海外サイトでスクロールすると、電子メールを入力する必要があり、残りの記事を読むことができるように構成されていることがよくあります。 WordPressでは、プラグインを使用して電子メールを入力するか、バナーをクリックする必要があります。
たとえば、ニュースピックの一部の記事では、Kupang Partnersバナーをクリックする必要があり、記事を読むことができます。 このように実装したい場合は、ニュースレターの購読プラグインやポップアッププラグインを利用できます。
さらに、ファイルをダウンロードする前に特定のアクション(Eメールアドレスの入力、バナーのクリック、お問い合わせフォームの送信など)が必要な場合でも、以下のXNUMXつのプラグインを使用できます。 メールアドレスを入力してメーリングリストに参加してファイルをダウンロードできるようにしたい場合メールアドレスを入力してダウンロード可能にする「を参照してください。
バナーをクリックしなければ文を見ることができるようにする方法(コンテンツロック機能)
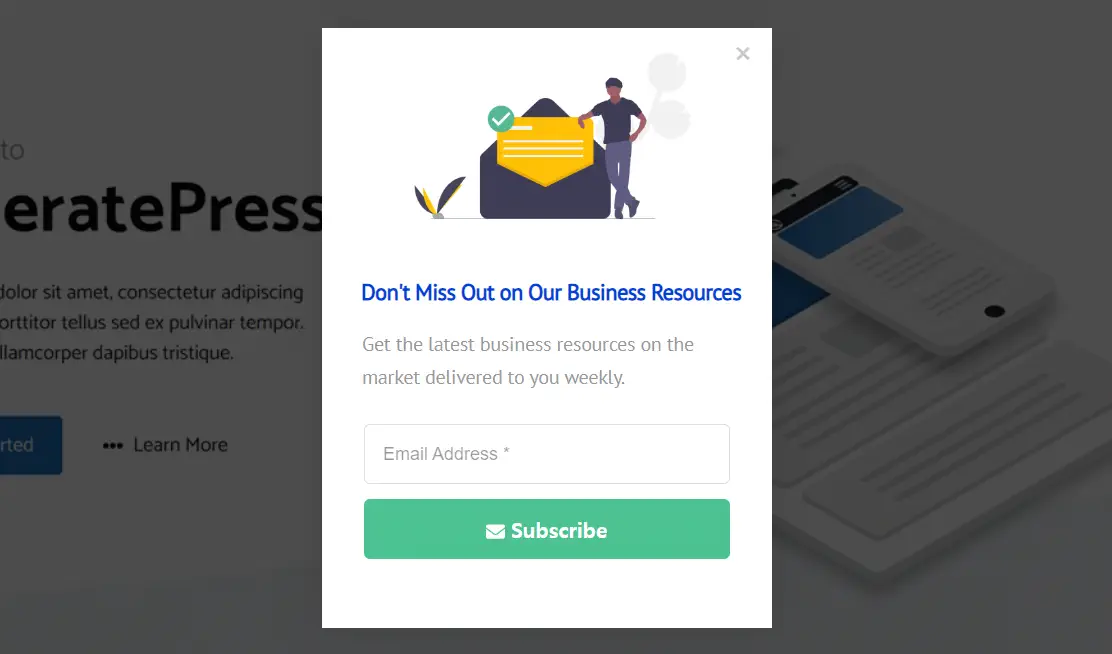
記事をスクロールしたり、記事を読んだ後に、図のようにニュースレターの購読を要求するポップアップが表示されるサイトがあります。

海外のブログやニュースサイトでよく見られます。 ニュースレターを操作するために電子メールを収集するときによく使用される手法です。
これを少し応用して、ポップアップをクリックする必要があります。 この記事では、これらの機能を実装できるXNUMXつのプラグインを紹介します。
WordPress 人気のテーマの一つである Diviテーマ ライセンスがある場合は、以下のBloomプラグインの部分を参照してください。
Braveポップアップビルダープラグイン(無料および有料プラグイン)

