WordPressで、タイトル、本文などの文字サイズを変更したい場合が多いのです。 テーマで文字サイズを変更するオプションを指定すると、テーマ機能を使用することができ、それ以外のCSSを使用して WordPress 文字サイズの変更が可能です。
私はテーマを変更すると、最初に本体の文字サイズを育てることから始めます。 今老眼が進行されるかなので、小さな文字を見ると、目がすぐ疲れています。 だから、私のブログ記事の本文のフォントサイズが他のサイトよりも少し大きくなることがあります。
[この記事は、2023年1月18日に最後に更新されました。 ]
テーマオプションで WordPress 文字サイズを変更する
Avada, Enfold など、多くの有料テーマでは、テーマのオプションを使用してフォントと文字サイズを詳細に変更することができます。 そしていくつかの無料のテーマでもフォントとフォントサイズの設定を変更することができるオプションを提供しています。
文字サイズ、フォントの種類などを指定するオプションは、通常、Typographyのセクションで提供されます。 使用するテーマのオプションやカスタマイズするページ(WordPress 通知パネル>外観>カスタマイズ)で タイポグラフィ セクションがあるかどうかを確認してください。
テーマで文字サイズ変更オプションを提供していても、特定の部分の文字サイトを調整するには、CSSを利用する必要があります。
Avada テーマで、タイトル、本文の文字サイズを変更する方法
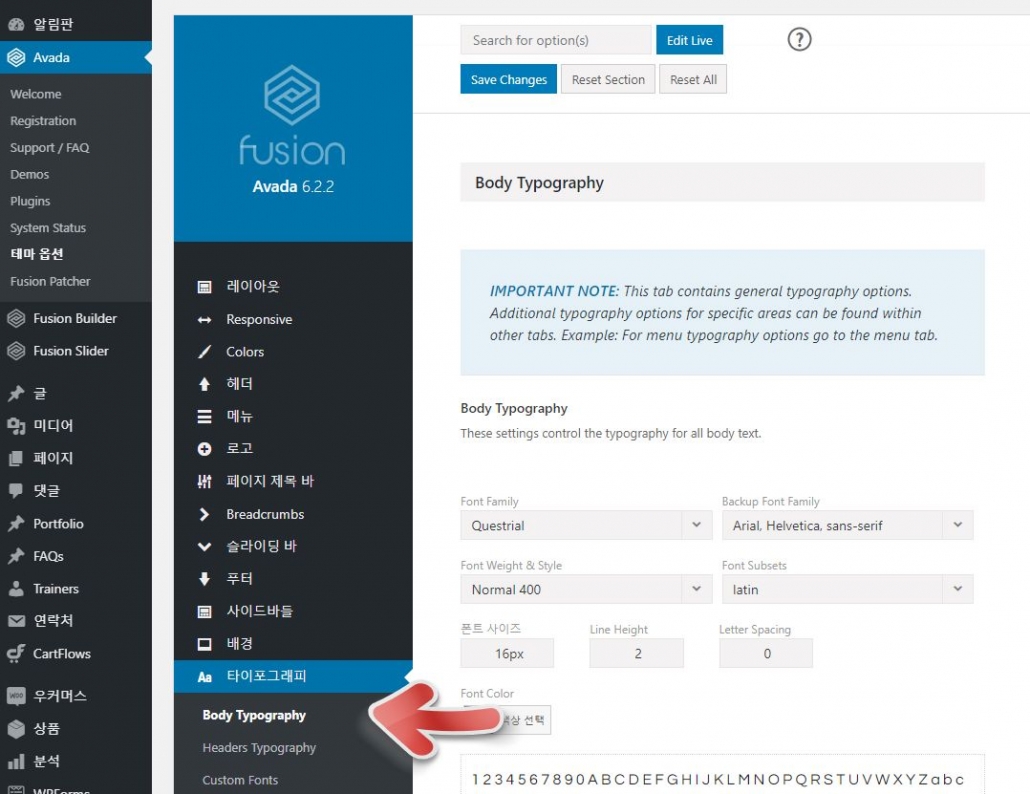
Avada テーマは WordPress 伝言板> Avada > Options(オプション) >タイポグラフィ(Typography) セクションでは、フォントと文字サイズを調整することができます。

体のタイポグラフィで本文の文字に関連するオプションを設定することができ、 Headers Typographyでヘディング(小見出し)に関するフォントオプションを指定することができ 있습니다。
IMPORTANT NOTE(重要なお知らせ)でご案内しているように、このタブには、一般的なタイポグラフィのオプションが含まれており、特定の領域のための追加タイポグラフィのオプションは、他のタブで提供されます。 たとえば、メニュータイポグラフィのオプションは、メニュータブで指定が可能です。
Headers Typographyでヘディング(h1、h2、h3、h4、h5、h6)タグの文字サイズなどを設定することができます。
特定のページやカテゴリページなどの文字サイズが異なる設定したい場合には、CSSを使用して手動で変更が可能です。
