このブログに現在使用されている GeneratePress テーマ関連する記事のリストを表示するオプションは提供されません。 関連記事のリストを表示する方法はさまざまです。 関連文を表示するプラグインを使用すると簡単です。 関連する投稿プラグインで目的のレイアウトで投稿を表示できない場合は、フックを使用してコードを追加できます。 以下では、プラグインを使用せずに関連文を表示する方法と、プラグインを使用して関連文を表示する方法について説明します。
以下は、ジェネレートプレスのテーマに基づいて説明されていますが、 アストラ、Neveなど他のテーマにも適用可能です。
[この記事は、2023年9月29日にコードを最新バージョンに合わせて修正して再発行されました。 ]
WordPress 関連記事一覧を表示する

プラグインを使用して関連記事のリストを表示する方法は、GeneratePress テーマに関連記事リストを表示する方法「を参照してください。WP Show Postsというプラグインを使用して、各ポストの下部に関連する記事のリストを表示する方法について説明します。
直接コードを作ってみたいと思ったら次の記事を参照してみることができます。
例として、次の図のように寀ーブログで使用されている関連記事機能のように表示する方法を簡単に説明します。

基本的に「WordPressで同じカテゴリー内の他の記事を表示する「で使用されているコードに似ています。
この方法は、 GeneratePressだけでなく、他のテーマでも活用が可能です。 代わりに、以下に説明するElementsに追加する方法はなく、テーマファイル(例:content.php)にコードを直接追加します。
GeneratePress テーマで関連記事のリストを表示する(ユーザーコード)
ここでは、 GeneratePressの有料版に提供されているElementsを使用して関連記事のコードをフックを介して追加する方法を説明します。 無料版を使用している場合、チャイルドテーマを造り子テーマの関数ファイル(funtions.php)にフックを追加することができます。
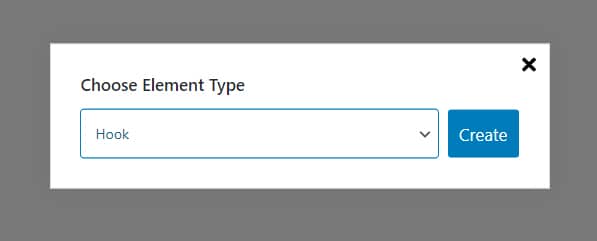
ルックス(또는 テーマデザイン)> Elementsに移動し、 Add New Element(新しいエレメントを作成し)をクリックして、新しいElementを作成するようです。

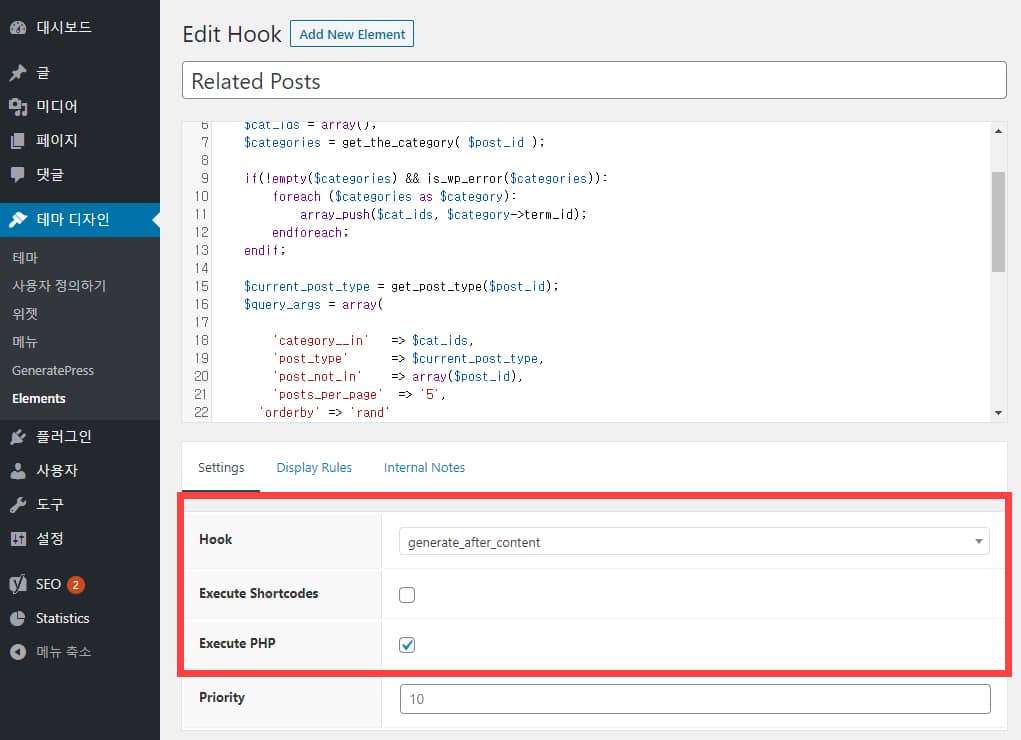
Element編集画面が表示されたら要素名を指定して、次のコードを追加します。
<!-- Related Posts Section -->
<div class="related-posts">
<?php
$categories = get_the_category();
// Check if the post has categories
if (!empty($categories) && !is_wp_error($categories)):
// Get the ID of the primary category (first category in the list)
$primary_category_id = $categories[0]->term_id;
// Display the primary category name
?>
<h4>
<?php echo esc_html($categories[0]->name); ?> 카테고리의 다른 글
</h4>
<?php
// Define the arguments for the related posts query
$query_args = array(
'cat' => $primary_category_id,
'post_type' => 'post',
'post__not_in' => array(get_the_ID()),
'posts_per_page' => '5',
'orderby' => 'rand'
);
$related_cats_post = new WP_Query($query_args);
// Check if there are any related posts