Braveポップアップビルダープラグインはこのブログで紹介したことがあります(」使いやすい WordPress ポップアッププラグインBrave Popup Builder注)このプラグインは、ポップアップだけでなく、電子メールの収集、サイドバー/フッターへのバナーの固定など、さまざまな機能を提供します。
Braveには無料版と有料版があり、有料版ではスクロール時にポップアップを表示する機能など一部の高度な機能が提供されます。 また、アドブロック(Ad Blocker)を検出してアドブロックを解放しなければサイト記事を表示できるようにしたり、独自のコンタクトフォームを通じてユーザーが送信したデータをDBに保存するなどのアドオンも搭載されています。
しかし、無料版でもこの記事で説明する機能を実装することが可能です。
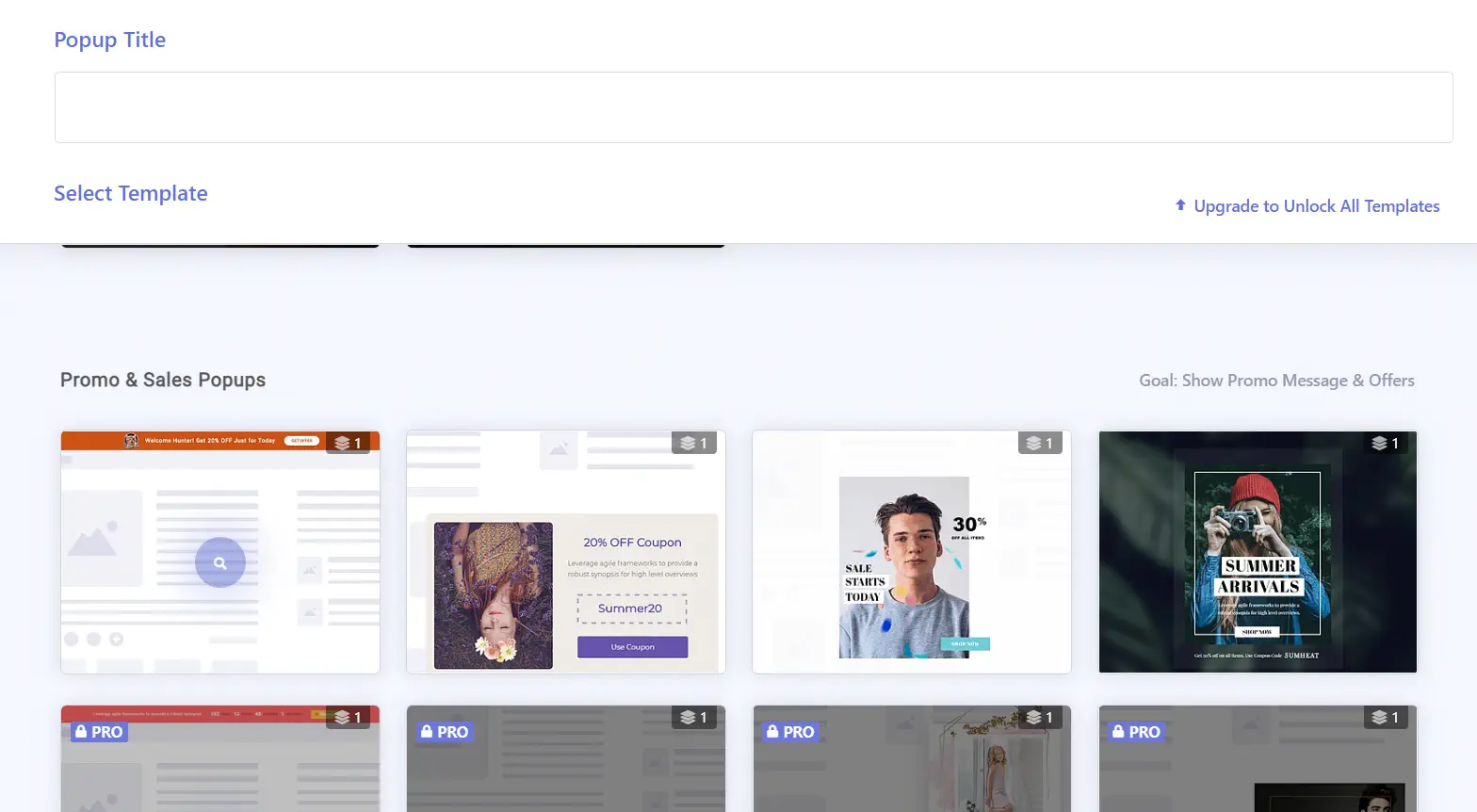
ポップアップを作成するとき Promo & Sales Popups テンプレートから適切なものを選択してください。

無料のテンプレートがあり、PROテンプレートがあります。 無料のテンプレートから適切なものを選択してください。
バナーテンプレートが読み込まれたら、適切に修正するようにします。 Braveポップアップビルダーは、ドラッグアンドドロップ方式で簡単にポップアップを作成できます。
プロモーション&セールスポップアップには、クリックして他のページや外部サイトにリンクできるボタンがあります。 Brave では、訪問者にバナーが表示される回数とクリック回数に関する統計情報を提供するため、コンバージョン率を確認できます。
無料版は機能が制限されていますが、次の機能を設定できます。
- ページ読み込み時にポップアップを表示
- 一定時間が経過した後のポップアップ表示(例:20秒後にポップアップ表示)
- ポップアップ表示回数設定可能(例:1日1回だけポップアップ表示、XNUMX日にXNUMX回だけポップアップ表示...)
