このブログでは、ソーシャル共有ボタンプラグインを使用するのではなく、直接コードを作成して共有ボタンを表示しています。

一番右のリンク形状のアイコンをクリックすると、ポストURLがコピーされます。 これまではブラウザのアドレス欄に表示される文URLをコピーしていましたが、URLにハングルが入るとエンコーディングのために壊れて見えることについて問い合わせが多くて ショートリンク(shortlink) フォーマットにコピーするようにコードを少し変更しました。
以下のコードを使用することもできますが、コードをより効率的に改善したバージョンを次の記事で確認できます。
WordPress 投稿URLをコピーするボタンを作成する
URLにハングルが含まれている場合、次のようにハングル部分が壊れているように見えます。
人間には壊れたように見えますが、検索エンジンは正しく認識するので問題になりません。
しかし、このように壊れて見えることについて時々質問される方々がおられます。 投稿URLを共有するときに上記のような奇妙な文字が表示されると、拒否感があるかもしれません。
この点を考慮して、このブログの投稿URLをコピーボタンをクリックすると、次のようにショートリンク形式で表示されるようになりました。
上記のXNUMXつのリンクをクリックすると、同じ記事が開きます。
この記事で使用されているSNS共有ボタンソース ここで確認することができます。
既存のURLコピーボタン部分のコードは次のとおりです。
<a class="fbtn share" style="cursor: pointer" onclick="navigator.clipboard.writeText(window.location.href);this.insertAdjacentHTML('afterend', '<div class=linktooltips-container>Copied! (복사되었습니다!)</div>');setTimeout(() => { document.querySelectorAll('.linktooltips-container').forEach(el => el.remove()); }, 3000);" target="_blank">
<svg width="35" height="35" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M172.5 131.1C228.1 75.51 320.5 75.51 376.1 131.1C426.1 181.1 433.5 260.8 392.4 318.3L391.3 319.9C381 334.2 361 337.6 346.7 327.3C332.3 317 328.9 297 339.2 282.7L340.3 281.1C363.2 249 359.6 205.1 331.7 177.2C300.3 145.8 249.2 145.8 217.7 177.2L105.5 289.5C73.99 320.1 73.99 372 105.5 403.5C133.3 431.4 177.3 435 209.3 412.1L210.9 410.1C225.3 400.7 245.3 404 255.5 418.4C265.8 432.8 262.5 452.8 248.1 463.1L246.5 464.2C188.1 505.3 110.2 498.7 60.21 448.8C3.741 392.3 3.741 300.7 60.21 244.3L172.5 131.1zM467.5 380C411 436.5 319.5 436.5 263 380C213 330 206.5 251.2 247.6 193.7L248.7 192.1C258.1 177.8 278.1 174.4 293.3 184.7C307.7 194.1 311.1 214.1 300.8 229.3L299.7 230.9C276.8 262.1 280.4 306.9 308.3 334.8C339.7 366.2 390.8 366.2 422.3 334.8L534.5 222.5C566 191 566 139.1 534.5 108.5C506.7 80.63 462.7 76.99 430.7 99.9L429.1 101C414.7 111.3 394.7 107.1 384.5 93.58C374.2 79.2 377.5 59.21 391.9 48.94L393.5 47.82C451 6.731 529.8 13.25 579.8 63.24C636.3 119.7 636.3 211.3 579.8 267.7L467.5 380z"/></svg>
</a>上記のコードを次のように変更しました。
<a class="fbtn share" style="cursor: pointer" onclick="copyURL(this);" target="_blank"> <svg width="35" height="35" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M172.5 131.1C228.1 75.51 320.5 75.51 376.1 131.1C426.1 181.1 433.5 260.8 392.4 318.3L391.3 319.9C381 334.2 361 337.6 346.7 327.3C332.3 317 328.9 297 339.2 282.7L340.3 281.1C363.2 249 359.6 205.1 331.7 177.2C300.3 145.8 249.2 145.8 217.7 177.2L105.5 289.5C73.99 320.1 73.99 372 105.5 403.5C133.3 431.4 177.3 435 209.3 412.1L210.9 410.1C225.3 400.7 245.3 404 255.5 418.4C265.8 432.8 262.5 452.8 