if ($related_cats_post->have_posts()):
?>
<!-- Display the list of related posts -->
<ul>
<?php while ($related_cats_post->have_posts()): $related_cats_post->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php
// Restore the original post data
wp_reset_postdata();
endif;
endif;
?>
</div><!-- End of Related Posts Section -->※前のコードでエラーを修正しました。 また、複数のカテゴリがXNUMXつの投稿に指定されている場合を考慮するようにコードを変更しました。
上記のコードは、同じカテゴリの5つの記事をランダムに表示します。
上記のコードは、この記事を書いたときにうまくいきました。 うまくいかない場合は、上記のコードではなく次のコードでテストしてください。
<!-- Related Posts Section -->
<div class="related-posts">
<!-- Display the Category Name -->
<h4>
<?php
$categories = get_the_category();
if (!empty($categories)) {
echo esc_html($categories[0]->name);
}
?>
카테고리의 다른 글
</h4>
<?php
// Define the arguments for the related posts query
$query_args = array(
'category__in' => wp_get_post_categories(get_the_ID()), // Using get_the_ID() directly
'post_type' => 'post', // Hardcoded 'post' post type
'post__not_in' => array(get_the_ID()),
'posts_per_page' => '5',
'orderby' => 'rand'
);
$related_cats_post = new WP_Query($query_args);
// Check if there are any related posts
if ($related_cats_post->have_posts()):
?>
<!-- Display the list of related posts -->
<ul>
<?php while ($related_cats_post->have_posts()): $related_cats_post->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php
// Restore the original post data
wp_reset_postdata();
endif;
?>
</div><!-- End of Related Posts Section -->すべてのカテゴリ文を表示したい場合 'category__in' => wp_get_post_categories($post->ID), 行を次の行に置き換えます。
'category__in' => $cat_ids,ランダムに表示したいていない場合 'orderby' => 'rand' 行を削除します。
上記のコードで 'post__not_in' => array(get_the_ID())は現在の記事を除外する機能をします("How we exclude current post form related posts"参照)。
上記のコードには、サムネイル(属性画像)を表示するコードは含まれていません。 サムネイルを表示したい場合」現在のカテゴリの関連記事(Related Posts)を表示する方法「で使用されているコードを参照できます。
