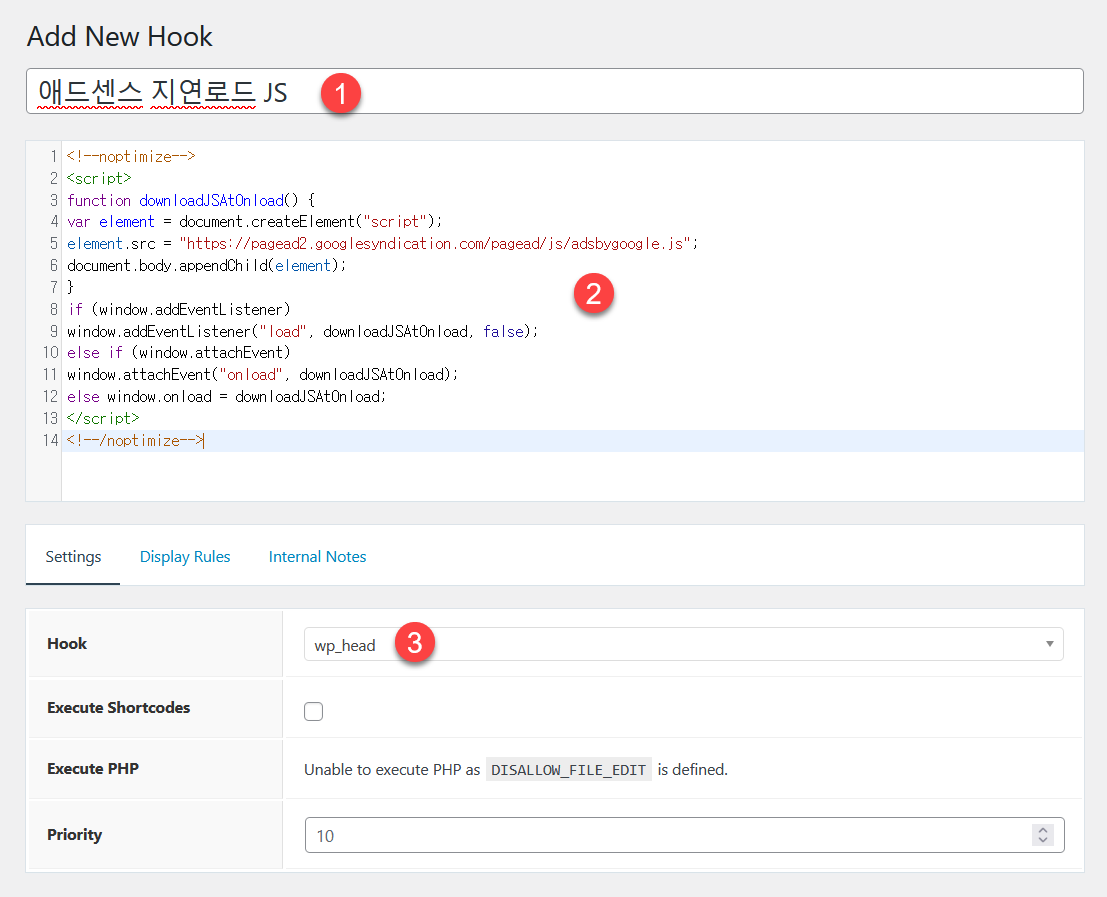
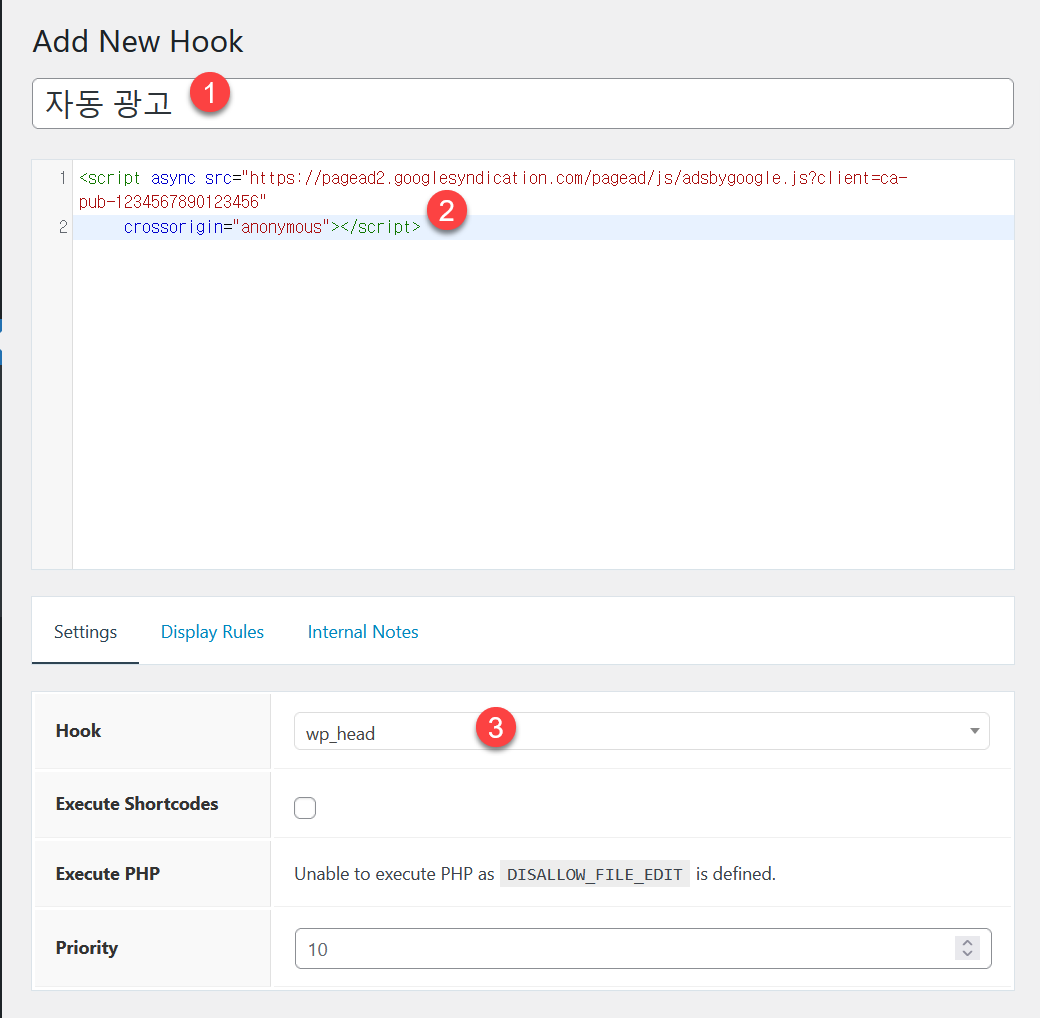
タイトル欄(①)に適切なフック名を指定し、コードフィールド(②)に次のコードを追加します。
<!--noptimize-->
<script>
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->上記のコードでは、 "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"の後に "?client=ca-pub-1234567890123456"パラメータがありません。 追加してもらえそうです。 以前のコードには「?client=ca-pub-1234567890123456」部分はありませんでしたが、今は AdSense ページで広告ユニットを作成すると、この部分が追加されています。
