ほとんどの WordPress テーマは反応型であるため、機器の解像度に合わせてサイトのレイアウトが異なります。 デフォルトで表示されるレイアウトを変更して、モバイルとPCのレイアウトを変えることが可能です。
たとえば、デスクトップでのポストが3列ずつ表示され、携帯電話で1列ずつ表示される場合に、モバイルで2列ずつ表示されるようにしたいと思うことができます。 または、PCとモバイルの他のサイズの画像を使用する必要がしたり、特定の要素をPC上でのみ表示して、小型機器では表示されないようにする必要があります。
ページビルダー(例えば、 Elementor ページ·ビルダー)を使用したり、ページビルダーが標準搭載された WordPress テーマ(Avada, Enfold, Divi など)を使用している場合は、ほとんどのページビルダーで、モバイルとPCでのレイアウトを別の方法で設定するオプションが提供されます。
ページビルダーを使用していない場合には、CSSメディアクエリを使用して機器の解像度に応じてレイアウトを別の方法で設定する方法を講じています。
[この記事は2024年4月16日に最終修正されました。 ]
CSSメディアクエリを使用して、モバイルとPCのレイアウトは異なる設定
ページビルダーを使用していない場合、CSSメディアクエリを使用して、モバイル機器、タブレット機器、デスクトップでのレイアウトが異なって表示されるようすることができます。 この方法を利用する場合は、CSSについて少し知っている必要があります。 CSSメディアクエリには、次のW3Schoolsの資料を参照してみてください。
たとえば、カラム(列)を大きな機器の解像度では、4個、中間機器の解像度では、2個、小型機器の解像度では、1つの表示したい場合は、W3Schoolsの例のように、次のようなCSSコードをアプリケーションみることができます。
/* Create four equal columns that floats next to each other */
/* 서로 붙어 있는 동일 크기의 4개 열 생성 */
.column {
float: left;
width: 25%;
}
/* On screens that are 992px wide or less, go from four columns to two columns */
/* 992px 이하 해상도 스크린에서는 4개 열에서 2개 열로 바뀜 */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
/* 600px 이하 해상도의 스크린에서는 1개 열로 표시됨 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}テーマによって使用されるCSSメディアクエリブレークポイント(分岐点)が少しずつ異なる場合があります。
