WordPressが提供するデフォルトの「最新の投稿」ウィジェットは、サムネイルなしで単純な記事のリストを表示するのに役立ちます。 最新の記事のリストにサムネイルとサマリーを表示したい場合は、Recent Posts Widget With Thumbnailsというプラグインを使用できます。
[この記事は、2023年11月30日に最後に更新されました。 ]
WordPress 最新の投稿にサムネイルを追加する Recent Posts Widget With Thumbnails

Recent Posts Widget With Thumbnailsは、投稿のタイトル、サムネイル、サマリー、作成者、カテゴリ、日付などの情報で最新の記事を一覧表示します WordPress プラグインです。 このプラグインは2023年11月現在、20万を超えるサイトにインストールされ使用されています。
似たようなプラグインに 最近の投稿ウィジェット拡張というプラグインがあります。 このプラグインはショートコードをサポートしているので、ショートコードを使って最新の記事を表示したい場合に便利に使えます。
Recent Posts Widget With Thumbnails プラグインのインストールと設定方法
WordPress 管理者ページで プラグイン>プラグインを追加するに行き、Recent Posts Widget With Thumbnails「で検索してこのプラグインをインストールできます。
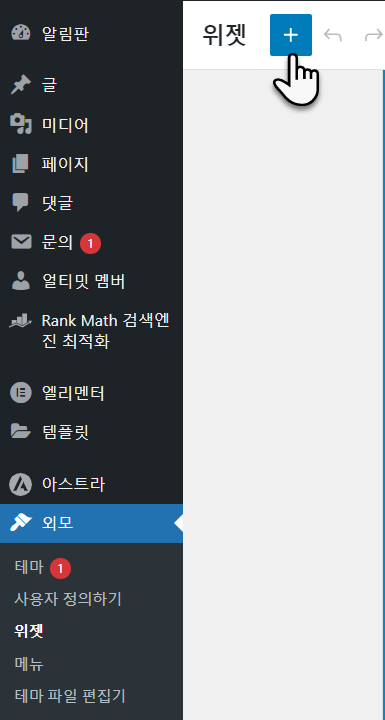
インストールして有効にした場合 ルックス>ウィジェットに移動して、「Recent Posts Widget With Thumbnails」ウィジェットをサイドバーまたは目的のウィジェット領域に追加できます。
最新 WordPress バージョンを使用する場合は、 ブロックインサータの切り替え アイコンをクリックします。

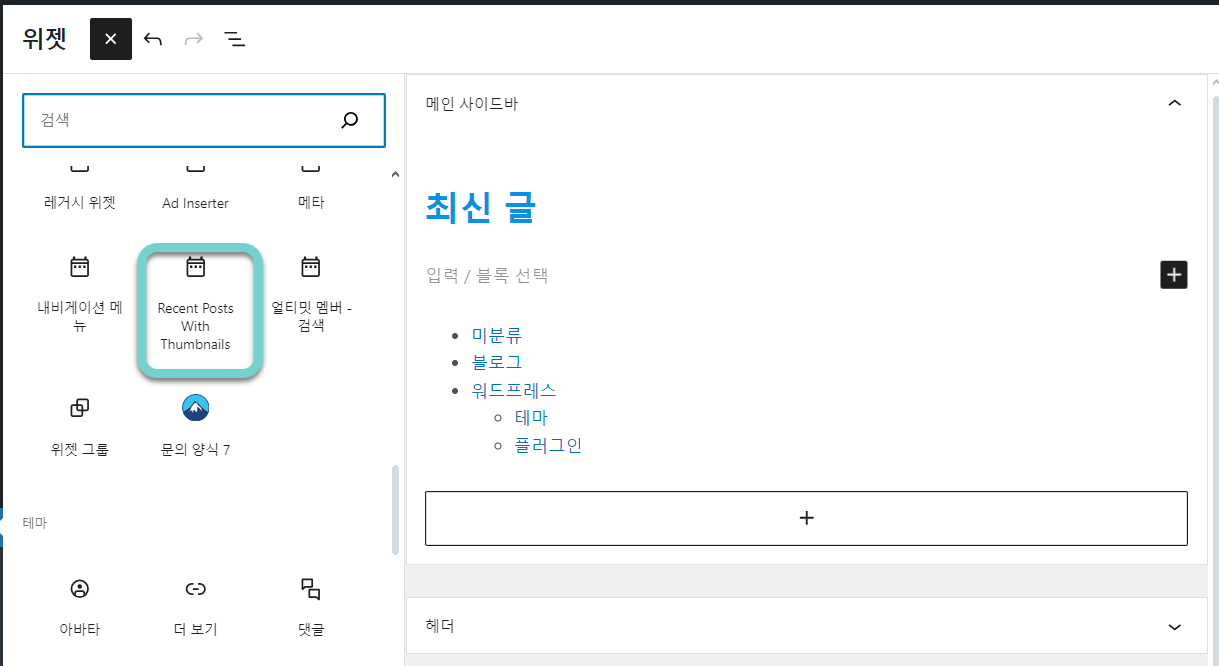
下にスクロールして Recent Posts With Thumbnails ウィジェットを好きな場所にドラッグしても高いです。

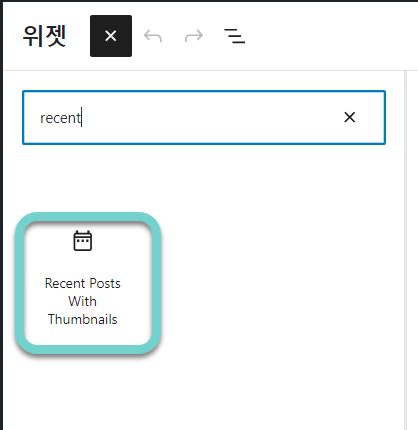
あるいは、単に検索ボックスに「recent」と入力してこのウィジェットを検索してから、このウィジェットをドラッグして目的の場所に配置することもできます。

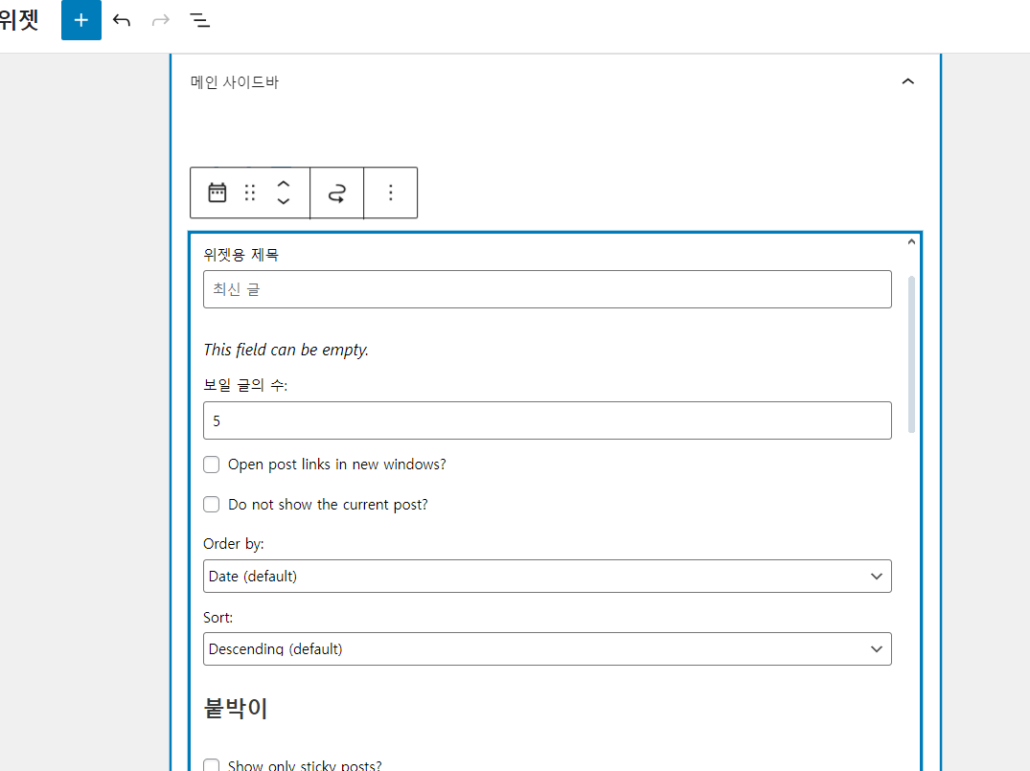