Settings(設定) タブで フックは generate_after_contentを選択して、 Execute PHP(PHP実行)をチェックして有効にします。

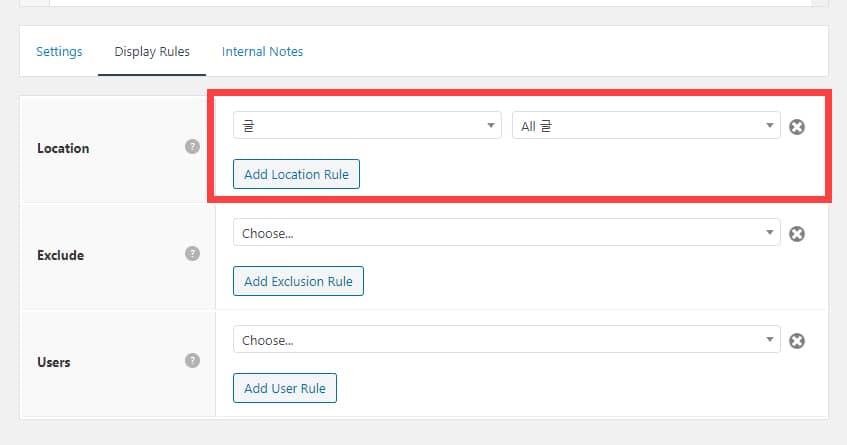
そして Display Rules(表示ルール) タブをクリックして、 Location(位置)에 記事> All文を選択します。

GeneratePress テーマのElementsの詳細は、「GeneratePress テーマフックを使用する「を参考にしてください。
次に、CSSを使用して、レイアウトを適切に変更するようにします。 たとえば、次のようなコードを ルックス(또는 テーマデザイン)>カスタマイズ>追加CSSに追加したり、チャイルドテーマのstyle.cssファイルに追加することができます。
/* 관련 글 */
.related-posts {
margin-top: 30px;
border: 1px solid #ccc;
padding: 10px 10px 3px 10px;
}
.related-posts ul * {
font-size: 0.9rem;
}
.related-posts h4 {
font-weight: 550;
border-bottom: 1px solid #eee;
padding-bottom: 5px;
margin-bottom: 15px;
}
.related-posts ul {
margin-bottom: 8px;
}今記事を見てみると文章の下部に関連記事のリストが表示されます。
ショートコードとして追加する方法
WordPress 通知パネルでPHPコードを追加するとエラーが発生することがあります。 たとえば、コードを追加するときSpecial Characters must be escaped「エラーが発生することはまれですが、そうです。 GeneratePress テーマ自体では、このようなエラーは発生しません。 サーバー設定に問題がある場合、またはセキュリティルール(ファイアウォールルール)のために、このエラーは発生しないと思います。
この場合、フックを使用してコードを作成してテーマ関数ファイルに直接追加できます。 この方法が難しい場合は、ショートコードとして追加することも可能です。
次のようなコードを チャイルドテーマ 内の関数ファイル(functions.php)に追加します。 FTP/SFTP経由でWebサーバーに接続し、/wp-content/themes/チャイルドテーマ/functions.phpファイルを編集できます。 Bluehost などcPanel環境を提供している場合は、ファイルマネージャ(File Manager)を介してファイルを変更できます。
function related_posts_shortcode() {
ob_start(); // Start output buffering to capture the content
$post_id = get_the_ID();
$categories = get_the_category($post_id);
echo '<div class="related-posts">'; // Start the container here
// If the post has categories
if (!empty($categories) && !is_wp_error($categories)) {
// Consider the first category as the "primary" category
$primary_category_id = $categories[0]->term_id;
// Display the first category name
echo '<h4>' . esc_html($categories[0]->name) . ' 카테고리의 다른 글</h4>';
// Define the query arguments
$query_args = array(
'cat' => $primary_category_id,
'post_type' => 'post',
