WordPress エレメントページビルダーのポストウィジェットまたはアーカイブテンプレートには、カスタムフィールド(カスタムフィールド)を表示する機能はありません。 カスタムフィールドを表示したい場合は、いくつかの方法を考えることができます。 たとえば、カスタムフィールド値を表示するショートコードを作成してアーカイブテンプレートに追加できます。 あるいは、テーマファイルを変更したり、新しいカスタムポストタイプを作成したり、アーカイブページを作成したりすることもできます。
エレメントを使用する場合 Elementor カスタムスキンプラグインを使用してカスタムフィールドを含むループテンプレートを作成し、カスタムフィールドをポストウィジェットまたは アーカイブ(カテゴリなど)テンプレートに表示できます。
ショートコードでカスタムフィールド値を表示する
ショートコードでカスタムフィールド値を表示したい場合は、次のコードをテーマ関数ファイルに追加できます。
add_shortcode('field', 'shortcode_field');
function shortcode_field($atts){
extract(shortcode_atts(array(
'post_id' => NULL,
), $atts));
if(!isset($atts[0])) return;
$field = esc_attr($atts[0]);
global $post;
$post_id = (NULL === $post_id) ? $post->ID : $post_id;
return get_post_meta($post_id, $field, true);
}ショートコードは次の形式で入力できます。
[field "my_key"]
[field "my_key" post_id=1]エレメントアーカイブにカスタムフィールドを表示する
ここでは、 エレメントポストウィジェットまたはカテゴリ、タグなどのアーカイブテンプレートにカスタムフィールド値を表示する方法を考えてみましょう。
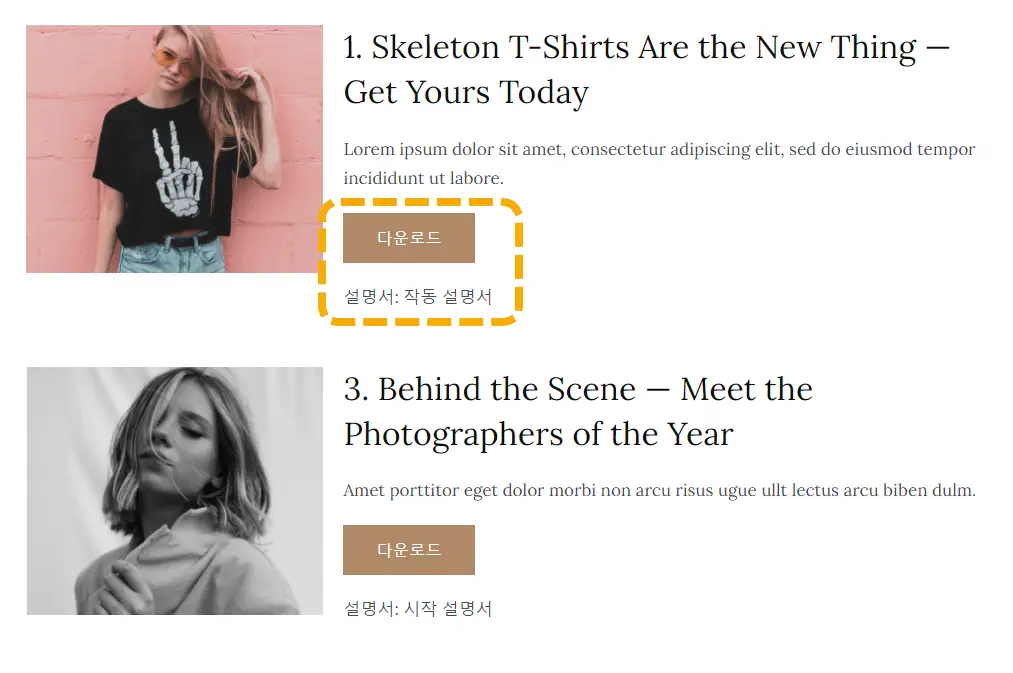
たとえば、特定のカテゴリの投稿にカスタムフィールドとしてマニュアル名とマニュアルPDF URLを入力した場合は、ポストウィジェットを使用してそのカテゴリの投稿を次のように表示したい場合があります。