ページをスクロールするとき(ページの30%までスクロールするとき)や、ページを出ようとしたときにポップアップを表示する機能などは、 PROバージョンで提供されます。
ただし、クリックした後に別のページやサイトが新しいウィンドウで開き、ポップアップは自動的に閉じる必要がありますが、クリックするとポップアップが自動的に閉じる機能はありません。
次のように少しカスタムが必要です。
- CSSを使用して 閉じる ボタンを隠します。
- リンクをクリックすると、 閉じる ボタンがクリックされるようにJavaScriptで制御します。
リンクをクリックすると閉じるボタンが押されてポップアップが閉じるようにする方法は生活コーディングの」addEventListener()「講義を参考にしてください。
ポップアップ設定で、ポップアップを表示するページやカテゴリなどを設定できます。 特定のカテゴリの投稿にのみポップアップを表示したり、サイト全体に表示したりできます。
Bloomプラグイン(ニュースレター購読のためのEメール収集プラグイン)
Bloomは、ニュースレターを購読するためのEメールアドレスを効果的に収集するために使用されるプラグインです。 Diviテーマ ライセンスがある場合は使用できます。 電子メールマーケティングは古典的な方法ですが、まだ効果的なマーケティング戦略なので、ニュースレターなどを介して電子メールマーケティングを実行したい場合に便利です。
上で紹介したBraveポップアップビルダーは多様なポップアップを生成でき、多くの機能が搭載された多少重いプラグインですが、Bloomはメーリングリスト収集に特化したプラグインなので、サイトの速度への影響が少ない方です。

Bloomは電子メール収集に特化したプラグインなので、クリックバナー機能はありません。
バナーをクリックしてコンテンツを表示できるようにするには、いくつかのカスタムが必要です。
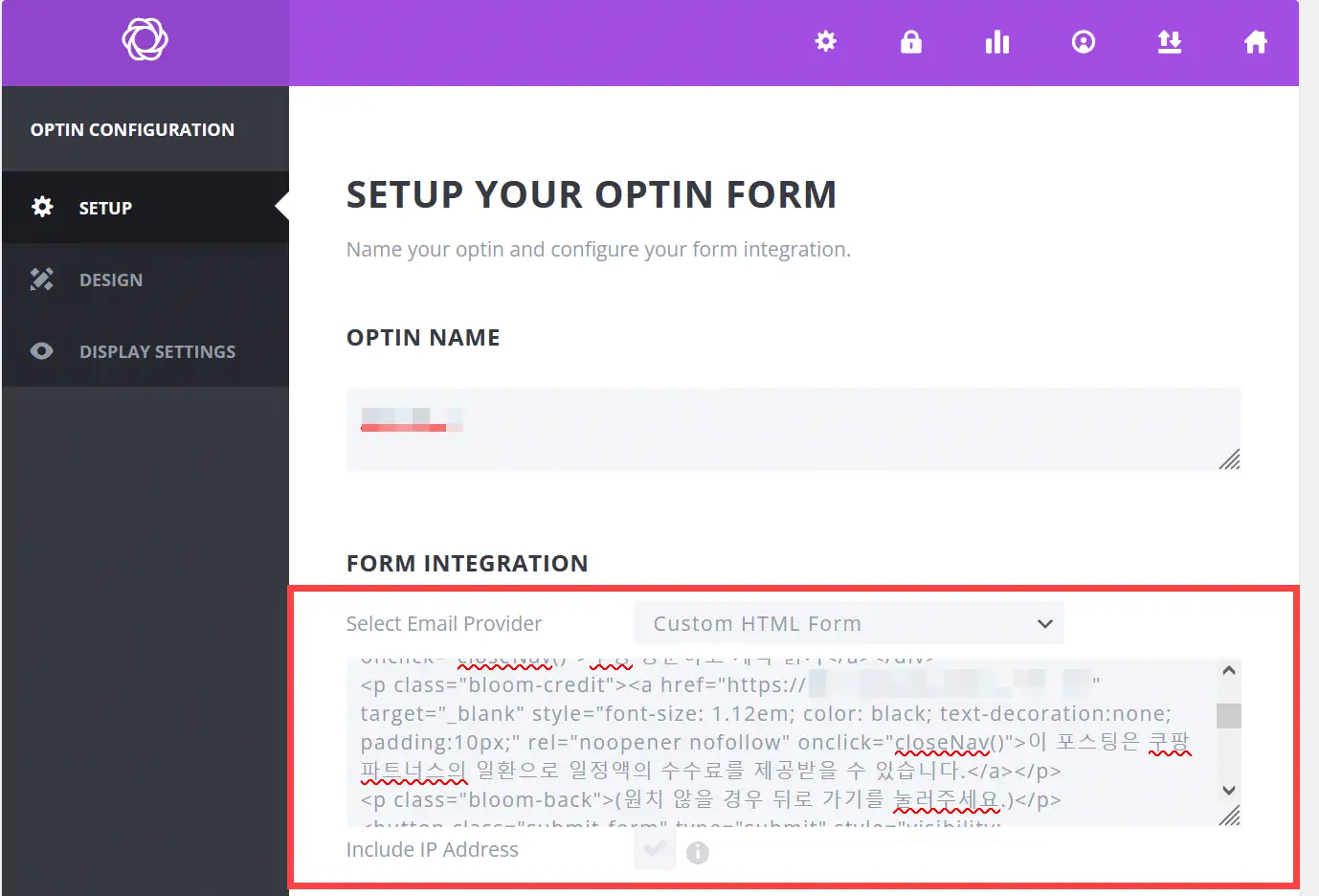
フォーム統合からEメールプロバイダ(HubSpot、MailChimp、MailerLite、MailPoet、Mailster、Salesforceなど)を選択できます。 バナーをクリックして投稿を表示するには、このオプションを Custom HTML Form(カスタム HTML フォーム)で選択し、HTMLでバナーをクリックできるコードを入力します。

Braveプラグインと同様に...
- CSSを使用して 閉じる ボタンを隠して、
- リンクをクリックすると 閉じる ボタンをクリックしてポップアップを閉じるようにJavaScriptで制御します。
Bloomでも、訪問者にポップアップが表示された回数とクリックした回数に関する統計情報を提供します。
Braveと同様に、ポップアップが表示されるカテゴリやページなどを制御することができ、クッキー設定により、XNUMX日にXNUMX回、またはXNUMX日にXNUMX回など、ポップアップを表示する回数を指定できます。 また、ポップアップが表示されないように除外するページや文を個別に指定することも可能です。
