WordPressにCSSを適用する方法[基本]
基本的なCSSを知ること WordPress テーマのオプションやページビルダーで特定の要素の色や幅などを調整するためのオプションを提供していなくても、簡単に必要に応じてスタイルを変更することができます。 この記事では、 WordPressでポストタイトルの文字サイズや色を変更することを例えば WordPressにCSSを適用する方法を説明します。
はじめ
まず、考慮事項は、ユーザーCSSをどのように追加するかです。 プログラムの知識が多くの方Chromeでの要素の検査をし、そのCSSファイルを検索して直接変更する場合を時折目になります。
このようにテーマやプラグインのCSSファイルから直接コードを修正することは、良い方法ではありません。 なぜならテーマやプラグインが更新されると変更された内容がすべて消えます。 その後、更新するたびに変更する必要が面倒が発生することになります。 変更が多い場合は? あるいは長い時間が経って、どこを修正したのか覚えていない場合でしょうか?
そのため、CSSはチャイルドテーマを作成して別のスタイルシートファイルに追加するか、プラグインをインストールしてプラグインに追加するように進める必要があります。 可能な限りチャイルドテーマ(子テーマ)を作成して進めることをお勧めします。 詳しくは「WordPressでのCSSを追加する「を参考にしてください。
参考までに WordPress プラグインは、PHPスクリプト、javascript / jQueryテンプレートなど、さまざまな種類のコードを販売する CodecanyonでメニュースタイルなどのCSSコードスニペットまたはJavaスクリプト/ jQueryテンプレートを安価に購入することができます。

この記事は、CSSについてよく知らない方のために可能な簡単作成されました。
変更事項(サンプル)

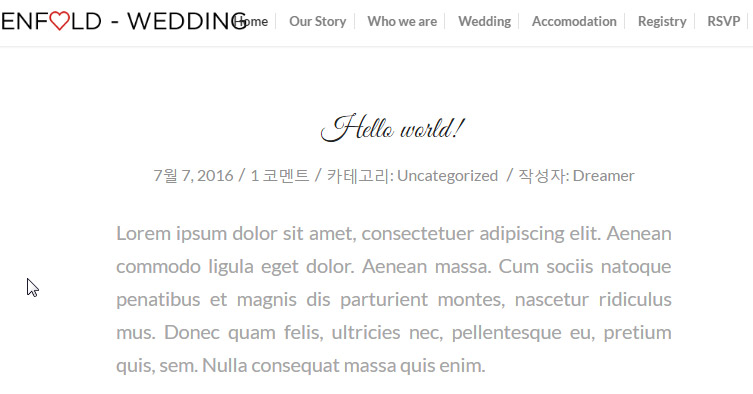
上の図は、 Enfold テーマのWeddingデモをインストールしたサイトでのテストのブログ記事を一つ作成したものです(キャプチャのためにブラウザ画面を縮小して無理に与えるたところのロゴとメニューが少し重なって見えるのですが、実際にはきちんとしたきれいです笑)。 本文の内容は、 ダミーテキスト(Lorem Ipsum)ジェネレータを利用して、ランダムに生成したものです。 (Enfold テーマ有料テーマの中から、比較的軽量ですっきりして、多くの方々が好むようです。)
図では、 タイトル部分(Hello world!)のテキストのサイズや色を変更する方法を 見てみましょう。
開発ツールの要素をチェックする
ブラウザから簡単にレイアウト変更をテストするには、クロムを用いることをお勧め。 グーグルChromeがインストールされていない場合 ここでクロムをインストールしてください。
今の要素検査(Element Inspection)を実行して、必要な変更をテストしてみましょう。 CSSについてまったく知らない場合は、まず 生活コーディングでのCSSの基本的な内容を身につける助けになることがあります。 CSSに関する本を一つ購入してもいいようです。 私は最初に「モダンなWebデザイナーのためのHTML5 + CSS3入門」という本を参考にしましたが、この本やインターネットを検索して大丈夫だと推薦する本を一つ購入して前半を読んでみるのも役立ちます。 生活コーディングで出版した本もあります。
CSSの書籍を購入するときは、上記のリンクをクリックして購入すると、パートナーの活動の一環として少額の手数料が提供されます。 CSSの書籍ではなくても、上記のリンクをクリックしてクパンで商品を購入すると、私は少し手数料を受け取ることができます。 これにより、このブログの運営を支援することができます。
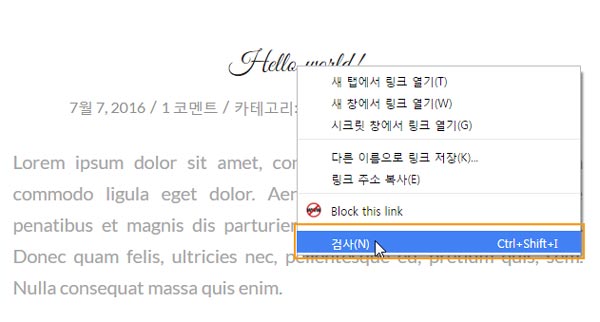
ブラウザで、変更する部分(タイトル部分)にマウスを当ててマウスの右ボタンを押します。