エレメントのポストウィジェットまたはアーカイブテンプレートでは、上の図のようにカスタムフィールド値を表示するには制限があります。
基本的な概念は Elementor カスタムスキンというプラグインを使用してループテンプレートを作成して登録し、対応するループテンプレート(カスタムスキン)をポストウィジェットまたはアーカイブテンプレートからロードします。
このテンプレートは現在10万以上のサイトにインストールされ使用されており、無料版と有料版があります。 私は無料版をインストールしてテストしました。
使用方法は、次の画像を参照してみることができます。
このプラグインをインストールすると、 WordPress お知らせ»テンプレート» Theme Builder(テーマビルダー)에 ループというセクションが追加されます。
Loopテンプレートを作成して、サムネイル、ポストタイトル、ポストサマリー、ポストURLなどを適切に配置し、カスタムフィールドがある場合は、カスタムフィールド値を適切な場所に表示するように設定できます。
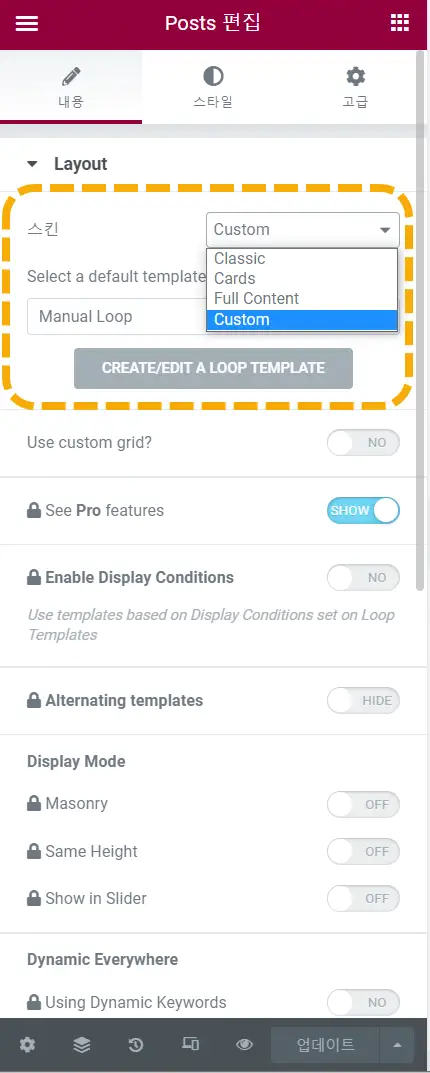
その後、ページをXNUMXつ作成し、Postsウィジェットを追加し、スキンからCustomを選択してLoopテンプレートを指定できます。

エレメント Posts ウィジェットの基本的なスキンには Classic、Cards、Full Content があります。 Elementor カスタムスキンプラグインを使用してカスタムスキンを作成して登録できます。
カスタムフィールドをフロントページまたはフロントエンドページに表示するのは難しいですが、このプラグインを使用すると、コーディング作業なしでカスタムフィールド値をフロントエンドに表示することができます。
このプラグインを使用してポストウィジェットまたはアーカイブテンプレートにカスタムフィールド値を表示するには エレメンタープロ(Elementor プロ)が必要です。
Elementor カスタムスキンで表示条件(Display Conditions)や表示モード(Display Mode)などの機能を利用するには、プロバージョンにアップグレードする必要があります。 (高度な機能が必要な場合は有料版を検討できるようです。)
マニュアルやソフトウェアドライバなどをダウンロードできる資料室などを作成する場合でも、掲示板プラグインを使わずにカスタムフィールドを好きな場所に表示する方法で実装することも考えられます。
カスタムポストタイプで新しい投稿タイプを作成する
カスタムポストタイプで新しい投稿タイプを作成することで、必要な形式でポストレイアウトとアーカイブレイアウトを作成できます。 詳しくは、映画レビューポストタイプを作成する方法に関する次の記事を参照してください。

コメントを残す