現在のページまたは記事のアドレスをクリップボードにコピーできるボタンを追加したい場合は、簡単なJavaScriptを使用してアドレスコピーボタンを表示できます。
参考までに Newspaper テーマを使用すると、独自にコピーURLボタンを表示する機能が提供されます。 また、AddToAny Share Buttonsなど、一部のソーシャル共有プラグインからアドレスコピーボタンを提供することもあります(下記の「プラグインを使用してアドレスコピーアイコンを表示する:AddToAny Share Buttonsプラグイン」の一部を参照)。
[この記事は、2023年1月22日に完全なコードを追加することで更新されました。 ]
プラグインを使用せずに WordPress アドレスコピーボタンを追加する方法

このブログの記事には、その記事のURLをコピーできるアドレスコピーボタンが追加されています。 私が主に利用する目的でURLコピーボタンを追加してみました。
基本的に「Copy Page URL to Clipboard Javascript Causes Page to Scroll to Bottom「ドキュメントに記載されているJavaScriptを利用できます。
JavaScript:
function copyToClipboard(text) {
var inputc = document.body.appendChild(document.createElement("input"));
inputc.value = window.location.href;
inputc.select();
document.execCommand('copy');
inputc.parentNode.removeChild(inputc);
alert("주소가 복사되었습니다!");
}HTMLコード:
<a class="fbtn share" title="Share" onclick="copyToClipboard()" href="#">주소 복사</a><br/>アドレスコピー部分に画像を追加できます。 私は無料画像をダウンロードして使用しました。
私は「プラグインを使用せずに、ソーシャル共有ボタンを追加する(Naver、カカオトーク)「で紹介した方法でソーシャル共有ボタンを表示しています。上記のJavaScript関数と次のHTMLコードを追加してアドレスコピーボタンを追加しました。
<li>
<a class="fbtn share" title="URL 복사" onclick="copyToClipboard()" href="#"><img src="주소복사_버튼_이미지_URL" width="35px" height="35px" alt="글 URL 복사하기"></a>
</li>JavaScript関数は直前に追加してください。
上記のコードは機能しますが、一部のブラウザでは機能しない可能性があります。
Use navigator.clipboard.writeText() instead of document.execCommand('copy') to copy the text to the clipboard. This is the recommended method for modern browsers, as document.execCommand('copy') is now considered obsolete.
document.execCommand('copy') の代わりに navigator.clipboard.writeText() を使用することをお勧めします。
"[Javascript] シンプルリンクアドレスコピーボタンの作成「紹介するJavaScriptとHTMLコードを活用することもできます。
JavaScript:
//현재 url 변수로 가져오기
let nowUrl = decodeURI(window.location.protocol + '//' + window.location.hostname + window.location.pathname);
function copyUrl(){
//nowUrl 변수에 담긴 주소를
navigator.clipboard.writeText(nowUrl).then(res=>{
alert("주소가 복사되었습니다!");
})
}HTMLコード:
<div class="copyUrl">
<button class="button" onclick="copyUrl()">주소 복사</button>
</div>別の方法として KBoard 포럼で提示するjQueryを使用することも可能です。 (jQueryよりも上記のJavaScriptがより望ましいと思います。)
参考までに、現在のページ/記事のアドレスを表示したい場合は、次のコードを適用できます。
JavaScript:
document.getElementById('locUrl').value = decodeURI(window.location.protocol + '//' + window.location.hostname + window.location.pathname);HTMLコード:
<input type="text" id="locUrl" readonly></input>SNS共有フルコード(Naver、カカオ&住所コピーボタンを含む)
このブログで使用されている完全なコードです。 適切に応用してください。 ボタンサイズの場合、私は35x35pxに設定しましたが、25x25pxなどに変更しても構いません。 ボタンのサイズを2倍または3倍のサイズに上げてからCSSに調整できます。
サンプルHTMLコード:
<!-- SNS 공유 버튼 -->
<div class="sns-go">
<ul>
<li>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url=' +encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" rel="nofollow"><img src="/wp-content/uploads/2023/01/naver.png" width="35px" height="35px" alt="Naver 블로그 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('http://band.us/plugin/share?body='+encodeURIComponent(document.title)+encodeURIComponent('\r\n')+encodeURIComponent(document.URL)+'&route='+encodeURIComponent(document.URL), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" target="_blank" alt="Naver 밴드에 공유하기" rel="nofollow"><img src="/wp-content/uploads/2023/01/band.png" width="35px" height="35px" alt='Naver 밴드에 공유하기'></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' +encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Facebook" rel="nofollow"><img src="/wp-content/uploads/2023/01/facebook.png" width="35px" height="35px" alt="Facebook 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20' +encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Twitter" rel="nofollow"><img src="/wp-content/uploads/2023/01/twitter-icon.png" width="35px" height="35px" alt="Twitter 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://story.kakao.com/s/share?url=' +encodeURIComponent(document.URL), 'kakaostorysharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes, height=400,width=600');return false;" target="_blank" alt="Share on kakaostory" rel="nofollow"><img src="/wp-content/uploads/2023/01/kakao.png" width="35px" height="35px" alt="카카오스토리 공유하기"></a>
</li>
<li>
<a class="fbtn share" onclick="navigator.clipboard.writeText(window.location.href);this.insertAdjacentHTML('afterend', '<div class=linktooltips-container>링크가 복사되었습니다!</div>');setTimeout(() => { document.querySelectorAll('.linktooltips-container').forEach(el => el.remove()); }, 3000);" target="_blank">