これで、Recent Posts With Thumbnailsウィジェットに表示する項目などを設定できます。

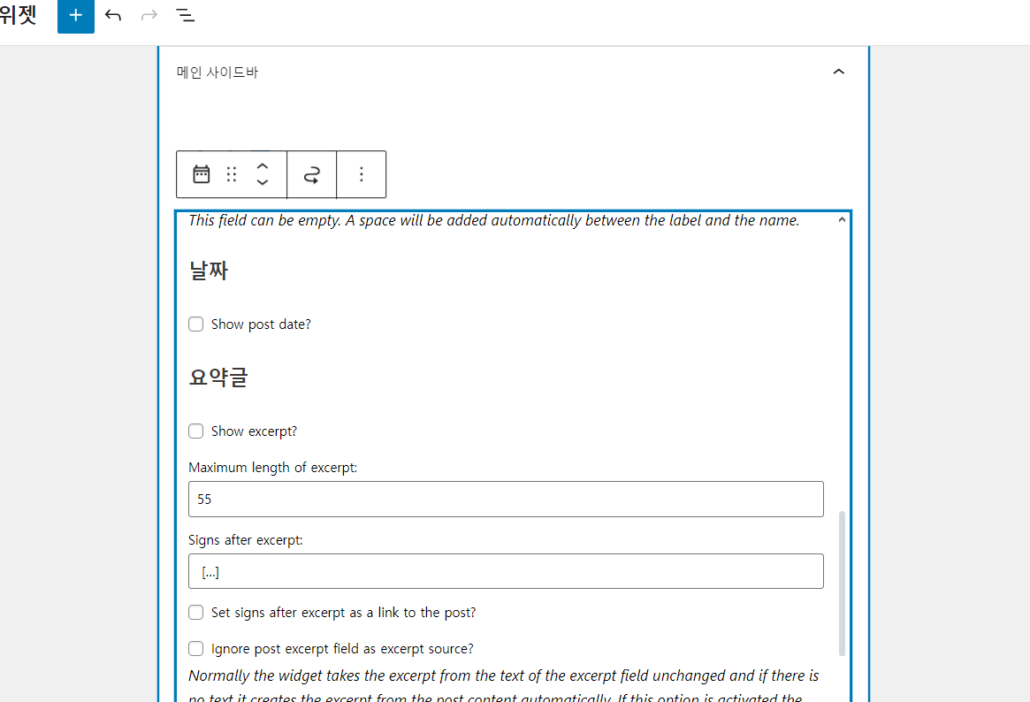
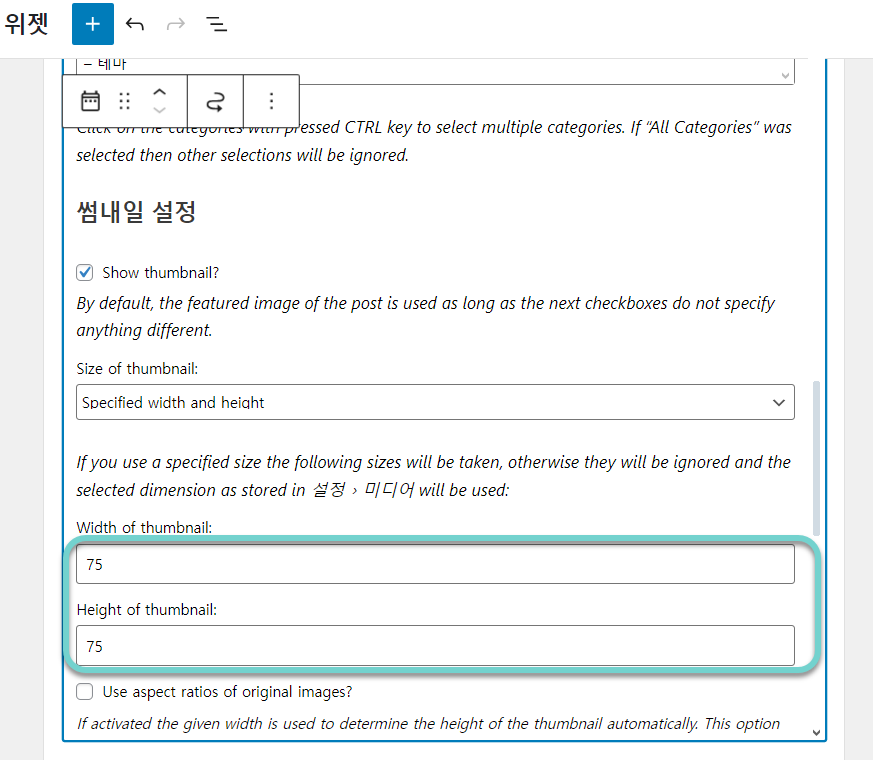
表示する記事の数に加えて、タイトルの最大長、サマリーの表示の有無、サマリーの長さ、サムネイルの表示の有無、サムネイルのサイズ(幅と高さ)、表示するカテゴリの選択など、さまざまな設定を詳細にできます。


参考までに Autoptimize などの最適化プラグインがインストールされている場合、最適化プラグインの設定が間違っていると、最新の記事ウィジェットの概要など、一部の要素が表示されないことがあります。 サマリーやサムネイルなどが表示されない場合は、キャッシュプラグインまたは最適化プラグインを無効にして問題が解決するかどうかを確認してください。

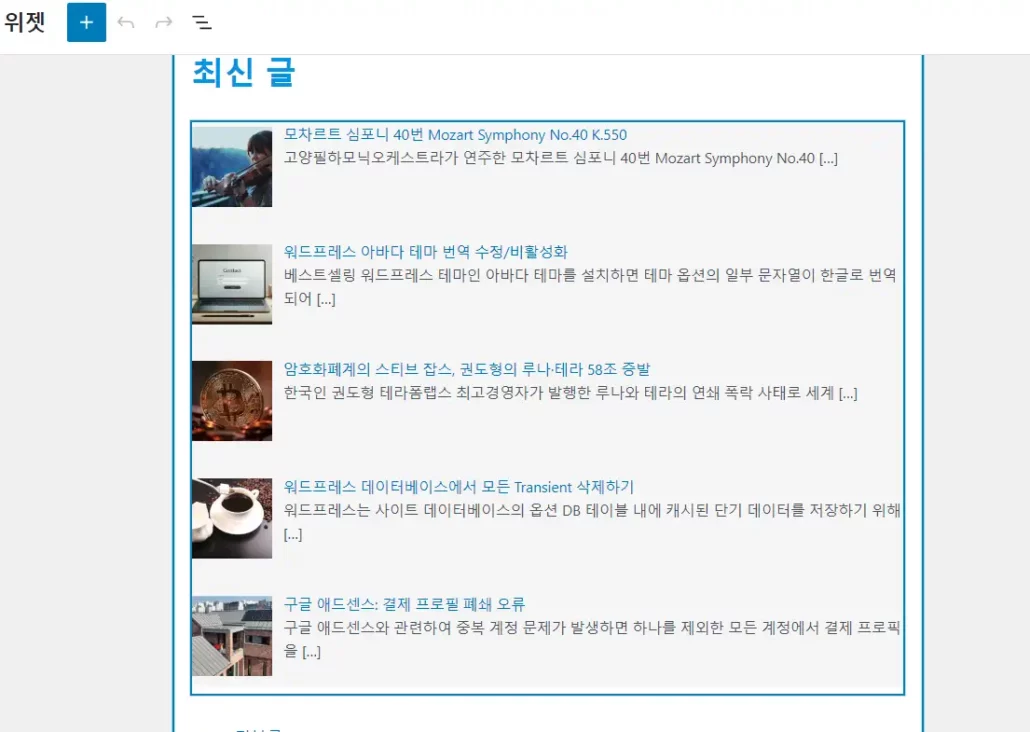
実際のサイトで正しく機能していることを確認してください。

アストラテーマでテストしてみました。 ほとんどのテーマで問題なく動作します。 要約文などの部分が気に入らないように設定を変更するようにします。
必要に応じて CSSでレイアウトを調整できます。
ブロックウィジェット対。 クラシックウィジェット
WordPress 5.8バージョンでは、ブロックウィジェットが導入されました。 この記事を初めて作成したときは、クラシックウィジェット(クラシックウィジェット)環境でしたが、現在はブロックウィジェットがデフォルトのウィジェット形式です。 このプラグインは古典的なウィジェットとブロックウィジェットの両方でうまく機能します。
ただし、古典的なウィジェットを使用するには別のプラグインをインストールする必要があります。
古典的なウィジェットを使用している場合は、可能な限りブロックウィジェットに切り替えることを検討してください。
見つかりましたㅠㅠ
/*最新の投稿サムネイルサイズ*/
.rpwwt-widget ul li img {
幅:120px。
高さ:80px。
}
タブレットやモバイルでは、サムネイルのサイズ変更が適用されていますが、なぜPCでしかできないのですか? 珍しいですね。
もしかしたら開発者モードに出ているCSSコードを修正すればいいかと思って追加してみましたが、これも適用できませんね。
.rpwwt-widget ul li img {
幅:90px。
高さ:60px。
}
もしかしたらサムネイルのサイズ変更がジェネレートプレス無料版では適用できないのでしょうか?
