基本的には WordPress RSSフィードには属性画像は追加されません。 WordPress ブログのRSSフィードに特性画像を追加し、その他 WordPress サイトでRSSフィードを使用してサムネイルで最新の記事を表示する方法を見てみましょう。
- プラグインを使用して WordPress RSSフィードに属性画像を追加します。
- 다른 WordPress サイトでRSSフィードを使用して、サムネイル(属性画像)を含む最新の記事のリストを表示します。
外部サイトの最新記事 WordPressに表示する
Naver カフェその他 WordPress サイトのRSSフィードを使用してそのサイトの最新の記事を一覧表示するときに、プロパティ画像(サムネイル)も一緒に表示する方法に関する質問がありました。
外部サイトの最新記事 WordPress サイトに表示する
まず、単に外部サイトの最新の記事をリストしたい場合は、RSSブロックを使用してください。
ブロックエディタで / rssと入力してRSSブロックを追加できます。

ブロックエディタでキーボードショートカットを使用すると、便利で手首のトンネル症候群などの職業病(?)を軽減するのに役立ちます。
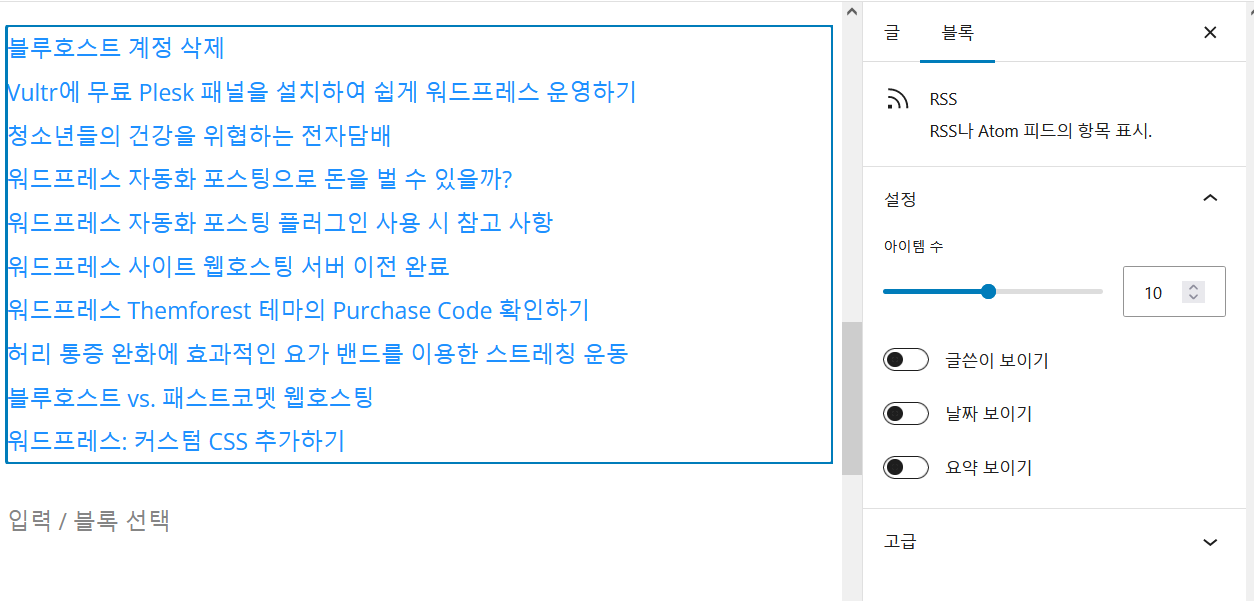
RSSフィードアドレス(例:https://www.thewordcracker.com/feed/)を入力すると、その外部サイトの最新の記事が一覧表示されます。

ブロック設定でアイテム数、書き込み/日付/要約を表示するかどうかを指定できます。
ルックス » ウィジェットのサイドバーにこのような方法で外部サイトの最新の記事を一覧表示できます。
WordPressさらに、RSSフィードを提供するサイトの最新の記事をこのようにリストできます。 (参考までに、Thistory BlogのRSSフィードアドレスはhttps://example.tistory.com/rss形式です。)