Avada テーマからモバイル機器とPCのレイアウトを別の方法で設定する
ベストセラーのテーマである Avada (Avada)テーマはFusion Builderと呼ばれる独自のページビルダーを使用しています。 WordPressは、様々なページビルダーが、基本的な使い方は似ています。 Fusion Builderでの要素を追加した後で、その要素を機器別に表示するかどうかを設定することができます。
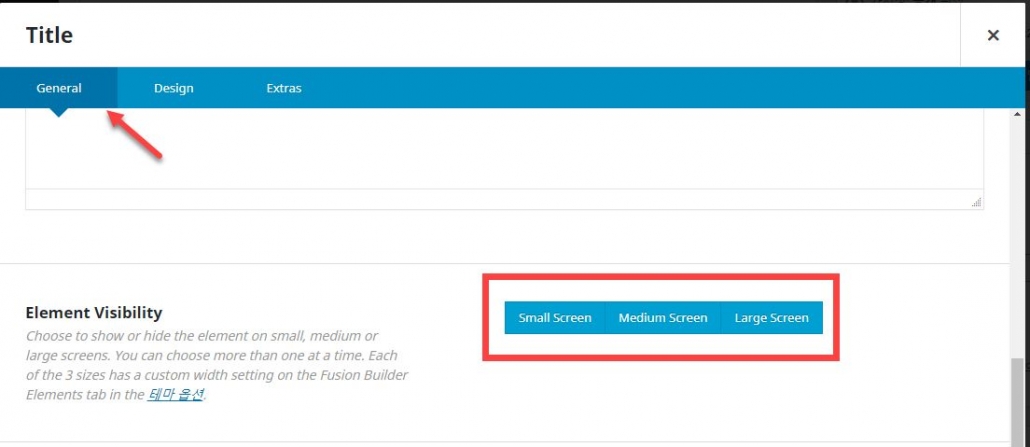
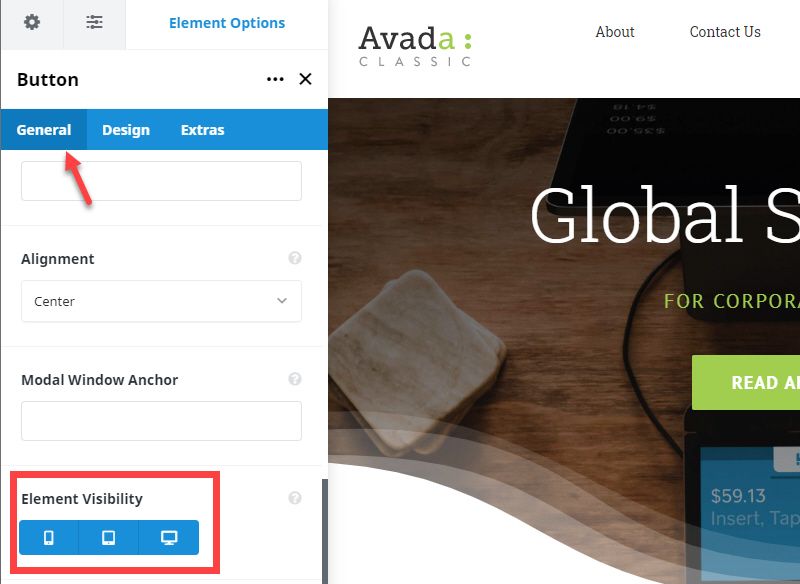
Fusion Builderバックエンドビルダー(既存のエディタ)は、 General> Element Visibility / Column Visibility / Container Visibilityから Small Screen(小画面)、Medium Screen(中間画面)、Large Screen(大画面)について、そのコンテナ(Container)やカラム(Column)または要素(Element)を表示するかどうかを設定することができます。

視覚ビルダーであるFusion Builder Liveを使用している場合でも、同様に[General]タブの下で、Visibilityオプションを設定することができます。

もしPC用の画像とモバイル用の画像を別の方法で作成設定したい場合XNUMXつの要素を作成一つは、PC上でのみ表示されるようにし、他の一つは、モバイルデバイスでのみ表示されるように設定することができます。
Newspaper テーマからモバイル機器とPCのレイアウトは異なる設定
Newspaper I(Newspaper)は、ブログ、雑誌、ニュースサイトを運営するのに適したマガジンの要素を様々な提供しています。 ニュースサイトでカテゴリ別に記事を一覧表示する場合が多いが、 Newspaper テーマを利用すると便利です。
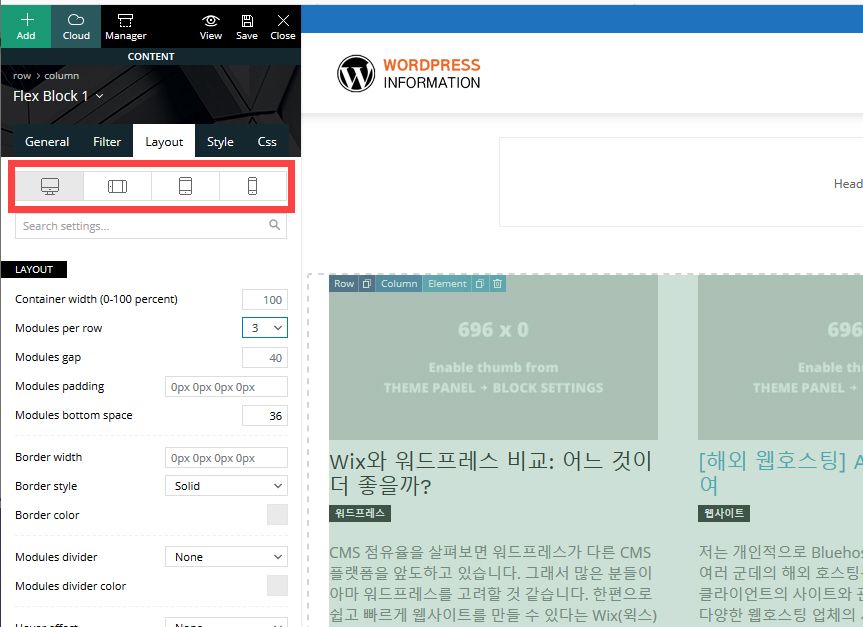
NewspaperはtagDiv Composerというページビルダーが標準搭載されています。 特に Newspaperは機器のサイズごとにレイアウトを非常に細かく調整することができます。 例えば、PCでは3列の6つのポストを表示するようにして、モバイル機器では、1列3つのポストを表示するように設定が可能です。

そのブロック(Block)をクリックして、機器のサイズのアイコンをそれぞれクリックして、レイアウトを必要に応じて指定することができます。
Diviテーマで、モバイルとPCのレイアウトは異なる設定
人気多目的 WordPress テーマである DiviでDivi Builderが搭載されています。 Diviビルダーでも、他のページビルダーと同様の機能を提供します。