'post__not_in' => array($post_id),
'posts_per_page' => '5',
'orderby' => 'rand'
);
$related_cats_post = new WP_Query($query_args);
// Check if there are any related posts
if ($related_cats_post->have_posts()):
?>
<ul>
<?php while ($related_cats_post->have_posts()): $related_cats_post->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php
// Restore original Post Data
wp_reset_postdata();
endif;
}
echo '</div>'; // End the container here
return ob_get_clean(); // Return the captured content and stop output buffering
}
// Register the shortcode
add_shortcode('related_posts', 'related_posts_shortcode');その後、次のショートコードを関連する記事を表示する場所に追加します。
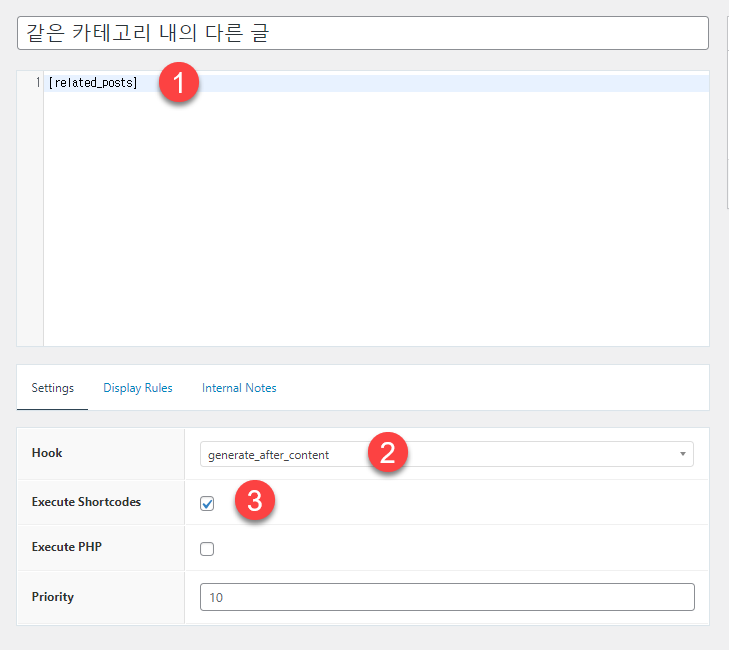
[related_posts]GPプレミアムのElementを使ってフックとして追加する場合は、次の図のようにショートコードを入力してください。 Execute Shortcodes チェックボックスを選択して有効にします。

表示ルール タブでは、 投稿 - All 投稿に表示されるように設定します。
コードを追加するときにエラーが発生した場合 ここからプラグインをダウンロードしてインストールし、関連記事のリストを表示する場所に[related_posts]ショートコードを追加してください。
プラグインを使用する
上記のコードを使用したとき、もし同じカテゴリー内の記事が表示されずすべてのカテゴリ文が表示される場合 GeneratePress フォーラムの投稿 "Related / Popular Posts widget「に記載されている方法を試すことができます。
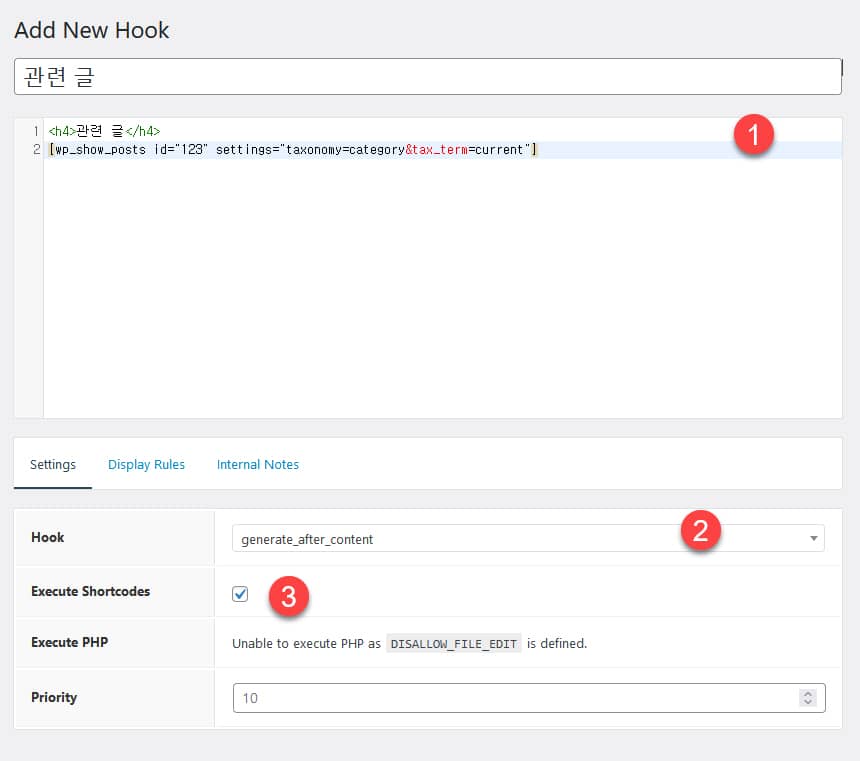
GeneratePress フォーラム投稿の担当者が提示する方法は、 GeneratePress テーマに関連記事リストを表示する方法記事で紹介するWP Show Postsプラグインを使用することで、ショートコードを次のような形式で追加します。
[wp_show_posts id="123" settings="taxonomy=category&tax_term=current"]ルックス> ElementsでElementを作成するときに、 フック를 generate_after_contentで指定して Execute Shortcodes オプションをチェックするようにします。

そして Display Rules> Locationは 記事>すべての記事を選択するようにします。
他のプラグイン
WordPressには、さまざまな関連記事のプラグインがあります。 よく使われるプラグインとして YARPP – Yet Another Related Posts Plugin, コンテキスト関連記事 などがあります。 有料プラグインでは WordPress Infinite Related Next Post Managerがあります。
最後に、
Avada (Avada)ナ Newspaper (Newspaper)のようないくつかのテーマには、個々のポストの下部に関連記事のリストを表示するオプションを提供しています。 そのような場合には、テーマで提供される機能を使用すると便利です。
関連記事を表示する機能がない場合は、プラグインを使用したり、テーマファイル内に直接コードを追加することで関連記事を表示することができます。

もしサムネイルを入れることができますか?
