いくつかの WordPress テーマからGoogleフォントを読み込むことができます。 ただし、外部リクエストはサイトの読み込み速度を遅くする可能性があるため、外部ファイルをホスティングサーバーに移動してローカルでホストすることはスピードの点で有利です。 Googleフォントを使用していない場合は、サイトの読み込み速度を向上させるためにGoogleフォントを削除または無効にすることも検討できます。
WordPressでGoogleフォントを無効にして速度を上げる
いくつかの方法でGoogleフォントを削除できます。
テーマオプションでGoogleフォントを無効にする
一部の有料テーマでは、テーマオプションを使用してGoogleフォントを使用するかどうかを選択する機能を提供しています。
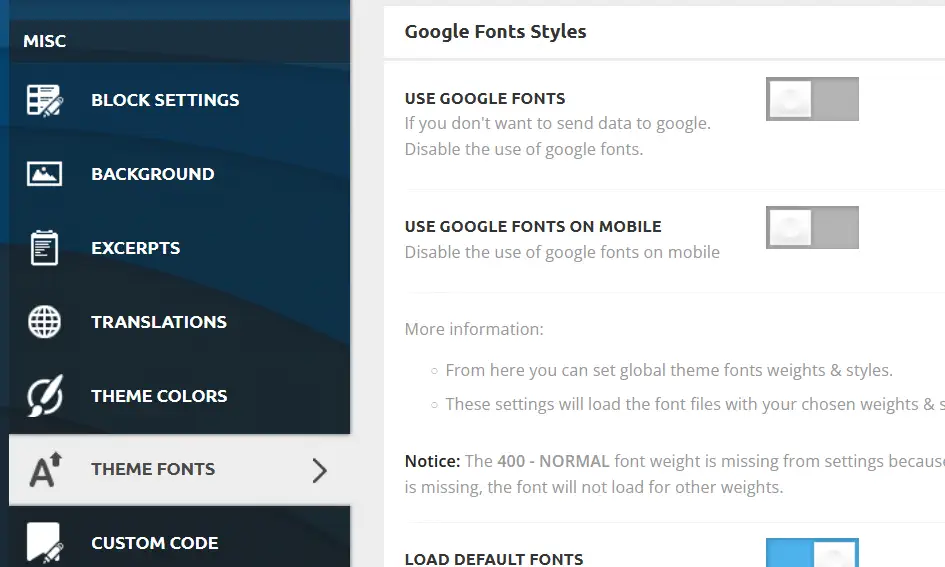
例えば、 Newspaper(Newspaper)テーマを使用している場合、 WordPress お知らせ» Theme panel » Theme Fonts » Google Fonts Styles セクションで Google フォントの使用 (Use Google Fonts)과 モバイルで Google フォントを使用する (Use Google Fonts on Mobile)を無効にするオプションがあります。

まず、テーマでGoogleフォントを使用するかどうかを選択するオプションが提供されているかどうかを確認してください。 テーマオプションで提供されていない場合は、下記の方法でGoogleフォントを削除できます。
Autoptimize、Clearfyなどの最適化プラグインを使用してGoogleフォントを無効にする
AutoptimizeやClearfyなどの最適化プラグインがインストールされている場合は、最適化プラグインが提供する機能をGoogleフォントを削除できます。
