WordPressは、プラグインを使用して、簡単にソーシャル共有ボタンを追加することができます。 Naver、カカオトーク、 Facebook, Twitter、カカオストーリーなどで共有するボタンを追加したい場合Korea SNSやソーシャル共有ボタンByコスモスパームプラグインを使用することができます。 プラグインを使用せずに Naver 共有ボタンを表示したい場合は、以下の内容を参照してください。
[この記事は2023年5月30日に最終更新されました。 ]
軽くて速いソーシャル共有ボタンのプラグイン
WordPress(WordPress)サイトでは、さまざまなソーシャル共有プラグインを利用することができます。 ソーシャル共有プラグインをインストールすると、サイトの速度に影響を与える可能性があります。 サイトに影響を最小限に抑えるため、以前の記事で紹介した ソーシャルメディアフェザーというプラグインに変えました。
しかし、 Naver バンドの文を共有したい方法を探してみるのプラグインを変更することは容易ではないでした。 だから、直接コードで追加することにしました。
コードで WordPress ポストにソーシャル共有ボタンを追加する
長い時間前にこのブログのプラグインを使用せずに Naver 共有ボタンを追加する方法について紹介したことがあります。
上記の文で紹介された方法を応用してもなりそうです。 私寀ーブログでSNS共有ボタンを表示するために使われているコードを応用して、このブログに Facebook, Twitter, Naver, Naver バンド、カカオストーリーなど共有することができるボタンを追加しました。 ティーストーリーを飾る - SNS共有ボタンを作成するという文で紹介されたコードを参照していました。
下記のコードを改良した最終コードを」この WordPress ブログで使用されているSNS共有ボタン&URLコピーボタン「で確認できます。URLコピーボタンも表示できます。
WordPressでは、次のようなコードを任意の場所に追加します。
<!-- SNS 공유 버튼 -->
<div class="sns-go">
<ul>
<li>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url=' +encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" rel="nofollow"><img src="../images/naver.png" width="35px" height="35px" alt="Naver 블로그 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('http://band.us/plugin/share?body='+encodeURIComponent(document.title)+encodeURIComponent('\r\n')+encodeURIComponent(document.URL)+'&route='+encodeURIComponent(document.URL), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" target="_blank" alt="Naver 밴드에 공유하기" rel="nofollow"><img src="../images/band.png" width="35px" height="35px" alt='Naver 밴드에 공유하기'></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' +encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Facebook" rel="nofollow"><img src="../images/facebook.png" width="35px" height="35px" alt="Facebook 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20' +encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Twitter" rel="nofollow"><img src="../images/twitter-icon.png" width="35px" height="35px" alt="Twitter 