OnePressテーマは無料で有料で利用できます WordPress テーマです。このテーマはきれいなのでミニマリストなレイアウトを提供するのでシンプル WordPress ブログの操作に考慮することができます。
このテーマの無料版でデモをロードして活用できます(」OnePressテーマデモをインストールする「参照)。しかしOnePressは一般的な WordPress 制作方法に従わないため、テーマの使い方を新しく習得する必要があります。
この記事では、 OnePressテーマで小タイトルH2、H3、H4タグのスタイルを変更する方法を見てみましょう。
WordPress OnePresテーマ:小タイトル(H2、H3、H4)スタイルを変更する
テーマを問わず、ヘディングスタイルやボディスタイルなどを変更する場合は、まずカスタマイズするか、テーマオプションでその機能を提供するかを確認してください。
通常、文字サイズ、文字の太さ、フォントの色などを設定できますが、詳細に変更するオプションはありません。ヘディングタグ(H2、H3、H4、H5など)のスタイルを精巧に変更したい場合は、CSSを使用する必要があります。
OnePress(ウォープレス)テーマの小タイトルスタイルは GeneratePressナ Astra などの一般的なテーマで使用されるCSSスタイルをそのまま使用できます。
基本的なCSSを理解すれば、簡単に応用できます。デフォルトでは、OnePressテーマでも次のCSSコードを使用して、ブログ投稿の本文に挿入されたサブタイトル(H2、H3、H4...)スタイルを変更できます。
/* GeneratePress 테마 소제목 스타일 지정하기 */
h1.entry-title {
// 블로그 글 제목에 적용할 스타일
}
.single .entry-content h2 {
// H2 태그에 적용할 스타일
}
.single .entry-content h3 {
// H3 태그에 적용할 스타일
}
.single .entry-content h4 {
// H4 태그에 적용할 스타일
}
.single .entry-content h5 {
// H5 태그에 적용할 스타일
}
.single .entry-content h6 {
// H6 태그에 적용할 스타일
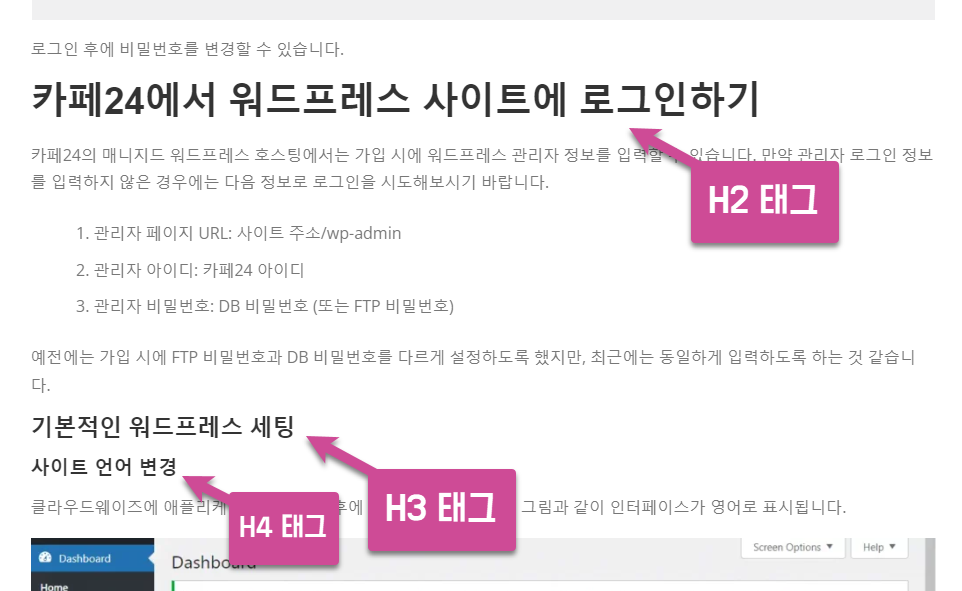
}デフォルトでは、OnePressテーマの無料版をインストールすると、本文のサブタイトルは次のようなスタイルで表示されます。

