WordPress ページリスト画面や投稿リスト画面で列数が多い場合やタグなどの特定項目が長く、列が狭くて不便だと訴えるユーザーが時々あります。 基本的なことですが、ページ/記事リストで列項目が多くて不便な場合は、対処方法について見てみましょう。
WordPress ページ、投稿リストの列が狭すぎる場合

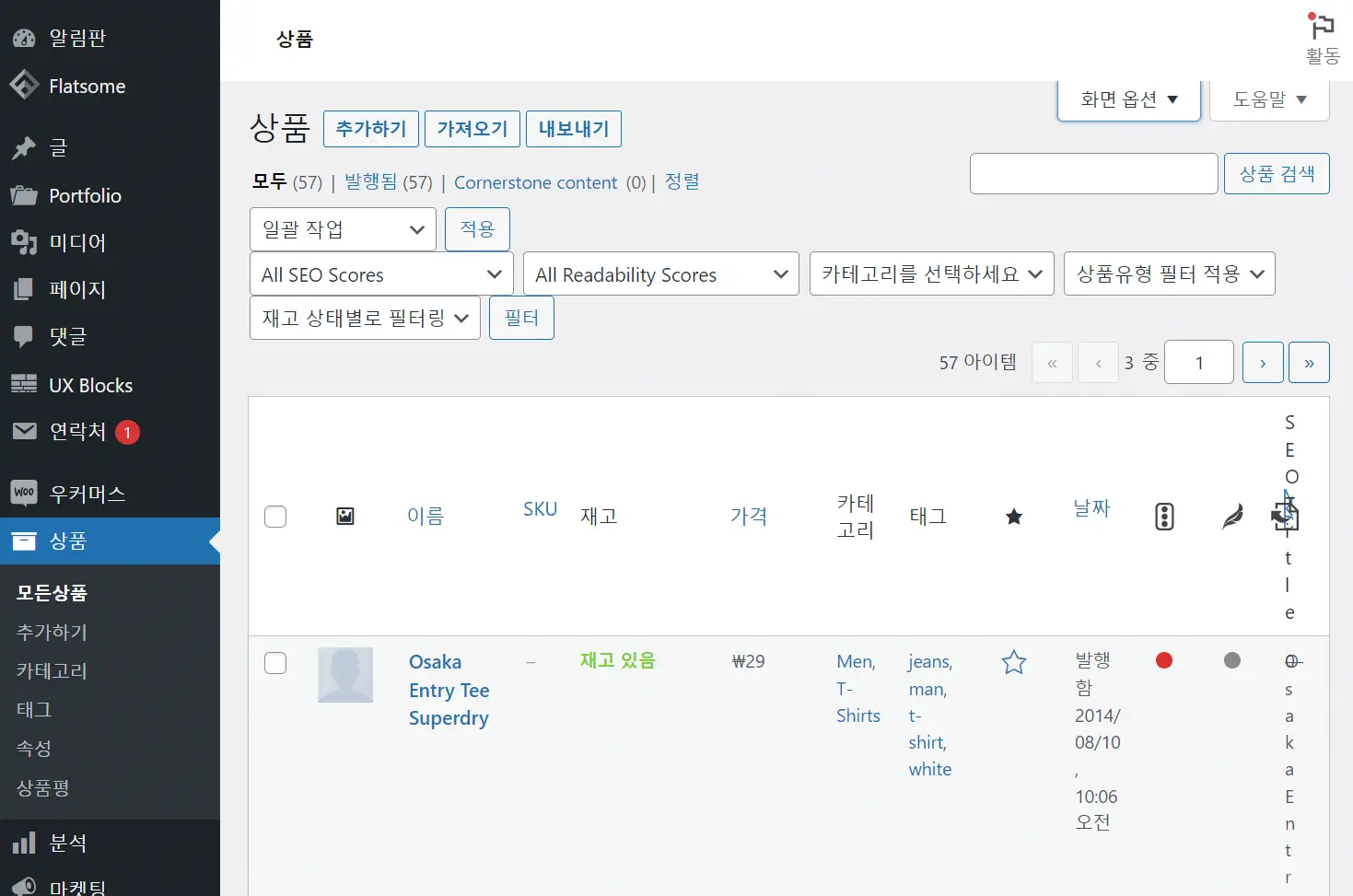
上の図は、 WooCommerce 専用テーマである プラットフォームテーマ에 Yoast SEOプラグインをインストールすると商品一覧画面が表示されます。
列の数が画面の幅に比べて少し多い方で、特に端にあるSEO Titleの列は狭すぎるため、読みやすさが非常に離れて見にくい状況です。 この場合、重要度の低い項目が表示されないようにして列数を減らすと、読みやすさが向上し、ビューが一層簡単になります。
表示される項目を有効/無効にする
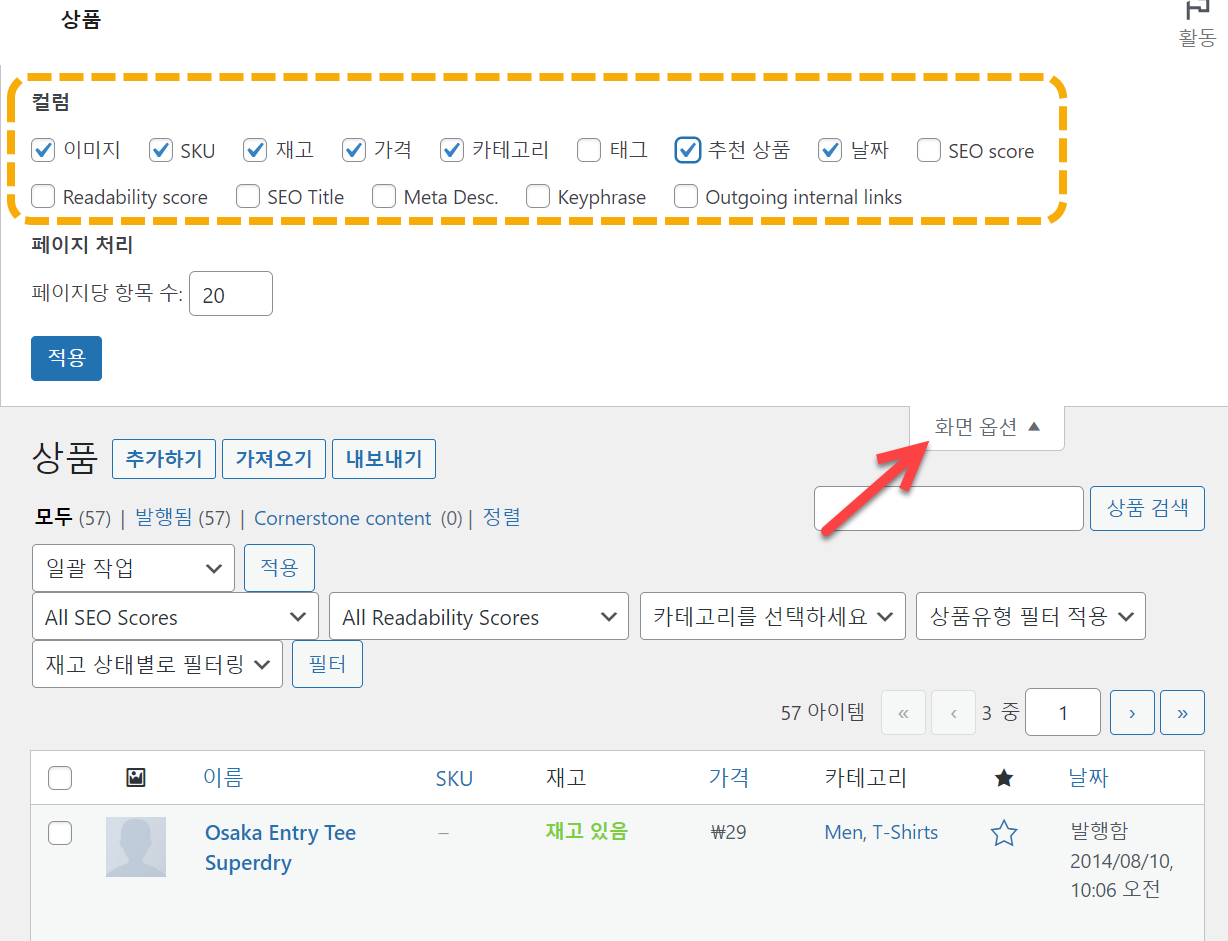
表示される項目を減らしたい場合は、右上の 画面のオプションをクリックします。 これにより、隠されたオプションが下部の上部から下に降りて表示されます。

