いくつかの WordPress テーマで小見出しのフォントサイズ、フォントの色、行間などのスタイルを変更するためのオプションを提供しています。 より自由に小見出しスタイルの変更をご希望の場合、カスタムCSSで変更が可能です。 基本的なCSSを知って簡単にヘディング(h2、h3、h4、h5など)のスタイルを変更することができます。
WordPressでCSSを適用する基本的な方法は、WordPressにCSSを適用する方法「参照してください。基本的なCSSを習得するのにそれほど時間はかかりません。
WordPress 小見出しスタイルを変更する
まず、テーマで小見出しスタイルを変更することができるオプションを提供することを確認してください。 テーマオプションでヘディングスタイルを指定するオプションが提供されていないか、またはより精巧なスタイルを指定したい場合CSSコードでスタイルを変更することができます。
以下の方法を応用して、すべてのテーマでヘディングスタイルを変えることができます。 WordPressだけでなく、寀ーブログは、Googleのブロガーなどでも同様に適用が可能です。
GeneratePress テーマ
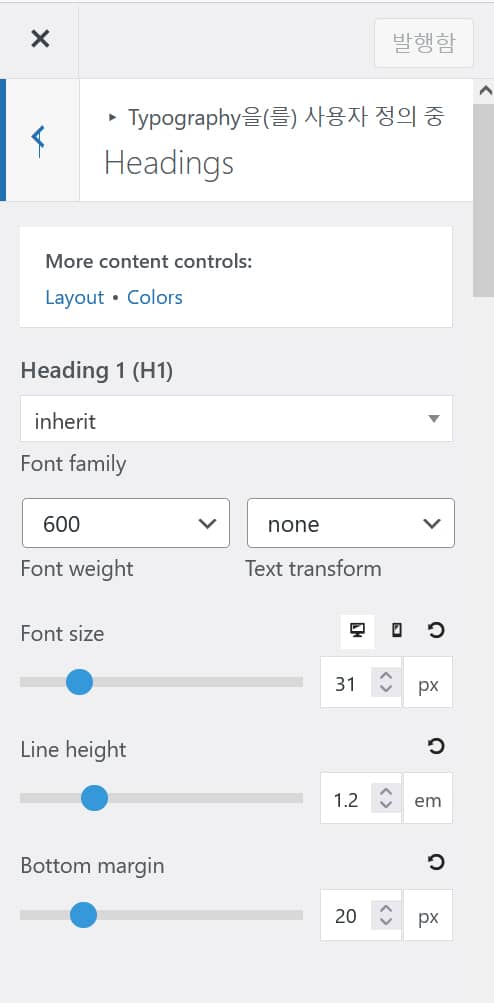
GeneratePress テーマの有料版であるGP Premiumがインストールされている場合 ルックス>カスタマイズ> Typography> Headingsで小見出しスタイルを指定することができます。
無料版では、通常、タイポグラフィのオプションが提供されていません。 Typographyメニューが表示されない場合 ルックス> GeneratePressでTypographyモジュールを有効にしてください。

Headingsセクションでは、H1からH6までのヘディングスタイルを指定することができます。 指定可能なオプションは、制限があります。 次のようなスタイルを設定することができます。
- フォントファミリー
- フォントの太さ
- テキスト変換
- Font size(文字サイズ)
- Line height(行間)
- Bottom margin(下マージン)
カスタムCSSを使用してスタイルを変更したい場合 ルックス>ユーザー定義>追加CSS セクションには、次のような形式でCSSコードを追加することができます。
/* GeneratePress 테마 소제목 스타일 지정하기 */
h1.entry-title {
// 원하는 스타일
}
.single .entry-content h2 {
// 원하는 스타일
}
.single .entry-content h3 {
// 원하는 스타일
}
.single .entry-content h4 {
// 원하는 스타일
}
.single .entry-content h5 {
// 원하는 스타일
}
.single .entry-content h6 {
// 원하는 스타일
}Page Heroを使用している場合、H1タグのセレクタ(Selector)が少し異なります。
.single .page-hero h1 { }たとえば、次は私のブログにしばらくの間使用されたH2、H3、H4スタイルです。
/* WordPress GeneratePress 테마 소제목 헤딩 스타일 변경하기 */
.single .entry-content h2 {
font-size: 1.3em;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
line-height: 40px;
background: linear-gradient(rgba(53, 86, 129, 0.8), rgba(53, 86, 129, 0.8)), #355681;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}
