WordPress特定のハングルのフォントをアップロードして適用しなければならない状況があります。 この記事では、Use Any Fontプラグインを使用して WordPressに分けスクエアラウンドフォントを適用する方法について説明します。 この方法を使用して、他のフォントもアップロードして適用が可能です。
手動でフォントを適用するために困難な場合は、この方法を利用すると便利です。 この方法でフォントを適用すると、iPhoneのSafariブラウザでもうまく表示されます。
分かち合いスクエアラウンドフォントのダウンロード
Naverでは、2008年から毎年新しいフォントを作成して無料で配布しています。 「分け合いスクエア」は2016年に作られたフォントでタイトルにふさわしい書体です。
まず、分かち合いスウェオラウンドフォントをPCにすべてのとれたロードするようにします。 分かち合いスウェオラウンドフォントは 分かち合いフォント公式サイトからダウンロードが可能です。
分かち合いスウェオラウンドのほか分かち合いスクエア、分かち合い正しいペン、分かち合い正しいゴシック、分かち合いフォントエコー、分かち合い手書き、分かち合いゴシック、分かち合い明朝などのフォントをダウンロードすることができます。 希望のフォントをダウンロードするようにします。 ここでは、分かち合いスクエアラウンドフォントを例として説明します。

ウィンドウのTTFまたはOFFフォーマットでダウンロードすると、無難と思われる。 Use Any Fontでttf、otf、woffフォーマットをサポートします。 ファイルをダウンロードした後蛍家などの解凍プラグインを使用して解凍します。 圧縮を解除するとNanumSquareRoundB、NanumSquareRoundEB、NanumSquareRoundL、NanumSquareRoundRの計4つのフォントファイルがあります。
Use Any Fontプラグインを使用して WordPressに分けスクエアラウンドフォントを適用する

Use Any Fontプラグインを使用すると、カスタマイズされたフォントを WordPress サイトに適用することができ、CSSの知識は必要ありません。 このプラグインは、現在、20万人以上のサイトに設置されて使用されています。
WordPress 管理者ページで プラグイン]> [新規追加に移動して「use any font」で検索し、Use Any Fontプラグインをインストールして有効にします。
このプラグインを有効にすると、管理者ページの左側伝言板メニューにUse Any Fontアイテムが追加されます。 Use Any Font設定ページに移動します。

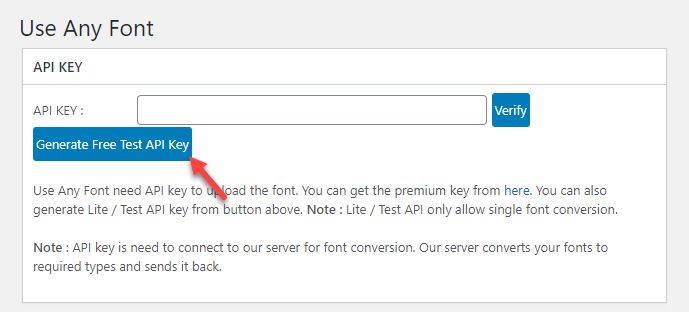
上記のような画面が表示されたらGenerate Free Test API Keyをクリックして、無料のテストAPIキーを生成したり、 Use Any Font need API key to upload the font。 You can get the premium key from here。のリンクをクリックして、プレミアムバージョンを購入することができます。
無料Test API Keyでは一つのフォントのみ変換が可能です。 複数のフォントを使用する場合は、プレミアムキーが必要です。 費用は比較的安価な方です。 長い時間前に発行されたキーを入力すると、次のようなメッセージが表示されます。
You are using old API Key. Please get your replacement key from here. You don't need to pay again. Use your old key as Discount Coupon and it will apply 100% discount. We are sorry for the inconvenience caused.
このメッセージが表示されたら、リンクをクリックして、プレミアムバージョンをカートに入れDiscount Couponフィールドに既存のAPIキーを入力すると、無料で新しいプレミアムキーを発行することができます。
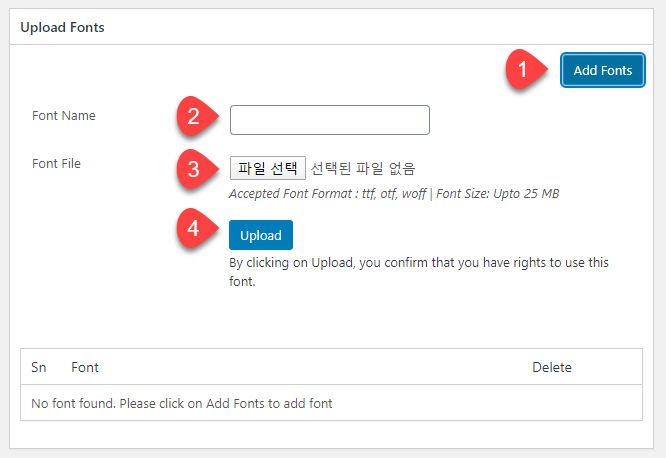
APIキーを入力した場合 Upload Fonts(フォントアップロード) セクションで Add Fonts(フォントを追加) ボタンをクリックします。