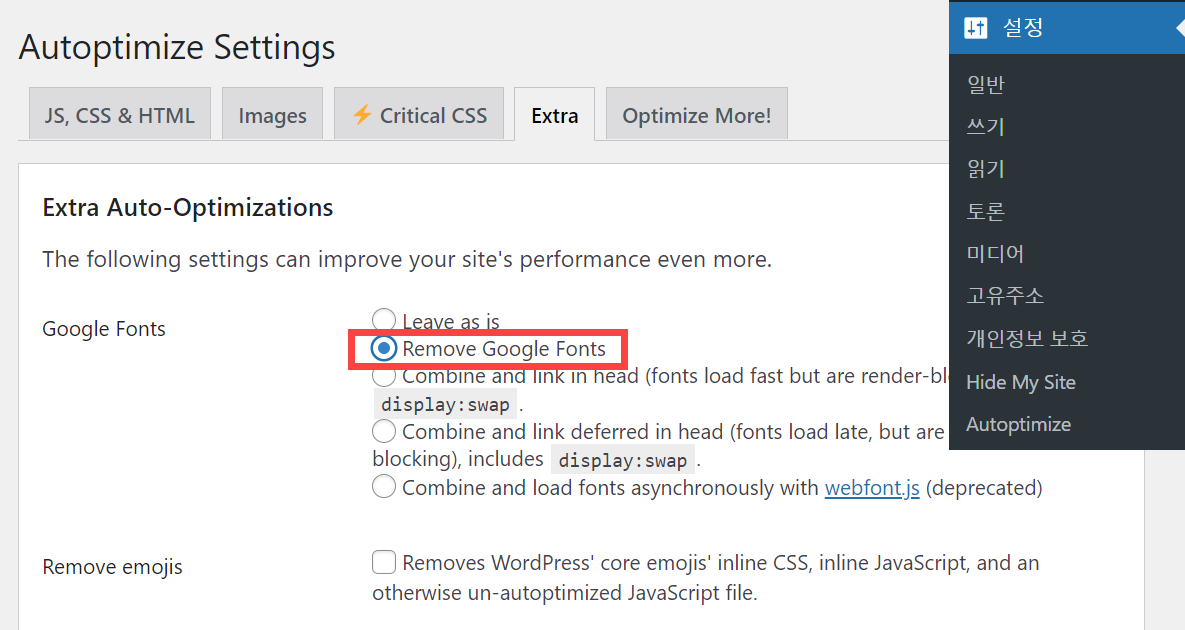
Autoptimizeプラグインを使用している場合、 WordPress 通知パネル » 設定 » Autoptimize » Extra タブで Googleのフォント オプションで Google フォントを削除するを選択してGoogleフォントを削除できます。

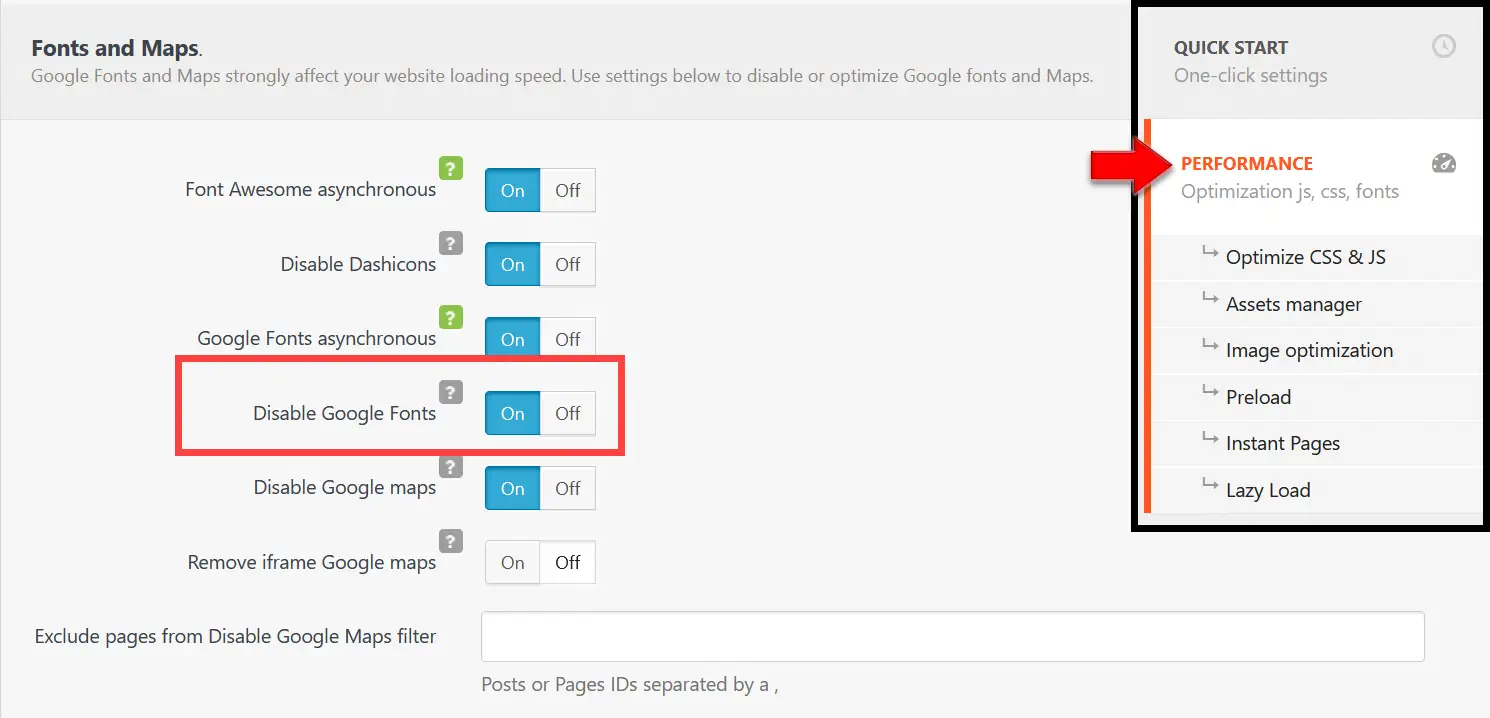
Clearfyプラグインを使用している場合、 WordPress 通知パネル » 設定 » Clearfy » Performanceをクリックして、 Fonts and Maps セクションに移動して GoogleFontsを無効にする オプションを Onに設定すると、Googleフォントは無効になります。

Fonts and Maps セクションでは、Font AwesomeアイコンとGoogleフォントの非動画機を設定できます。 ダシアコン(Dashicon)とGoogleフォント、Googleマップを無効にすることができます。 また、iFrame(iframe)のGoogleマップを削除してサイトの読み込み速度を向上させることができます。
Googleフォントの削除プラグインを使用する
Googleフォントのみを削除/無効にするプラグインを使用することも可能です。 Google フォントの削除機能を削除するいくつかのプラグインがあります。
OMGFプラグインこれはその一つです。 このプラグインをインストール、インストール、および有効にすると、Googleフォントをロードするスタイルシートが検出されます。 削除するフォントを選択して読み込みを解除できます。
もう一つ、プラグインとして Google フォントの無効化と削除があります。 このプラグインは、テーマとプラグインから読み込まれるGoogleフォントを無効にしてフロントエンドのパフォーマンスを向上させます。
このプラグインはすべて WordPress テーマで動作し、特に次のテーマではテストされ、互換性があることが確認されました。
- 二十二
- 二十サーティーン
- 二十フォーティーン
- 二十フィフティーン
- トゥエンティシックスティーン
- 二十セブンティーン
- 二十九
- 二十二
- Enfold (Enfold)
- Sydney (シドニー)
- ヘスティア
- Hueman
- バンテージ
- ColorMag
- 見栄えのする
- OnePress
- JupiterX
- 店先
- Divi Extra
- Zerif Liteの
また、次のプラグインから読み込むGoogleフォントを削除することもできます。
手動でGoogleフォントを削除する
テーマやプラグインから読み込むGoogleフォントを手動で削除することもできます。 たとえば、無料 WordPress テーマSparklingはフォントを次の関数としてロードします。
wp_register_style('sparkling-fonts', '//fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700');この場合、次のコードをチャイルドテーマ内の関数ファイル(functions.php)に追加すると、Googleフォントの読み込みが解除され、削除されます。
function sparkling_remove_google_fonts() {
wp_dequeue_style('sparkling-fonts');
wp_deregister_style('sparkling-fonts');
}
add_action('wp_enqueue_scripts', 'sparkling_remove_google_fonts', 100);
コメントを残す