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://story.kakao.com/s/share?url=' +encodeURIComponent(document.URL), 'kakaostorysharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes, height=400,width=600');return false;" target="_blank" alt="Share on kakaostory" rel="nofollow"><img src="../images/kakao.png" width="35px" height="35px" alt="카카오스토리 공유하기"></a>
</li>
</ul>
</div>共有ボタンのイメージのパスが適切に修正します。
上記のコードをポスト上部またはポスト下部に追加することができます。 追加する方法は、テーマに沿って少しずつ異なります。 チャイルドテーマを作成し、通常 single.php ファイルや single-content.php ファイルの適切な位置に追加することになります。
そしてCSSコードを使用してSNS共有ボタンを並べ替えることができます。 たとえば、このブログでは、次のようなCSSコードを使用していました。
/* SNS 공유 */
.sns-go ul {
list-style-type: none;
margin: 40px 0 0 0;
padding: 0;
overflow: hidden;
}
.sns-go li {
float: left;
padding-right: 5px;
}
.sns-go img {
border-radius: 5px;
width: 35px;
}
.single .entry-content {
margin-top: 0.6em;
}
WordPressでのCSSコードを追加する方法は、 ここを参照してみてください。 上記のようなコードを使用すると、次の図のように共有ボタン画像が表示されます。

上記のコードを利用する場合に問題があるかたい、Googleの検索してみると同様の方法でプラグインを使用せずに WordPressにSNS共有ボタンを追加する方法を説明した文章が検索なりますね。 上記の方法で Facebook, Twitter, Naver バンドの文を共有したときまだ問題なく文がよく共有されています。 もし問題がある場合、以下のコメントでお知らせください。
2021年8月追加:カカオトーク共有ボタンを追加する
カトク共有ボタンを追加したい場合 Korea SNSのようなプラグインを使用すると、簡単に追加できます。 プラグインを使用せずに追加する場合は、上記のコードを次のコードスニペットを適切な場所に追加するようにします。
<li>
<a href="#" onclick="shareKatalk();"><img src="../images/kakaotalk.png"></a>
</li>そして、次のコードを目の前に追加します。
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<!-- 카카오톡 공유 JavaScript -->
<script>
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('JavaScript 키');
function shareKatalk() {
<!-- 카카오 Link 공유 API 사용-->
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>JavaScriptキーはカカオ開発者ページ(developers.kakao.com/)に接続して、開発者アカウントに登録した後、「私のアプリケーション>でアプリケーションを追加すると、作成されます。 アプリケーションを追加して、Webプラットフォームを登録する必要が正常に動作します。
上記のようにコードを追加してもKatok共有ボタンが正しく機能しない場合は、上記のJavaScriptコードを... 間に追加してテストしてください。
JavaScriptのため、ページの読み込み速度が遅くなる場合には、 WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法を参考にしてJavaScriptをロードを試みることができます。