上のような絵が出ると」검사クリックすると、下の部分にHTMLコードが表示されます。
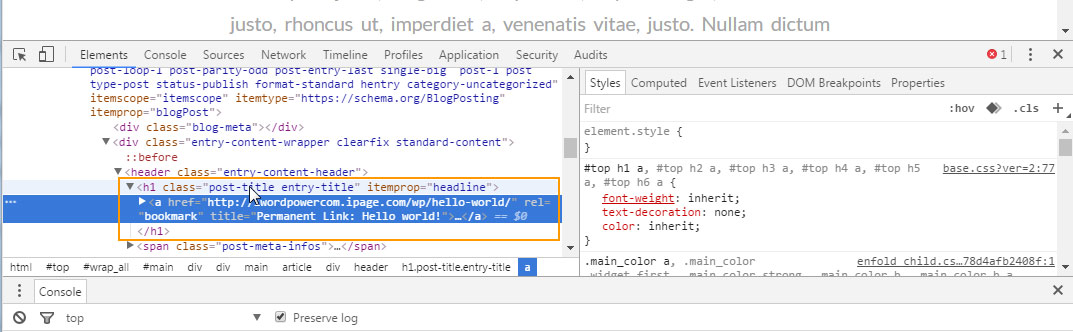
マウスを上下に動かすと、記事本文でもハイライトされている部分が変わります。 h1 タグ部分が記事のタイトル部分です。
<h1 class="post-title entry-title" itemprop="headline"> ...</h1>
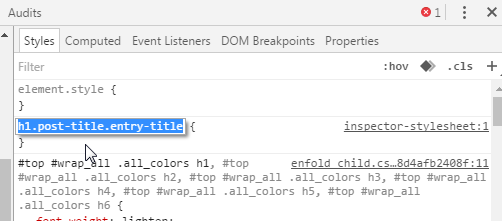
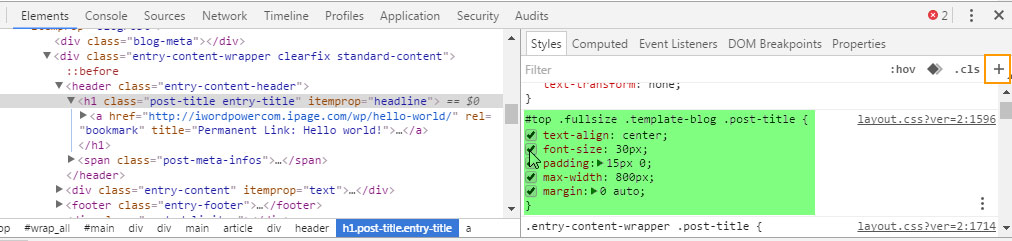
左から 部分をマウスでクリックすると、右側にこの部分に適用されたCSSコードが表示されます。
右側に緑色で表示された部分が現在の記事のタイトルに適用されるCSSコードです。 (もし該当部分のCSSコードがない場合は、右上部のプラス(+)記号をクリックすると、コードが生成されます。)
参考までに、もし右上のプラス(+)記号をクリックすると、:

図のように選択した要素の部分のCSSコードが追加されます。
図4から緑表示されたコードをそのままコピーすると、下記の通りです。
#top .fullsize .template-blog .post-title {
text-align: center;
font-size: 30px;
padding: 15px 0;
max-width: 800px;
margin: 0 auto;
}
CSSの文法的な部分は、特に断りのしません。 図から必要な部分をマウスでクリックし、プロパティの値を変更することができます。 例えば、 フォントサイズ:30px。 部分を font-size:2em; 式で変更することができます。 直接変更してみて本文の文字サイズが変更されます。 値を変えながら適当な大きさの値を決定します。
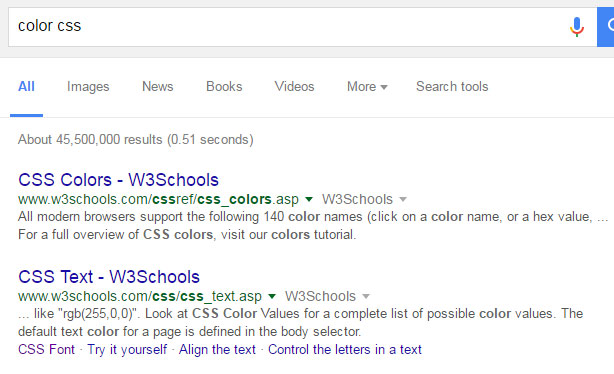
また、上記の場合、文字の色がないため、文字の色を追加するようにします。 この場合、 カラー プロパティを使用できます。 CSSプロパティの使用については、本を参照してくださいが、Googleに「color css「のように検索して W3Schools資料を参考にすれば、多くのことができます。

上の図のように CSSを入れてGoogleで検索すると、ほぼ上部にW3Schools素材が検索されます。 文字サイズを変更するにはfont size cssこんな感じで検索すればいいです。
ColorプロパティのW3Schoolsページ(http://www.w3schools.com/cssref/css_colors.asp と http://www.w3schools.com/css/css_text.asp)を参照して、適切なコードを作成します。 次のようなコードを追加します。
color: #c17fa0;
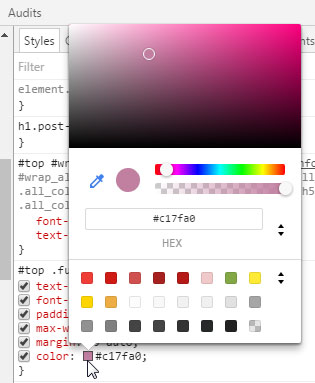
文字の色は、クロームの開発ツールで 色:赤; 式で適切に追加された後、 色: 横の文字色ボックスをクリックすると、文字の色を選択することができるカラーピッカー(color picker)がポップアップで表示されます。 カラーピッカーで適切な色を選択します。

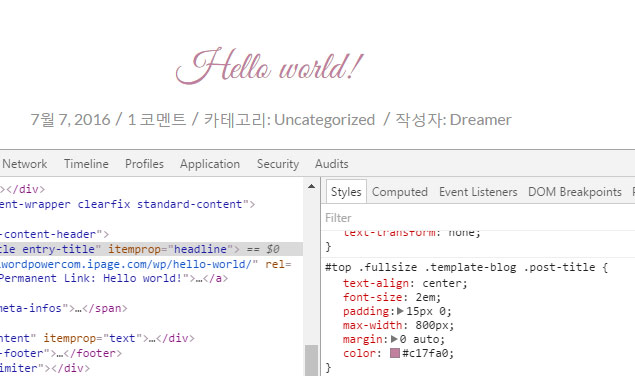
現在Googleの要素のスキャンツールでは、次のように文字サイズが変更され、文字の色を追加しました。

これにより、上記のようにブラウザでも文字サイズや色が変わります。 しかし、更新すると、変更された内容が消えます。 なぜなら、実際のスタイルシートファイルに上記のコードが追加されたものではないからです。
変更をスタイルシートファイルに追加する
次に、上記のコードをそのままコピー(変更された部分のみ)してスタイルシートファイルに追加します。 スタイルシートファイルに追加する方法は、WordPressでのCSSを追加する「を参考にしてください。
コードを追加した後、ブラウザを更新すると、変更が反映されるでしょう。 もし反映されていない場合、キャッシュプラグインのキャッシュを削除して、ブラウザのキャッシュも削除してみます。 それでも正しく反映されない場合、コードを間違って作成したものです。
この内容は、とても基本的な事項と、あえて取り上げしようとしなかったが、この内容をよく知らない方がたまにおられ、基礎的な事項であるが、別の文を使用して扱われました。 CSSの詳細については、上記したように、いくつかの資料や本をよく理解ください。
♣クロム開発ツールの要素の検査は、少し練習すれば容易に理解することができます。 慣れるまで練習し、W3Schools資料を参照しながら実習をしてみるとすぐにCSSに慣れた自分を発見することになるでしょう。




