WordPress: 最初の文字を大きく表示する(ドロップキャップ機能)
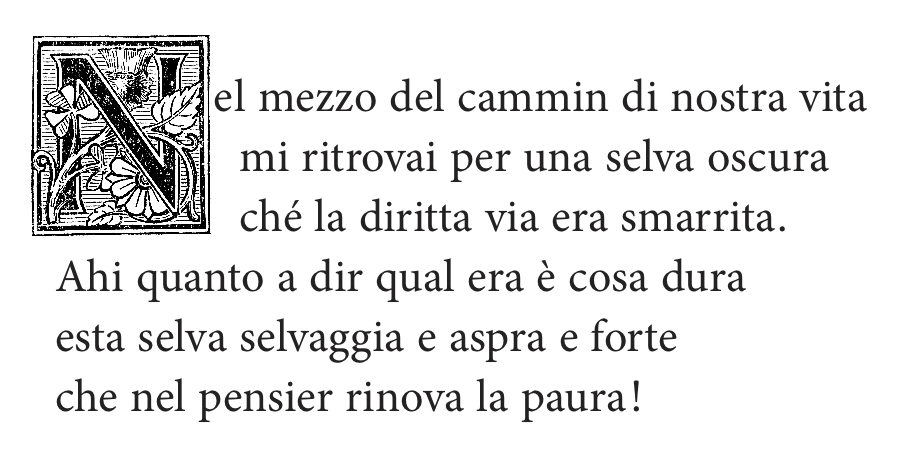
幼い頃、各団員の最初の文字を際立たせるスタイルで大きく表示された本を見て不思議に思った記憶があります。

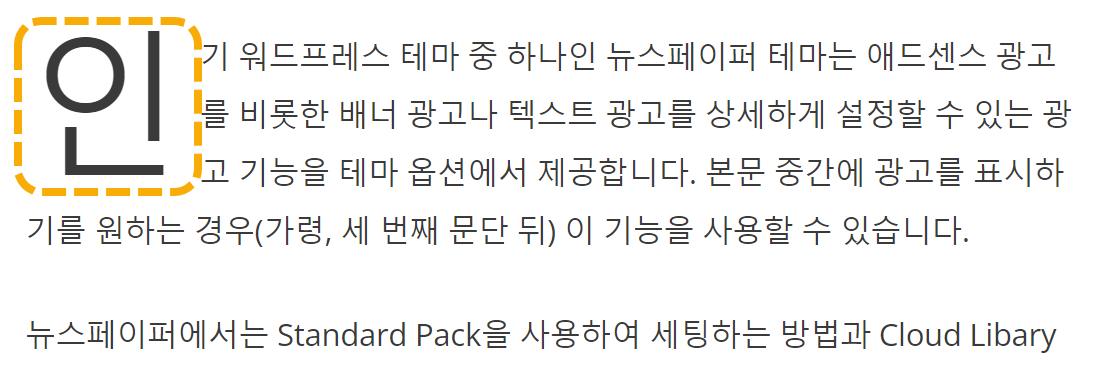
このように最初の文字を大きく表示することをドロップキャップ(頭文字)機能といいます。 WordPressでは、各段落(段落)の最初の文字を大きな文字で表示するドロップキャップオプションを提供します。 ドロップキャップで最初の文字を強調表示することで、古い古典の本や雑誌などの素晴らしい編集効果を生み出すことができます。
WordPress:最初の文字を大きく表示する方法 - ドロップキャップ機能を使用する
WordPress 基本エディタであるブロックエディタ(Gutenberg)を使用する場合 段落 ブロック内の最初の文字を大きく表示するドロップキャップ(頭文字)機能を適用できます。