これにより、フォントファイルをアップロードすることができるフィールドが表示されます。 フォント名にフォント名を入力して フォントファイルでファイルを選択し、 アップロード ボタンをクリックしてアップロードします。 許可されているフォント形式はttf、otf、woffで最大25MBまでアップロードが可能です。
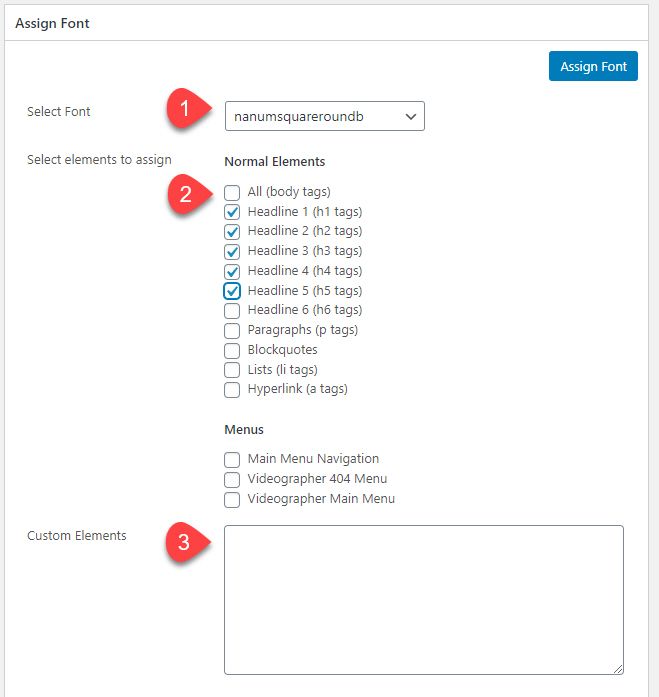
フォントのアップロードが完了したら、 Assign Fontでフォントを指定することができます。

Select Font(フォント選択)で適用するフォントを選択します。 Select elements to assign(指定要素を選択)でフォントを指定要素を選択します。 Custom Elements(ユーザー定義の要素) フィールドに直接要素を入力することも可能です。 各ラインにCSSエレメントを入力します。 (例:#content .wrap)
下段の Assign Font ボタンをクリックすると、適用されます。 必要なすべての要素に対してフォントを指定するようにします。 ページをリロードすると、指定したフォントが適用されて表示されます。