列 セクションに表示しない項目のチェックを外すことで、列から削除できます。 タグやSEO Title、Meta Desc。 など、あえてページ一覧画面に表示されなくてもよい情報は、選択を解除して解除するようにします。
上記の方法は、記事リスト、ページリスト、ポートフォリオリスト(該当する場合)などにも同様に適用されます。
また、XNUMXページに表示される項目数を ページの処理 セクションの「ページごとの項目数フィールドで指定できます。
この機能は、多くのページやコメントを削除したり、一括編集したりするのに便利です。
ただし、XNUMXページに多すぎる項目を表示すると、ページの読み込みに時間がかかることがあり、削除などの操作の場合 Webホスティングサーバー リソースが不足すると、多くの項目を削除/修正する過程で画面が停止することがありますので、サーバーが余裕がある適切な項目を設定してください。
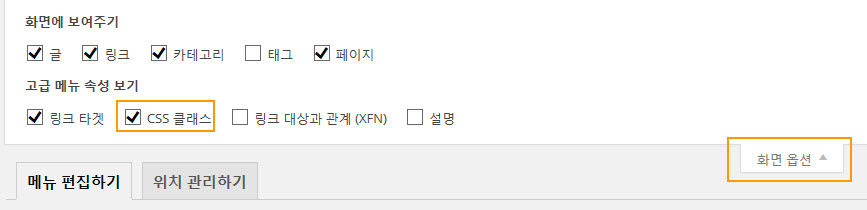
また、メニューにCSSクラスを指定したい場合でも、画面オプションでCSSクラス項目をチェックしてCSSクラスフィールドを表示できます。

最後に、
基本的なことですが、「画面オプション」機能がよくわからない場合は不便ですが、本来からそんなこと知って使用したり、ページリスト画面でGoogle Chromeなどブラウザの画面拡大/縮小倍率を減らしてみる方がいらっしゃるでしょう。 記事/ページ/コメント/メニューリストなどの画面で特定の項目を表示/未表示したい場合は、画面オプション機能を使用すると便利です。

カラム表示の調整も方法であり、モバイル機器をランドスケープモードに切り替えてもよいようです。 この場合にも不便なのはスクロールを非常に長くしなければならないということで、ワード様がおっしゃっていただいた方法にすれば良いようです。
私はモバイル機器では不便で使用せず、PCでのみ WordPress 管理者ページにログインしています。