<!--noptimize-->
<script>
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->フック(③)には wp_headを選択します。
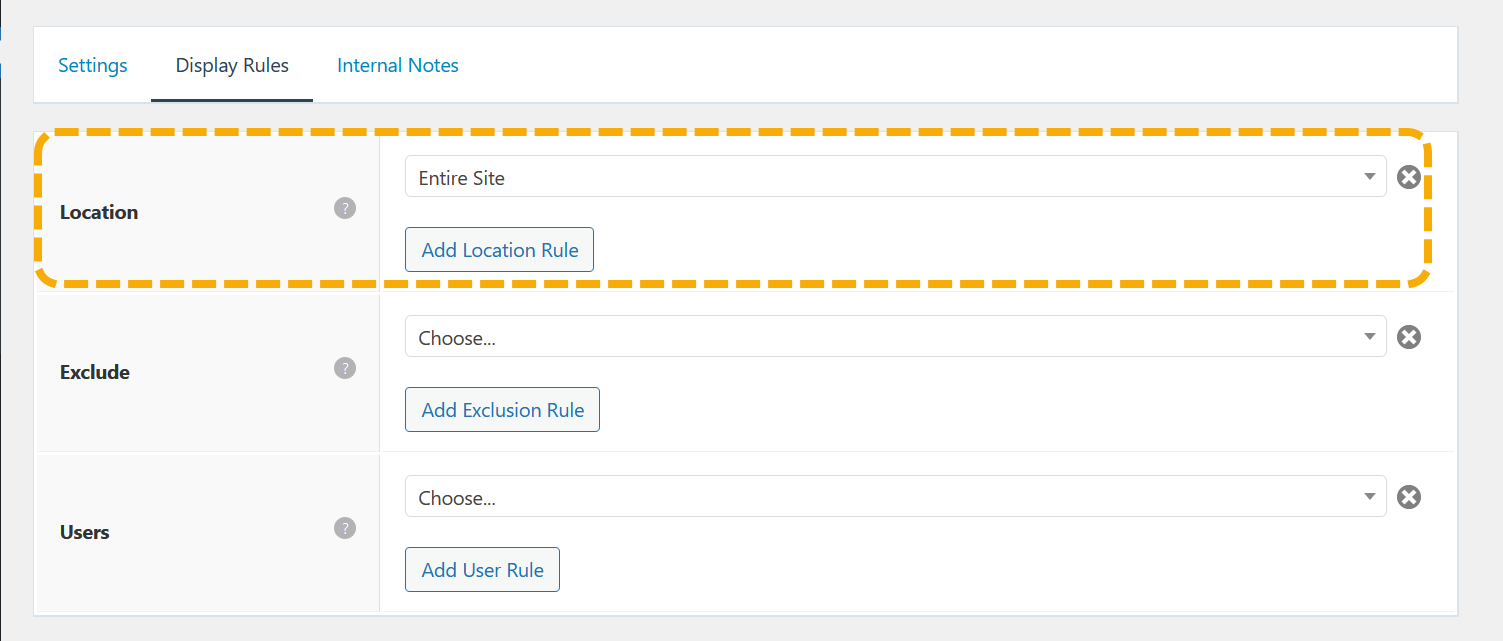
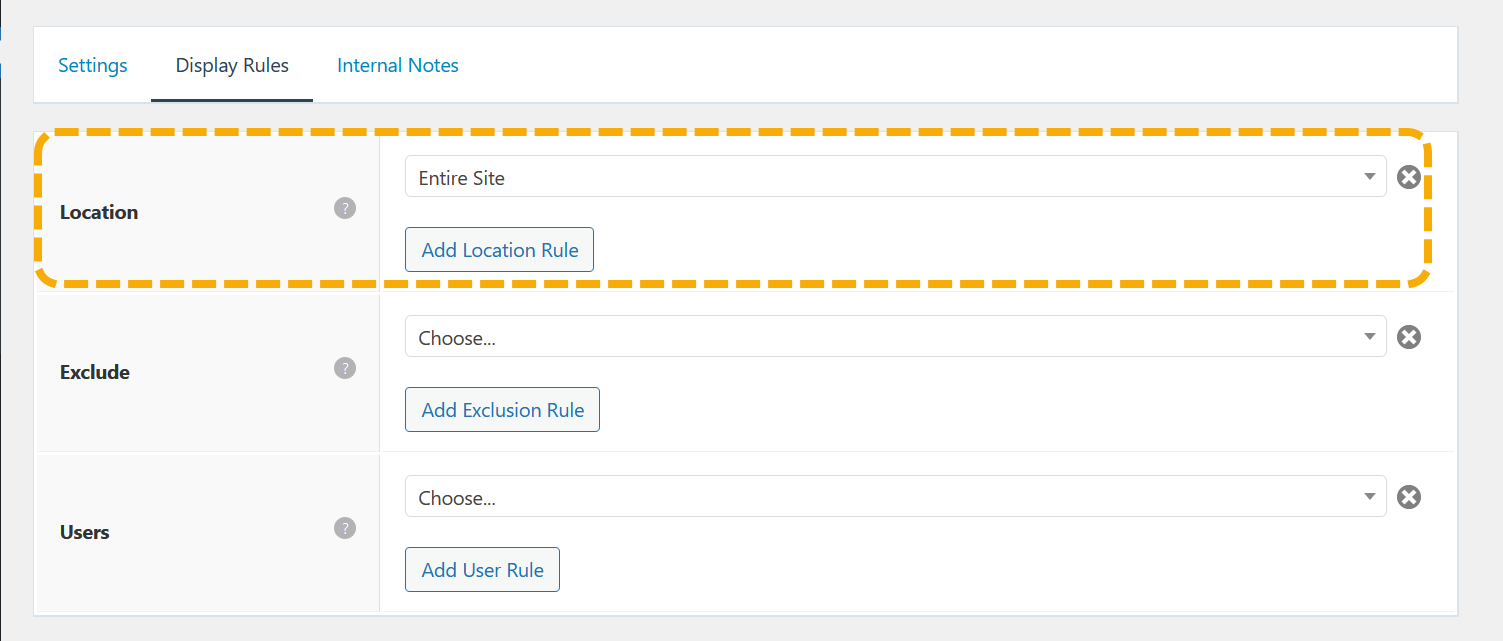
表示ルール タブをクリックして、 サイト全体を選択して保存します。

このフックは一度だけ追加できます。
続いて別のElementを作成してGoogle AdSense サイトで生成した広告ユニットコードを追加します。
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>遅延ロードを望まない場合は、完全なコードを追加します。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
