WordPress 画像の最適化プラグインWP Smush
画像サイズ最小でページスピードとSEOの改善
画像の最適化ツールを使用して画像のサイズを最適化すると、画像のサイズが減り、ページの速度が速くなり、結果的にSEO(検索エンジン最適化)に肯定的な影響を与える可能性があります。
私 WordPress 画像最適化ツールでEWWW Image Optimizerプラグインを使用している間、このプラグインが更新されて問題が発生しました(」メディアのアップロード時に「接続が切断されました」というエラーが発生した場合「注)このプラグインを削除しました。代わりに、画像をアップロードする前にPhotoshopで Webおよびデバイス用に保存機能(File > Save for Web & Devices... メニュー)を使用して画像のサイズを減らしました。
参考までに画像をたくさんアップロードする必要がある場合は、海外ホスティングを使用すると、比較的低コストでスペースに拘束されることなく画像をアップロードできます。このブログは Bluehostで速度が速いと評価されるクラウドウェイズにサーバーを移しました。
2024年1月追加:WEBP形式で画像を一括変換する画像最適化プラグイン
この記事を書いたときに、WebPフォーマットに画像を変換するプラグインはありませんでした。
Converter for Mediaプラグインを使用して、一括でWEBP形式にJPG、PNG、GIF画像を変換できます。
プラグインを使用せずに、画像をアップロードする前にWEBP形式に変換して画像をさらに圧縮する方法も検討できます。
WP Smushを使用して一括して画像を最適化する
そうするうちに数日前WP Smushというイメージの最適化ツールをインストールして、全体的に画像のサイズを最適化する作業を行いました。

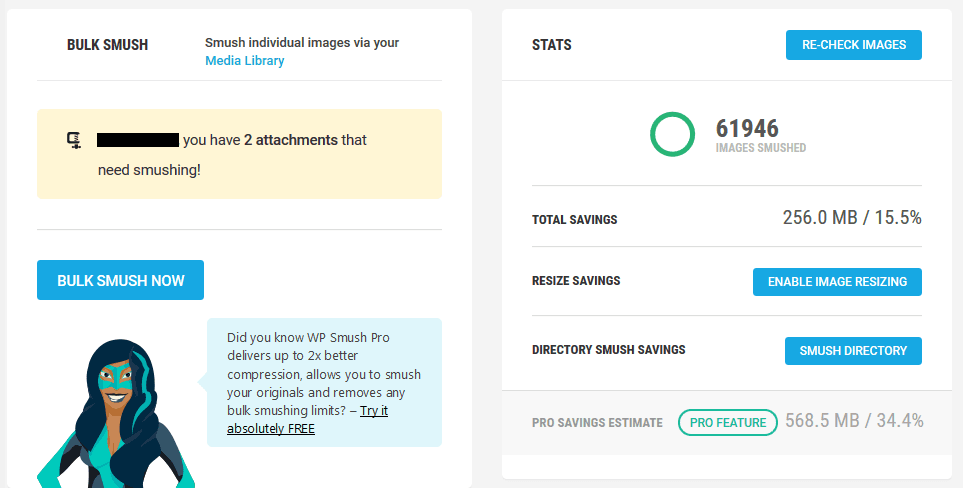
このプラグインをインストールすると、 WordPress 伝言板で メディア> WP Smushをクリックして、すべての画像ファイルについて画像の最適化を行うことができます。

無料版では、1度に50個のイメージだけを最適化することができます。 Proバージョンでは、このような制限がなく、圧縮効率も2倍に高まるます。
私はほぼ二日にかけて、すべての画像ファイルを最適化して総256MBを減らすことができました。 プロバージョンを使用する場合は二倍以上のスペースを節約することができるものと出ますね。
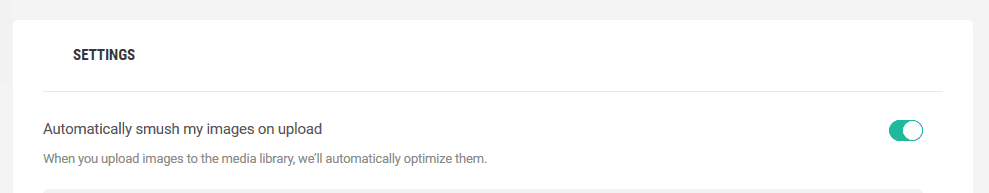
そして、このプラグインは、ファイルのアップロード時に自動的に画像を最適化してくれる機能もあります。