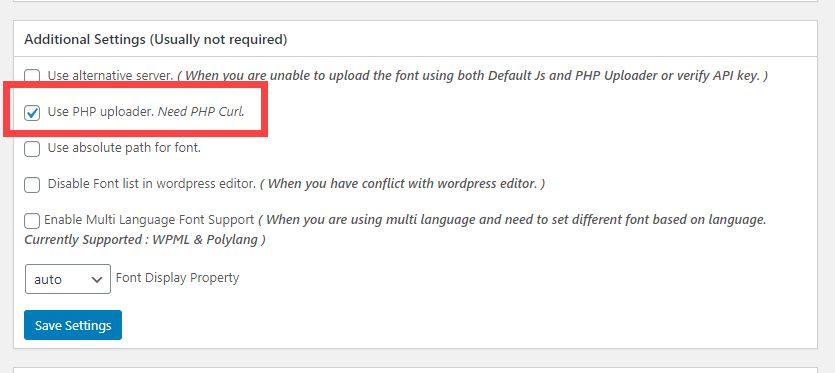
場合によっては、フォントの読み込み速度が遅くページのコンテンツがロードされた後に、テキストがロードされる現象が発生することがあります。 フォントの読み込みのためにページの読み込み速度が遅くなる現象が発生した場合 Additional Settings(Usually not required) 部分で Use PHP uploader。 Need PHP Curl。 項目をチェックすると、フォントが迅速にロードすることができます。

このオプションは、一般的には必要ありませんが、フォント、テキストが遅いロードされるときに試してみます。 この機能を利用するには、WebホスティングサーバーにPHP Curlがインストールされている必要があります。
最後に、
以上でプラグインを使用して WordPressに分けスクエアラウンドフォントを適用する方法を説明しました。 この方法で必要な他のフォントも適用が可能です。
このプラグインを使用してもうまく機能しない場合は、CSSで強制的にフォントを指定してください。 フォントの適用に問題がある場合 ここでサービス(有料)をご依頼することができます。
プラグインを使用せずにフォントを直接適用したい場合は、以下のビデオを参照してください。

こんにちは
あなたが言ったように、Use Any Fontプラグインを使ってウェブサイトにハングルフォントを適用しました。 plugin, theme optionなどを活用しても適用は絶対にできません。 ㅠㅠ
こんにちは、Mel Lee様。
Use Any Fontを使用してフォントをロードすると、IEをはじめクロム、サファリまで問題なくフォントがロードされます。
フォントの読み込みに問題がある場合、プラグイン開発者に問い合わせてみてください?
こんにちはばかり WordPressを知った人です。
開始する前に、ご不明な点がありお問い合わせしようと思います。
PDFファイルのコンテンツをそのだけでなく、ウェブサイト利用者も登録できるようにして
お互いのPDFファイルを買って売ることができるウェブサイトを構築しようとするワードプレスで、そのような機能を実装することができますか?
こんにちは。 同じ質問が複数箇所上げましたね。
電子ファイル販売に関連して、次のXNUMX文を参照してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%94%94%EC%A7%80%ED%84%B8%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-%EA%B0%80%EB%8A%A5%ED%95%9C-%EC%83%81%ED%92%88-%ED%8C%90%EB%A7%A4%ED%95%98%EA%B8%B0/
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4%EB%A1%9C-%EB%A9%80%ED%8B%B0%EB%B2%A4%EB%8D%94-%EC%87%BC%ED%95%91%EB%AA%B0-%EA%B5%AC%EC%B6%95/
しかし、必要に応じて作成するためにコーディングの知識が必要になります。
このような類のサイトは、初心者がお気に入りに構築するのが容易ではない可能性があります。
目的のサイトを作成することができる商用化されたソリューションがある場合はそのようなソリューションを利用することも検討してください。
ああコメント残しが見えなくならないことを知って、何度も上げね(笑),,
ワードプレスで制作したサイトをVisual codeなどのプログラムでコーディングを介して変更することもできるのですか?
詳しく回答、ありがとうございます。
今日も良い一日を過ごす!
以前に分かち合いスクエアを書いてきた
14〜16ピクセル程度は、Webフォントが適用されなかったようなことでしたㅠ
これ方法はないでしょう?
具体的にはどのような問題はありますか?
この記事で紹介する方法で分かち合いスクエアフォントを適用してテストしてみてください?
無料版では1つのフォントをアップロードして適用することができます。
この問題を見てみると、共有スクエアが「タイトル」のような場所に使うように出てきたフォントなので、17px以下のサイズでは割れて見えるそうです。
分かち合いスクエアラウンドはそのような現象がないようです。