Enfold テーマで文字サイズを変更する方法
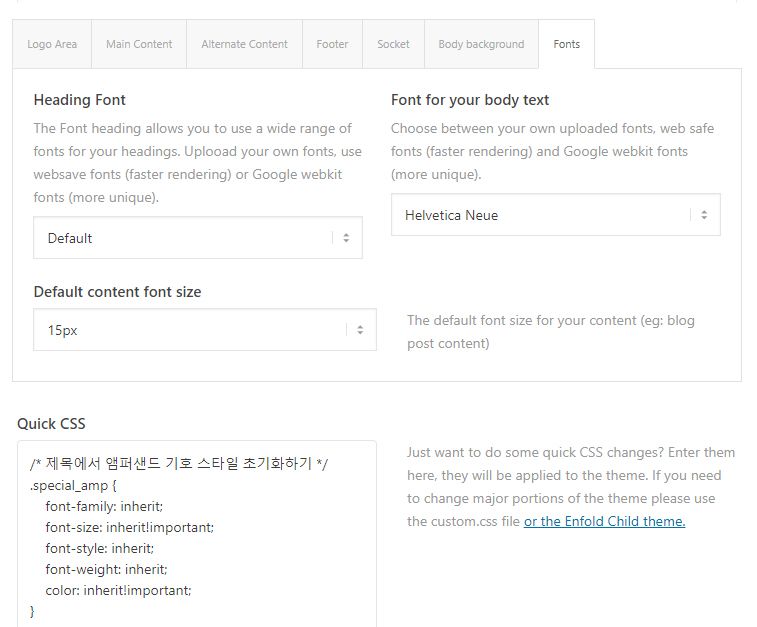
Enfold テーマは WordPress 管理者ページ> Enfold > General Styling > Fontsでフォントファミリー、フォントカラー、フォントサイズを設定できます。

Quick CSSから直接CSSコードを追加して、スタイルを調整することができます。
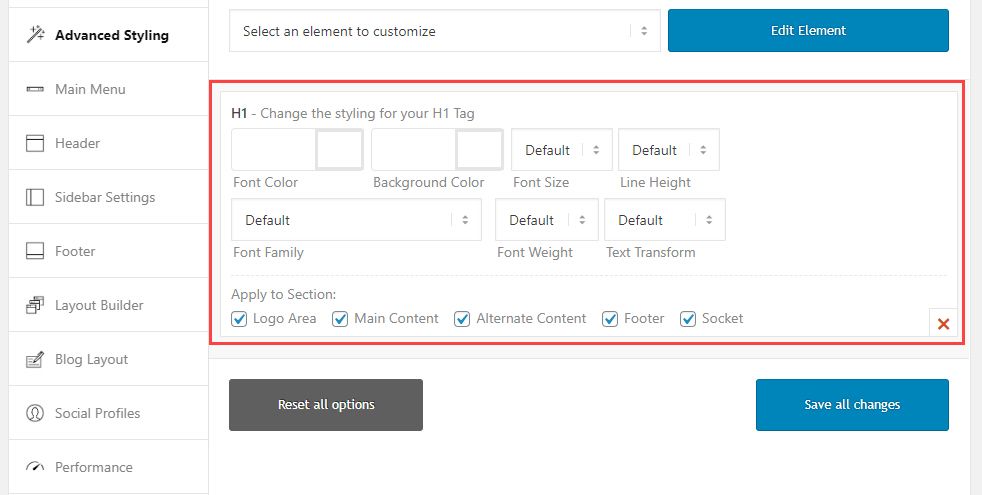
Enfold > Advanced Stylingでbody、p、strong、ヘディング(小見出し)。 メニュー、ボタン、タイトルなどの一般的なスタイルを指定することができます。 例えば、 Select an element to customizeドロップダウンからH1を選択すると、H1タグの文字色、背景色、文字サイズ、行間隔(行間)、フォントファミリ、フォントウェイト、Text Transformなどのスタイルを変更することができます。

Apply to Sectionでスタイルが指定されるセクション(ログ領域、メインのコンテンツ、代替コンテンツを、フッター、Socketなど)を指定することができます。 (Enfoldでフッターの下の領域を ソケット(Socket)といいます。)
Enfoldは Avadaより直感的ではないが、慣れてくると精巧にフォントスタイルを指定することができるようになります。
Newspaper テーマのフォントの設定オプション
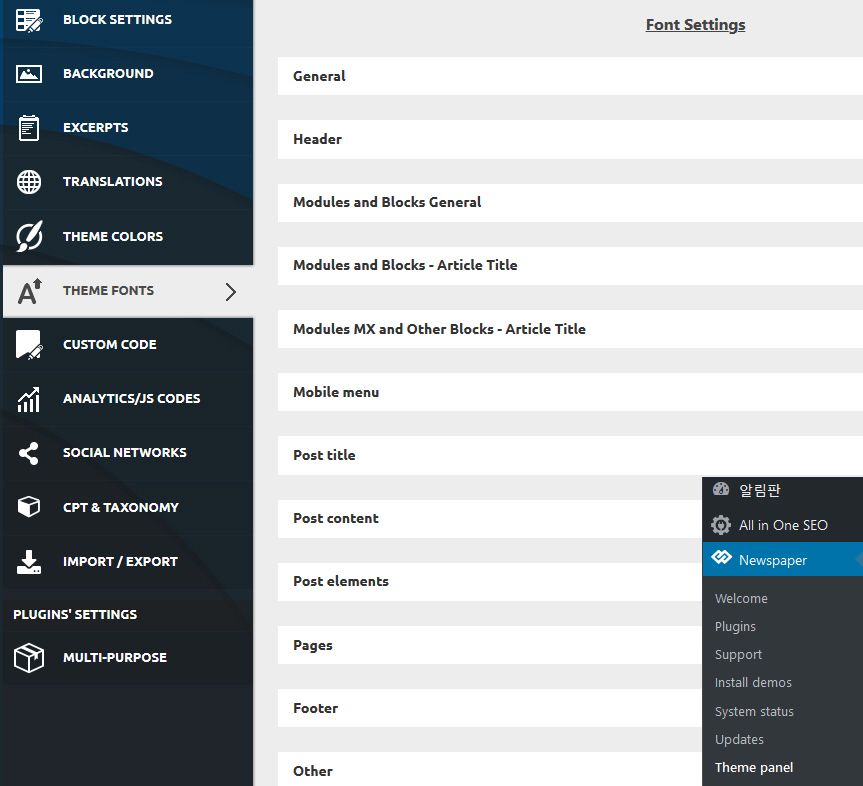
인기 WordPress マガジンテーマである Newspaperの場合 WordPress 伝言板> Newspaper > Theme パネル> THEME フォントでフォント関連の設定を指定することができます。

Newspaper テーマの場合、別のCSS作業が必要ないほど詳細にフォント関連の設定を指定できるように多くのオプションが提供されます。
GeneratePress テーマで文字サイズを変更する方法
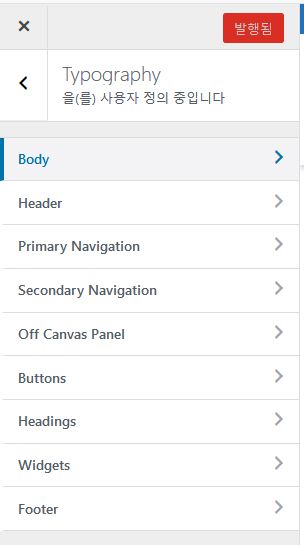
このブログに現在適用されている GeneratePress テーマは WordPress お知らせ > ルックス(テーマデザイン) > カスタマイズ > Typography セクションでフォントに関連するオプションを設定することができます。