スタイルはCSSに変更できます。例示的なスタイル:
/* Styles for the WordPress RSS Block: This section contains CSS rules for styling the RSS feed block in a WordPress theme. */
/* RSS 피드 스타일 */
.wp-block-rss__item {
margin-bottom: 10px;
padding-left: 20px;
border-bottom: 1px solid #eaeaea;
list-style-type: disc;
}
.wp-block-rss__item:last-child {
border-bottom: none;
}
.wp-block-rss__item-title {
margin: 0;
font-size: 1em;
}
.wp-block-rss__item-title a {
text-decoration: none;
color: #333;
transition: color 0.3s ease;
}
.wp-block-rss__item-title a:hover {
color: #0073aa;
}上記のスタイルを適切に変更してください。 基本的なCSSを利用すれば簡単に応用できます。
外部 WordPress サイトの最新の記事を一覧表示するときにサムネイルを一緒に表示する
外部 WordPress サイトの最新の記事を一覧表示するときにプロパティ画像(サムネイル)も表示するには、次の条件を満たす必要があります。
- 外部 WordPress サイトのRSSフィードには、特定の画像(サムネイル)情報が含まれている必要があります。
- 내 WordPress サイトからRSSフィードへの外部サイトの最新の記事を一覧表示するときは、プロパティ画像が表示されるようにプラグインを使用するか、コードを作成する必要があります。
WordPress RSSフィードに属性画像を追加する
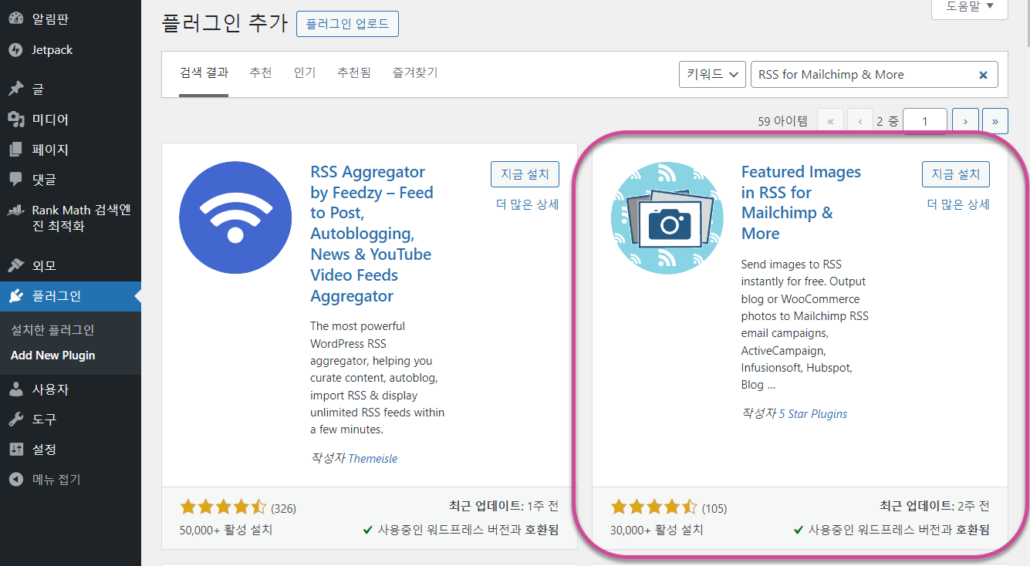
WordPress RSSフィードに属性画像を追加したい場合 Featured Images in RSS for Mailchimp & More プラグイン(無料)を利用することができます。
このプラグインは、Mailchimp RSS Eメールキャンペーン、ActiveCampaign、Infusionsoft、Hubspot、Zoho、Feedburner、 Bloglovin’、Feedly、RSSフィードデータを使用する他のサービスにブログの特性画像を出力するとします。
プラグイン » Add New Pluginからプラグイン名を検索してインストールできます。

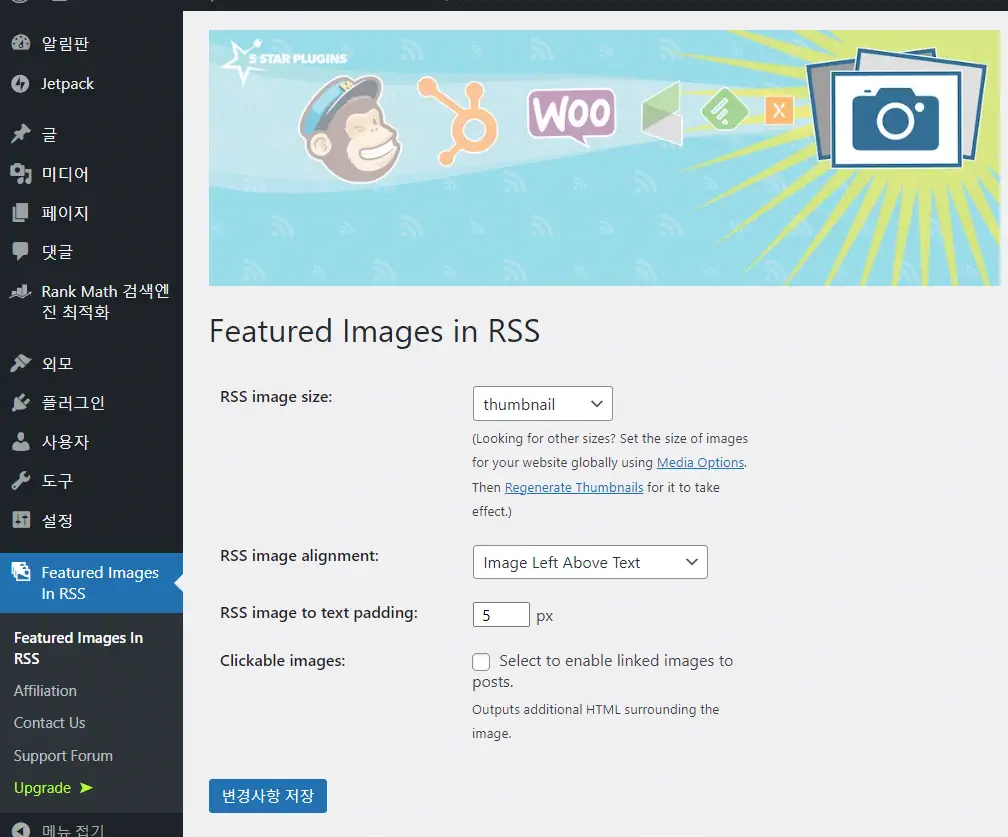
このプラグインをインストールして有効にすると Featured Images in RSS メニュー WordPress 通知パネルに追加されます。

다른 WordPress サイトのRSSフィードを使用して、属性画像で最新の投稿リストを表示する
WordPress サイトに Featured Images in RSS for Mailchimp & More をインストールして RSS フィードに属性イメージ情報を追加した場合は、 WordPress サイトでは、そのサイトのRSSフィードを使用して、属性画像とともに最新の記事を一覧表示できます。
簡単に説明すると...