Braveポップアップビルダー対。 Bloom 簡単比較
| 区分 | ブレイブ | ブルーム |
|---|---|---|
| 라이선스 | - 無料 - プロ | Diviテーマを購入した場合は無料ダウンロード |
| 機能 | - ポップアップ、電子メールの購読、バナーの固定など、さまざまな機能 - アドブロック検出など一部の機能は プロでのみ提供 - PRO: A/B テスト。 これを利用して複数のポップアップを作成してランダムに表示可能(参照) | 電子メール購読機能のみ |
| コンテンツロック | - 少しカスタマイズが必要です(上記を参照) - スクロール時のロードなど、一部の高度な機能は有料版のみ提供 - PRO:クリックするとポップアップ表示。 これにより、ダウンロード前に特定のアクション(Eメールアドレスの入力、リンクのクリックなど)が必要になる可能性があります | - 少しカスタマイズが必要です(同様に上記を参照) - スクロール時のロードなど高度な機能提供 - クリック時にポップアップ機能をサポート(例:ダウンロード前に特定のアクションを要求することがあります) |
| 表示制限 | - 可能(例:XNUMX日XNUMX回のみ表示) - 表示されるページや文章、カテゴリー指定可能 | - 可能(例:1日XNUMX回のみ表示) - 表示されるページ、カテゴリなど指定可能 - 除外する文、ページ指定可能 |
| サイト速度の影響 | 大きなプラグインでサイトの速度に影響を与える可能性があります | サイト速度に与える影響が少ない編 |
| 追跡機能 | サポート(簡単に設定可能) | サポート(カスタムHTMLフォームでは少しカスタムが必要です) |
| デモ | 英語サイトにスクロールするとバナーが表示されるように設定(Brave Proを使用) | ブルーム実行画面は Bloom サイトを参照してみてください。 |
Bloomを使用してKupangバナーをクリックする必要があります。WordPress: クパンバナーをクリックする必要があり、投稿を表示できるようにする方法「で確認できます。また、メールアドレスを入力してファイルをダウンロードできるように設定する方法を」メールアドレスを入力してダウンロード可能にする「で見ることができます。ティーストーリーなどの雨 WordPress サイトでは、 モーダルポップアップJavaScriptコードで実装が可能です。
最後に、
一部のサイトにアクセスすると、クパンパートナーズバナーのポップアップが表示されます。 このブログでもテストでいくつかのカテゴリの記事にこれらのバナーを表示するように設定してみました。
この場合、ブラウザの 戻る ボタンをクリックすると、そのページからの訪問者が増え、直帰率が上がります。 訪問者が多くのサイトにこれらの機能を選択的に適用すると、効果的に収益を得ることができるようです。
クパンサイトに移動するバナーをタップしてコンテンツを表示できるようにポップアップを表示する方法は、(クパンパートナーズの担当者に確認した結果)ポリシー違反ではありません。
