WordPressでカスタムフォントを適用したい場合Use Any Fontのようなプラグインを使用すると便利です。 人気 WordPress テーマである Avadaでは、ユーザーフォントをアップロードして適用することができます。 Avada テーマにカスタムフォントを適用する方法について説明します。
Avada テーマカスタムフォントを適用する方法(例:分割スクエアラウンド)
Avada テーマを使用している場合は、ユーザーフォントをアップロードして設定するオプションを提供しています。 例として分かち合いスクエアラウンドフォントをアップロードして設定してみましょう。
ユーザーフォントをアップロードする
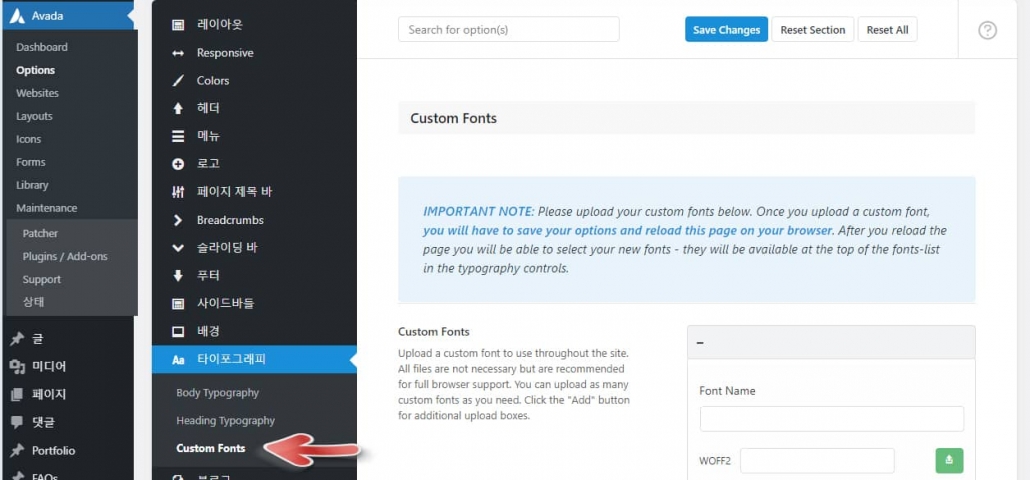
WordPress 管理者ページ内で Avada > Options>タイポグラフィ> Custom Fontsをクリックします。

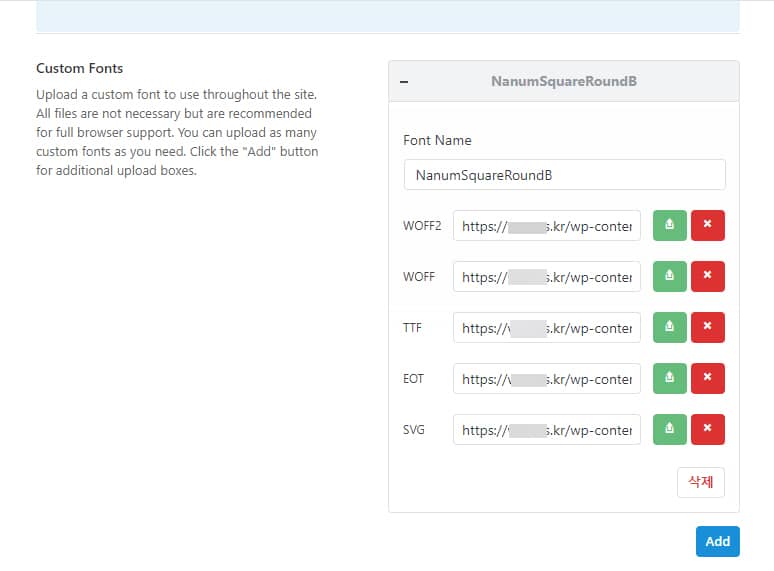
書体名(Font Name)を入力し、各タイプのフォントファイルをアップロードします。

