WordPress 3.8から導入されたダシアコンは WordPress 管理者ページの公式アイコンフォントとして WordPress 管理者ページの左パネルメニューにデフォルトで使用されています。 ダシアアイコンをフロントエンドで使用するように有効にすることもできます。
WordPress サイトの速度を向上させるためにダシアコンを無効にする
ダシアアイコンを使用しない場合 クリアフィなどの最適化プラグインを使用してダシアアイコンを無効にして、dashicons.min.cssファイルをロードしないようにすることができます。
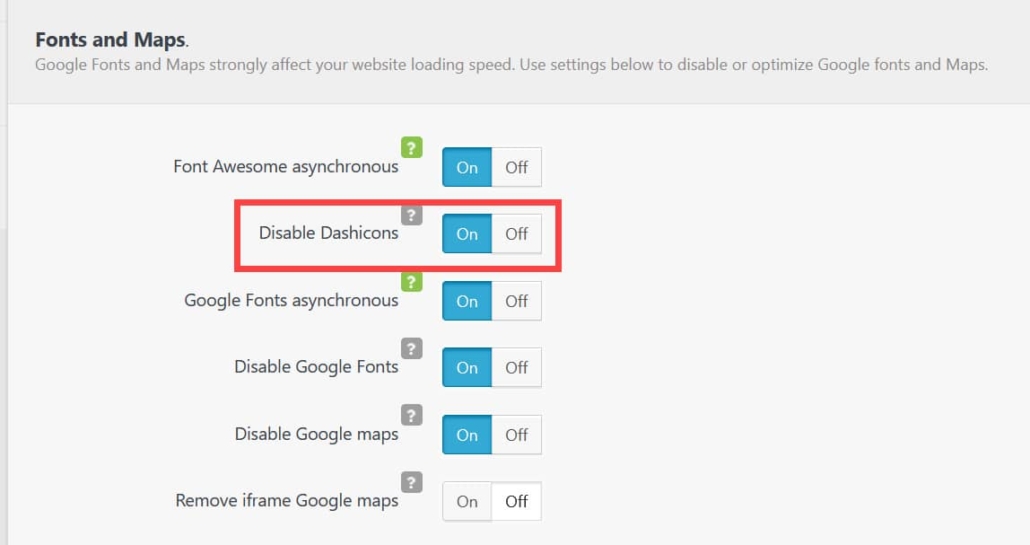
Clearfyプラグインを使用する場合 設定 > Clearfy > Performanceに移動し、 Fonts and Maps セクションの Dashiconsを無効にする를 Onに設定すると、ダシアアイコンが削除されます。

他の方法で How to remove dashicons.min.css from frontend? 記事を参照して直接テーマ関数ファイルにコードを追加して、フロントエンドでダシアアイコンを無効にすることができます。
ダシアアイコンをフロントエンドで使用できるようにする
使用するテーマまたはプラグインで、ダシアアイコンをフロントエンドで使用するように有効にした可能性があります。 そのような場合は、特別な作業をせずにすぐにダシアアイコンを使用できます。 Font Awesomeアイコンのためにサイトの速度に影響を与える場合は、ダシアアイコンを代替として考えることができるようです。
ダシアアイコンをフロントエンドで使用できるようにする場合は、テーマの関数ファイル チャイルドテーマをインストールしてチャイルドテーマの関数ファイルに次のコードスニペットを入力します。
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
} );その WordPress 環境ですでにフロントエンドにダッシュアイコンを使用するように有効になっている可能性があるため、最初に下のHTMLコードまたはCSSコードでテストしてみて、アイコンが正しく表示されない場合は、上記のwp_enqueue_scripts関数コードスニペットをテーマ関数ファイルに追加してください願います。
これで、HTMLまたはCSSコードでダシアアイコンを挿入できるようになりました。
全体のダシアアイコンのリストは WordPress 開発者サイトの 開発者向けリソース: Dashiconで確認できます。 このサイトにアクセスするたびにランダムにダシアアイコンが表示されますね。 現在、約350個ほどのアイコンがあるそうです(直接数えてみません)。
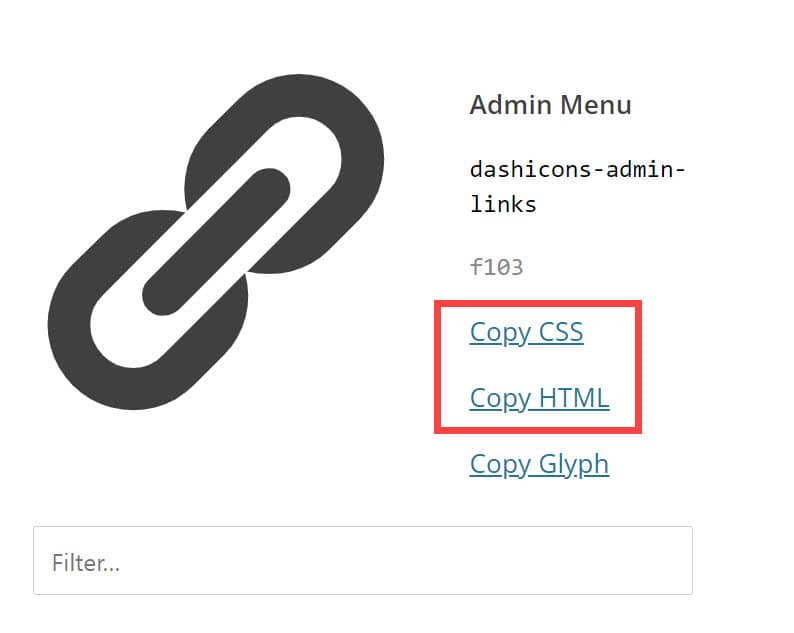
アイコンを挿入するには、目的のアイコンをクリックして CSSをコピーする 또는 HTMLをコピーするをクリックしてコードをコピーして目的の場所に挿入します。