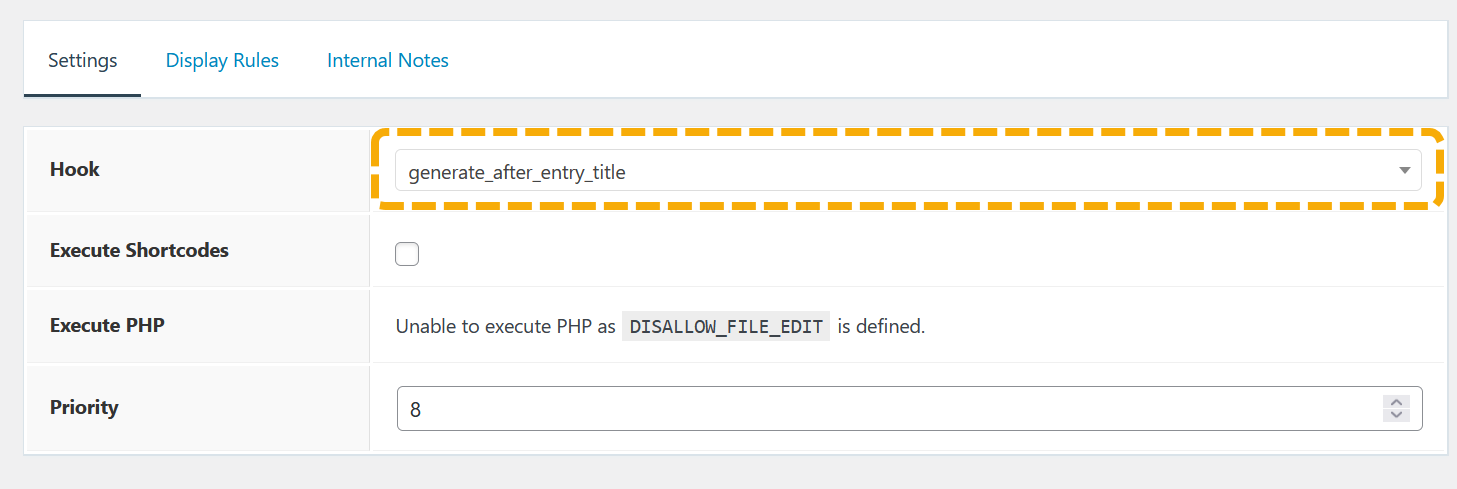
</script>フックは generate_after_entry_title または適切なフックを選択します。

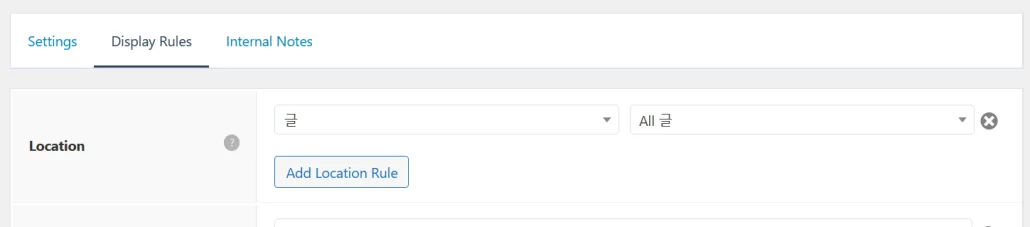
表示ルール タブに 投稿 » All 投稿を指定します。 これにより、記事全体に広告が表示されます。 特定の記事に広告を除外したい場合 除外する オプションをご利用ください。

追加の広告を表示する場合は、同じように新しいフックを作成し、適切な場所に広告ユニットコードを追加します。 追加広告では、jsファイルを追加する必要はなく、広告ユニットコードから下の部分を削除してください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>自動広告のみを表示したい場合(AdSense 承認申請時)