関連記事を表示するプラグインをインストールすると、簡単にサムネイルを配置できます。
次の記事で紹介するプラグインを参照してください。
https://avada.co.kr/generatepress-%ED%85%8C%EB%A7%88%EC%97%90-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C/
プラグインを使用しない場合は、次の記事に記載されているコードを参照してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EC%B9%B4%ED%85%8C%EA%B3%A0%EB%A6%AC%EB%B3%84%EB%A1%9C-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C%ED%95%98%EA%B8%B0/
最新バージョンで正しく機能するには、コードを少し変更する必要があります。
ワードの上に従っていた途中でExecute PHP(PHP実行) ここでボックスチェックするところがUnable to execute PHP as DISALLOW_FILE_EDIT is defined。このようなエラーが出ているのになぜそうなのでしょうか?
この部分はセキュリティ設定に関連していますが、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-%ED%8C%8C%EC%9D%BC-%ED%8E%B8%EC%A7%91%EA%B8%B0%EA%B0%80-%ED%91%9C%EC%8B%9C%EB%90%98%EC%A7%80-%EC%95%8A%EB%8A%94-%EA%B2%BD%EC%9A%B0/
wp-config.phpファイルに追加された次の行を削除するだけです。しかし、セキュリティの面ではそれほど望ましくありません。
define('DISALLOW_FILE_EDIT',true);該当部分注釈処理を通じて作って文章を浮かべて使用をしていましたが、また問題が発生しました。最初にディスプレイを選択したとき
generate_after_content これを選択しようとしましたが、どんなに全体を選択しても、私が欲しい場所に入らないのに、もしかして文内容を書いて一番下のタグが書いてあり、次に下に関連文が挿入されましたね。関連文がタグの上に無条件に投稿の最後に挿入されるのはどうでしょうか?
generate_after_contentは本文コンテンツの後ろに追加されます。タグの下に対応するコンテンツが挿入されます。フックの位置については、次の記事の画像を参照してください。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
現在、tagの上に配置したい場合は、javascriptを使用して戻る方法を検討できます。または、タグを削除することも検討してください。
上記の方法で関連文が出るようにしました。
しかし、その基本設定のためか、その上に同じカテゴリーの2つの記事が追加で出てくる状況が発生しました。
GPのカスタマイズでレイアウト部分を確認しても消えるところが見つかりません。
もし助けを得ることができますか?
こんにちは、韓服男。 質問の内容だけでは、正確にどんな現象なのか把握するのは容易ではありませんね。 Naver カフェに関連するスクリーンショットと一緒に詳細な症状を質問にアップロードしますか?
こんにちは。 GeneratePress テーマを使っていて、関連文(Related Posts)を文の下に表示することをしたくてイーグルに上がっているようにしてみましたが、うまくいかないですね。 ここでコーディング内容と方法に関して、バージョンがアップグレードされて適用できない内容があるのでしょうか?
Element 編集画面で、上の本文にあるコーディングソースを入れると、エラーがたくさん発生します。
"Special characters mout be escaped : [ < ]."
「Special characters must be escaped」エラーが表示される理由はわかりません。 Googleで試してみましたが、このエラーは非常にまれです。 この問題がサーバーファイアウォール/セキュリティルールのために発生するかどうかを確認しますか? そして、wordfenceなどのセキュリティプラグインが有効になっている場合は、無効にした後でもテストしてみますか?
コードは少しエラーがあったので修正しました。
こんにちは。
GP ユーザーです。 上記のように反映しましたが、問題は同じカテゴリーでしか出てこなくてはなりませんが、すべてのカテゴリーの文章が見えます。
ソースはそのままよく入れたのです。
https://zeze.kr/qyvp
このコードは、この記事を書いたときにうまくいきました。 修正されたコードをまとめました。 修正されたコードでも一度テストしてみませんか?
こんにちは。
何が問題なのか同じですね。
プラグインが使うべきだと思います。 プラグインを追加するとサイトがどんどん重くなるようで、コードで実装できるのはただしようとしましたが残念ですね。 もし運営者様もGP使用しているようですが問題なく元気になりますか?
私のサイトが変なのか…
これだけでなく、cssコードをポストで見せるためにblock内にcodeを入れましたが、cssが適用されてしまうエラーが出ています。 これも原因を見つけられていません。
他のプラグインをすべて無効にしてから一度テストしてください。
コードはブロックエディタ(Gutenberg)の「コード」ブロックで表示できます。
GeneratePress 関連記事一覧を表示するあげ内容のまま設定した、本当にありがとうございます。
便利な適用に書いています。
役に立ちましたことを願って。 他の方法でプラグインを使用すると、より便利にできることです。
https://avada.co.kr/generatepress-%ED%85%8C%EB%A7%88%EC%97%90-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C/