タイポグラフィ セクションの下に本文(Body)、ヘッダ(Header)、メニュー(Primary Navigation、Secondary Navigation)、Off Canvas Panel、ボタン、ヘディング、ウィジェット、フッターなどのタイポグラフィの設定を指定することができるサブセクションがあります。
CSSを使用して WordPress 文字サイズの変更方法
テーマオプションを使用して文字サイズを変更することができない場合、または特定の部分の文字スタイルを調整したい場合、CSSを使用することができます。
例えば、 Astra テーマは テーマのデザイン>カスタマイズ>グローバル>文字から 基本文字와 ヘディングの文字スタイルを変更することができます。 テーマオプションでの設定だけで文字サイズを調整するには限界がある場合、CSSを使用して調整が可能です。
基本的にはクロムなどのブラウザで要素の検査を実施して文字サイズ等のスタイルをテストした後、そのコードをコピーして、 WordPress 管理者ページ>テーマのデザイン>ユーザー定義>追加CSSにコードを貼り付けします。
次の例の映像では、アストラテーマでブログ記事本文の文字サイズや行間を調整する方法を示しています。 (以下は例示のみを目的と参照してください。)
基本的なCSSを理解すると、大抵の文字サイズ、文字色などのスタイルを変更することができます。 上記の映像は非常に基本的な事項であるため、これを参考にして応用してみてください。
参考までに文字サイズを指定する場合は、px、em、remを使用できます。 」%、rem、em、px違い「によると、emとremの違いは次のとおりです。
フォント・サイズに比例しなければならない値はrem、emを使用する必要がある。
remはhtml(root)フォントサイズを基準に計算し
emは親タグのフォントサイズを基準に計算し
WordPressからカスタムCSSはいくつかの方法で追加できます。 詳しくは「WordPressでのCSSを追加する「を参考にしてください。
基本的なCSSを習得したい場合は、書店で CSS関連の本を購入するか、ライフコーディングなどの無料のCSS講義を聞いてください。 そして、Googleで「文字サイズcss」や「font size css」のように検索してみると、さまざまな文書が検索されるので参考にすることができます。
CSSに慣れてくると、ヘッダーからフッターまでほぼすべての部分の文字色、背景色、文字サイズなどを自由に変更が可能です。
※パートナーズの活動に一定額の手数料を提供することができます。

こんにちは、貴重な情報を共有していただきありがとうございます。
onepressテーマはタイトルタイトルフォントの変更が難しいですか?
まずはカスタマイズすることで変更が可能かどうかチェックしてみてください。