- Aという WordPress RSS フィードにプロパティ イメージを追加するには、Featured Images in RSS for Mailchimp & More プラグインをサイトにインストールします。
- Bという WordPress サイトからAサイトのRSSフィードを呼び出して、最新の記事を一覧表示します。このとき特性画像も一緒に表示します。
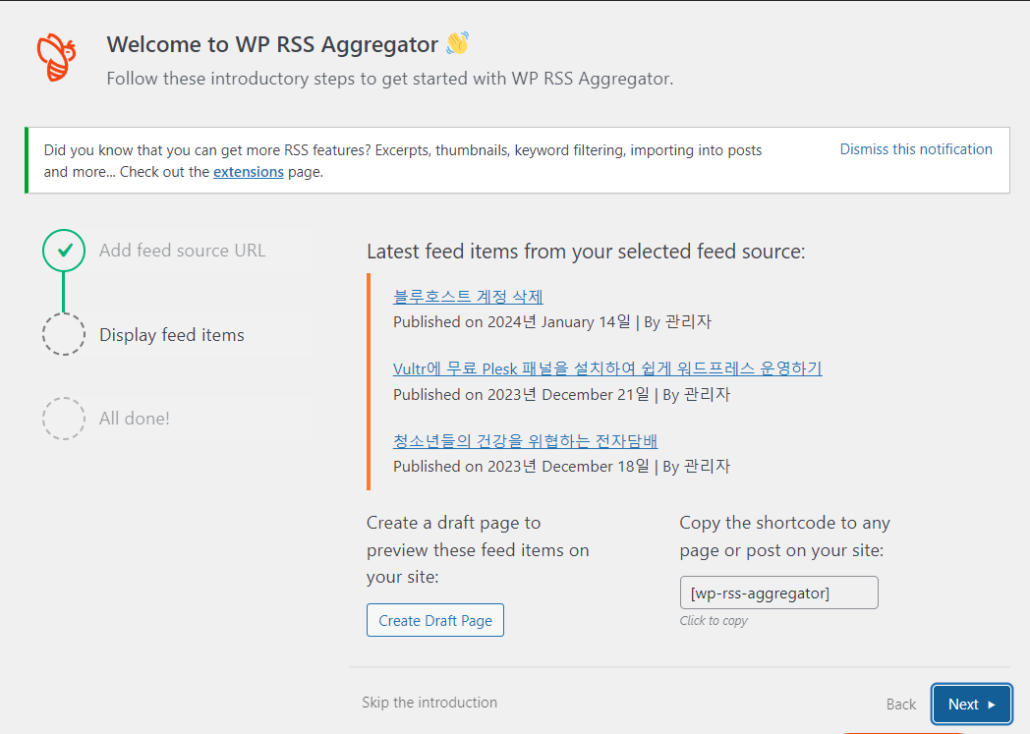
プラグインを使用してサムネイルを表示できる場合はよさそうです。 この記事で紹介した WP RSS Aggregator – News Feeds, Autoblogging, Youtube Video Feeds and More プラグインを使ってテストしてみると、無料版ではサムネイルを表示する機能がないようです。

上の図に示すように、タイトル、発行日、作成者情報が表示されます。

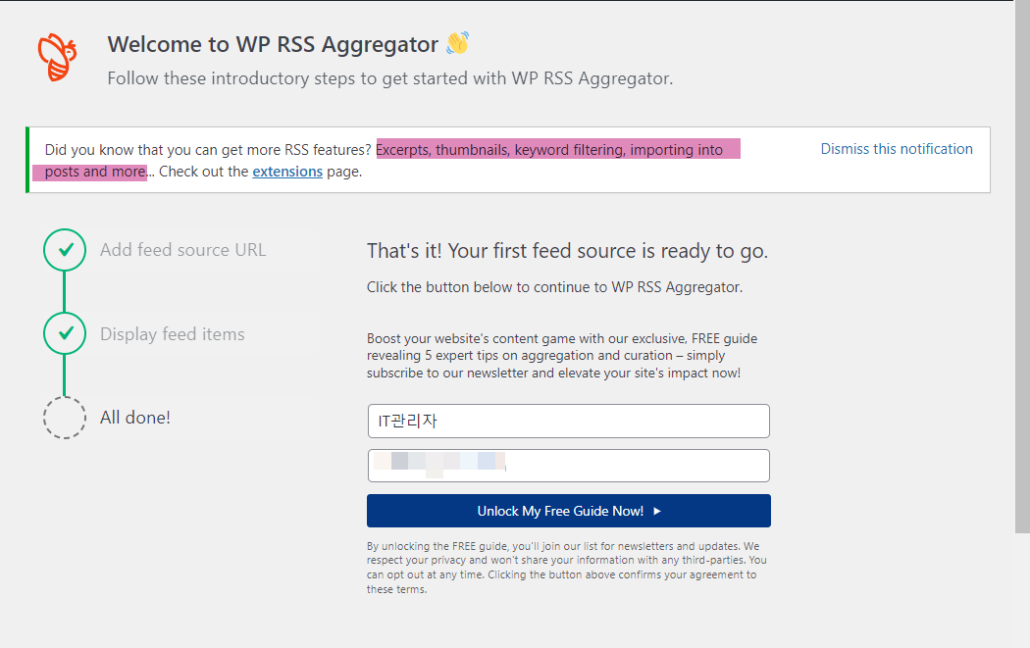
要約文、サムネイル、キーワードフィルタリングなどの機能が有料版でサポートされているようです。この部分については、プラグイン開発者に連絡して、必要に応じてサムネイルを表示できることを確認してください。
カスタムコードを使用して特性画像を表示する
私は「WordPress ブログに外部のRSSフィードを表示する「記事の「ユーザーコードの使用」セクションに表示されているコードを修正してサムネイルを表示するようにしました。
/**
* Shortcode Function: fetch_featured_image_from_rss
*
* This function fetches the latest posts from an external RSS feed and displays them along with their featured images.
* It is designed to be used as a WordPress shortcode, allowing you to easily add it to posts or pages using the [featured_image_rss] shortcode.
*
* The function uses WordPress's SimplePie RSS parser (included in WP) to fetch and parse the feed.
*
* @return string The HTML output of the RSS feed items, which includes post titles, images, and links.
*/
function fetch_featured_image_from_rss() {
ob_start();
include_once( ABSPATH . WPINC . '/feed.php' );
$rss = fetch_feed( 'https://www.thewordcracker.com/feed/' );
if ( ! is_wp_error( $rss ) ) {
