
さまざまなカスタマイズオプションを提供する WordPress 多目的テーマ The7
人気多目的テーマの一つである The7はWPBakeryベースでしたが、現在はエレメントページビルダー用デモとWPBakeryページビルダー用デモを一緒に提供しています。
WPBakeryページビルダー(別名」Visual Composer")、 Slider Revolution(Slider Revolution)、WooCommerce、多言語プラグイン WPML("多言語翻訳プラグインWPMLバージョンの比較注)などと統合され、エレメントとも互換性があります。
モバイルフレンドリーで(Google認定を受けたね)SEOにも有利です。

The7は Avada などに比べては人気が少ないが着実にベストセリングテーマリストに名前を上げており、韓国でこのテーマを使用するユーザーが意外と多いようです。
The7テーマのインストール
The7(The Seven)テーマは、一般的なテーマのインストールと同じ手順でインストールしてください。 Themeforestからテーマファイルをダウンロードして WordPress お知らせ»外観»テーマ»新しいテーマを追加»テーマをアップロードをクリックしてテーマをアップロードできます。
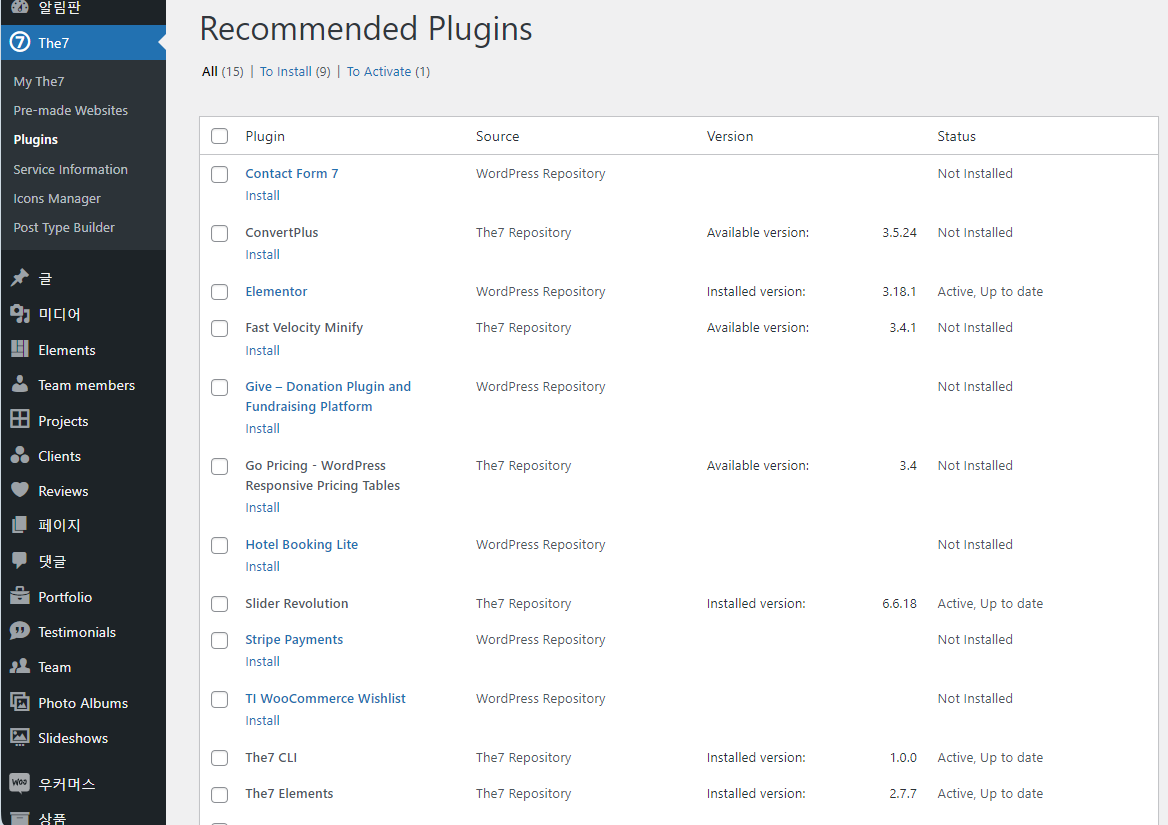
インストールが完了したら WordPress 伝言板から The7 » Plugins メニューに移動し、お勧めのプラグインをインストールするようにします。