検査してみたとき、要素名が前の部分は黒い文字で、後の部分は灰色の文字で出てくると黒い部分だけ適用するのではなく、灰色の文字まで含めて適用しなければなりませんか?
プラス記号をクリックしたときに出てくる内容の中に、もし.post-titleだけ少ないか、.entry-titleだけが少なくとも適用されますか?
Chromeブラウザの開発者ツールで要素名を確認してCSSスタイルを追加して動作する場合は、コードをコピーして ルックス » カスタマイズ » 追加 CSSに追加してください。場合によっては、開発者ツールでは動作しますが、実際には動作しないこともあります。
プラス記号クリックして出てくる要素名で適用するときは、前にh1部分は減算することができますか?
h1.要素名の場合、通常h1を削除する方が良いと思います。
緑色の部分の要素名を適用するのか、プラス記号をクリックしたときに出てくる要素名を適用するのかわかりません。
ただh1クラスの後ろにあるフレーズの前に。を貼って適用すればいいですか?
プラス記号をクリックしたときは h1.post-title.entry-title なぜ #top .fullsize .template-blog .post-title を適用するのですか?
先生、書いてよく使いたいのに、CSS適用してもh2文字がホワイトにならず、 WordPress 書いたその色だけになりますね。手動でwhiteに変えるにはあまりにも大変ですが、もしかしたら文字色だけ安変する理由があるでしょうか。キャッシュ削除しても同じですね。
次のように!importantを追加しますか?
color: white !important;そうでなければ、カラープロパティがインラインで追加された可能性があります。そのような場合は、ソースを変更したり、JavaScriptを使用して強制的に変更することができます。
良い記事やヒントがたくさんあります。 3ヵ月間、本も見て動画も見てみると訳テンプレートで作ってはいましたが、言語障壁と知識不足で完成するのに悩みが多いですね。
[ルックス - ウィチェット]が見えないのにエラーなのかこれはなぜですか?
決済後にコンテンツを閲覧(1回、配信)できるように実装したいのですが、これはインターネットにどんな用語で呼ばれますか。 もしこれもプラグインでできるかどうか疑問に思う
こんにちは? WordPress バージョンによっては、「外観」は「テーマデザイン」と表示されることがあります。 そして 加入型 WordPressの場合は確認してみるとウィジェットページは「デザイン > ウィジェット」をクリックしてアクセスできますね。
https://www.screencast.com/t/yypAjdYt
支払い後にコンテンツを閲覧するには少し複雑です。 このような機能は開発が必要ですが、 WordPressでは、プラグインを使用するか、ダンビストア
ダンビーソフトで提供するソリューションを購入できます。 次の記事を参照してください。https://www.thewordcracker.com/basic/how-to-process-membership-plans-with-recurring-payments/
コストは少し高価に感じることができますが、開発者を雇うことによって機能を直接開発するよりもはるかに安いでしょう。
他にも エレメンページビルダーとともに使用される Hello Eementor テーマを使用する場合、またはブロックテーマを使用すると、「ウィジェット」メニューが表示されないことがあります。
まだcssについてよく知らない1人です。
しかし WordPressまたはWebページにこのような分野で働かれる方はもちろん、一般の人々に多くの助けになるようです。
よく適用されます。 ありがとうございます。
こんにちは。
WordPressでホームページ作業中です。
http://angol6.cafe24.com/
メインの大きな顔写真に(すべての講義)の文字との横に(垂直バー)を消去しようとする
開発者ツール(f12)確認してサイジュを0に変更した後、/ユーザーcssにコピーして追加したが
変更されていない質問いたします。
回答いただければ幸いです。
こんにちは、初心者の編集者様。
次のCSSで可能かどうか確認してみましょ?
.top_site_main .page-title-wrapper h1:before {content: none !important;
}
CSSで仮想要素をなくす方法は、以下のStackoverflowの記事を参照してみてください。
https://stackoverflow.com/questions/3012716/css-how-to-remove-pseudo-elements-after-before
回答ありがとうございます。
上の内容を追加したら
http://angol6.cafe24.com/에러.PNG
上のリンクのように適用がダメですね。
前のコードをコピーしてから間違ってコピーカット。
:beforeを付けてテストしてみてください?
.top_site_main .page-title-wrapper h1:before {content: none !important;
}
回答ありがとうございます。
すぐに適用されます。
お疲れ様でした。
ありがとう!
訪問いただきありがとうございます^^楽しい一日を過ごしてください:)