カスタマイズで変更するオプションがない場合は、CSSで調整できます。
タイトルタイトルなどのスタイルの変更は、基本的なCSSを理解しても何かできることは可能でしょう。
https://cafe.naver.com/wphomepage/16730
こんにちはワードはいつもよく見ています。ひとつ気になることがあったので、私はジェネレートプレスユーロテーマを使用しています。ジェネレートプレスのカスタマイズタイポグラフィでモバイルボディフォントを別々に設定しましたが、モバイルでリフレッシュされると、どんどんボディフォントサイズが1~2px程度変わりました。 19px以上ではほとんど変わりませんが、それ以下からはフォントサイズが変わります。インターネットで検索してみても出てこなかったんです。
こんにちは、Kenさん。どのフォントを使用しますか?タイトルに使用するように作成されたフォントがある場合があります。そのようなフォントを使用すると、文字サイズが小さい場合、文字が正しく表示されないことがあります。
これが問題でない場合は、CSSでフォントサイズを設定しますか?
モバイルでは、CSSクエリを使用してモバイルデバイスに対してのみ文字サイズを変更できます。
次の記事で GeneratePress テーマのモバイルブランチポイントを見ることができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
4ワード、一度返信してくれてありがとう。
ボディフォントは open sans というフォントを使用中ではありますがフォントを select に設定してみたりもし、あちこち全て変えたのにも同じでした。
cssもモバイルフォントだけが適用されるように追加してみましたが、結局は同じですね..
キャッシュプラグインのキャッシュを削除してみて、モバイルデバイスからブラウザキャッシュも削除してテストしてみますか?
しかし、現在キャッシュプラグインを使用していないので、キャッシュプラグインをインストールしてからキャッシュを削除しても構いませんか?
追加したCSSコードが正確な地図をチェックしてみませんか?
そしてプラグインをすべて無効にした後も確認してください。
サーバーキャッシュが有効になっている場合は、サーバーキャッシュを削除して確認することもできます。
ワード様こんにちは。
資料はよく見ています。
ワード様の文中で目次関連の文を見ました。
私はtocではなくラッキーwpを書いています。
しかし、気になるものがあります。忙しいですが
目次タイトルの文字の色は変更するのが簡単です。
なぜその下の目次小タイトルは文字の変更ができないのですか?
変更する方法やcssコードがありますか?