GeneratePress 有料版と無料版の両方が可能です。
タブレットサイドバーの固定も同様に解決されました! ページレイアウトを調整するCSSコードがさまざまな部分に影響します。
CSSにエラーがあると、その下のコードが正しく機能しない可能性があります。
基本的なCSSを覚えておくと役に立ちます。
https://cafe.naver.com/wphomepage/16730
Read Moreは解決しました! 下のページレイアウト変更するコードで最後に}これが一つ消されていて追加したら再び正常に出ますね。
/* メインページレイアウトの変更 */
@media(min-width:1025px){
.wp-post-image {
表示:インラインブロック;
幅:300ピクセル。 /*画像の幅*/
height: 200px; /*画像の高さ*/
オブジェクトフィット: カバー;
margin-right: 15px; /* イメージと要約文の間の間隔 */
フロート:左;
}.entry-summary {
オーバーフロー:隠されました;
}
}
Read More CSSコードもプラグインに関係なくPCでのみ適用され、突然タブレットやモバイルでは適用できませんㅠㅠ
プラグインをインストールするので、下のCSSコードもPCでのみ適用され、タブレットやモバイルでは突然適用できません。
/* GeneratePress テーマのRead Moreフレーズをボタンで表示する*/
.read-more {
color:white; background-color: #4f4f4f;
パディング:5px 7px。
border-radius:10px;
margin-top: 10px; margin-left: auto;
margin-right: auto; 幅:100%; display: block;
text-align: center; font-weight: bold;
テキスト装飾:なし;
&:hover{color:#eee; background-color: darkgray;}
$:active{position:relative; top:2px;}
}
もしかしたら参考にしたいかと思って WordPress 住所も残します。
https://issue-note.com/
そしてプラグインをインストールして有効にするので、PCではなるのにタブレットでサイドバー固定ができません。 下のCSSコードを使用しています。
/* GeneratePress テーマサイドバー固定*/
/* Make the sidebar sticky in GeneratePress */
@media(min-width:769px){
.site-content {
ディスプレイ:フレックス;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self:フレックスエンド;
}
}
対応するCSSは、解像度が769ピクセル以上のデバイスで動作します。
タブレットの画面解像度が769ピクセル以上の状況で動作しませんか?
このプラグインを無効にすると正常に動作しますか?
プラグインを無効にしてもタブレットでは固定できません。
@media(min-width:769px){
この部分を消してみましたが、それでもPCでのみ固定になり、タブレットで突然固定できませんね。
サムネイルは表示になりますが、サイズ調整はできません。
本文にも示されているように、Autoptimizeなどの最適化プラグインをインストールすると、正しく機能しない可能性があります。 キャッシュプラグインと最適化プラグインを無効にしてテストしてください。
Breezeプラグインを無効にしても同じです。
他のプラグインもすべて無効にしてテストしてください。
Thumbnail Settings で Show thumbnail をチェックし、Size of thumbnail を Specified width and height に設定した後、下に Width of thumbnail と Height of thumbnail サイズを指定してもなぜ適用できないのですか?