次の形式のフォントファイルをアップロードすることができます。
- WOFF2
- ウォフ
- TTF
- EOT
- SVG
テストで分かち合いスクエアラウンドフォントをアップロードしてみました。 NanumSquareRoundフォントは https://github.com/innks/NanumSquareRoundからダウンロードすることができます。 SVG形式のフォントファイルはありませんが、オンライン TTF to SVG ConverterサイトでTTFフォーマットをSVG形式に変換することができます。
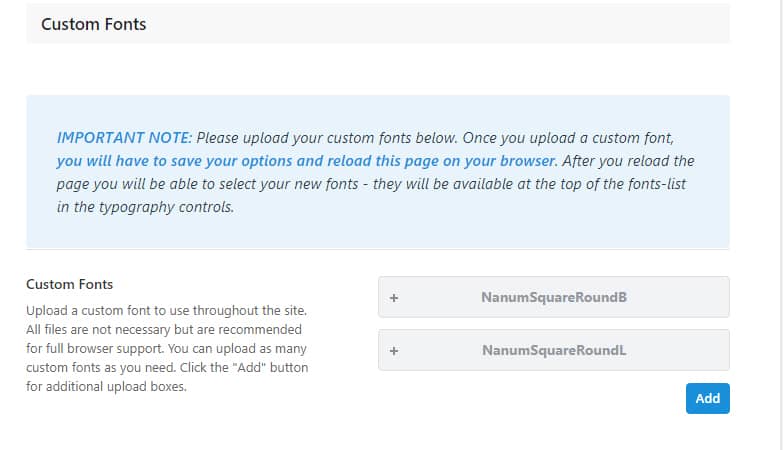
フォントファイルをすべてアップロードした場合Addボタンをクリックします。 いくつかの種類をフォントをアップロードするには、同じ操作を繰り返します。

変更を保存します。
フォントファイルをアップロードするとき申し訳ありません。 このファイルタイプは、セキュリティ上の理由できません。'エラーが発生すると、メディアライブラリからファイルのアップロードが失敗する可能性があります。 そのような場合 WP-config.phpを ファイルに次の行を追加した後、再試行すると、問題なくフォントファイルをアップロードすることができます。
define( 'ALLOW_UNFILTERED_UPLOADS', true );WP-config.phpを ファイルは、 WordPressがインストールされてルートフォルダの下にあります。 wp-config.phpファイルを修正するためには、FTPの接続が可能必要があります。 Bluehost などcPanelを提供する環境では、File Managerを使用して変更することも可能です。
フォントファイルのアップロード後は、上記の行を削除してもされます。
メモ:
ユーザーフォントを適用する
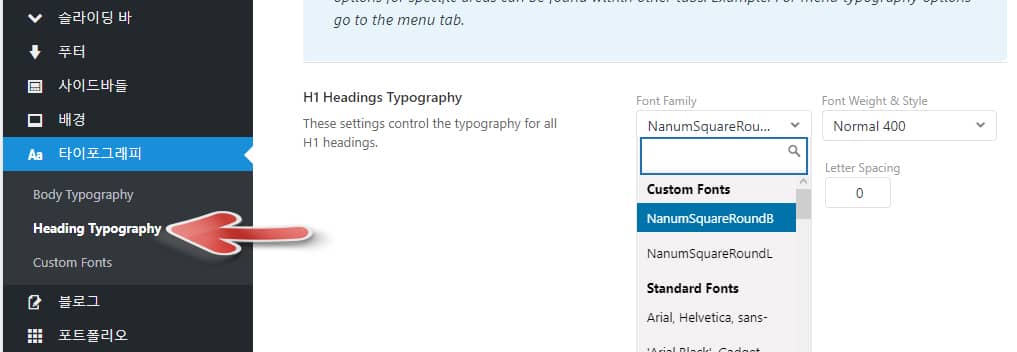
ユーザーフォントをアップロードした場合好きなところフォントを適用することができます。 WordPress 伝言板で Avada > Options>タイポグラフィ> Body Typography 또는 Heading Typographyをクリックします。