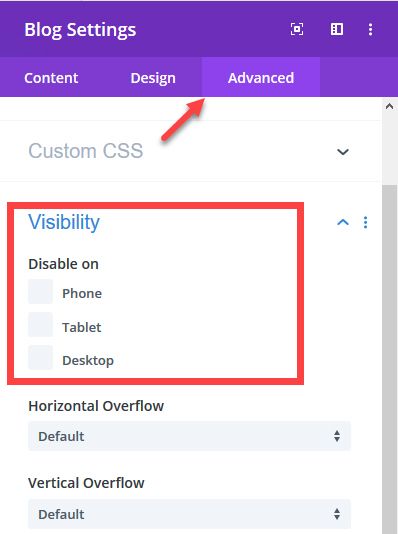
Diviビルダーでは、RowやModuleの設定]ウィンドウで、 Advanced> Visibility オプションを使用してPhone(スマートフォン)、Tablet(タブレット)、Desktop(デスクトップ)に対して無効にするかどうかを指定することができます。

上の図でPhoneを選択すると、そのモジュールは、モバイル機器で表示されません。 同様に機器ごとに画像のサイズを異に作成して表示したい場合は、画像モジュールを二つを作って、モバイルとデスクトップに対してそれぞれ設定することができます。
Elementor ページビルダーで端末サイズ別にレイアウトを設定する
Elementor ページ·ビルダー(エレメンターページビルダー)は現在400万個以上のサイトにインストールされて使用されるほど人気を得ている無料ページビルダープラグインです。 Elementorデバイスのサイズによって、特定の要素(要素)、列、セクションを表示または非表示にするオプションを提供します。

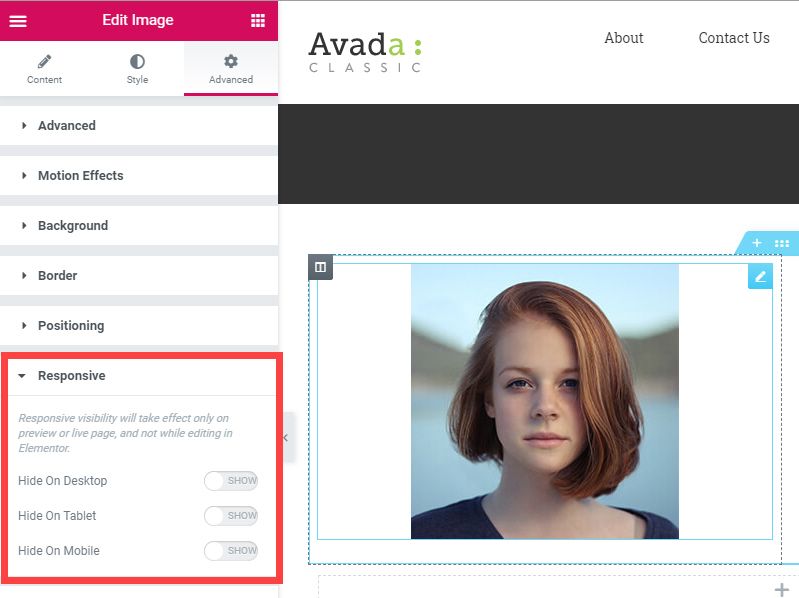
左の Advanced> Responsiveで、デスクトップ、タブレット、モバイルに対して表示するかどうかを選択することができます。 次のXNUMXつのオプションの中から選択することができます。
- Hide On Desktop - 選択すると、デスクトップには表示されません。
- Hide On Tablet - このオプションを選択すると、タブレットデバイスには表示されません。
- Hide On Mobile - モバイル端末では表示されません。
テーマやプラグインで機器サイズに応じて表示したり、非表示にするオプションが提供されている場合は、そのオプション名のVisibilityまたはResponsive単語が含まれている場合があります。
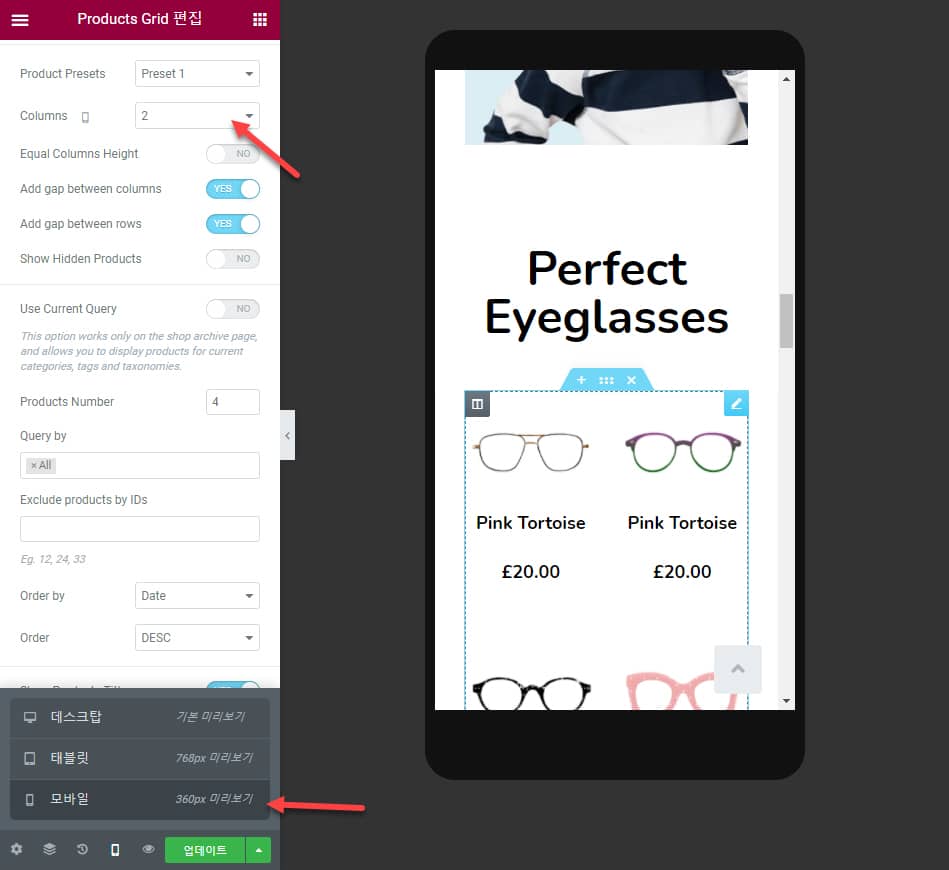
そして下段のPC /タブレット/モバイル機器のアイコンをクリックして、各機器に合わせてレイアウトを変更することができます。
列の幅を列数に合わせて適切に調整します。
- 2列の場合は、列の幅を50に設定します。
- 3列の場合は、列の幅を33に設定します。
- 4列の場合は、列の幅を25に設定します。
モバイルで列数が多すぎると表示が悪いので、適切な幅に設定して列数を指定してください。
また、Products Grideや Postsウィジェット などでは、モバイルデバイスの列数をウィジェット内で設定できます。

最後に、
以上で、PCとモバイル機器でのレイアウトを別の方法で作成する方法について説明しました。 ページビルダーを使用している場合は、比較的簡単にモバイルとPCでのレイアウトが異なることがあります。