$maxitems = $rss->get_item_quantity( 5 );
$rss_items = $rss->get_items( 0, $maxitems );
}
echo '<h2>' . esc_html__( 'Recent Posts:', 'my-text-domain' ) . '</h2>';
echo '<ul class="rss-feed-container">';
if ( $maxitems == 0 ) {
echo '<li>' . esc_html__( 'No items', 'my-text-domain' ) . '</li>';
} else {
foreach ( $rss_items as $item ) {
echo '<li class="rss-feed-item">';
$description = $item->get_description();
if ( preg_match( '/<img.+src=[\'"](?P<src>.+?)[\'"].*>/i', $description, $image ) ) {
echo '<img src="' . esc_url( $image['src'] ) . '" style="float:left; margin: 0 10px 10px 0;" />';
}
echo '<a href="' . esc_url( $item->get_permalink() ) . '" title="' . sprintf( esc_html__( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ) . '">';
echo esc_html( $item->get_title() );
echo '</a></li>';
}
}
echo '</ul>';
return ob_get_clean();
}
add_shortcode( 'featured_image_rss', 'fetch_featured_image_from_rss' );上記のコードの次の部分は、インポートしたいサイトのフィードURLに置き換えてください。
$rss = fetch_feed( 'https://www.thewordcracker.com/feed/' );my-text-domainはテーマに応じて適切に変更されます(例: GeneratePress テーマの場合 generatepress)できます。ラベル部分は適切に修正するようにします。例:
echo '<h2>' . esc_html__( 'Recent Posts:', 'my-text-domain' ) . '</h2>';
==>
echo '<h2>최신 글</h2>';チャイルドテーマがインストールされていない場合はチャイルドテーマを作成し、チャイルドテーマ内の関数ファイル(functions.php)に上記のコードを入力してください。セキュリティのために、テーマエディタは無効にしてFTP / SFTP経由でコードを追加してください。
そして ルックス » カスタマイズ » 追加 CSSに次のコードを追加してスタイルを調整します。