AdSense 承認を求める場合 AdSense サイトから自動広告コードを受け取る ... 間にコードを追加するだけです。 WPコードなどのプラグインをインストールして、ヘッダーセクションに広告コードを追加したり、 GPプレミアムを使用している場合は、wp_headフックを作成してコードを追加します。
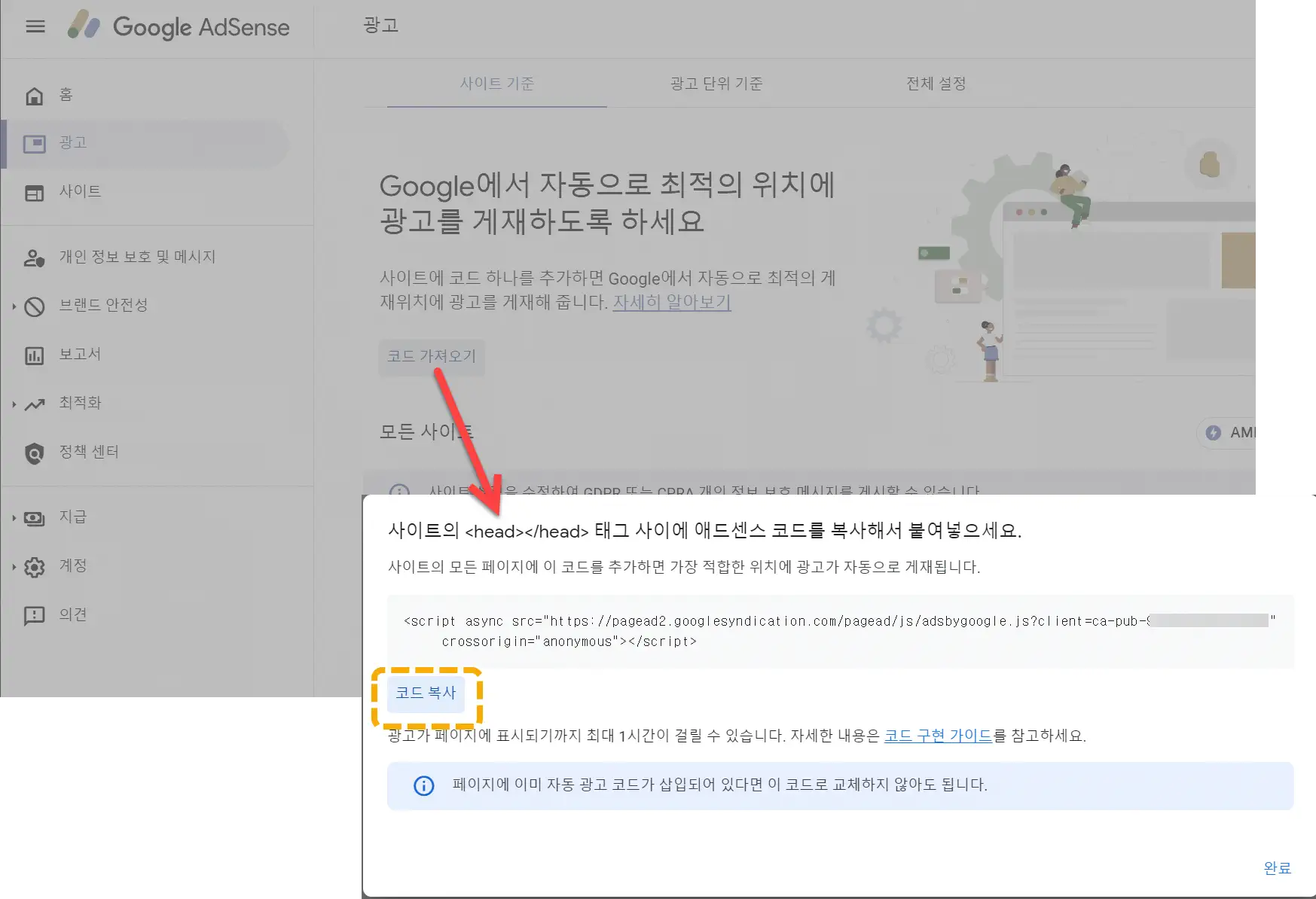
AdSense サイトの 광고 メニューから コードのインポート ボタンをクリックします。

上記のようなポップアップが表示されたら、コードのコピー「ボタンを押してコードをコピーします。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>ルックス » Elementsに移動し、 Add New Element(新しいエレメントを追加)をクリックして新しい要素を作成します。 Choose Element Type(エレメントタイプの選択)から フックを選択します。
以下のようにコードを入力して フック을 wp_headを選択します。

Display Rules(表示ルール) タブをクリックして、 Entire Site(全サイト)を選択して保存します。

AdSenseが承認される前に、広告が表示される部分に白い余白が表示されます。 広告の承認に約2週間かかることをお勧めしますが、場合によっては時間がかかる場合があります。
参考までに、そのサイトに対して自動広告機能を有効にしていて、広告ユニットを作成してサイトに追加した場合は、自動広告コードを別途追加する必要はありません。
最後に、
以上で GeneratePress テーマから AdSense 広告を追加する方法と自動広告コードを追加する方法について説明しました。 先に述べたように、精巧に広告を配置したい場合 広告サーターなどの広告専用プラグインを使用できます。
Newspaperなどのニュース、マガジンのテーマには独自の広告配置オプションもあります。

こんにちは。 ブログはたくさん参考しています!