<svg width="35" height="35" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M172.5 131.1C228.1 75.51 320.5 75.51 376.1 131.1C426.1 181.1 433.5 260.8 392.4 318.3L391.3 319.9C381 334.2 361 337.6 346.7 327.3C332.3 317 328.9 297 339.2 282.7L340.3 281.1C363.2 249 359.6 205.1 331.7 177.2C300.3 145.8 249.2 145.8 217.7 177.2L105.5 289.5C73.99 320.1 73.99 372 105.5 403.5C133.3 431.4 177.3 435 209.3 412.1L210.9 410.1C225.3 400.7 245.3 404 255.5 418.4C265.8 432.8 262.5 452.8 248.1 463.1L246.5 464.2C188.1 505.3 110.2 498.7 60.21 448.8C3.741 392.3 3.741 300.7 60.21 244.3L172.5 131.1zM467.5 380C411 436.5 319.5 436.5 263 380C213 330 206.5 251.2 247.6 193.7L248.7 192.1C258.1 177.8 278.1 174.4 293.3 184.7C307.7 194.1 311.1 214.1 300.8 229.3L299.7 230.9C276.8 262.1 280.4 306.9 308.3 334.8C339.7 366.2 390.8 366.2 422.3 334.8L534.5 222.5C566 191 566 139.1 534.5 108.5C506.7 80.63 462.7 76.99 430.7 99.9L429.1 101C414.7 111.3 394.7 107.1 384.5 93.58C374.2 79.2 377.5 59.21 391.9 48.94L393.5 47.82C451 6.731 529.8 13.25 579.8 63.24C636.3 119.7 636.3 211.3 579.8 267.7L467.5 380z"/></svg>
</a>
</li>
</ul>
</div>アイコンのパスは適切に変更してください。 GeneratePress テーマを使用している場合は、フックを使用して任意の場所に追加できます。
上記の「プラグインを使用せずに WordPress アドレスコピーボタンを追加する方法」のセクションで紹介されているジャスコードを使用する場合は、ジャスコードをフッター領域に追加するだけです。同様に、GPテーマを使用している場合はフックを使用してwp_footerに追加できます。 .phpファイルにすぐ上に追加することも可能です。 さらに、WPCodeプラグインを使用してフッタ領域に追加することもできます。
うまくいかない場合は、Jasコードをヘッダー領域(wp_header)に追加してテストしてください。
CSSコード:
CSSコードは「プラグインを使用せずに、ソーシャル共有ボタンを追加する(Naver、カカオトーク)「記事に記載されているコードを使用してください。さらに、次のコードを追加しました。
/* 링크 복사 툴팁 */
.linktooltips-container{
background-color: #030303;
color: #ffffff;
padding: 5px 30px;
border-radius: 10px;
}カスタムCSSコードは ルックス » カスタマイズ » 追加 CSS セクションに追加することができます。
プラグインを使用してアドレスコピーアイコンを表示する:AddToAny Share Buttonsプラグイン
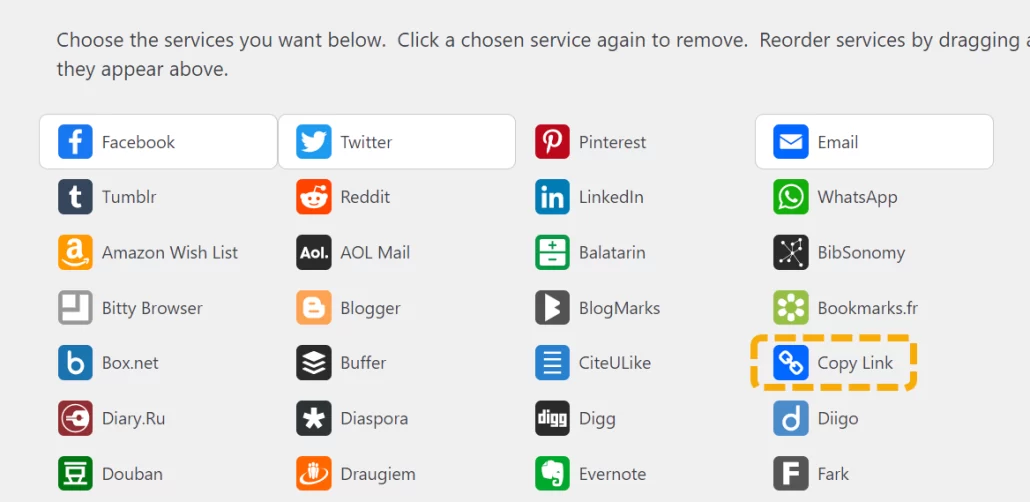
ソーシャル共有プラグインからアドレスコピー機能を提供できます。 例えば、 AddToAny Share Buttons プラグインにコピーURLボタンを表示するオプションがあります。

AddToAny Share Buttonsプラグインは現在50万を超えるサイトにインストールされ使用されており、 Naver ラインとカカオ共有ボタンも用意されています。

AddToAny Share Buttonsをインストールするので、私が追加したボタンではなく、最後に別々に共有するボタンがありますが、私が設定したボタンだけを公開するようにすることができますか?
この部分は時間があるときに一度チェックしてみましょう。
問題のある部分のスクリーンショットをアップロードできますか?
画像共有サイトで画像を共有してから、その画像のURLをコメントとしてお知らせください。
共有ボタンが表示されているページリンクです!
https://issue-note.com/%ed%98%b8%ec%a3%bc-%eb%b8%8c%eb%a6%ac%ec%a6%88%eb%b2%88-12%ec%9b%94-%eb%82%a0%ec%94%a8-%ec%97%ac%ed%96%89-%ec%a0%95%eb%b3%b4/
URLコピーボタンとsns共有ボタンがよく表示されます。 何の問題がありますか?
+ボタンを取り除くことができるかどうか見てください!
プラグイン内にアンインストールオプションがない場合は、次のCSSコードを試してください。
a.a2a_dd.addtoany_share_save.addtoany_share {display: none;
}
基本的なCSSを理解すれば、簡単に応用できます。
https://cafe.naver.com/wphomepage/16730