/* Style for the RSS feed items */
.rss-feed-container {
list-style-type: none; /* Removes default list styling */
padding: 0; /* Removes default padding */
}
.rss-feed-item {
display: flex; /* Enables flexbox */
align-items: center; /* Aligns items vertically in the center */
margin-bottom: 10px; /* Adds some space between items */
}
.rss-feed-item img {
margin-right: 10px; /* Adds space between the image and the text */
width: 80px; /* Sets the width of the image */
height: 80px; /* Sets the height of the image */
object-fit: cover; /* Ensures the image covers the area without distortion */
border-radius: 5px; /* Optional: Rounds the corners of the image */
}
.rss-feed-item a {
text-decoration: none; /* Removes underline from links */
color: #333; /* Sets the text color */
font-weight: bold; /* Makes the title bold */
}
.rss-feed-item a:hover {
color: #0073aa; /* Changes color on hover for visual feedback */
}サムネイルサイズは80x80pxに設定されています。状況に応じて適切に変更し、適切なサイズのサムネイルで表示してください。
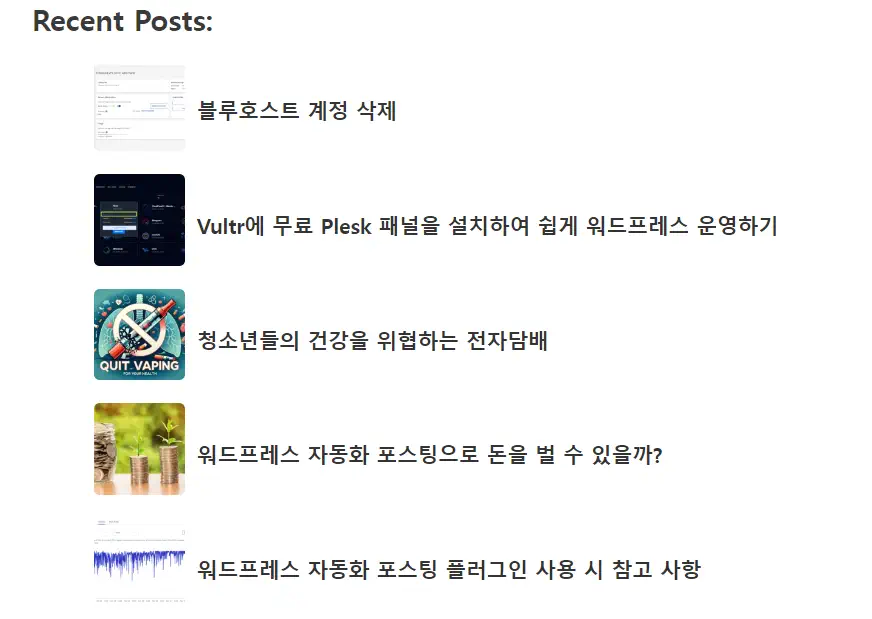
外部 WordPress ブログの最新の投稿をサムネイルで表示する場所に、次のショートコード(ショートコード)を入力します。
[featured_image_rss]複数のサイトの最新の記事を表示したい場合は、上記のショートコード関数を適切に修正してプラグインにすることもできます。
最後に、次のように最新の記事が一覧表示されます。

日付、要約などの情報を追加したい場合は、上記のコードに基づいて適切に変更してください。 PHPについて少しの知識が必要です。
上記のコードは単なる例であり、十分なテストは行っていません。 PHP 8.2環境でテーマでテストしたところ、うまくいき、エラーは発生しませんでした。サーバー環境などによって予期しないエラーが発生する可能性があります。その場合は、エラーログを確認して適切に修正してください。

コメントを残す