ご紹介いただいたadinsertorを使って広告を入れましたが、
pagespeed insightでどんどん以下のエラーが浮かんでいます。
解決策 少しでもご存知かと思います!
https://docs.google.com/document/d/1uEi8SgrA4GS0q2loa15lt86frFKODFpfnzChttSC68M/edit
お願いします。
GeneratePress テーマの場合は、次のコードをテーマ関数ファイルに追加して問題が解決するかどうかを確認してください。
add_action( 'wp', function() {remove_action( 'generate_after_entry_content', 'generate_footer_meta' );
} );
上記のコードの代わりに、次のようなコードでもテストできます。
add_action( 'wp', function() {remove_action( 'generate_after_entry_title', 'generate_post_meta' );
remove_action( 'generate_after_entry_content', 'generate_footer_meta' );
} );
おそらく上記のコードでも解決できません。 この問題についてもう少しリサーチしてみました。 aria属性はアクセシビリティに関連するもので、スクリーンリーダーが認識できるようにするためのものです。 画面を直接表示できるほとんどのユーザーには影響しません。
ariaプロパティの詳細については、次の記事を参照してください。
https://stackoverflow.com/questions/52584424/where-and-when-to-use-aria-label
https://stackoverflow.com/questions/22039910/what-is-aria-label-and-how-should-i-use-it
毎回ありがとうございます。
気になってよかったです。
ariaプロパティがスクリーンリーダーが認識できるようにするためには知っています。 ㅠㅠただ私はad inserterを介して手動広告をしていますが、なぜそのようなaria属性エラーが発生するのかわかりません。 aria属性を追加したいのですが、どこにすべきかわかりません。
AdSense 広告のaria関連の警告に関する次の記事を参照してください。
https://github.com/GoogleChrome/lighthouse/issues/13667
Lighthouseは、特定のコンテンツがサードパーティサービスによってロードされるかどうかを判断できないと言います。 AdSense 広告がGoogle経由で読み込まれるため、正しく確認できず、このエラーが発生する可能性があります。 また、実際のエラーと言っても role を追加する方法はないようです。
GeneratePress テーマでこのようなエラーについての記事があり、GPテーマでのみ発生するかと思って他のテーマでも見てみる Diviテーマから AdSense 広告を表示しても同じ警告が表示されます。 また、 Newspaper テーマでも見てみると同じエラーが発生しますね。
この警告は、Ad Inserterプラグインや特定のテーマのために発生するわけではありません。
Google広告設定でモバイル広告サイズを自動設定しました。
時間が経つにつれて、モバイルでは広告サイズがページより少しオーバーハングする
どうすればいいですかㅠ?
自動広告はGoogleで認識して表示されるため、ユーザーが何をすることができないかのようです。
この場合、1)自動広告を無効にするか、2)テーマを変更して、この問題が発生するかどうかを確認することができるようです。
こんにちは。 サイトを見ながらたくさん学んでいます。
広告設定する 気になる部分があって入ってきましたが、質問があります。
サイズ300×250は反応型ではなく、固定型に設定していますか?
固定型の場合、反応型にすることをお勧めしますが、どう思いますか気になります。
このブログでは、300×250固定サイズをタイトルの下に表示しています。 それ以外はすべて自動広告機能です。 自動広告数を最小に設定して、広告が最小限に表示されるようにしました。 レスポンシブを使用したい場合は、レスポンシブ広告を配置して実際にどのように表示されるかを確認し、必要に応じて表示されることを確認してください。