ConvertPlus、Go Pricing、LayerSlider、Slider Revolution、WPBakery Page Builderなど、さまざまな有料プラグインがThe 7テーマに含まれています。
The7デモをインストールする場合は、WPBakery Page Builderの代わりになるべく Elementor用デモを選択してインストールしてください。
The7デモのインストール
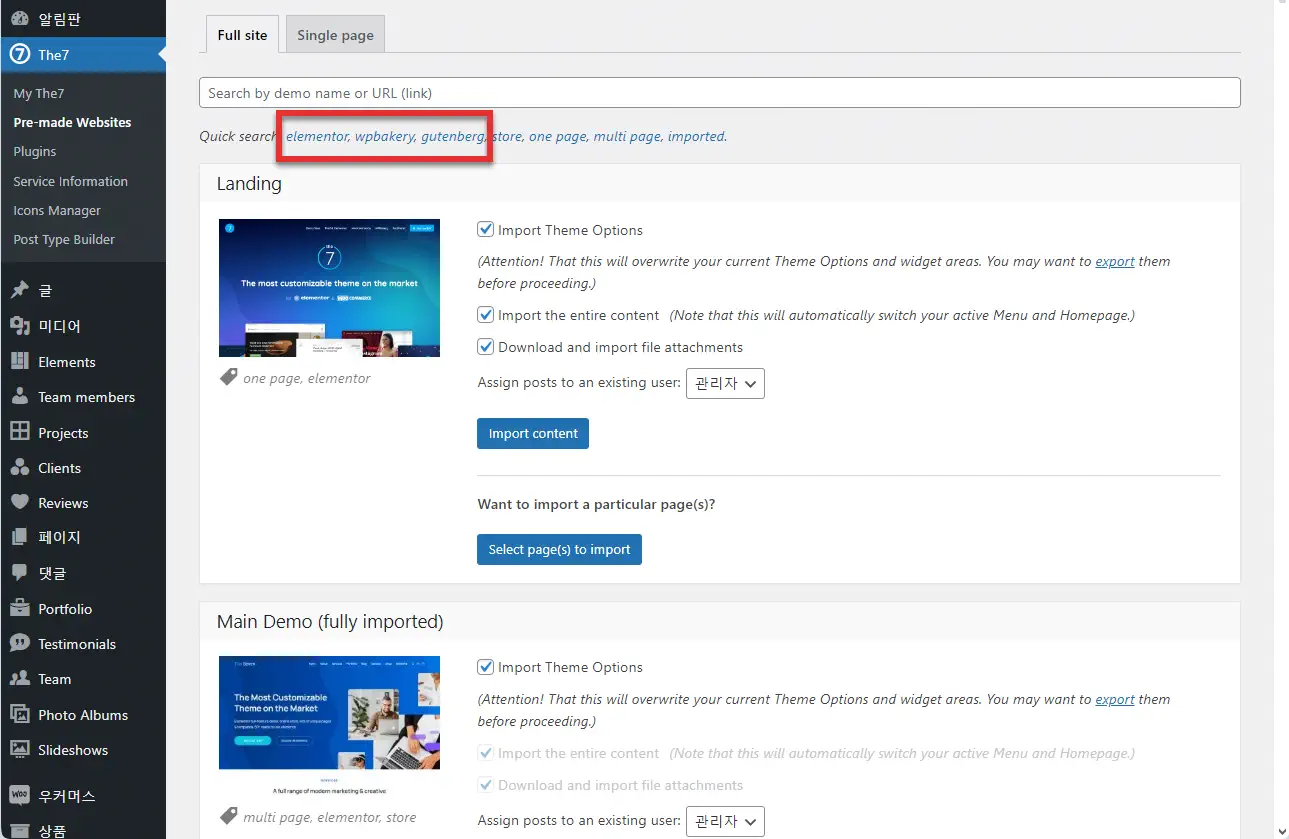
The7は通知板からのデモのインストールをサポートしています。 The7 » Pre-made Websitesデモをインストールすることができます。

現在、The7ではエレメンター用デモとWPBakery用デモを提供しており、2種の Gutenberg用デモも提供しています。 主にエレメントとWPBakery用のデモで構成されています。
なるべくエレメント用デモを選択してインストールしてください。 上から elementorをクリックすると、エレメント用のデモのみが表示されます。 各デモのサムネイルの下に elementor、wpbakery、gutenbergが表示され、デモがどのビルダーで作成されたかがわかります。