ページビルダーが使用されないか、ページビルダーが使用されてもビルダーの機能に所望の効果を得ることができない場合には、CSSメディアクエリを使用して、画面の解像度に応じてレイアウトを別の方法で変更できます。
上記のCSSコードジェネレートテーマの無料版でも適用されますか?
実際のコードはテーマに応じて適切に適用してください。
https://cafe.naver.com/wphomepage/16730
質問に先立ち、有益な情報がたくさん得られています。 ありがとうございます。
質問があります。
1.ジェネレートテーマ(無料)を使用していますが、一般のティーストーリーやインスタフィードのようにコンテンツが一次的に表示され、クリックして1ページに見せる方法がありますか?
2. 現在の投稿記事をクリックした後に入ると、以前の投稿投稿と行がソーセージにどんどんつながります。
テキストで伝えようとすると言葉が長すぎますね。 読んでくれてありがとう。
正確にどのように表示されるかは、私が正しく理解していない可能性があります。 設定>読むでページごとに表示する投稿数を「1」に設定し、 ルックス > カスタマイズ > layout > blogから コンテンツタイプ을 フルコンテンツを選択してください。
好きなようにカスタマイズする 有料版 使用を検討することができます。 このブログには現在、GPの有料版が適用されています。
レスポンシブレイアウトに関する良い記事ありがとうございます。
最近では、ページビルダーを使用するか、ページビルダーを搭載したテーマを使用すれば、PCやモバイル機器に応じてレイアウトを比較的簡単に調整できます。
こんにちは現在pexeto storyテーマを使用中なのに
700px以下の携帯電話から2列に見えるようにしたくて
@media screen and(max-width:700px){
.column{
幅:50%;
}
}
Cssを追加したが、最初から未反応です〓〓
他のcssを追加みても適用されていないことで見てテーマ自体がcssを非対応なように助けてください。クラスのハプニド
Pexeto Storyテーマは有料 WordPress テーマですね。
お知らせいただいた情報だけでは確認することはできない点ご了承ください。
!importantを追加してください。
(https://www.codingfactory.net/10372 文を参照してください。)
モバイルで2列に見えるようにしたくて
@media screen and(max-width:700px){
.column{
幅:50%;
}
}
でテーマにcssを追加したが、反応がまったくありません。
JavaScriptに帰属していてそんなことだ、このような場合は、方法はないでしょうか?..