ブラウザがサーバーから何かを要求するたびにHTTPもしくはHTTPS要求が発生します。 これは、スタイルシート、画像、挿入された動画やスクリプトなどのファイルになることがあります。 基本的にサイトを構成するすべてのものになることができます。 これらの各が別の要求がされます。
(HTTPまたはHTTPS要求は、サーバーから HTTPS暗号化が設定されているかどうかに応じて決定されるが、これを除くと、HTTP要求とHTTPS要求は同じものなので、ここでは便宜上、HTTP要求と表記します。)
要求されたすべてのファイルがブラウザに渡されなければ、Webサイトを表示するためのHTTPリクエストは重要です。 そうでなければ、訪問者がサイトの内容を見ることができません。
したがって、ブラウザでダウンロードして処理するべきでは多ければ多いほど、サイトの読み込み速度が遅くなるしかありません。 特にサイトが人気があって、多くの訪問者が訪れた場合、さらに重要です。 このような場合、サーバーでは、多くの同時HTTP要求を一度に処理する必要がので、HTTPリクエストの数が速度に大きな影響を及ぼします。
サイト最適化プラグインとして、Autoptimizeというプラグインが現在100万以上のサイトにインストールされ使用されています。 詳しくは「Autoptimize - WordPress 最適化プラグイン「を参照してください。そしてこのブログで現在使用されています Clearfyプラグインも参照してみてください。
HTTP / Sリクエストを確認する
Google PageSpeed Insights、GTmetrix、Pingdom、WebPageTestなどサイトの最適化/高速測定サイトを利用して、自分のサイトのHTTPリクエストを確認することができます。
たとえば、Pingdom Speed Testサイトでテストしてみると詳細要求の数を含む詳細Performance Insights(性能洞察)を確認することができます。
このブログで使用された Publisherというテーマが数ヶ月前に更新され、全体的に重くなりました。
先ほど速度測定をしてみるとCombine external JavaScriptでF評価が出ましたね。 この問題は、主に、Google AdSense 広告スクリプトと関連しているようです。 グーグル AdSense 広告は、サイトの速度に影響を与えることができ、過剰な広告を表示すると、ユーザーの経験に悪影響を与える可能性がありますので、可能な場合 AdSense バナー広告を運営していないことが望ましいと思われる。
実際にこのブログでは、広告を削除すると、サイトの速度が、今よりもはるかに迅速にロードされます。

しかし、このブログのように情報を伝達して、実際の製品を販売していないサイトの場合、他の適当な方法がないのが現実です。 このブログでは、サイトの訪問者数が継続的に増えているが AdSense 広告収入は継続的に悪化しています。〓〓もし アドブロック広告ブロック機能を有効にした場合、このブログをブロックリストから解除(ホワイトリストに追加)いただければ幸いです。
長期的には スポンサー などを介してWebホスティング費用などを買う余裕ができている場合 AdSense バナー広告は削除したら風です。
WordPressでHTTP / Sリクエストを減らす方法
WordPressHTTP要求の数を減らす方法で wpmudevサイトでは、次のような事項を提示しています。
- 不要な画像の削除 - 未使用の画像の削除
- 不要なファイルの削除 - プラグイン、テーマなど、使用しないものがある場合は削除
- ファイルサイズの縮小 - WordPress 画像の最適化プラグインWP Smush 参照
- CSS Image Spriteの作成 - https://www.w3schools.com/css/css_image_sprites.asp 参照
- レイジロード(遅延ロード)を使用
- 関連性のないアセットを無視する - WP Asset Cleanup plugin プラグインの使用(下記参照)
- CSS、およびJavaScriptファイルをマージ
- 外部画像の制限 - WordPressの基本的なコメントシステムで読み込むGravatarイメージがこれに該当する最も一般的な例だとね。
Asset CleanUp:Page Speed Boosterを使用してHTTPS要求を減らす