248.1 463.1L246.5 464.2C188.1 505.3 110.2 498.7 60.21 448.8C3.741 392.3 3.741 300.7 60.21 244.3L172.5 131.1zM467.5 380C411 436.5 319.5 436.5 263 380C213 330 206.5 251.2 247.6 193.7L248.7 192.1C258.1 177.8 278.1 174.4 293.3 184.7C307.7 194.1 311.1 214.1 300.8 229.3L299.7 230.9C276.8 262.1 280.4 306.9 308.3 334.8C339.7 366.2 390.8 366.2 422.3 334.8L534.5 222.5C566 191 566 139.1 534.5 108.5C506.7 80.63 462.7 76.99 430.7 99.9L429.1 101C414.7 111.3 394.7 107.1 384.5 93.58C374.2 79.2 377.5 59.21 391.9 48.94L393.5 47.82C451 6.731 529.8 13.25 579.8 63.24C636.3 119.7 636.3 211.3 579.8 267.7L467.5 380z"></path></svg> </a>そして、次のJavaScriptコードを追加しました。
<script>
function copyURL(element){
// Get the body class
let bodyClass = document.body.className;
// Extract the post ID
let postId = bodyClass.match(/postid-(\d+)/)[1];
// Construct the URL
let url = 'https://www.thewordcracker.com/?p=' + postId;
// Copy the URL to the clipboard
navigator.clipboard.writeText(url);
// Display a message and remove it after 3 seconds
element.insertAdjacentHTML('afterend', '<div class=linktooltips-container>Copied!</div>');
setTimeout(() => {
document.querySelectorAll('.linktooltips-container').forEach(el => el.remove());
}, 3000);
}
</script>上記の https://www.thewordcracker.comは実際のサイトのURLに置き換えてください。 JavaScriptを使用してドメインアドレス部分を置き換えることができますが、コードは少し長くなります。 例:(※以下のコードはテストしていません。)
<script>
function copyURL(element){
// Get the body class
let bodyClass = document.body.className;
// Extract the post ID
let postId = bodyClass.match(/postid-(\d+)/)[1];
// Get the site URL from location.origin
let siteURL = location.origin;
// Construct the URL
let url = siteURL + '/?p=' + postId;
// Copy the URL to the clipboard
navigator.clipboard.writeText(url);
// Display a message and remove it after 3 seconds
element.insertAdjacentHTML('afterend', '<div class=linktooltips-container>Copied!</div>');
setTimeout(() => {
document.querySelectorAll('.linktooltips-container').forEach(el => el.remove());
}, 3000);
}
</script>JavaScriptコードは、次の記事を参照して読み込むことができます。
上記の方法が望ましいですが、面倒な場合は、WPCodeなどのプラグインを使用してフッタセクションにJavaScriptコードをロードできます。
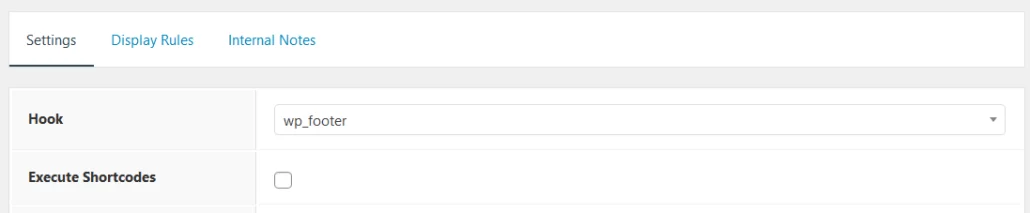
GeneratePress テーマを使用する場合 フックを使用フッタ領域にロードすることができます。

Hook(フック)에 wp_footerを選択して、 Display Rules(表示ルール) タブですべての投稿に表示されるように設定できます。

フッターセクションに対応するコードを入力しても、コピーボタンは表示されません。 ちなみにジェネレートプレステーマ無料版です。
コードを効率化して再共有しました。 次の記事に示すコードを試してください。
https://www.thewordcracker.com/intermediate/%ec%9d%b4-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%b8%94%eb%a1%9c%ea%b7%b8%ec%97%90-%ec%82%ac%ec%9a%a9%eb%90%9c-sns-%ea%b3%b5%ec%9c%a0-%eb%b2%84%ed%8a%bc/
有料版に基づいて説明しました。 無料版では適用が容易ではないかもしれません。 URLコピー機能を提供するプラグインを参照してください。