.single .entry-content h3 {
margin: 1em 0 0.65em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
}
.single .entry-content h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}上記のCSSコードを適用すると、次のように小タイトルスタイルが変わります。 (上記のコードで色などはブログの雰囲気に合わせて適切に変更してください。)

他のテーマでも同じように応用が可能です。 テーマに応じて選択が異なる場合があります。 セレクタ部分だけを確認して変えてくれれば良いです。
Newspaper テーマ
Newspaper テーマの場合 Newspaper > Theme パネル> Theme Fonts > Post titleでブログ記事に使用された小見出しのスタイルを指定することができます。
カスタムCSSコードでスタイルを指定したい場合は、次のようなコードを使用することができます。
/* WordPress Newspaper 테마 소제목 스타일 변경하기 */
.single .td-post-content h2 {
// 스타일
}
.single .td-post-content h3 {
// 스타일
}
.single .td-post-content h4 {
// 스타일
}
.single .td-post-content h5 {
// 스타일
}"WordPress Newspaper テーマ:小見出し(h2、h3、h4)タグスタイル「で実際の例を確認できます。
Avada
ベストセラーのテーマである Avadaを使用している場合、 Avada > Options>タイポグラフィ> Heading TypographyでH1〜H6ヘディングとポストのタイトルタイポグラフィを設定することができます。 CSSコードでスタイルを指定したい場合は、次のようなコードを使用することができます。
/* Avada 테마의 소제목 스타일 지정하기 */
.post-content h2 {
// 스타일
}
.post-content h3 {
// 스타일
}
.post-content h4 {
// 스타일
}
.post-content h5 {
// 스타일
}
.post-content h6 {
// 스타일
}Diviテーマ
エレガント ThemesのDiviテーマは Avada テーマに似た販売量を記録しているベストセリングテーマの一つです(」Avada テーマとDiviテーマの比較」を参照)。
Diviテーマでは、次のCSSを使用して小タイトルスタイルを調整できます。
/* Divi 테마의 헤딩 스타일 지정하기 */
.et_pb_post .entry-content h2 {
// 스타일
}
.et_pb_post .entry-content h3 {
// 스타일
}
.et_pb_post .entry-content h4 {
// 스타일
}
.et_pb_post .entry-content h5 {
// 스타일
}上記のコードが機能しない場合は、次のCSSコード形式で試すことができます。
.single .entry-content h2 {
// 스타일
}Enfold テーマ
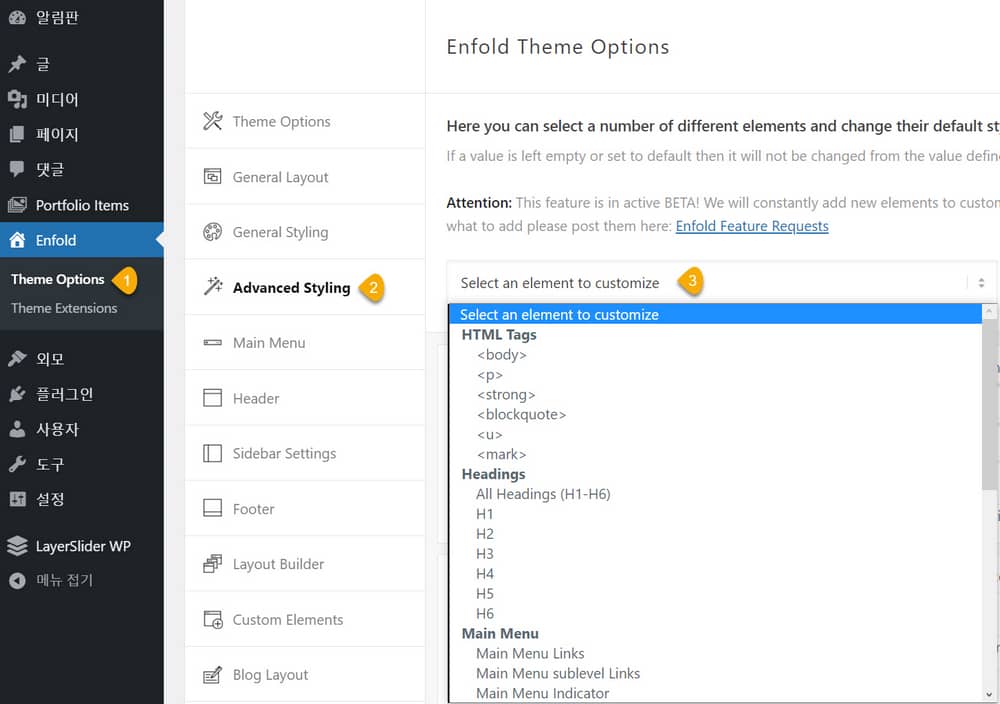
Enfold テーマの場合 Enfold > Theme Options > Advanced Stylingで、HTMLタグとヘディング、メニューなど、様々な要素のスタイルをカスタマイズすることができます。

カスタムCSSでヘディングスタイルを指定したい場合 GeneratePress テーマで使用されているものと同じCSSコードを使用できます(上記の「GeneratePress テーマ」セクションを参照してください。