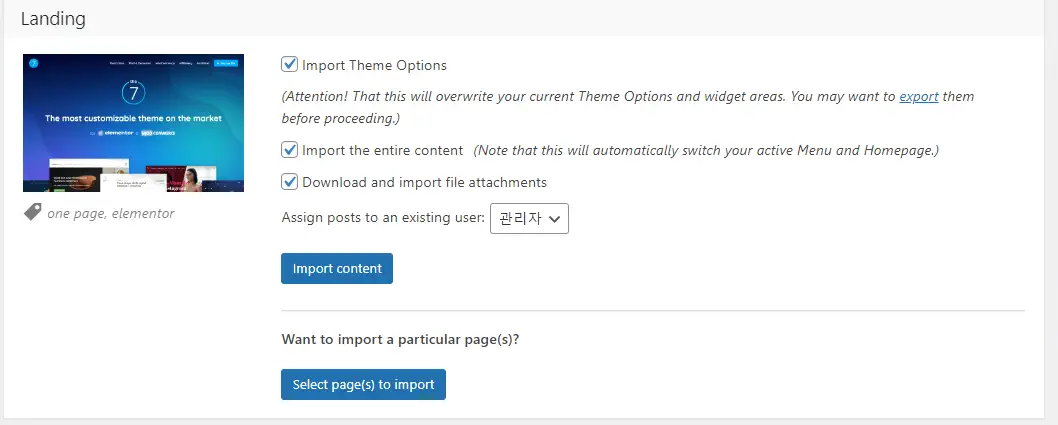
各デモからロードするデータを指定できます。
- インポート Theme オプション: テーマオプションのインポート
- Import the entire content: 完全なコンテンツのインポート
- Download and import file attachments: 添付ファイルのダウンロードとインポート
デモサイトと同じにしたい場合は、XNUMXつのチェックボックスをすべて選択してください。 コンテンツをインポート ボタンを押してデモインポートを開始できます。
セブンテーマデモを削除する
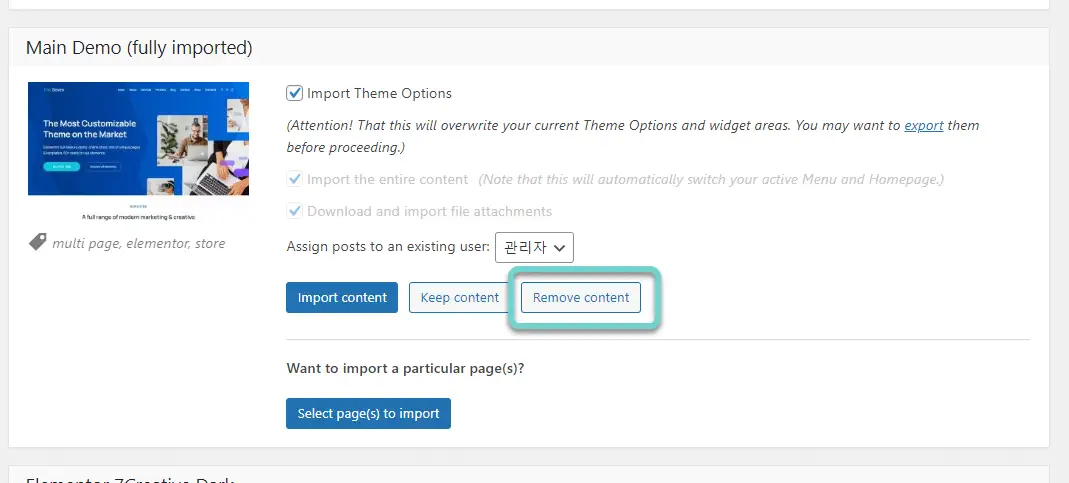
デモをロードした状況で他のデモをロードしたい場合は、既存のデモコンテンツを削除できます。
デモ削除機能は Avada テーマで最初に導入され、その後 Newspaper などのテーマでもサポートされています。
既存のデモがインストールされている状態で別のデモをインポートすると、テーマ設定が捻れることがありますので、なるべく既存のデモコンテンツを削除してから進めてください。

すでにロードされているデモには、デモ名に「(fully imported)」などのテキストが追加されています。 Remove contentボタンをクリックしてデモコンテンツを削除できます。
最後に、
以上で WordPress 人気テーマの7つであるTheXNUMXテーマのデモをインストール/削除する方法を見てみました。 The Sevenテーマは今 エレメン用デモも提供していますので、なるべくエレメント用デモをお選びください。

こんにちはThe 7を購入して適用してあれこれ試しています。
良い文が多く、よく学んでいます。
気になるのが一つあってこのようにコメントにお聞きに見える。
urlを通し、メイン画面に入るとすぐページとして認識して
アドレスウィンドウの上のタブに「ページ名 - ホームページ名」このように表現される
いくら探してもこれを修正する方法が見つかりません...
ただホームページの名前だけ出てほしいです…
そして Naver ウェブマスターツールに登録するとサイト名も「ページ名 - ホームページ名」と認識していました。
ページがメインに指定されていてそのような問題であるようだ
ページではなく画面をメインにしたいのですが、どうすればいいのかご存知ですか?
次の2つを書き込みみてください。
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80%EC%9D%B4%EB%82%98-%EB%84%A4%EC%9D%B4%EB%B2%84%EC%97%90-%EA%B2%80%EC%83%89%EB%90%98%EB%8A%94-%EC%82%AC%EC%9D%B4%ED%8A%B8%EC%9D%98-%EC%A0%9C%EB%AA%A9-%EB%B3%80%EA%B2%BD/
https://www.thewordcracker.com/basic/how-to-start-wordpress/#setfront