WordPress レスポンシブ多目的テーマ - Enfold

Enfoldは Themeforestで着実に販売上位圏を維持している人気テーマであり、国内でも多くのユーザーが使用しています。 そして評価も良い方です。
今回の機会になって Enfold テーマを購入して設置してみました。 インストールは最近のプロジェクトのために安価な購入した 海外ホスティングサブフォルダを作成し進行しました。 インストールは、他のテーマと同じプロセスで進行するとされ、インストールファイルが少し大きいので、インストールを開始する前に、アップロードファイルサイズなどをチェックしてくれればインストールに役立つと思われる。
※更新: Enfold テーママガジンエレメントが追加され、さまざまな形式でスレッドリストを一覧表示することができるように改善しました。
Enfold テーマをインストールする
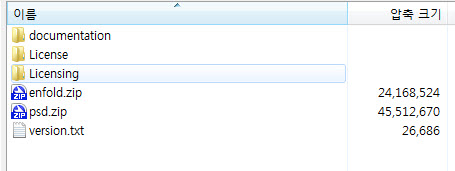
購入してファイルをダウンロードしたときAll files&documentation「を選択してダウンロードしたら、インストールファイルとdocumentation(マニュアル)ファイルを一緒に含むファイルをダウンロードできます。(documentationフォルダ内のdocumentation.htmlファイルをクリックすると Enfold マニュアルページに移動します。)

解凍し enfold.zip ファイルを使用してインストールします。 WordPress ダッシュボードからアップロードするときに、インストールに失敗した場合、以下の点を確認してください。
- Webホスティングサーバーのハードディスクの空き容量が十分か?
- ファイルのアップロードサイズの設定が小さすぎないか?
- フォルダ権限(permission)が不足していないか?
もっと詳しく この記事を参考にしてみてください。 もし問題が解決しない場合は、次の動画を参考にしてFTP経由でのテーマをインストールすることができます。
Enfold テーマのインストールが完了したら、チャイルドテーマをインストールするようにします。 チャイルドテーマは WordPress ドキュメントを参考に直接作成しても簡単なプラグインを一つインストールして作成してもいいです(」ワンクリックで簡単にチャイルドテーマを作成する"参照)。
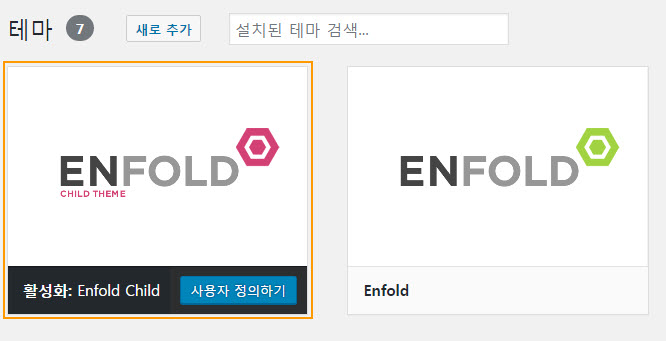
チャイルドテーマをインストールして有効にすると ルックス>テーマから Enfold Childテーマが有効にされたことを確認することができます。

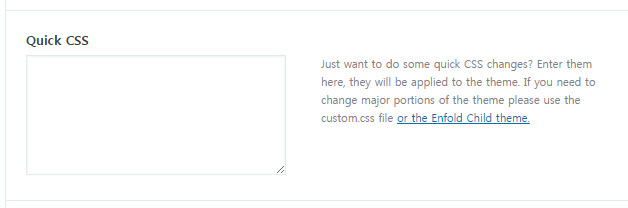
関数を追加したり、テーマファイルを変更したり、CSSを追加/変更する場合、必ずチャイルドテーマ(子テーマ)をご利用ください。 そうでない場合、テーマの変更が消えることがあります。 単純なCSSコードを追加したい場合には、 Enfold > General Stylingの下部にみると、Quick CSSセクションに追加することができます。