フラット島テーマ
WooCommerce用テーマである Flatsomeを使用している場合、 ルックス>カスタマイズ> Style> Typographyでタイポグラフィ関連の設定を行うことができます。 小見出しはHeadlinesでスタイルを指定することができますが、詳細な設定はありません。
小タイトル(ヘディング)スタイルが気に入らないと上記の」GeneratePress 「テーマ」セクションで紹介したCSSコードを適用してスタイルを変更できます。
アストラテーマ
アストラ(Astra)テーマを使用している場合、 外観 > カスタマイズ > グローバル > 文字 セクションで本文フォントとヘディングタグ(H1~H6)のフォント太さ、フォントファミリー(Font Family)、行間隔などを調整でき、 外観 > カスタマイズ > グローバル > 色 セクションで色を設定できます。 色は、すべてのヘッダタグに同じ色を指定できます。
CSSで小タイトルスタイルを指定したい場合は、次のCSSコードを使用できます。
/* Astra 테마 소제목 스타일 지정하기 */
.ast-single-post .entry-title {
// 글 제목 스타일
}
.entry-content h2 {
// 스타일
}
.entry-content h3 {
// 스타일
}
.entry-content h4 {
// 스타일
}
.entry-content h5 {
// 스타일
}
.entry-content h6 {
// 스타일
}最後に、
以上で WordPressで小見出しスタイルを指定する方法について説明しました。 通常のテーマで提供される基本的なスタイルを使用することが無難なようです。 私はヘディングスタイルを複数回変えたがが、今はシンプルスタイルに変更しました。
他のブログのスタイルをそのまま真似するより運営しているブログの雰囲気に合うように小見出しスタイルを変更することが望まれ見えます。

私は最近CSSコードを勉強しているので、興味があります^^; GeneratePress テーマのサブタイトルで.entry-contentの前に必ず.singleを付ける必要がありますか? .entry-contentというのが.single領域ではなく、他の領域にもあるのですか?
.singleを削除して.entry-contentだけでテストしてください。その後、他の領域に影響がない場合は、.sinlgeを削除しても構いません。 (ページなどに.entry-contentがあるかもしれません。)
気になることがあります。 GeneratePress テーマサブタイトルH2はなぜbackgroundコードを2つ入れたのですか?
良い指摘ありがとうございます。 CSSコードを少し修正しました。
Wordさん 今アップロードしてくれたcssを書いています。小タイトルフォントカラーではなく、背景色を青からグレーに変えたいのですが、どこを変えなければなりませんか? cssであちこち変えても見えませんね。
基本的なCSSを理解すると、アプリケーションが可能になります。
https://cafe.naver.com/wphomepage/16730
コメントを残すタイトルを黒の背景に黒の実線にするにはどうすればいいですか?
comments.phpファイルを修正して作成しました。テーマファイルを変更せずにCSSだけでは実装できません。
デザインだけを実装しました^^;
#reply-title{
フォントサイズ:20px。
font-weight:600;
文字間隔:1px;
色:#fff;
background: linear-gradient(to right,#222 120px,#fff 0%);
パディング: 7 ピクセル 12 ピクセル 4 ピクセル;
border-bottom: 2px solid #222;
線高さ:1;
}
現在適用されているH2タグCSSコードもわかりますか?