参考までにクパンで商品を購入することがある場合は、次のバナーをクリックしてクパンサイトで商品を検索して購入すると、パートナーズ活動の一環として、私は少しの手数料を提供することができます。 これにより、このブログの運営を支援することができます。
BraveプラグインまたはBloomを使用してこれらのコンテンツロック機能を実装するのが難しい場合 ここでサービス(有料)をご依頼することができます。
参照
- WordPress Diviテーマ用無料ポケレストランレイアウトパックを公開
- 効果的な WordPress メーリングリストに登録フォームのプラグインBloom
- Avada テーマと Elementor ページビルダーのタブに目的のコンテンツを簡単に挿入する方法(テンプレートショートコードを使用)

毎回良い情報ありがとうございます。
ここで記事を読んでみると、クパン見て読むポップアップが浮かんでいますが、それを詳しく設定する方法を共有できますか? 上のリンクをクリックしてもよく見えませんでした。 お願いします。
Bloomプラグインを使用してバナーをクリックする必要があります。 https://avada.tistory.com/2784 記事を参照できます。
しかし、先週の土曜日のカカオデータセンターの火災により、ティーストーリーブログが正しく機能しなくなる可能性があります。 現在回復中で、完全に回復するのに時間がかかるようです。
ティーストーリーの場合、ウェブ容量やトラフィックに制限がなく無料であるため補助用として活用していますが、今回のカカオ事態を経験しながら時間になると、その文をこのブログや他 WordPress ブログに移るつもりです。
Bloomプラグインは エレガント ThemesのDiviテーマを購入するとダウンロード可能なプレミアムプラグインです。
次の図に示すように、バナーをクリックして本文内の特定の情報(コードや重要な情報など)を表示できるように設定することもできます。
無料のプラグインであるBraveポップアッププラグインを使用する方法もあります。
こんにちは。 もしBraveポップアッププラグインを使ってみてください。
本文に少しカスタム作業。
1. CSSを使用してCloseボタンを非表示にします。
2.リンクをクリックすると、閉じるボタンがクリックされるようにJavaScriptで制御します。
これは導通がわかりません。 リンク歩いてくれたサイトも難しいですよ。 ^^あなたの操作方法を共有できますか?
このブログでは、一時的にBloomプラグインを使用してクパンバナーと Naver カフェバナーを表示するテストをしてきました。
クパンバナーはあまりお勧めできません。 収益は少し出ているようですが、訪問者の拒否のため、直帰率が高くなる可能性があります。
Braveプラグインで実装をご希望の場合は有料サービスで処理いたしますのでご了承ください。
Closeボタンを隠すのではなく、そのままにしておくことも検討してください。 (その場合、クリック率をチェックしてみると非常に低くなる問題がありますが。)