HTTPリクエストを減らす方法のいずれか アセットクリーンアップ:ページスピードブースター (以前の名称WP Asset CleanUp Lite)のようなプラグインを使用することができます。 このプラグインは、 WordPress ストアで提供される無料のプラグインです。
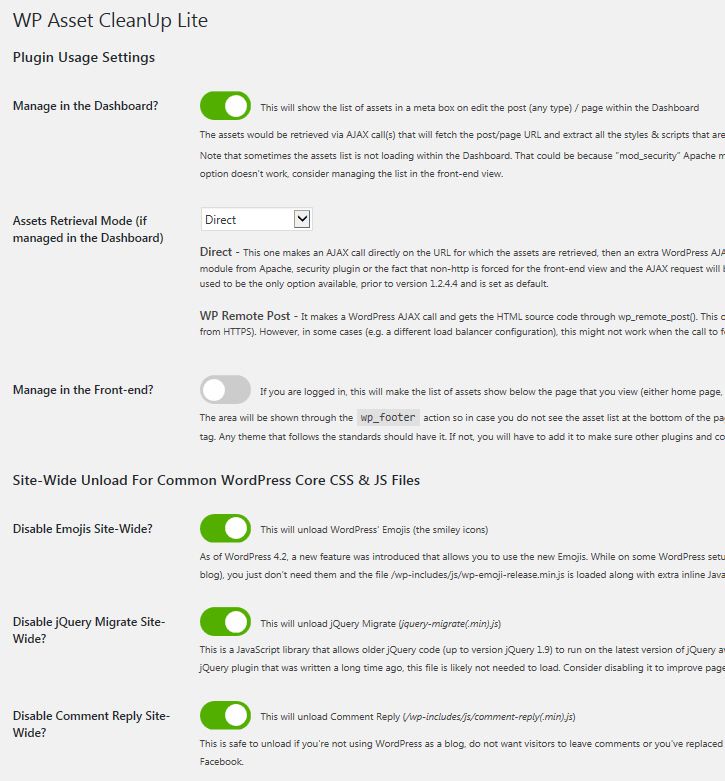
このプラグインをインストールして有効にした後、 WordPress 管理者ページ> WP Asset Clean Upで、不必要な資産(Asset)を無効にすることができます。

各オプションを確認して、不要な点がある場合無効にして、HTTP要求を減らすことができます。
最後に、
WordPress サイトの速度は、サイトの最適化、Webホスティングなど、さまざまな要素の影響を受けます。 最近出てくるテーマは、多くのリソースを必要とする場合が多く、たまに ウェブホスティング 仕様が良くなくて、サイトの速度が非常に遅くなる事例を目撃します。 そのような場合には、Webホスティング、以前に検討してみることができます。
サイトの最適化の測定サイトでは、サイトをテストしたとき、過度に要求数が多いWP Asset CleanUpようなプラグインを使用してHTTPリクエストを減らすことができます。 それでもサイトの速度が大幅に向上されない場合、プロの開発者にサイトの速度の最適化を依頼みることができます。
個人的に知っている開発者が WordPress サイトの最適化作業をしているが、この作業も数日かかる容易ではない作業です。 (WordPress サイトの速度の改善作業が必要な場合 ここでお知らせいただければ、開発者をご紹介することができます。 必要な分だけ教えてください。)
特にショッピングモールのような商品を販売しているサイトの場合、サイトの速度が売上に直結するほど重要です。 一般的な方法でサイトの速度が満足のいくレベルに改善されない場合、費用がかかっても専門家を雇うことを考慮してみることができます。


マガジンテーマなので、サムネイルを多く生じますが、私も数日前にバージョン9に更新した後の読み込み速度が若干遅くなったような感じです。
最適化をさせるも、アップデートをすると少し重くなりますね。
現在Webminiサイトの要求の数が189個多いようです。
不要なプラグインを削除するなどの措置を取って要求の数を減らしてみてよさそうです。
この記事で紹介したプラグインも試してみてください。
マガジンだからか、画像リサイズされたことが90つを占めているようですね。
要求の数を減らすことはマガジンのイメージを減らすことしかないようです。ㅜㅜ
プラグインは必須だけを使用して。(笑)
私Ads Managerという広告を簡単に表示してくれるプラグインが速度に影響を与えることを発見しました。
最初のページで広告を表示するかを与えるので、HTTPリクエストの数が減りました。 上部のロゴの隣広告も取り除く速度が少し速くなるが、広告を取り除くかバランスが合わなくて表示があまり良くないですね。
経験上のページビルダー、スライダー、広告などが速度に与える影響が大きいと思われる。
画像リサイズされたことが90ゲランは一つの画像に対してサムネイルが90つ生成されることを意味ですか?
私はチェックしてみると12個程度生成なりますね。 90の場合も、過度のでしょうか?
あ~~それメインに画像が約90のだが、それぞれリサイズされた画像が1つ生じるという言葉でした。
説明の誤解があったようです。^^
一つの画像にリサイズ画像90ビートすでに他のテーマに乗り換えました。(笑)
最初のページで、下半分は重複しているような気がしますね。 そのような部分は果敢に削除しても大丈夫のようです。 私はメインページを比較的シンプルに構成しています。 複雑な場合、ユーザーが探すのが容易んのでよいないんじゃないと思うね。