GeneratePress テーマのサブタイトルのヘディングスタイルH2で青の背景の厚さを調整するには、ラインハイト値に触れる必要がありますか、またはpadding値に触れる必要がありますか?
border-width プロパティで制御されます。
次のMozillaのドキュメントを参照してください。
https://developer.mozilla.org/ko/docs/Web/CSS/border-width
line-height値を50にするので、好きな厚みに調整はできましたが、border-width属性は入れてもよくわかりませんねㅠㅠ
こんにちは^^ クオリティの高い情報提供に感謝します。
上記のCSSで色を変えようとしています。
小タイトルの文字の色は変更になります。
上のボックスの色は変わりませんㅜㅜ
私は何が間違っていますか?
h2バックグラウンドとh3カラー部分の色を変更しました
こんにちは、ソウン様。 テーマは本文で例として挙げられているテーマの一つですか?
テーマが異なる場合は、テーマに合わせて適切にCSSコードを適用する必要があります。
テーマが同じであってもスタイルが適用されない場合は、他の場所からそのスタイルを読み込むことができます。 つまり、優先順位から押されて正しく適用されない可能性があります。 この場合、一時的な方法で!importantを追加してみてください。
また、キャッシュのため適用されない場合もありますので、キャッシュも削除してください。 (クラウドウェイズの場合 サーバーキャッシュも削除する必要があります。)
基本的なCSSを習得すれば問題を把握して難しくないように解決できるはずです。
https://cafe.naver.com/wphomepage/16730
もし文字の前に大きくするのはどうすればわかりますか?
https://ibb.co/bmMGCtL
ワープ自体の機能がCSSを追加したのかわかりません。
デフォルトのエディタであるブロックエディタ(Gutenberg)を使用する場合、ドロップキャップ機能がサポートされます。 次の記事を参考にしてください。
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%b2%ab-%ea%b8%80%ec%9e%90%eb%a5%bc-%ed%81%ac%ea%b2%8c-%ed%91%9c%ec%8b%9c%ed%95%98%ea%b8%b0/
もしこのような刈り取りのテーマはありませんか?
https://ko.wikihow.com/DVD%EC%97%90-ISO-%ED%8C%8C%EC%9D%BC%EC%9D%84-%EA%B5%BD%EB%8A%94-%EB%B0%A9%EB%B2%95
テーマをカスタマイズする必要があるようです。
Newspaper テーマや GeneratePress などのテーマを使って、好きなようにカスタマイズすることを考えることができると思います。
エレメンプロを使用する場合には、エレメントの使い方をよく知っていれば、より簡単にカスタマイズできます。
色を変更したいのですが、どうすればいいですか? ㅜ
色を変えても白色しか出ません。
CSSでカラープロパティを指定して文字の色を変更できます。
예:
.single .entry-content h2 {color: red;
}
W3Schoolsのドキュメントを参照してください。 https://www.w3schools.com/cssref/pr_text_color.php
無料ジェネレートプレスではダメですよㅜㅜ?
무료 GeneratePress テーマでも可能です。
いつも良い情報ありがとうございます。 私も小タイトルを私のブログの雰囲気に合わせてCSSで適用した後、投稿時にh2でだけ小タイトルを付ければ自動的にスタイルを塗るようにCSS設定になっています。 現在、Wordのサブタイトルスタイルの色はグラデーションですが、これはCSSとしてどのように適用できますか? 初心者はよくわかりません。
オンラインCSSグラデーションジェネレータ(CSS Gradient Generator)を使用して、必要なスタイルのグラデーションを作成してください。
https://cssgradient.io/
と本当にありがとう。 もう少しグーグルなどをしたら解決した問題なのに、私が急いで質問したような気もしますね。 ㅠㅠいつも良質の投稿ありがとうございます~~
ワード様 いつもありがとうございます。
本物の光のような存在。
ワード様こんにちは。 質問します。
私はジェネレートプレスの有料テーマを使用していますが、h2、h3 cssを使用したいのですが適用されません。
.single .entry-content h2 {このセレクタを使用するように言いましたが、適用されていないので、他のテーマのセレクタを使い果たしても同じです。
ログインしてカスタマイズする - 追加cssはh2、h3に適用されますが、ログインを出てみると適用されません。 数日間やってみても同じくらい難しいです。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 投稿のコメントに回答しました。
本当にありがとうございます! ワード様アラビューします!!
ありがとうございます〜助けてくれたらと思います。