これでインストールが完了しました。 テーマオプションで、必要なオプションを設定して、デモを取得することができます。 (参考までに言語ファイルは、 /enfold/ lang / フォルダの下にあります。)
デモファイルをインストールする[2018年1月更新]
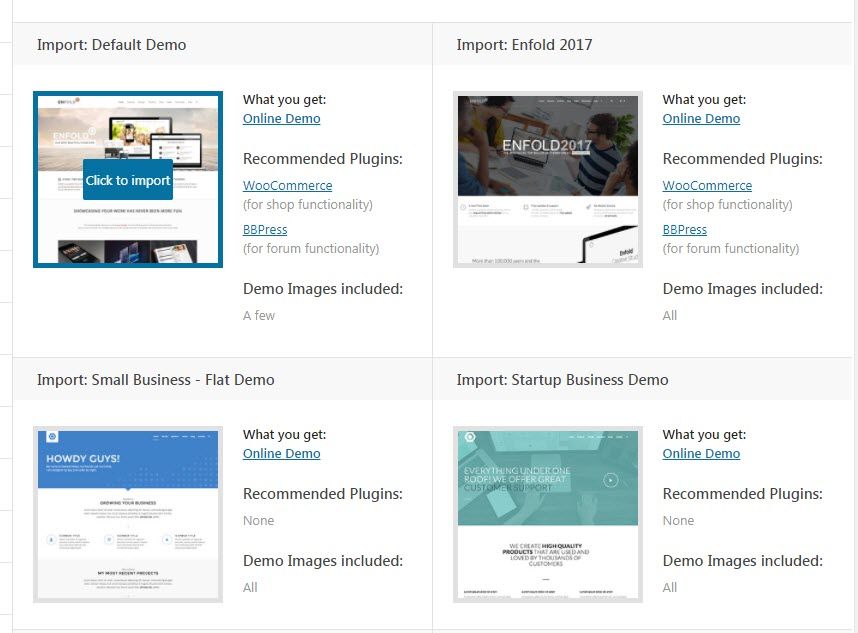
Enfoldデモファイルは、 Enfold (子テーマをインストールした場合 Enfold Child)> Demo Import メニューから可能です。 デモのインポート オプションに入ると、下図のようにインストール可能なデモのリストが表示されます。

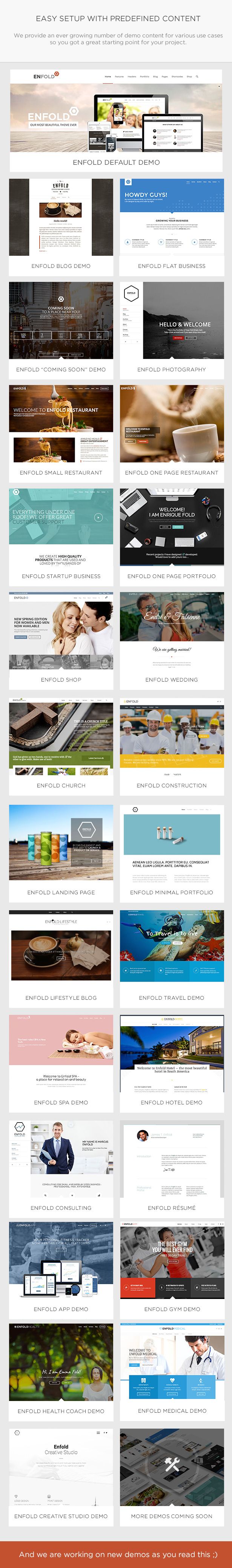
一部のデモの場合WooCommerceようなプラグインがインストールされているインストールが可能です。 2018年1月の時点で約34個のデモが提供なりますね。 初めて文を作成するときに、24個だったが、10個増えましたね。 次の図は、全デモのリストです。 Enfold 2017、中小企業 - フラットデモ、スタートアップビジネス、ワンページポートフォリオ、ミニマリストポートフォリオ、フォトポートフォリオ、ミニマリストフォトポートフォリオ、ダークフォトポートフォリオ、クリエイティブスタジオ、メディカル、ショッピング、ビジネス、ワンページ、ショッピングモール、ミニマリストポートフォリオ、写真、ブログ、レストラン、旅行、ホテル、建設、結婚式、スパ、教会、コンサルティング、履歴書、健康、フィットネス(ジム) など、様々な分野のデモがありますね。
Enfold テーマのデモのインストール方法は「Enfold テーマとデモをインストールする「を参考にしてください。

この中からご希望のデモを選択してインストールすることができます。 希望デモにマウスを置くと 「Click to import」が表示されます。 デモをインストールした後は、必要に応じて内容を変更したり、変更することができます。
Enfold テーマは、ページビルダーで 視覚的な作曲家 代わりAvia Layout Builderを使用します。 使い方は、他のページビルダーと同様のようです。 ページビルダーの使用法を以下の動画を使用して確認することができます。
Avia Layout Builderは、Visual ComposerよりIEの互換性が優れているとします。 いくつかの開発者は、エクスプローラのサブバージョンをサポートする必要があるため Enfoldを使用するとも言われます。 参考までに ページビルダーの場合の長所と短所があります(参照).
最後に、
Enfold テーマはWPML、WooCommerceなどをサポートしておりIE8のバージョンからの互換性になると記載されています。 (IE下位バージョンのサポートは、テーマの作成者に連絡して確実に確認することが安全と思われる。テーマ自体はサポートできますが、プラグインなどが原因で、サポートされていない可能性もあるようです。)WPMLは英語、中国語、日本語など複数の言語でサイトを運営しようとする場合に必要なプラグインです(参照).
最近 WordPressに入門したばかりしていない方 Enfoldで素敵なサイトを作ったものを見たことがあります。 個人差にもよりますがテーマの機能をうまく活用すれば、簡単に目的のサイトを構築することが可能と思われる。 (もちろん、目的のサイトを正しく作成するには、多くの時間を必要とし WordPressの理解も必要です。)
以上で人気のある WordPress テーマの一つである Enfoldについて簡単に説明しました。
有料テーマ/プラグインを購入する方法は この記事を参考にしてみてください。 そして この記事で有料のテーマ/プラグインをインストールする一般的な方法を確認することができます。

