WordPressによって提供されるデフォルトの「最近のコメント」ウィジェットは、作成者と投稿のタイトルのみが表示される非常に単純なウィジェットです。 アバターやコメントサマリーを追加するには、別々のウィジェットをインストールする必要があります。 最新の記事ウィジェットプラグインでは、Recent Posts Widget With Thumbnailsくらいがそれなりに大丈夫そうです。
しかし、別のウィジェットをインストールせずにユーザーが望むようにデフォルトの「最近のコメント」ウィジェットのレイアウトを変更するには WordPressのコアファイルを変更する必要があります。 事実 WordPress Coreファイルの修正はあまりお勧めできません。 可能な場合はCSSなどを介して調整したり、関数を使用して修正することが望ましいです。 この場合、 WordPress コアファイルを変更する必要がするんですが、後に WordPress更新をすると変更が消えるので、別途メモをしておいてください。
この記事は、このブログの初期に作成された文で、 ここで扱う方法は、 WordPress コアを修正することは全く望ましくありません。 ただ参考用のみ活用して Recent Posts Widget With Thumbnailsのようなプラグインを使用すると、お勧めします。
WordPressの基本的なウィジェットは/WordPress インストールフォルダ/ wp-includes /下のdefault-widgets.phpファイルです。 しかし、 Polylang 同じ多言語翻訳プラグインがインストールされている場合、他のファイルを変更する必要があります。 たとえばPolylangの場合/WordPress インストールフォルダ/wp-content/plugins/polylang/include/ 下の widget-recent-comments.php ファイルを修正するだけです。
default-widgets.php(またはrecent-comments.php)ファイルから次のに対応するコードの部分を適切に変更して、最近のコメント、ウィジェットの外観を変更することができます。
foreach ( (array) $comments as $comment) {
$output .= '<li class="recentcomments">';
/* translators: comments widget: 1: comment author, 2: post link */
$output .= sprintf( _x( '%1$s on %2$s', 'widgets' ),
'<span class="comment-author-link">' . get_comment_author_link() . '</span>',
'<a href="' . esc_url( get_comment_link( $comment->comment_ID ) ) . '">' . get_the_title( $comment->comment_post_ID ) . '</a>'
);
$output .= '</li>';
}
}
$output .= '</ul>';
アバターを追加するには、次の関数を適切な場所に追加します(数字を適切に修正)。
get_avatar( $comment, '53' )
そしてコメント要約は次の関数を使用します。
wp_html_excerpt( $comment->comment_content, 45 )
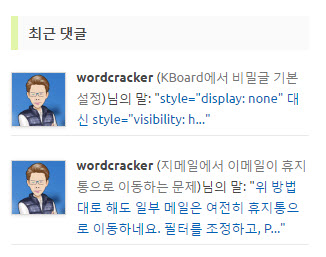
そして最終的にCSSを適切に変更する必要があります。 上記の方法を使用して、変更した例を見てみると:

アバターを左に配置したコメント要約を追加しました。 必要に応じて記事のタイトルの位置もコードの変更を使用して変更することができます。
この方法は、別のプラグインを使用せずに、最近のコメントウィジェットにアバターとコメントの要約を追加したい場合に便利です。
Better Recent Commentsプラグインをインストールして解決しました..ㅎㅎ
単にタイトルだけを追加したい場合は、外観 > ウィジェットのサイドバー領域からブロックエディタにタイトルブロックを追加するだけです。
タイトルブロックを追加して最近コメントウィジェットとグループ化すればいいのですねㅎㅎありがとうございました!
ChatGPTが以下のような関数コードを作ってくれたのに食べられませんねㅠㅠ
function custom_recent_comments_title( $args ) {
$args['before_title'] = '最近のコメント';
$ argsを返します。
}
add_filter( 'widget_title_args'、 'custom_recent_comments_title');
最近コメントというウィジェットのタイトルだけを追加したいのですが、どうすればいいですか?
現在コメントはDisqusに変更した状態です。
Disqusもそれなりにいいようです。
特にDisqusの場合SEOにも有利であるとします。
cssコードちょっと教えてくださいアンドゥェルカヨ?
私のブログを訪問していただきありがとうございます。
後で一度確認してあげましょう。
だから、楽しい一日を過ごす。