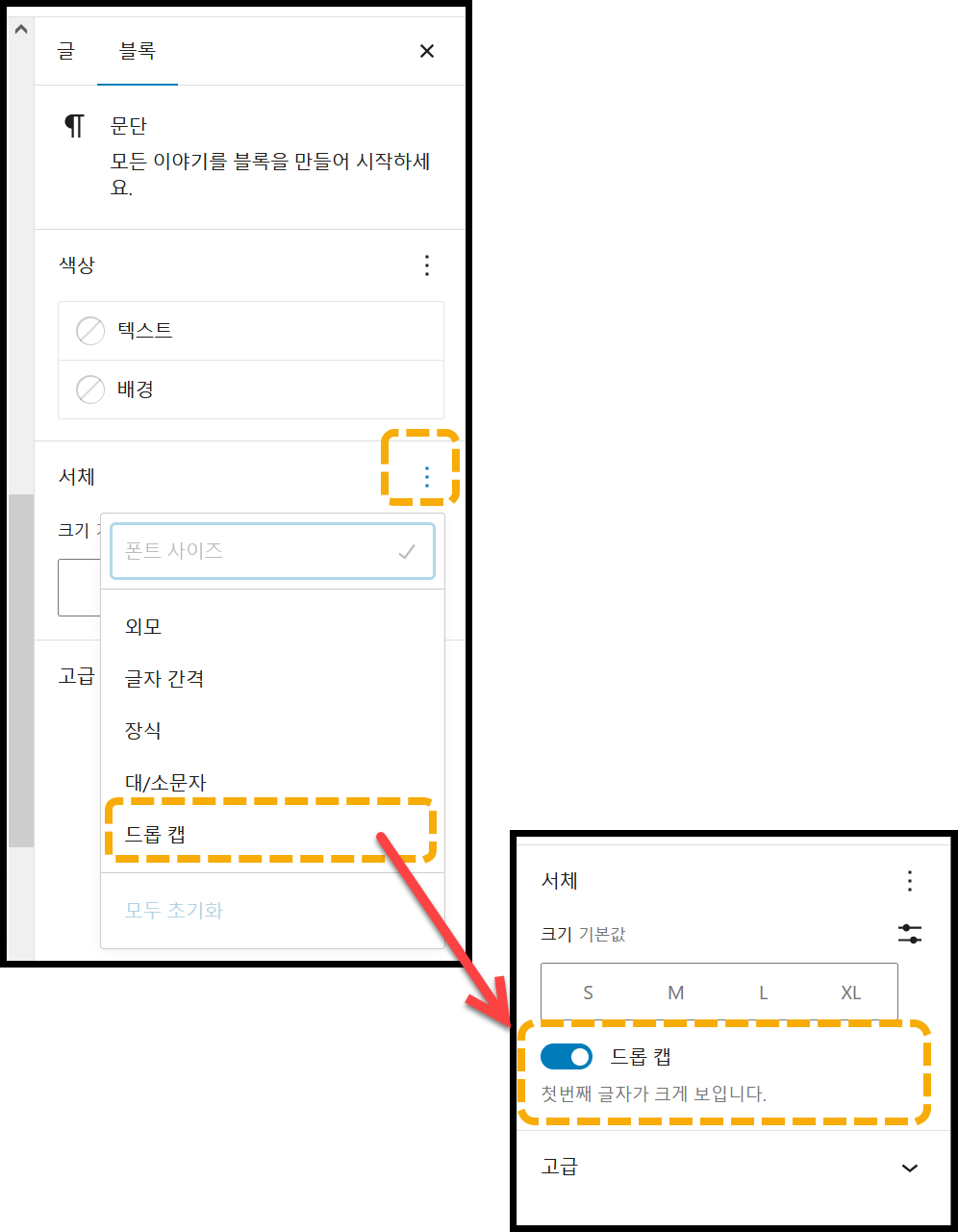
段落の最初の文字を大きな文字として表示するには、段落ブロック設定のフォントオプションの横にあるXNUMX点のアイコンをクリックします。 下図のようにドロップダウンメニューが表示された場合 ドロップキャップをクリックします。

これにより、ドロップキャップを有効にするオプションが表示されます。 ドロップキャップ 左側のボタンをクリックしてヘッダー機能を有効にします。
ドロップキャップスタイルの変更
ブロックエディタの段落ブロックでドロップキャップを制御するCSSスタイルは次のとおりです。
.has-drop-cap:not(:focus):first-letter {
float: left;
font-size: 8.4em;
line-height: .68;
font-weight: 100;
margin: .05em .1em 0 0;
text-transform: uppercase;
font-style: normal;
}デフォルトのドロップキャップスタイルが気に入らない場合 カスタムCSSコードを追加で調整できます。
たとえば、私は次のCSSコードでドロップキャップの文字サイズを変更して使用しています。
/* WordPress 드롭 캡 스타일 변경하기 */
/* Change Drop cap style in WrodPress */
.has-drop-cap:not(:focus):first-letter {
font-size: 5.2em;
font-weight: 500;
margin: .15em .1em 0 0;
}デフォルトのドロップキャップスタイルが気に入らない場合は、CSSコードを使用して適切に変更してください。
最後に、
以上で WordPressで段落の最初の文字を大きく表示するドロップキャップ機能を適用する方法を見てみました。
この機能はブロックエディタでのみ提供されており、古典エディタ(クラシックエディタ)を使用している場合は、段落の最初の文字をヘッダーに置き換えるCSSコード(本文を参照)を追加してテストできます。
しかし、 WordPress 5.0以降では、ブロックエディタ(Gutenberg)が基本エディタとして搭載されており、クラシックエディタプラグインは正式には2022年末までのみ維持され、その後は引き続き維持管理されるかどうかが不透明ですので、なるべくブロックエディタを使用してください。