WordPress GeneratePress テーマにソーシャル共有ボタンを追加する
GeneratePress 테マを使用する場合は、フックを使用して、簡単に目的の場所にコードを追加することができます。 GeneratePress テーマでサポートしているフックについては、「GeneratePress テーマフックを使用する「を参考にしてください。
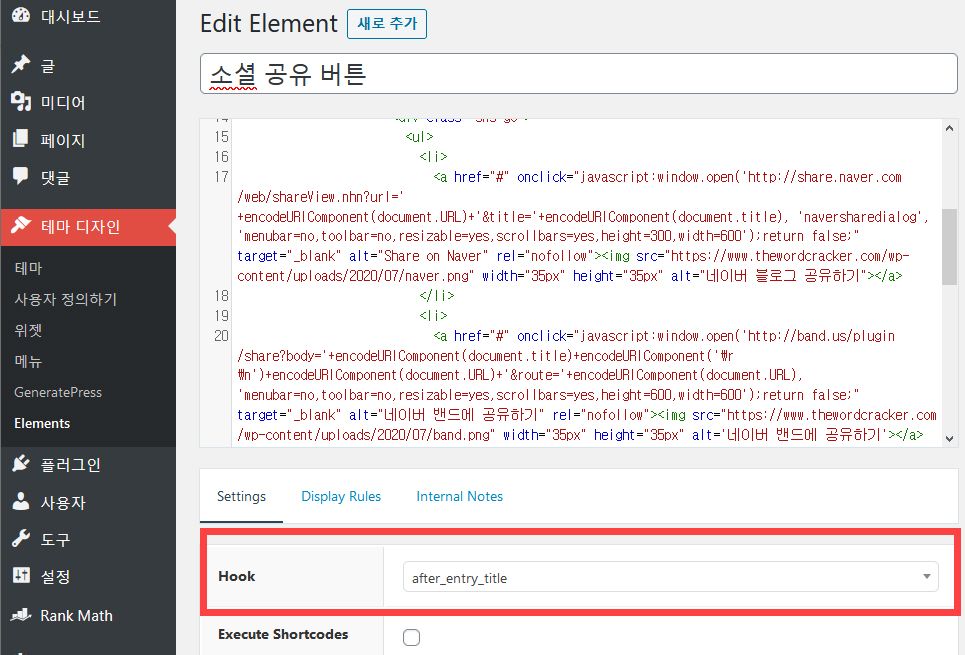
私は作業を容易にするために GeneratePress プレミアムバージョンで提供されるのElementsを使用してコードを追加しました。 無料版を使用している場合には、テーマの関数ファイルにコードを作成して追加します。

フックソーシャル共有ボタンが表示される位置のフックを指定するようにします。 after_entry_titleを選択すると、記事のタイトルの下に表示されます。 記事の下部に表示する after_contentを選択します。
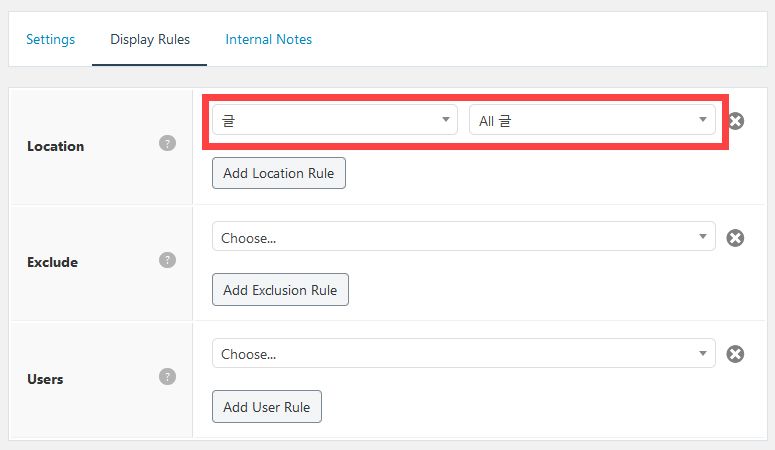
そして 表示ルールでポストのみ共有ボタンが表示されるようにルールを設定します。

更新:このブログで使用されているSNS共有ボタン
"WordPress アドレスコピーボタンを追加する記事の「SNS共有フルコード(Naver(カカオ&アドレスコピーボタンを含む)」セクションで、このブログで使用されているソーシャル共有ボタンコードを確認できます。
Newspaper など一部のテーマでは、独自にソーシャル共有ボタン機能を提供するため、テーマが提供する機能を使用することができます。 Newspaperは Naver、カカオストーリーなどの共有ボタンも含まれています。
最後に、
以上で WordPressでプラグインを使用せずに、ソーシャル共有ボタンを表示することができるいずれかの方法について説明しました。 このような作業が難しく感じられるKorea SNSのような WordPress プラグインを使用すると、特別な心配しないで Naver など共有できるソーシャル共有アイコンを表示することができます。
こんにちは。 ソーシャルすべて出力になります。 ところでソーシャルアイコンが縦に出ています。 ㅠ。ㅠテーマは GeneratePress 有料版です。 ちょうどフックで入れるのはいいですか?
アイコンが縦に出てくるので、スペースもそうではありません。
どうすればいいですか? 回答お願いします。
次の記事を参照してjs、css、htmlコードを追加してください。
https://www.thewordcracker.com/intermediate/%EC%9D%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B8%94%EB%A1%9C%EA%B7%B8%EC%97%90-%EC%82%AC%EC%9A%A9%EB%90%9C-sns-%EA%B3%B5%EC%9C%A0-%EB%B2%84%ED%8A%BC/
GeneratePress テーマ有料版で簡単に適用できます。
こんにちは
ソーシャルメディアすべて正常に出力になります。
ただカカオトークも入れたいのですが、ボタンまでは実装をしましたが、その後が問題です。
カカオトークJavaScriptキーを含むコードはどこに置くべきですか?
他のサイトでは、ハード&フッタープラグインを使ってフッターコードに入れるように言うが、この方法ではなく、ジェネレートプレスエレメントを使う方法はないのでしょうか?
(参考までにSNS共有ボタンは先生の方法の中でエレメントフッカーを使って入れました。)
具体的にはどのJavaScriptコードですか?
通常、JavaScriptコードは次の記事を参照して読み込むのが正しい方法です。
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
少し簡単にするには、Wpcodeプラグインを使用してフッター領域に追加します。
GeneratePress テーマの有料版を使用している場合は、Elementを新規に作成してフックを作成し、wp_footerフックを指定してください。 https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/ 記事で「wp_footer」で検索してみてください。
ありがとうございます。
おかげで解決しました。
携帯電話とパソコンではうまくいきますが、ギャラクシータブではボタンの画像が壊れて出てきました。
もし拡張子と関係があるのでしょうか?
