PDFファイルやJPGファイルなどをリンクに設定すると、そのファイルはダウンロードされず、Google Chromeなどのブラウザですぐにファイルが開きます。 WordPress GutenbergでPDFファイルなどのファイルダウンロードリンクを作成する方法を見てみましょう。
WordPress Gutenberg: ファイルダウンロードリンクの作成
WordPressでは、さまざまな方法でファイルのダウンロードリンクを作成できます。
ファイルブロックの使用
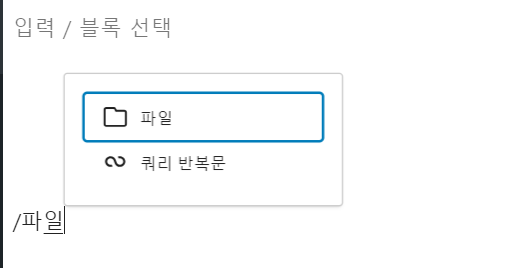
ファイルをメディアライブラリにアップロードしてファイルをダウンロードしたい場合 Gutenberg(ブロックエディタ) ファイル ブロックを使用できます。 /ファイルを入力して簡単 ファイル ブロックを追加できます。

ファイルをアップロードするか、メディアライブラリから選択できます。
リンクで共有したい場合は、以下の方法をご利用ください。
カスタムHTMLブロックの使用
サーバーにアップロードせずにリンクをクリックしたときにダウンロードしたい場合は、カスタムHTMLブロックを使用できます。 ティーストーリーなどにファイルをアップロードし、カスタムHTMLブロックに次のコードを追加できます。
<a href="파일 URL" class="file-download" download="다운로드 파일명">매뉴얼 다운로드</a>CSSを使用して、ダウンロードテキストをボタンなどのスタイルに置き換えることができます。
ボタンブロックの使用
ダウンロードボタンをクリックすると、PDFファイルやJPGなどの画像ファイルがダウンロードされるようにしたい場合は、ボタンブロックを使用することも可能です。 この場合、ダウンロードプロパティを直接追加することはできないため、JavaScriptを使用して download プロパティを追加する必要があります。
まず、ボタンを作成してリンクアイコンをクリックして文書のURLを入力します。

ボタンのリンクアイコンをクリックせずに簡単に Ctrl + K ホットキーを押してリンクを設定することもできます。
その後、右側のボタンブロック設定で 高級をクリックしてCSSクラスを指定します。 例:
custom-download-buttonそして、次のようなJavaScriptコードを追加します。
<script>
document.addEventListener('DOMContentLoaded', (event) => {
var button = document.querySelector('.custom-download-button a');
if(button){
button.setAttribute("download", "");
}
});
</script>JavaScriptは この記事を参照してロードできます。 この方法が定石ですが、面倒か難しい場合は簡単に WPコードなどのプラグインをインストールして、フッターセクションにコードを追加することもできます。 GeneratePress テーマを使用する場合は Elementsモジュールを使用してフックを指定することもできます。
JavaScriptは一度だけ追加できます。 ボタンに custom-download-button クラスを指定した場合、そのボタンのリンクをクリックするとファイルがダウンロードされます。
最後に、
以上で WordPress Gutenberg エディタでファイルのダウンロードリンクを作成する方法について説明しました。
他にも Managerをダウンロードしてください。などのプラグインを使用すると、ファイルのダウンロード回数を追跡でき、Premium Package – Complete Digital Store Solutionアドオンを一緒に使用してPayPalを通じてデジタル商品を販売することも可能です。 ただし、このプラグインは重いので、サイトの速度に影響を与える可能性があります。
ニュースレターを購読するために電子メールアドレスを入力する必要があり、ダウンロードが可能になりたい場合は DivIテーマのBloomなどのプラグインを使用するか、 Download After Emailのようなプラグインを使用することができます。


コメントを残す