画像を最適化することが面倒か、よくわからない場合WP SmushやEWWW Image Optimizerのようなプラグインをインストールしておけば、画像をアップロードする際に、画像が最適化された後にアップロードされます。 複数のユーザーが文を作成し、コンピュータに慣れていない方がいらっしゃれば、この方法は現実的であると思われる。
そしてWP Smushを使用して一括して画像を最適化する方法も考慮してみることができます。 前述したよう無料版は、一度に50個ずつのみ処理が可能なため、画像の数が多い場合に非常に迷惑することができます。 この場合、Proバージョンに登録して、画像の最適化を一度に実行し、(画像が多い時間がかかる)、全体の最適化が完了すると、1カ月以内に契約を解除することができます。
画像の最適化ツールを提供するサイトを利用する
しかし、画像の最適化プラグインを使用すると、画像をアップロードする前にイメージの最適化プラグインを介して作業をしてくれるので、サーバーのリソースを使用してトラフィックを無駄にすることができます。
代わりに、Photoshopのようなツールで画像をWeb用に最適化して保存するか、 https://compressor.io/ 또는 http://optimizilla.com/ のようなサイトを利用して、画像のサイズを減らすことがより望ましいことがあります。 (良いサイトを教えてくれたMatthew様に感謝いたします^^)

文を上げたときに画像を最適化するのが面倒ですがサイトの速度の改善とSEO、そしてディスクスペースとトラフィックを削減することができますので、生活化すればいいようです。 直接最適化する作業が面倒なら(あまりお勧めしませんが)、プラグインを一つ設置しておけばされます。


画像最適化してくれながらwebpにも変換になるのですか?
プラグインページを確認してみると、プロ(有料)でのみwebp変換機能が提供されるようです。
これらのプラグインを使用するよりも、事前にwebpとして保存して最適化した後にアップロードすることが望ましいです。
プラグインを使用してwebpに変換すると、既存のイメージがある場合でもwebpファイルが新しく作成されるため、スペースも必要になります。
私はsnagitという有料スクリーンキャプチャプログラムを使用してwebpで画像を保存し、オンライン画像圧縮サイトで画像を圧縮した後にアップロードします。
https://avada.tistory.com/2808
もしかしたら、Googleフォトなどで画像をアップロードした後持ってくるこのような大都市の画像の最適化をして、Googleに投稿次のに持ってくるのに役立つでしょうか?
こんにちは?
グーグルフォトなど上げてロードすると、若干ディレイがあることもね。
画像のサイズが大きいの読み込み速度もそれほど多く挙げましょでしょう。
可能な限り画像のサイズは小さくすることが良いようです。
私もこれ使ってみましょう。?
新しいテーマを使用するから、そこに合わせてリサイズされた画像が新たに生じますね。
ここに合わせて、各プラグインをはじめてみると200M容量が使用されてホスティング容量も問題になってそうですね。
画像が問題なので悩んでいます。
私 https://compressor.io/ サイトを利用して画像を最適化した後、画像を上げています。
少し面倒だけ、この方法が、別のプラグインを使用せずにまともなようです。
私もwp smushプラグインを使いながらただtinypng.comというサイトで画像の容量を確認略し投稿します。 プラグインを利用するよりも、ウォンソース自体で処理してしまうのがいろいろ良みたい笑
はい、プラグインを使用せずに写真をアップロードする前に最適化するのが最善です。
このようなプラグインを使用すると、サーバーで不要なリソースを使用するので、あまり望ましくないでしょう。
私は全体的に最適化を一度してくれ、それだけで無効にしました。
画像を圧縮してくれるオンラインサイトで http://optimizilla.com/ というサイトもありますね。 上記で紹介した https://compressor.io/ サイトが正常に動作しない場合の代替サイトで利用することができます。