Pngではなくwebp拡張子イメージを使用しました。
質問を続けて申し訳ありません。
ありがとうございます
webp画像の代わりにpngを使ってテストしてください。
もし問題が解決しないと、ギャラクシータブの場合、ユーザーがあまりないので無視してもいいかと思います。 ギャルタブで動画を見る目的で主に使えそうです。
PC版ではよかったです。
モバイルでは垂直方向に出ます
解決策はありませんか?
CSSコードを追加しましたか?
CSSで制御する必要があるようです。
私はあなたに教えてくれました。
モバイルでのみ縦に表記されています。
もしこのブログにアクセスしても同じようにモバイルで縦に表示されますか?
このブログでは、本文に記載されているコードが適用されています。
そのサイトのURLを教えてください。
サイトのアドレスは秘密のコメントでお知らせください。
残念ながら私はイメージがすべて壊れて出てきますね。
画像リンクは画像をアップロードし、実際の画像URLに置き換えてください。
こんにちは^^良い文常によく見ています。
もしかしたら、他の Naver バンド Facebook などがよくなります。
カカオトークもよくされますが共有をすると、サイトのメインと共有になります。
このリンクアドレスがアニラヨ..; もし助けを拾う見ますか?
こんにちは、ckkim様。 サイトのメインアドレスをコピーしてカトクに貼り付けた場合には、正常に動作しますか?
カトクにメインページを共有するとき、具体的にどのようなエラーメッセージが表示される知ることができますか?
htmlをsingle.phpに貼り付けたところ、正常に動作します! ところが、カカオトークと Naver カフェを追加したいのですがどのようにあのようにコードを抽出するのかよく分からない〓〓助けてください〓〓
こんにちは、バクセフイ様。 Naver カフェは、この記事で紹介された Naver ブログを共有するに含まれています。 Naver ブログを共有するボタンをクリックしてみてください。 その後、 Naver カフェに共有することができるオプションも付属しています。
https://www.screencast.com/t/1nMIYnE5ju
カカオトークは、最新のカカオトークのAPIを確認してみるべきでしょすることです。 最新記事では、次の記事を参照してみてください:
https://morningcalm7.blogspot.com/2021/03/kakaotalk-link.html
こんにちは、記事よく読みました。 インストール後に共有ボタンを押すと、共有されますが、その商品のページの共有がされず、(共有ウィンドウに私のサイトにログインするように)共有ウィンドウ浮遊ね。商品の詳細ウィンドウに共有ボタンを入れ、そのページを共有したいのですが可能でしょうか? ショーピパイ関連アプリを敷いても同じ症状です。 現在のショーピパイ自体でサポートしている共有押すとリンクだけ開いてコピーのみできるだけ使用中です。
こんにちは、ハムシク様。 ショーピパイでは、テストしてみなくてエラーが発生している正確な理由については、確認することはできない点ご了承ください。 本文で述べたように、この記事で紹介された方法は、寀ーブログで使用されるコードは、応用したものです。 一般的な状況では、正常に機能するものと思われます。
こんにちは〜! 共有ボタンの画像ファイルはどこにアップロードする必要がいいですか? ㅠㅠ
こんにちは、ニュニュ様。
メディアライブラリにアップロードください。
次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-add-image-to-wordpress-sidebar-widget/
こんにちは。 久しぶりにコメント残すなりますね。 必要がなく使用アンハダガもう必要やるようにしたい追加しようとします。 簡単な方法を紹介しジュショショありがとうございます。
久しぶりですね。 元気ですよね?笑
プラグインを使用せずに直接コードを追加したい場合に考慮してみることができます。
私は個人的 Naver バンドに共有しようとコードを作成して使用しています。
さすがれます。 てCSSを学ぶために忙しいという言い訳でずね。 事実、時間を内面出すことが..ㅠㅠ
勉強を心に決めて計画を組んでみますね^^
インターネットに記載されているコードを応用して誰でも簡単に作成することができます。笑
私もPythonを勉強しようとしていますが…(忙しいという言葉で)なかなか時間がかかりません。