H1、H2、H3...などのヘディングタイポグラフィを適用したい場合は、Heading Typographyセクションで詳細に設定できます。
Font Family下のフィールドをクリックすると、ドロップダウンが表示され、書体を選択することができます。 ユーザーがアップロードしたフォントは、 カスタムフォント 下に表示されます。 例では、H1ヘディングに対してNanumSquareRoundBを選択しました。 保存した後にサイトを確認してみると、フォントが適用されたことを確認することができるでしょう。

もしフォントが必要に応じて適用されない場合には、CSSを使用して強制的に適用することができます。 例えば、上記の方法でH2を設定しても、一部のH2項目には、カスタムフォントが適用されないことが判明しました。 この場合は、次のような形式でカスタムCSSを追加すると、必要に応じて適用される場合があります。
Avadaの場合 Avada > Options>カスタムCSS ページのカスタムCSSコードを追加することができます。
例:
h2.entry-title {
font-family: NanumSquareRoundB, Georgia, serif !important;
}
こんにちは、いつも文章よく読んでいます。
Avada テーマ関連して、ご質問掛けます。
サイトのトラフィックが一度ロードするのに、3mb〜6mb次いうので確認してみると、
Avada テーマでfusionビルドのfontを呼ぶようでビルド
フォントの設定をリセットしておき、私別に追加おいたウェブフォントに加えて、
登録していない。 その設定をしても、
テーマビルドで提供するのと同じウェブフォント(タイプ2個)に厚さが、他のフォントが10個以上ずつ読み込んでかね。(noto sans KRなど)
だから、どこで歌っと過ぎ確認してみるwp-content / upload / fusion-styleからフォントとテーマビルダーに追加しておいたcustom cssがあって、メインにロードするファイルを重複しているフォントを削除して取り組まなければ減りました。
ところで.. 別のページに入ると、別のページに入ったcssファイルが同じ内容で新しいスタイルファイルが…作られるのに。
Avada 側に他の方がお問い合わせを差し上げましたが、答えがありませんでしたㅜㅜ...
他の方法を知っているでしたら回答お願いします。
こんにちは、yurigle様。 Avadaのような多目的テーマは、ほとんどのサイト構築に使用することができますが、一方では、不必要な機能までロードするためのロードするページのサイズが増加することができ、最適化を適切にしないと、サイトの速度にもマイナスの影響を与えると思われる。
まずは Avada側の回答を待っているのがいいようです。
グーグルフォントを無効にする方法でClearfyのような最適化プラグインを使用することも考慮してみることができます。 Avada テーマでうまく動作するかは分からないが、次の記事で紹介するプラグインをインストールしてテストすることができるでしょう。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8D%EB%8F%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-clearfy/
無料版と有料版があり、無料版では、機能が制限されているが、Googleフォント無効にするオプションは、無料版でも提供されます。
答えてくれてありがとうございます。
他のプラグインも見つけたが、Asset CleanUp:Page Speed Boosterのプラグインで解決見ましたね!
ありがとうございます。
Asset CleanUpもそれなりまともなプラグインです。 このプラグインを使用すると、要求することができ(Requests)を減らしてサイトの速度の改善に役立つでしょう。
https://www.thewordcracker.com/basic/http-s-%EC%9A%94%EC%B2%AD%EC%9D%84-%EA%B0%90%EC%86%8C%EC%8B%9C%EC%BC%9C-%ED%8E%98%EC%9D%B4%EC%A7%80-%EC%86%8D%EB%8F%84%EB%A5%BC-%EB%86%92%EC%97%AC%EC%A3%BC%EB%8A%94-wp-asset-cleanup/