例として、「WordPress Newspaper テーマ:小見出し(h2、h3、h4)タグスタイル「で使用されているコードを応用しましょう。 WordPress 管理者 » ルックス » カスタマイズ » 追加 CSSに追加します。
/* WordPress OnePress 테마 헤딩 태그 h2, h3, h4 스타일 변경하기 */
/* h2 헤딩 스타일 */
.single .entry-content h2 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); /* 음영 추가 */
color: #666; /* 텍스트 색상 설정 */
background-color: #fff; /* 배경 색상 설정 */
border-left: 8px solid #55555b; /* 왼쪽에 실선 테두리 추가 */
border-bottom: 1px solid #000; /* 하단에 실선 테두리 추가 */
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
margin: 30px 0 20px 0; /* 헤딩 주변 공간 조정 */
text-align: left; /* 텍스트 왼쪽 정렬 */
}
/* h3 헤딩 스타일 */
.single .entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); /* 음영 추가 */
color: #2e86b9; /* 텍스트 색상 설정 */
background-color: #fff; /* 배경 색상 설정 */
border-left: 8px solid rgba(85, 85, 91, 0.5882352941176471); /* 투명도를 가진 왼쪽 실선 테두리 추가 */
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471); /* 투명도를 가진 하단 실선 테두리 추가 */
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
margin-bottom: 15px; /* 헤딩 아래 공간 조정 */
text-align: left; /* 텍스트 왼쪽 정렬 */
}
/* h4 헤딩 스타일 */
.single .entry-content h4 {
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
border-left: 5px solid #eeeeee; /* 더 연한 색상의 왼쪽 실선 테두리 추가 */
border-bottom: 1px solid #eeeeee; /* 더 연한 색상의 하단 실선 테두리 추가 */
margin-bottom: 15px; /* 헤딩 아래 공간 조정 */
}
テキストの色、文字サイズ、枠線の太さなど、細部のスタイルを自由に変更できます。上記のコード チャイルドテーマ 内のスタイルシート(style.css)に追加することもできます。 WordPress 通知パネル内のカスタマイズに追加することとチャイルドテーマ内のスタイルシートファイルに追加することには違いがあります。通常は カスタマイズする » 追加CSS セクションに追加します。
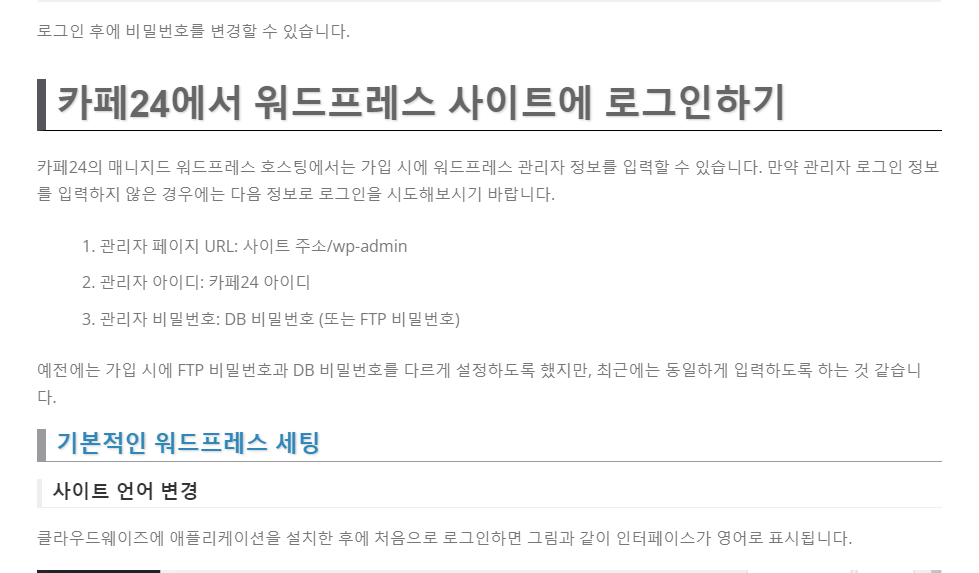
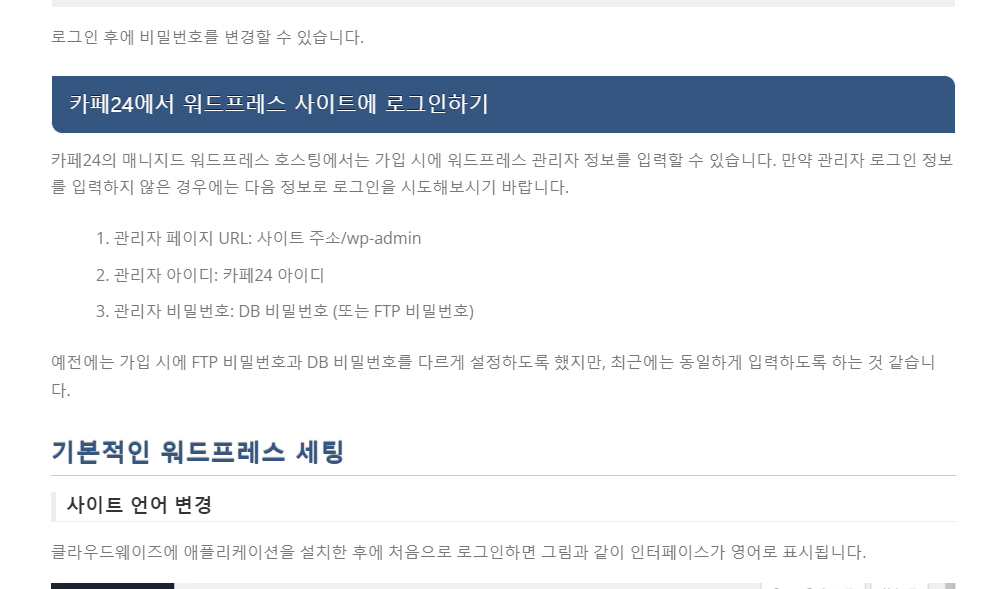
上記のコードを入力してサイトを更新すると、次のようにスタイルが変わります。

上記のスタイルが気に入らない場合」WordPress 小見出しスタイルを変更する(Avada, Enfold, Newspaper テーマ外)「記事に提示されたコード例を適切に適用することもできます。

絵のスタイルはこのブログで GeneratePress テーマを適用しながら長く使ってきたスタイルです。 😄😄
以外にも「WordPress Astra, OceanWP, GeneratePress テーマヘディングスタイルの例「記事に記載されているコードを適切に適用することも可能です。
基本的なCSSを理解すれば、好きなスタイルで自由に作れます。 基本的なCSS文法はそれほど難しくなく、習うのに時間がかかりません。しようとする意志があれば、すぐに基本的な事項を身につけて応用できるはずです。
コメントを残す