HTMLコードの例:
<span class="dashicons dashicons-admin-links"></span>CSSで追加する場合 font-family: 'Dashicons'; 行を追加するだけで正しく表示されることがあります。 font-familyを指定しないと、空の四角形が表示されることがあります。
CSSコードの例:
content: "\f504";
font-family: 'Dashicons';たとえば、このブログでは一時的にダシアアイコンを有効にして、一部のリンク(hyperlink)の後ろに表示するようにしてみました。

GeneratePress テーマで上の図のようにリンク(hyperlink)効果を与えたい場合は、次のCSSコードを ルックス>ユーザー定義>追加CSSに追加することができます。
/* WordPress GeneratePress 테마에서 링크 스타일 변경하기 */
.single .entry-content p:not(li) a {
word-break: break-all;
color: #3e5898;
transition: color .25s ease-in;
color: #3E5898;
background-repeat: no-repeat;
background-size: 100% 0.2em;
background-position: 0 100%;
background-image: linear-gradient(to right,#00BCD4,#5C6BC0);
transition: all .25s ease-in;
padding: 2px 0;
}
.single .entry-content p:not(li) a:hover {
background-size: 100% 100% !important;
color: #fff !important;
border-radius: 10px !important;
}
.single .entry-content p:not(li) a:after {
content: "\f504";
margin-left: 1px;
margin-right: 1px;
font-family: 'Dashicons';
}状況に応じてコードを適切に変更して使用できます。 その他 WordPress テーマでも同様の方法で応用できます。
ショートコードでダシアアイコンを挿入する
ダシアアイコンをフロントエンドに使用するように有効にしても、アイコンをHTMLで挿入する必要があるため、不便な場合があります。
好きな場所に簡単にアイコンを挿入できるようにショートコードを作成できます。 次のコードスニペットをテーマの関数ファイル(チャイルドテーマを作成して作業)に挿入してショートコードを作成できます。
add_shortcode( 'dashicon', function( $atts ) {
$atts = shortcode_atts( array(
'icon' => 'menu',
), $atts, 'bartag' );
if ( ! empty( $atts[ 'icon' ] ) ) {
return '<span class="dashicons dashicons-' . esc_attr( $atts[ 'icon' ] ) . '"></span>';
}
} );これで、次のショートコードで簡単にダシアアイコンを好きな場所に追加できます。
[dashicon icon="chart-pie"]ショートコードが機能しない場合は、上記の「ダシアアイコンをフロントエンドで使用するように有効にする」のセクションに記載されている「wp_enqueue_style」関数をテーマ関数ファイルに追加したことを確認してください。
最後に、
以上で WordPress 管理者ページで使用されるダッシュアイコンをフロントエンドに使用する方法について簡単に説明しました。 アイコンを使用する必要がない場合は、無効にすることを検討してください。

コメントを残す