エレガント Themesの Diviテーマを使用している場合は、メーリングリストに効果的に購読するように促すBloomプラグインを使用できます。 海外のブログで記事を読むと、途中または記事をすべて読んだ後にニュースレターに参加するように促すメーリングリスト購読ポップアップが表示されることがあります。 Bloom を使用してこれらの機能を実装できます。
また、次の図に示すように電子メールアドレスを入力する必要があります。 Elegant Themesでは、Divi用の無料レイアウトパックやテンプレートを無料で配布しながら、メールアドレスを入力する必要があり、テンプレートのダウンロードが可能になります(例: Download a FREE Category Page Template for Divi's Home Baker Layout Pack).

または、ダウンロードボタンをクリックすると、ニュースレターやメーリングリストに参加するようにするポップアップが表示され、ユーザーが電子メールアドレスを入力する必要があります。
Bloomプラグインを使用して電子メールアドレスを入力する必要があり、ダウンロード可能にする
この記事では、Bloomプラグインを使用して、訪問者が電子メールアドレスを入力する必要があり、ダウンロードを有効にする方法について説明します。
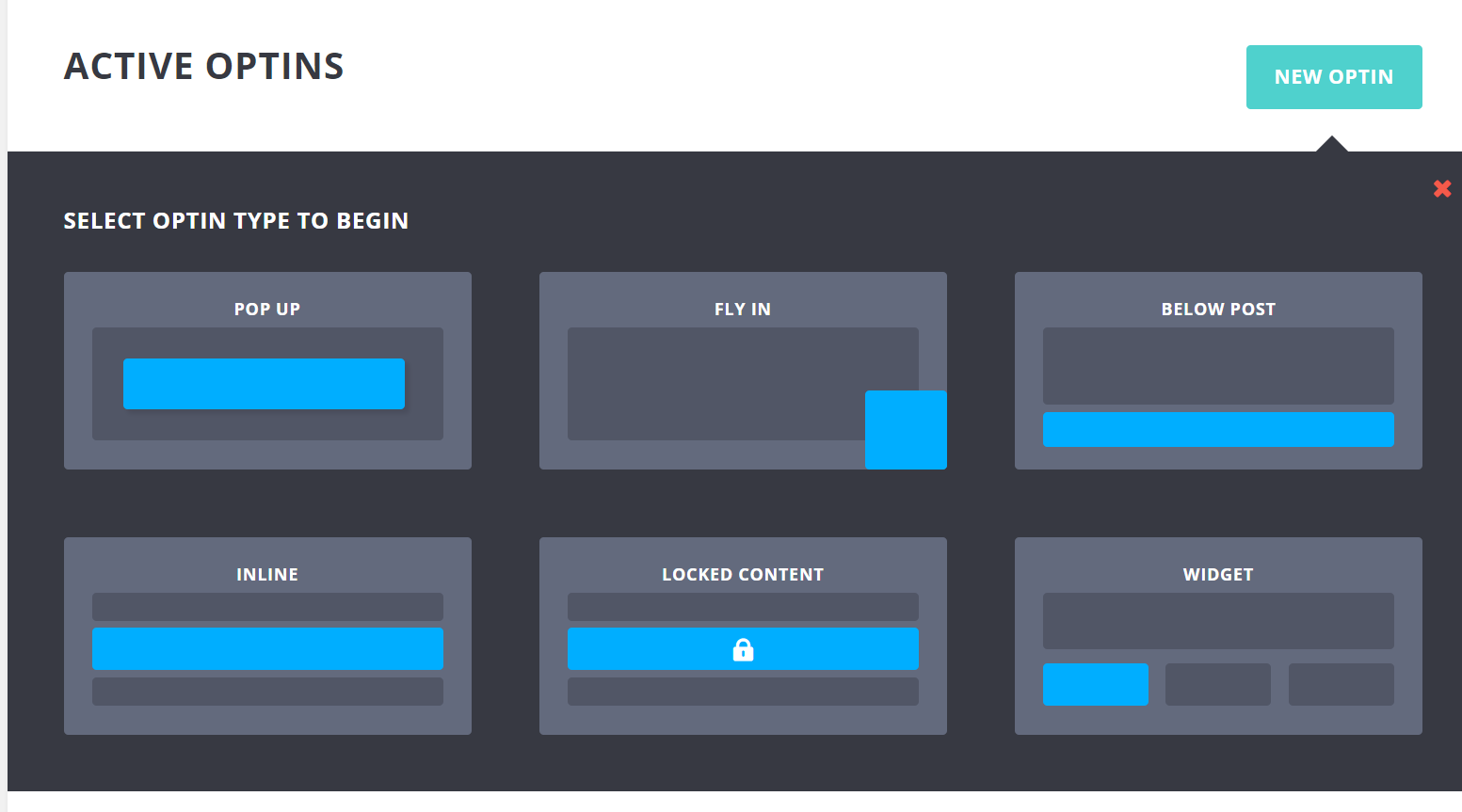
Optinフォームを作成するとき OPTIN TYPE(オプトインタイプ)でPOP UPなどを選択した場合は、ダウンロードボタンをクリックするかスクロールするとき ニュースレター サインアップポップアップが表示されるようにすることができます。
ページの途中で希望の場所にメール入力フォームを表示したい場合は、 OPTIN TYPE에 列をなしてを選択します。

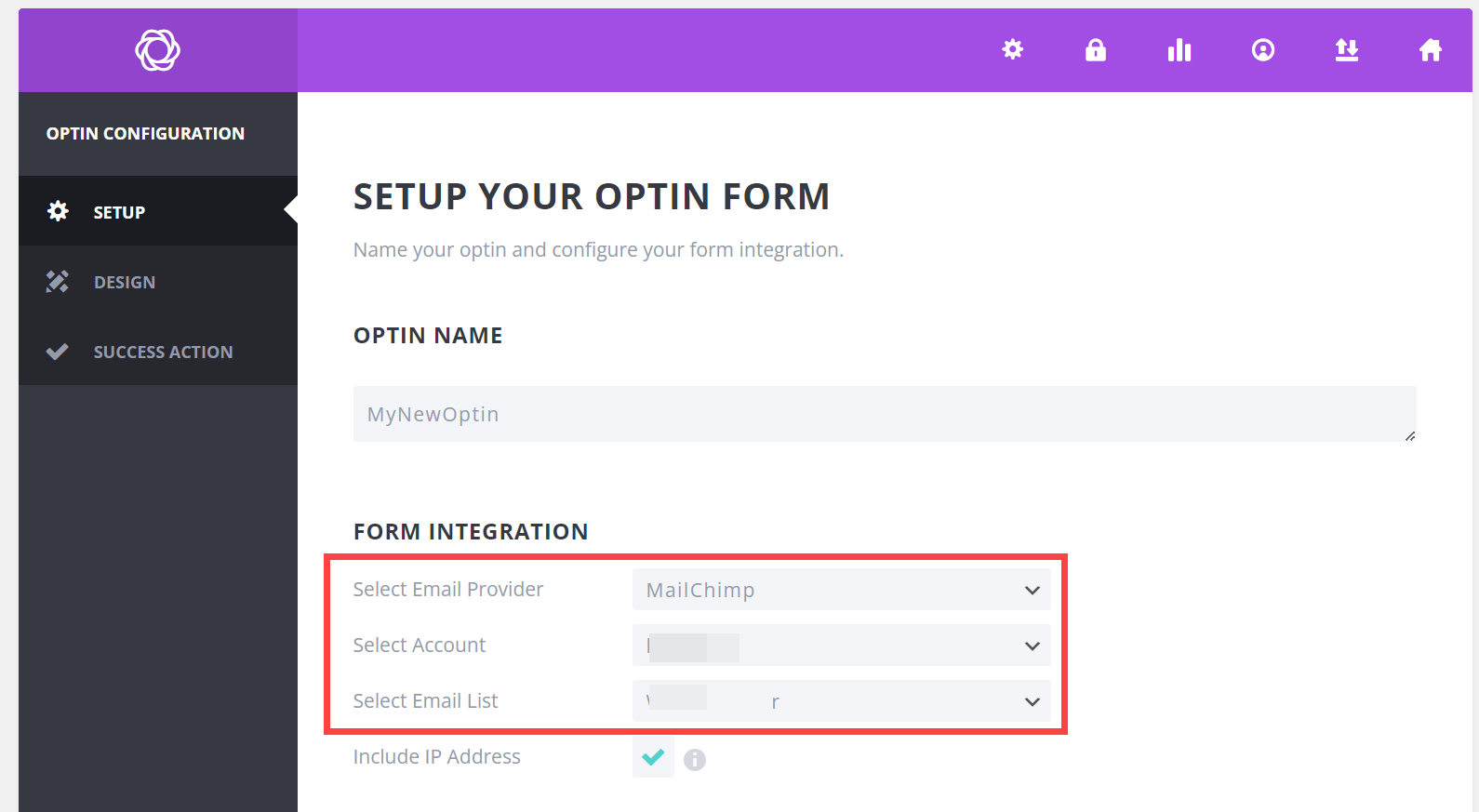
メールアドレスを入力してダウンロードできるようにリダイレクトするには FORM INTEGRATION(様式統合) セクションの Select Email Provider(メールプロバイダーを選択)で特定の電子メールプロバイダを選択する必要があります。

