WordPressで同じカテゴリー内の他の記事を表示する
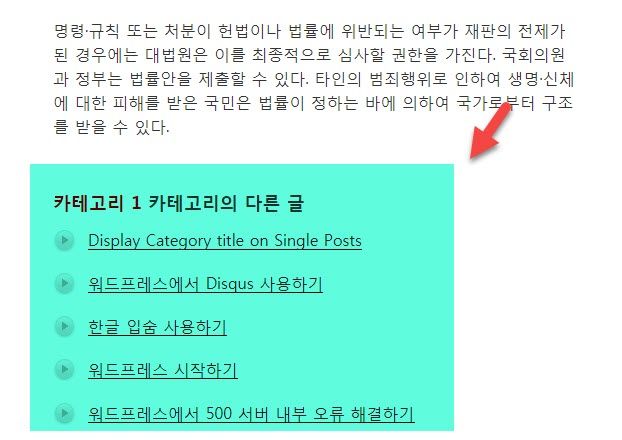
寀ーブログでは、次の図のように関連記事部分に同一カテゴリー内の他の記事を表示する場合があります。

WordPressで同じカテゴリー内の他の記事を表示する
WordPressで上記のように同じカテゴリー内の記事を関連記事(Related Posts)で表示したい場合、次のコードを適切に変更して、single.phpや関連テーマファイルの適切な場所に追加します。 コードが追加されるファイルは、テーマごとに異なります。 Twenty Seventeenテーマの場合 /template-parts/post/content.php ファイルに追加します。
名前); ?>カテゴリの他の記事wp_get_post_categories($post->ID), 'numberposts' => 4, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?>
次に、CSSを利用して、適切にレイアウトを調整するようにします。 例えば、 このcodepen記事に記載されているCSSコードを応用する次のように関連記事が表示されます。

WordPressでのCSSコードを追加する方法は、次の記事を参考にしてください。
テーマファイルを直接編集する場合は、なるべくチャイルドテーマを作って作業するのが安全です。 そうでなければテーマが更新され修正が消えます。 Avada など、いくつかのテーマには、子テーマ(サブテーマ、チャイルドテーマ)のインストールファイルが含まれています。 もしチャイルドテーマがない場合 WordPress 文書を参考にして作成するか、次の記事を参考にして作成することができます。
アプリケーション: GeneratePress テーマで関連記事を表示する
GeneratePress テーマを使用している場合は、テーマが提供するフックを使用して関連する記事を簡単に表示できます。
参照
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。


先生、このような良質の文章があることを理由私は今になって見たのでしょう。現在、私の実装しようとするのは、ブログのカテゴリーが左側に開かすることにより、ユーザーがいつでもカテゴリーを移していくようにするのにその場合は、適切なプラグインはありますかㅜㅜ?
ブログカテゴリーのリストを表示したい場合、テーマ デザイン>ウィジェットカテゴリウィジェットをサイドバーに配置することができます。 または、メニューを作成し、サイドバーに表示することも可能です。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%EB%93%9C%EB%B0%94%EC%97%90-%EB%A9%94%EB%89%B4%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
もし常に作り付けの左側にブログカテゴリー一覧(メニュー)を表示したい場合、単純なHTMLとCSSで可能になります。
https://avada.tistory.com/1426
ブログ記事の場合ブレッドクラムを表示すると、SEOにも役立つ、ユーザーが関連カテゴリをクリックして移動することができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B8%8C%EB%A0%88%EB%93%9C%ED%81%AC%EB%9F%BC-%EC%A0%81%EC%9A%A9-%EB%B0%A9%EB%B2%95/
先生もありがとうございます。
ありがとうございます。