私のサイトのアドレスはtgwwjob.co.krです。
ここで目次の色がどんどん変更してみても
青い固定、または3行のうちの1番目は黒です。
下のXNUMX行はグレーなどで表記されていました。
目次小タイトルも全部黒にしたいのに
方法があるでしょう?
こんにちは、書くおじさん。基本的なCSSを習得すれば簡単に可能になります。
https://cafe.naver.com/wphomepage/16730
次のCSSでうまく機能するかどうかをテストしてください。
.lwptoc_item a {color: #2196F3 !important;
}
ルックス » カスタマイズ » 追加 CSSに追加してみてください。
投稿する前に編集画面に表示される文字のサイズも変更できますか?
編集画面では、段落単位で文字のサイズを変更できます。 特定のテキストの文字サイズを変更したい場合は、次の記事で紹介するコードを使用して利用できます。
https://www.thewordcracker.com/intermediate/really-simple-text-highlighter-shortcode-plugin-for-wordpress/
しかし、既に発行した文章にはボタンテキストのサイズ変更したものが適用されていますが、文章を書いてプレビューをしてみると適用できませんね。
ボタンブロックで設定してみてください。
https://app.screencast.com/j8gkv5DX09F58
ボタンテキストサイズを一括で調整しようと動画 参考にして開発者モードで以下のようなコードを見つけてフォントサイズだけ調整して一括適用はできました。 複数のコードがありますが、私が見つけたコードは正しいですか?
.wp-block-buttons>.wp-block-button.has-custom-font-size .wp-block-button__link {
フォントサイズ:36px。
}
CSSで調整しないでボタンブロックで幅設定を100%にして、書体でテキストサイズを「L」に設定してみてください。
次のボタンブロック設定の例を参照してください。
https://app.screencast.com/j8gkv5DX09F58
こんにちは、 WordPress 始めて3日目です。
本文を登録した後、PCでは文字サイズが適しているようですが、モバイルでは
大きすぎるようです。 読みやすさも低下します。
現在ジェネレートプレス有料版を使用中
ポストXで有料テーマを設定しました。
CSSで手動で設定する必要がありますか?
ブログなのに読みやすさが落ちるので、幕屋と乱感します。
メディアクエリを使用すると、解像度に応じてさまざまなスタイルを適用できます。
次の記事を参照してみてください:
https://cafe.naver.com/wphomepage/31818
基本的なCSSを理解すると役に立ちます。
https://cafe.naver.com/wphomepage/16730
GeneratePress テーマのCSSメディアクエリレスポンシブブランチポイントについて、次の記事を参照してください。
https://www.thewordcracker.com/?p=50025
そしてCSS Media QueryのMozillaドキュメントを見てください:
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
WordPress エレメントproでブログを作って4つ書いた WordPressからメールが来ました。 「モバイルで文字が小さすぎる」と言うのに先生サイトは文字サイズが何ですか Google検索に最適化されたサイズがあるかどうか気になります
こんにちは、パク・チョルフン。 まず、投稿(投稿)を作成するとき エレメンページビルダー 代わりに、デフォルトエディタ(ブロックエディタ)を使用することをお勧めします。 執筆時 Elementor などページビルダーを使用してはいけない理由について、次の記事を参照してください。
https://avada.tistory.com/1811
このブログでは現在、軽くて速いテーマで評価されている GeneratePress テーマが使用されています。 GPテーマでは、Typographyで本文の文字サイズを変更できます。
https://www.screencast.com/t/x3aOauxzxdp
現在のカスタマイズでは18pxサイズに設定されていますが、見てみるとCSSに設定された文字サイズが適用されているようです。
.single .entry-content p {font-size: 1.13em;
}
私は今老眼が今年になって文字サイズをわざと大きく設定しています。 文字サイズは適切なサイズでご指定ください。 CSSを使用すると、モバイル機器とPCサイズでテキスト文字サイズなどを異なる方法で指定できます。
先生の文字強調、文字へのリンクソースもCSSなんです これも気になりますね
Avada, Enfold, Newspaper など一部の有料テーマでは、文字の太さ、リンクの色などもテーマオプション内で指定できるセクションを提供しています。 テーマオプションでそのような機能を提供しない場合、またはより洗練された制御をしたい場合は、CSSでスタイルを設定できます。
color magテーマ
タイトルと本文の文字サイズを変更する方法も知りたいです!
こんにちは? ColorMagテーマ 内で文字サイズを変更するオプションを提供するかからチェックしてください。 そんなオプションがない場合本文で紹介するCSSコードを利用した方法で調整が可能です。