[電子メールプロバイダの選択]ドロップダウンから[カスタムHTMLフォーム]を選択すると、Success Actionが無効になり、電子メールアドレスを入力した後にダウンロードするようにリダイレクトできません。
The Success Actions are disabled when Custom HTML form is selected. In that case the redirection would need to be set in the setting of the email provider you are using if they have such an option to redirect users to a custom page after the form is submitted created by their custom code. The ブルーム plugin cannot control how a Custom HTML form works or redirects.
Bloomでは、カスタムHTMLフォームの動作やリダイレクトを制御できないとします。
したがって、電子メールアドレスを入力してダウンロードできるようにするには、電子メールプロバイダのXNUMXつを選択する必要があります(たとえば、HubSpot、MailChimp、MailerLite、MailPoet、Mailster、Salesforce)。 MailChimpを選択した場合は、Account Name(アカウント名)とAPIキーを入力してアカウントをリンクする必要があります。
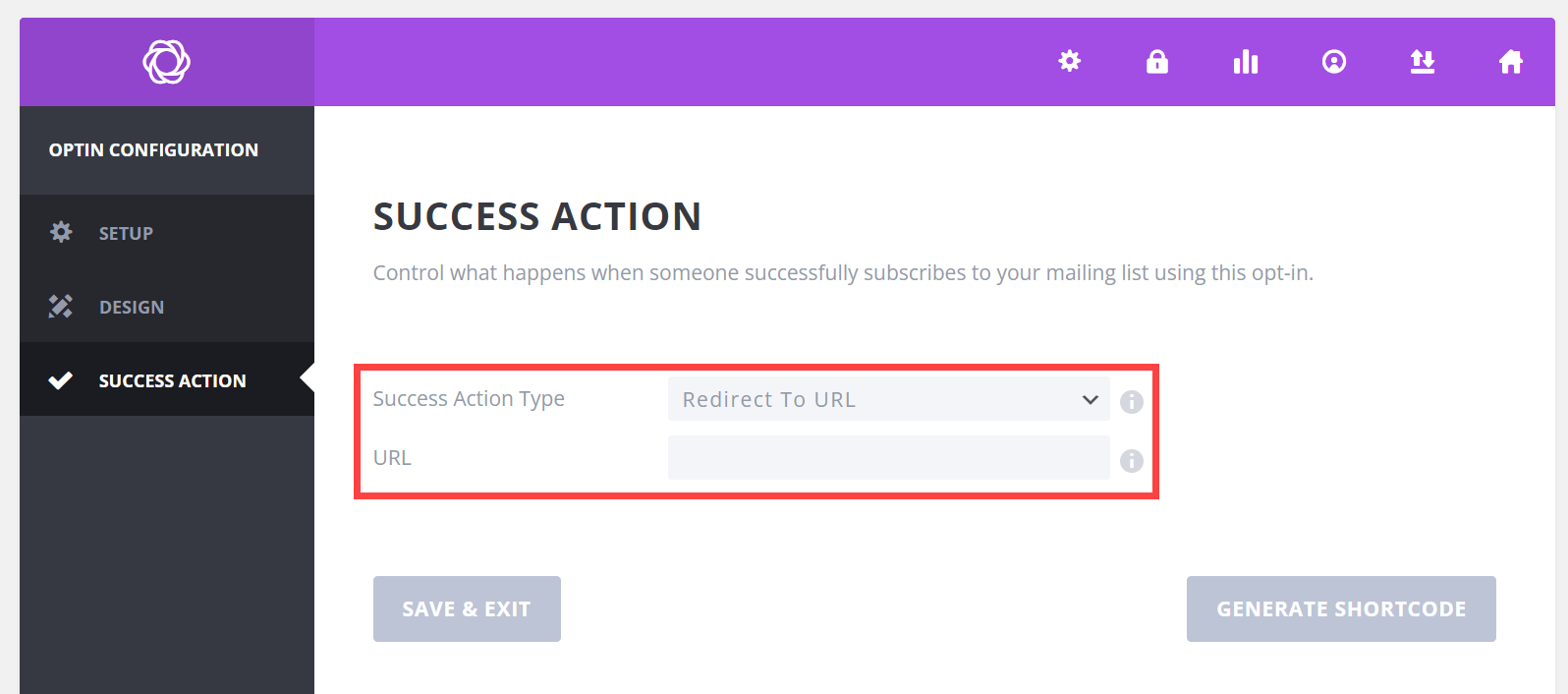
SUCCESS ACTION(成功時動作) メニューから Success Action Type을 Redirect To URLを選択し、URLにリダイレクトするパスを指定します。 ファイルをダウンロードしたい場合は、URLフィールドにダウンロードするファイルのパスを入力します。

ショートコードの生成 ボタンをクリックするとショートコードが生成されます。 そのショートコードをコピーして、Eメールアドレスの入力フォームを表示する場所に貼り付けます。
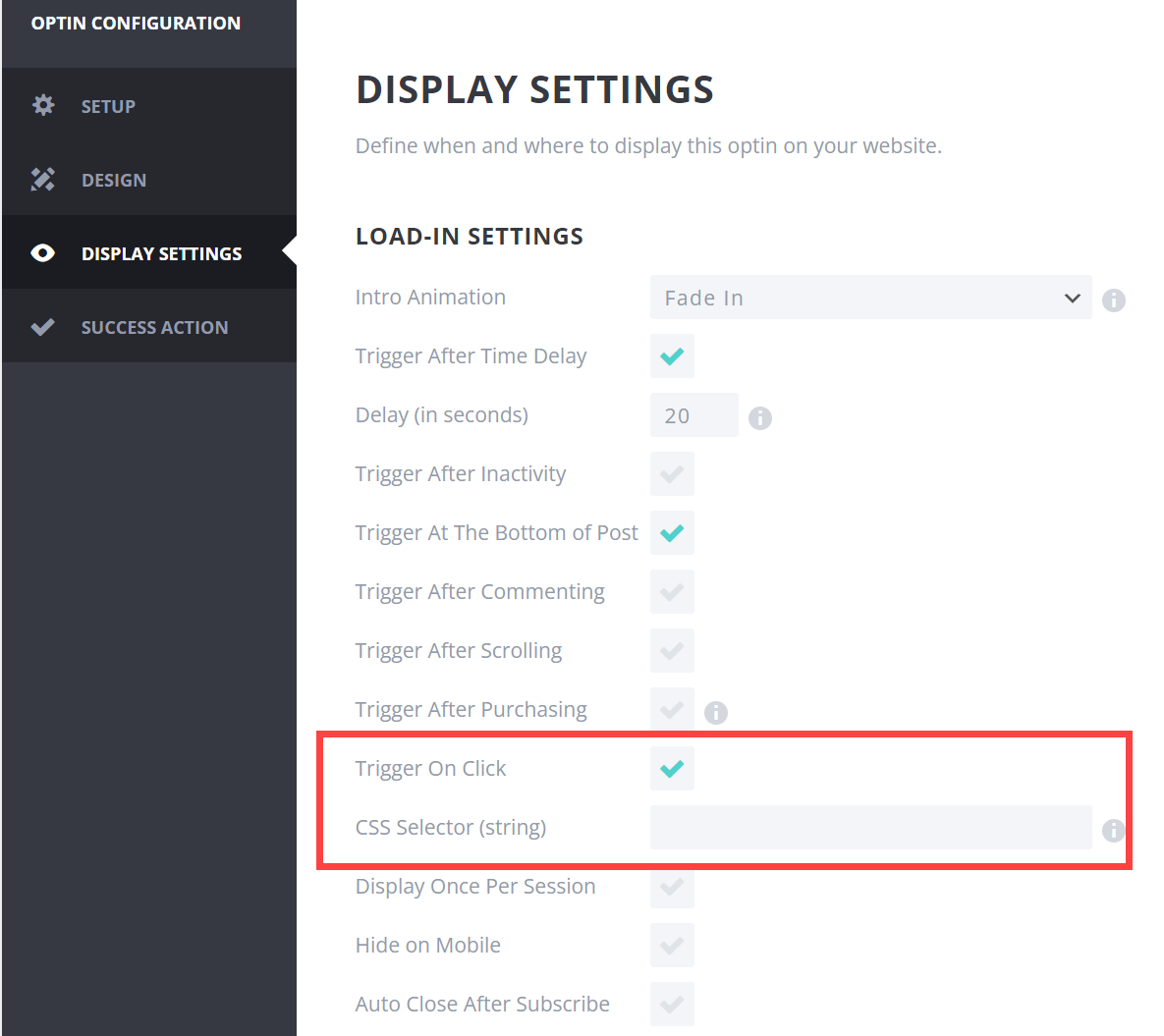
ダウンロードボタンをクリックすると、メーリングリスト登録ポップアップが表示されるようにしたい場合 OPTIN TYPE(オプトインタイプ)でPOP UPなどで選択し、 Display Settings(表示設定)から Trigger On Click(クリック時トリガー)を選択して、 CSSセレクターにダウンロードボタンで指定されたCSSセレクタを入力します。

最後に、
以上で、Bloomプラグインを使用してファイルをダウンロードするには、Eメールアドレスを入力するように促すフォームを表示する方法について説明しました。 Bloomを使用すると、ニュースレターの購読者やメーリングリストの購読者を効果的に募集できます。 (BloomはEメールアドレスを収集し、メールジャンプなどのEメールプロバイダに引き渡す役割を果たします。)
エレガント ThemesのDiviテーマは Avada テーマで最も売れているベストセリング WordPress テーマです。 Elegant Themesは毎週新しいDivi用のレイアウトパックを提供しています。 Theme ビルダーを最初に導入することで、通知パネルでサイト全体を編集できるようになります。 Avada テーマと同様にカスタムが容易です。


コメントを残す