こんにちは〜
Enfold-子 themeを使用しているが、おそらくavia laout builderが消えた。 default ediorをadvanced editorに変えればいいのですが、そんなボタンも消えてしまったのですが、再び有効にする方法がありますか?
こんにちは?
最新 WordPress バージョン(現在5.2.1)で確認してみるページの編集画面と文章編集画面で Enfold テーマのAvia Layout Builderに切り替えることができる「Advanced Layout Editor」ボタンが表示されます。 次のスクリーンショットを参照してください。
https://www.screencast.com/t/qhlt0uXpNmhe
Enfold テーマと WordPressは、プラグインのバージョンが最新のバージョンはありますか?
「Advanced Layout Editor」ボタンが表示されない場合は、すべてのプラグインを無効にして問題が解決するかどうかを確認してください。
そうでなくとも古典エディタのプラグインをインストールしたらすぐに表示になりますね〜迅速な回答ありがとうございます〜
問題がうまく解決されたことをうれしく思いですね。
楽しい一日送ってください。
こんにちは。
Enfold-子 themeを使用しています。 コンピュータはPCとMacBookを使用しています。
管理者アカウントでログインをしたとき、最初の画面は、管理しているページに出てくるんです。
個々のページを編集しようと左上にマークをクリックしてサイト訪問することに移ればちょうど普通のページのように出てきて修正をすることができません。
少し前までは、それさえもPC上でエクスプローラを書くとき、それでも可能した(ウィンドウ10)、 WordPress 更新後のか、今ではどのブラウザでもありません。 (PCからクロム書く時や、MacBookのSafariので書くとき、最初からダメよ。)その上、ラップトップ、Windows 8でエクスプローラでは、現在唯一の可能な方法です。
つまり、ページを修正するには、上部に黒い線が出てきて、ここで修正可能なボタンがあっての詳細ページを入って修正が可能たが、管理者アカウントでログインをしても上部に黒いページ自体がアンナオニ個々のページの修正がほとんど不可能な状況です。
インターネット検索をしてみるとテーマの設定で、管理者メニューを隠す項目のチェックを外したり、関連のプラグインを削除するように、管理者メニューを隠すアイテムのチェックを解除することが目に見えず関連のプラグインも見えをのに、これに対する解決策でしょうか?
こんにちは?
言われた内容だけでは原因を正確に把握することは容易ではないですね。
お急ぎの場合は、管理者ページで ページ>すべてのページ 또는 記事>すべての記事で、そのページや記事を検索して変更することができます。
即興的な方法では、次のコードをsingle.phpファイルやconent.phpファイル、page.phpファイルなどの適切なファイル(チャイルドテーマを作成した後)の適切な位置に追加すると、管理者としてログインしたとき、個々のページや文で編集するためのリンクが表示されます。
<?php if(current_user_can('administrator')){ ?><a href="<?php bloginfo('url');?>/wp-admin/edit.php?p=< ?php the_ID(); ?>">Edit Post</a>
<?php } ?>
根本的な解決策は、原因を分析して削除する必要があるが、私が直接確認することがない点ご了承ください。
こんにちは。
スレッドをより知りたいことができて質問致します。
私は現在 Enfold ライフスタイルブログデモのテーマをインストールして使用中だが、そのテーマをベースにして、メニューにページを一つ作成した後 Enfoldのフォトグラフィポートフォリオデモのテーマを作成することができる方法があるでしょう?
こんにちは?
ブログを訪問していただきありがとうございます。
二つのデモを同時にインストールすると、レイアウトがごちゃごちゃになるので、一度に1つのデモだけをインストールして使用します。
Enfoldポートフォリオ機能を身につけて直接ポートフォリオページを作成することを考えてみることができます。
もし二つのデモを同時に動作する場合は、複数のサイトを利用して、サブサイトにポートフォリオのデモをロードして使用することを考慮してみることもあるようです。 その後、2つのサイトを管理する必要があるため、2倍の努力が挙げましょが、希望の目的を達成することができると考えられます。
テーマファイルのインストール時にエラーが発生した場合:
- Webホスティングサーバーのハードディスク容量が十分ですか?
- ファイルのアップロードサイズ設定が小さすぎませんか?
- フォルダ権限(permission)が不足していないか?
上記をすべてチェックしてもエラーが発生した場合は、インストールファイル自体が正しいファイルであることを確認してください。 例えば themeforestからインストールファイルをダウンロードするとき 「インストール WordPress file only"を選択して、インストールファイルをダウンロードする必要があります(基本的な事項)。
https://www.thewordcracker.com/wp-content/uploads/2016/09/Download-Installation-WordPress-file-only.jpg
参照
https://www.thewordcracker.com/basic/cannot-upload-theme-files-in-wordpress/